Searching for the best way to create a Buy One, Get One Free deal in WooCommerce?
Also called BOGO deals, these discounts are a great way to promote your store. But, as you’ve probably figured out by now, WooCommerce doesn’t offer a built-in way to create Buy One, Get One Free offers.
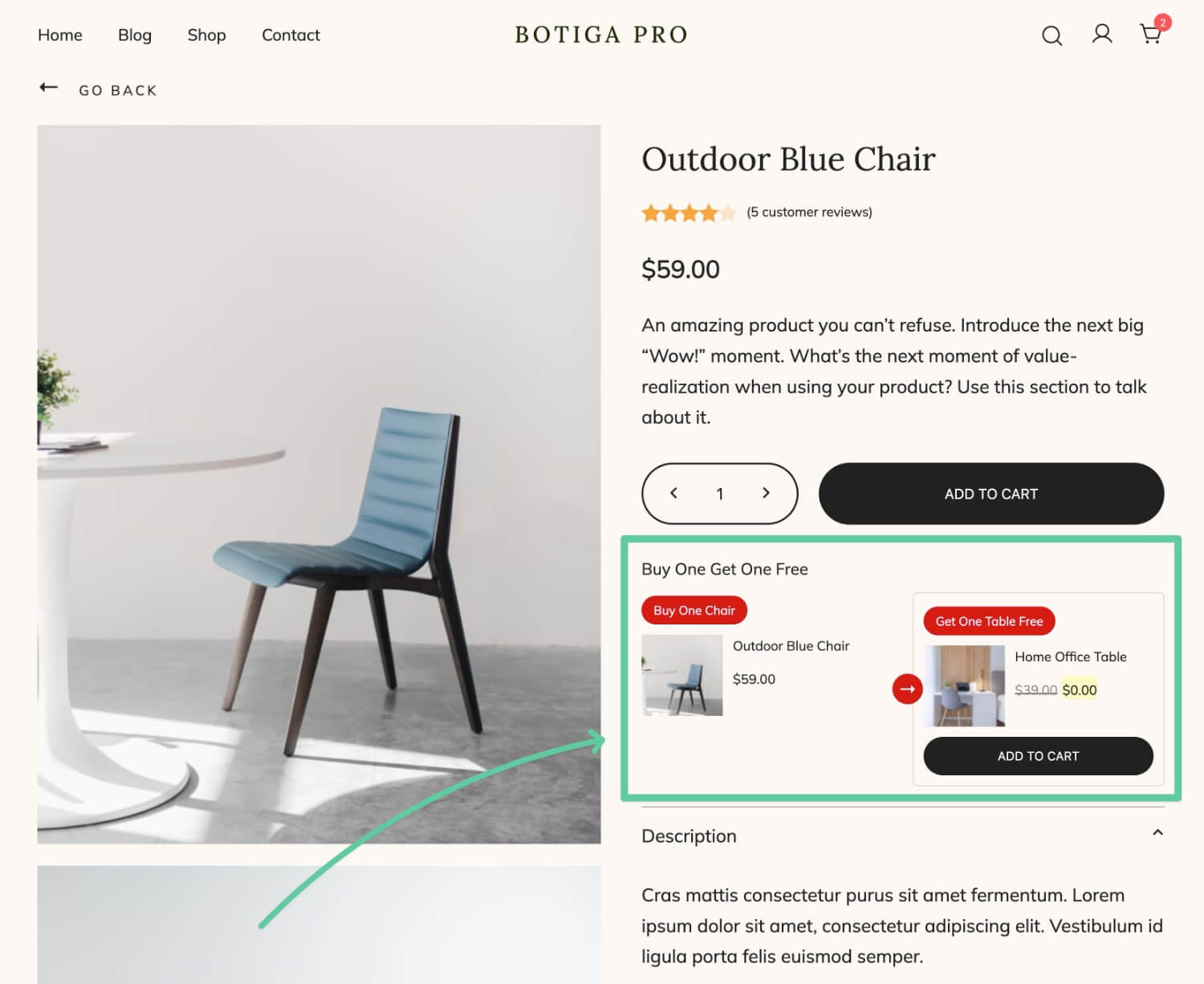
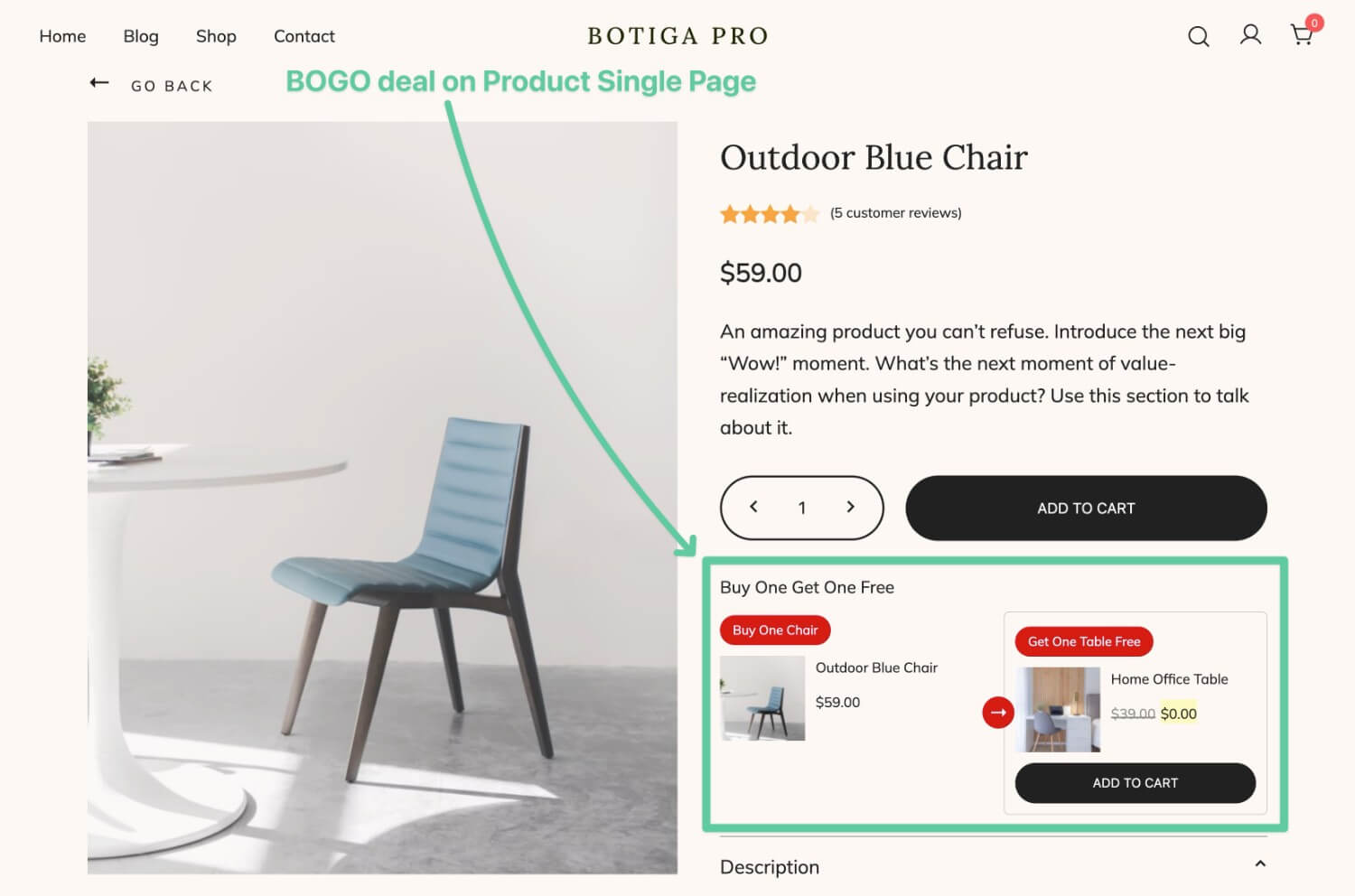
In this post, you’ll learn how to fix that by using the Merchant plugin to create your own flexible BOGO deals that look something like this:

You’re also not just limited to Buy One, Get One Free deals. You can set up your deals in any configuration that you want, including requiring users to buy any quantity of items in order to receive any type of discount.
Let’s get into it…
A Quick Rundown of the Merchant Plugin
Before we get to the tutorial, let’s start with a quick rundown of what the Merchant plugin is and how it can help you create WooCommerce BOGO deals.
While this tutorial is focused on creating a true Buy One, Get One Free offer, Merchant actually lets you create all kinds of different BOGO deals. Here are some of the many details that you can customize:
- Number of purchased products – for example, you could do “Buy Three, Get One Free”.
- Number of gifted/discounted products – for example, you could do “Buy Four, Get Two Free”.
- Discount – you can offer fixed or percentage discounts in any amount. For example, “Buy Two, Get One 50% Off”.
You can also add user restrictions so that only certain customers can access the deals, such as customers with a certain user role.
Beyond having the flexibility to set up your deals in different ways, you can also promote your BOGO deals in different places on your site, with four different options:
- Single product page
- Cart page
- Checkout page
- Thank you page (post-purchase upsell)

I’ll show examples of all these different promotion areas as we go through the tutorial.
Merchant is also not just a WooCommerce BOGO deal plugin. It’s actually a modular toolkit of 47+ different features to help you boost your store’s revenue and improve the shopping experience.
Some of these features can help you implement other types of discounting strategies, such as quantity-based discounts, storewide sales, free gifts, product bundles, and more. Beyond that, you get lots of other types of features including countdown timers, real-time product search, waitlists, sticky add to carts, Shopify-style side carts, sale tags, and lots more.
And don’t worry – because of Merchant’s 100% modular approach, you won’t slow down your store with any features that you’re not using. You can choose exactly which features to enable and Merchant will only load those specific modules on your store.
In the end, it’s totally fine to use Merchant for just Buy One, Get One Free deals. However, after exploring the plugin, you’ll probably find the other modules helpful, which means you can get a ton of value from just one plugin.
How to Create a BOGO Deal in WooCommerce
Now, let’s get into the actual step-by-step guide for how you can create a Buy One, Get One Free deal with the Merchant plugin.
1. Install and Activate the Merchant Pro Plugin
To get started, you’ll want to install and activate the Merchant plugin on your site.
While Merchant does have a free version at WordPress.org, you’ll need Merchant Pro to access the Buy X, Get Y module, which is what allows you to create Buy One, Get One Free deals.
Merchant Pro starts at $79, which lets you use all 47+ modules on your site. You can purchase it here.
Once you purchase Merchant Pro, you can download the Merchant Pro plugin from the aThemes website. Then, install and activate the Merchant Pro plugin on your store, along with the free version of Merchant at WordPress.org.
Once you install the free and Pro plugins, I also recommend adding your Merchant Pro license key to the plugin’s settings so that you can receive updates (Merchant → Settings → License Activation).
2. Activate the Buy X, Get Y Module
As I mentioned earlier, Merchant uses a modular approach to avoid adding any weight to your store from features that you’re not actively using.
So, before you can start creating your BOGO deals, you first need to activate the Buy X, Get Y module in Merchant:
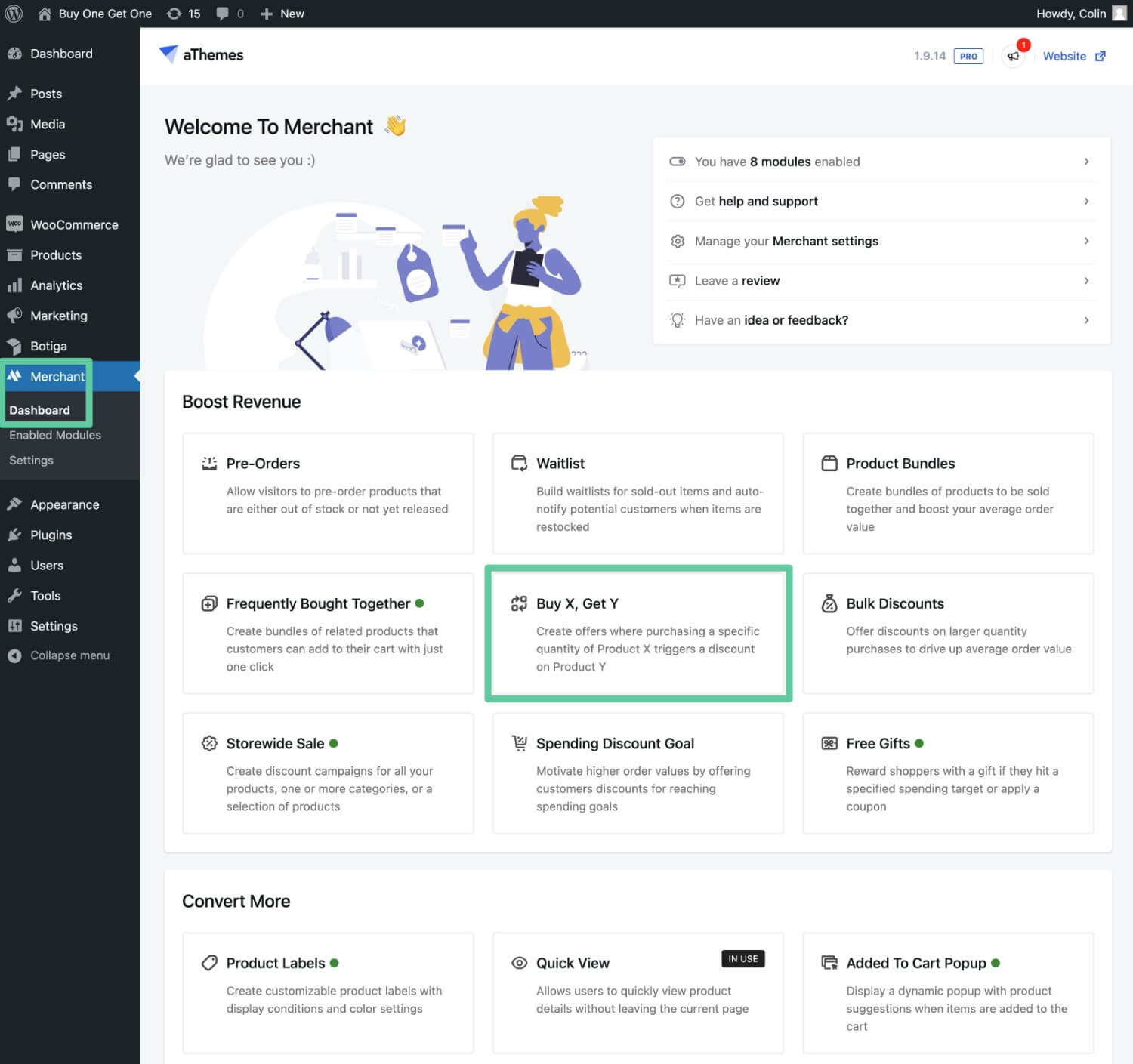
- Go to Merchant → Dashboard in your WordPress dashboard.
- Click on the Buy X, Get Y module, which should be listed under the Boost Revenue category.

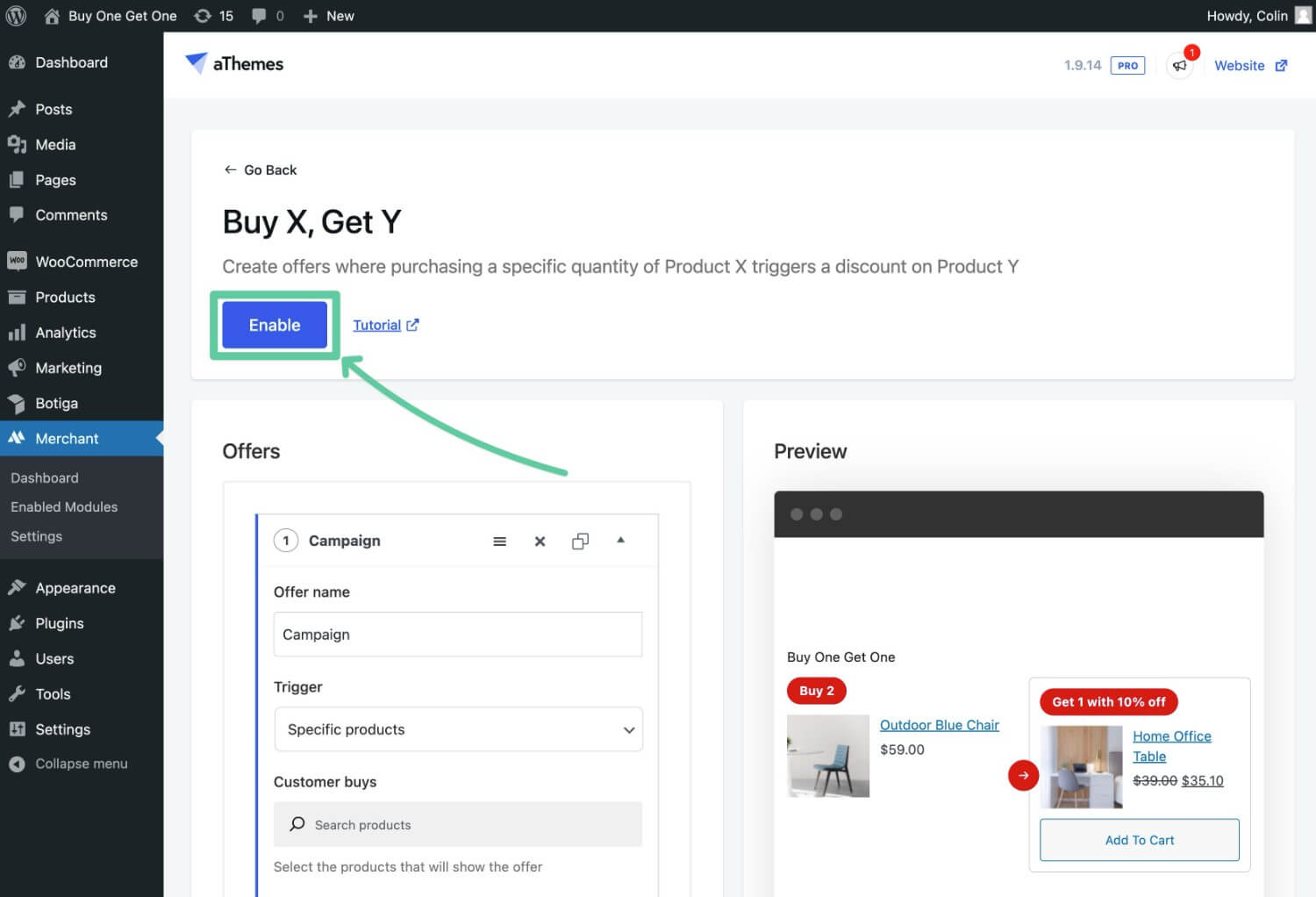
On the next screen, click the blue Enable button to activate the module.

3. Create Your First Buy One, Get One Deal
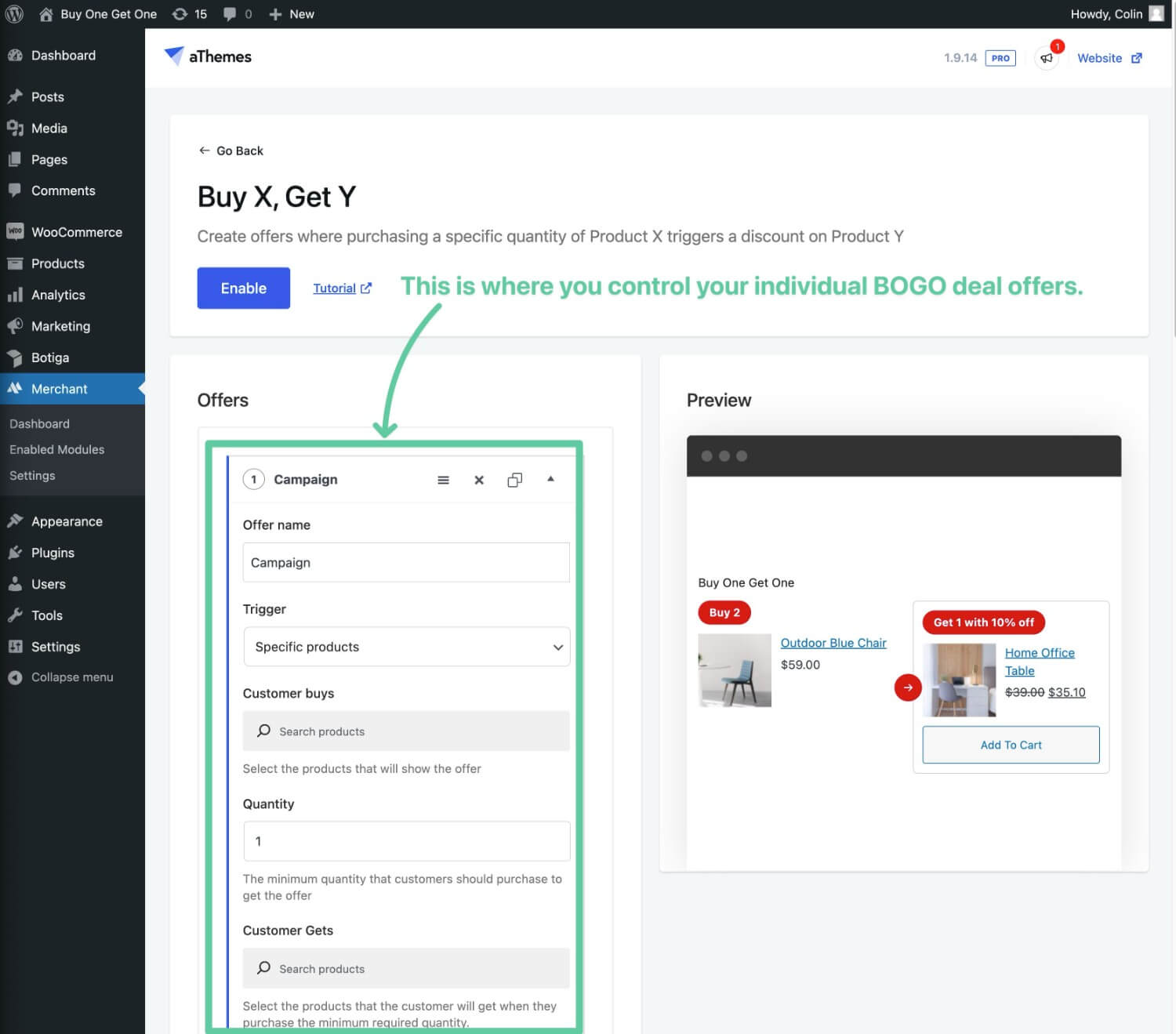
Now, you can set up your first Buy One, Get One Free offer by editing the default offer that Merchant creates.
You get a bunch of different settings to control the offer, so let’s go through how everything works.

Choose the Product(s) That Trigger Your Deal
To start, you’ll want to choose which products are involved in your deal, including:
- The product(s) that triggers the deal, AKA the “Buy One” part.
- The product that the deal grants the shopper, AKA the “Get One” part. This could be the same product or a different product.
For this tutorial, I’ll assume that you’ve already added all the relevant products to WooCommerce. If you haven’t, you’ll need to do that first using the regular WooCommerce product interface (Products → Add New).
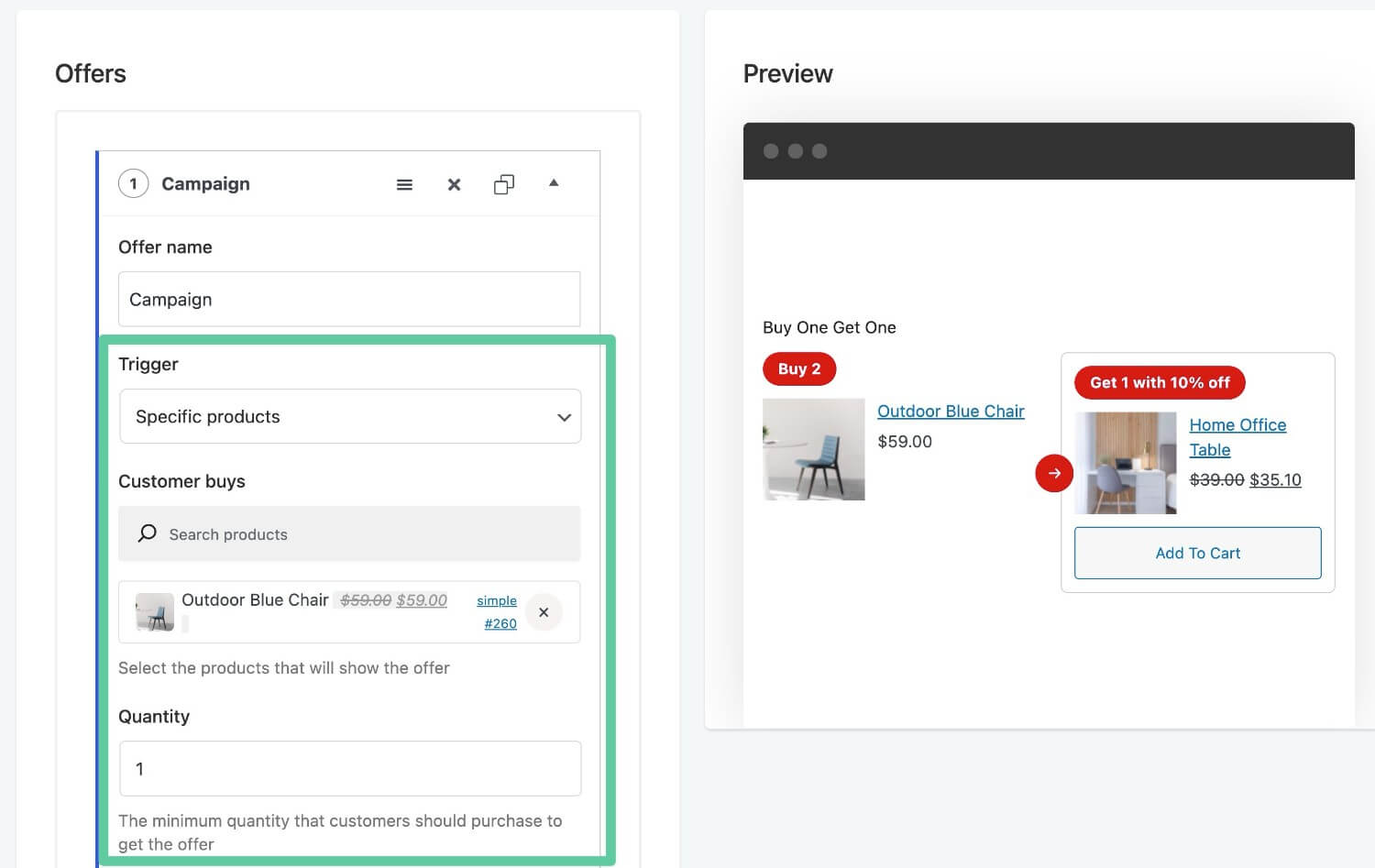
To configure the deal, first choose the Trigger, which controls the product(s) that makes the shopper eligible for the deal. The drop-down gives you three options:
- All products – shoppers can purchase any product in your store to trigger the deal.
- Specific products – only the individual products that you select will trigger the deal. You can search for the products by name.
- Specific categories – any product in one of the selected product categories will trigger the deal. You can search for the categories by name.
If you choose the All products or Specific categories options, you’ll also get an extra option that lets you exclude specific product categories or products.
For this example, I’ll choose a specific product to trigger the deal.
Lastly, you can choose the quantity of the product that the shopper must purchase to trigger the deal. For a true “Buy One, Get One Free” deal, you should set the Quantity to “1”.
However, you’re free to adjust things according to your preferences. For example, you could create a “Buy Three, Get One Free” deal – it’s totally up to you.

Choose the Product(s)/Discounts That Shoppers Receive
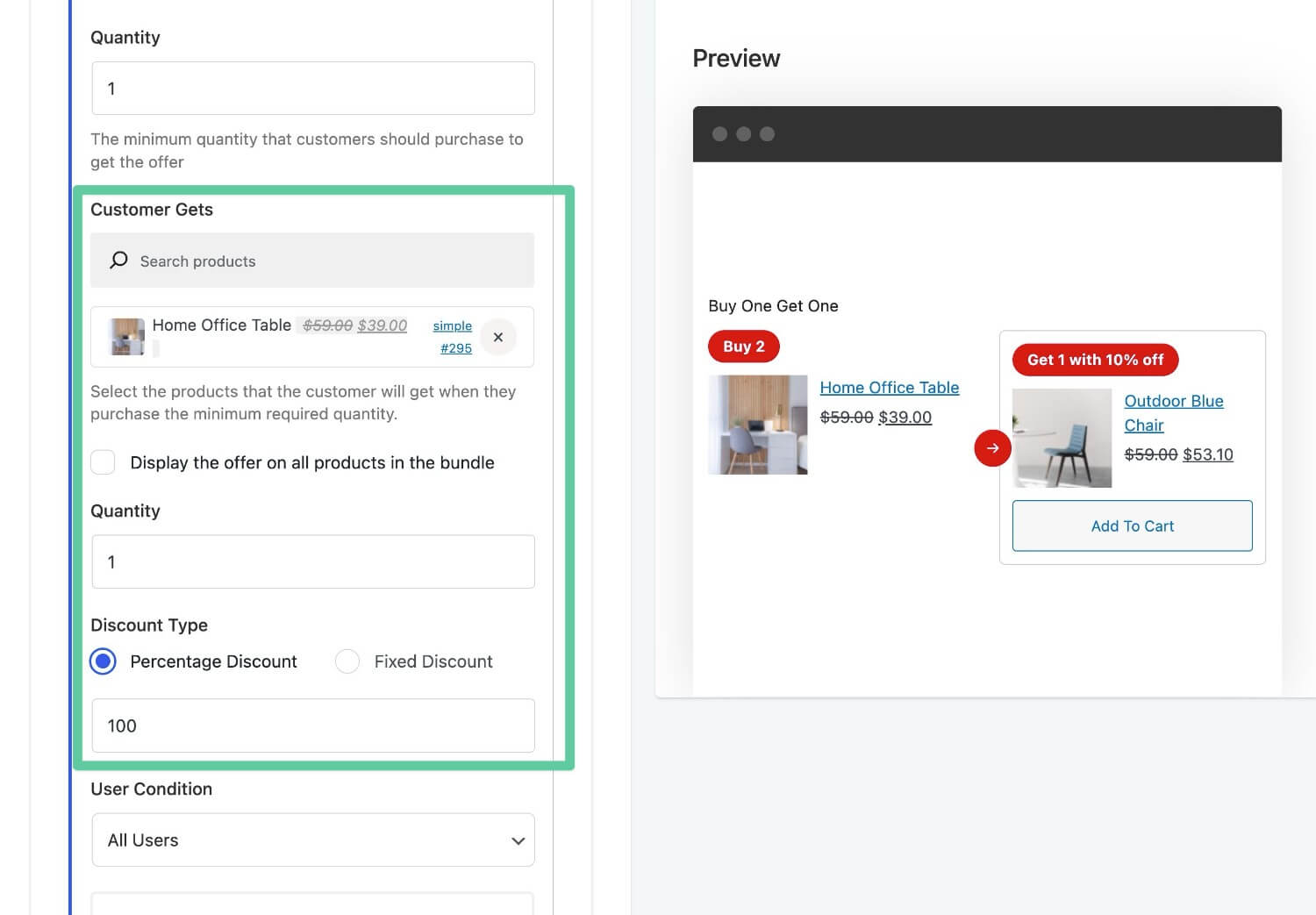
Next, you can choose the product/discount that shoppers will receive when they meet the trigger conditions. That is, the “Get One” part of the deal.
First, you can use the Customer Gets search box to search for the product that shoppers will get for free / get a discount for.
If you’re using Merchant to create product bundles (that’s another module!) and you want to use your bundled product as part of the deal, you can also check a box to display the offer on all products in the bundle.
Then, choose the quantity of items that shoppers will get the discount on. Again, for a true “Buy One, Get One Free” deal, you should set the Quantity equal to “1”.
But as with the trigger, you’re free to adjust this as much as you want. For example, you could create a “Buy Three, Get Two” deal.
Finally, you can choose the Discount Type and amount, which is how much of a discount the shopper will get on this item.
To create a true “Buy One, Get One Free” deal, you should set the Percentage Discount equal to “100”, to give a 100% discount on the product (AKA make it free).

However, you’re also free to just offer partial discounts if you want to create some deals that aren’t “free”.
For example, if you want the deal to be “Buy X, Get Product Y for 50% Off”, you could enter “50” as a Percentage Discount“.
Set Up User Conditions
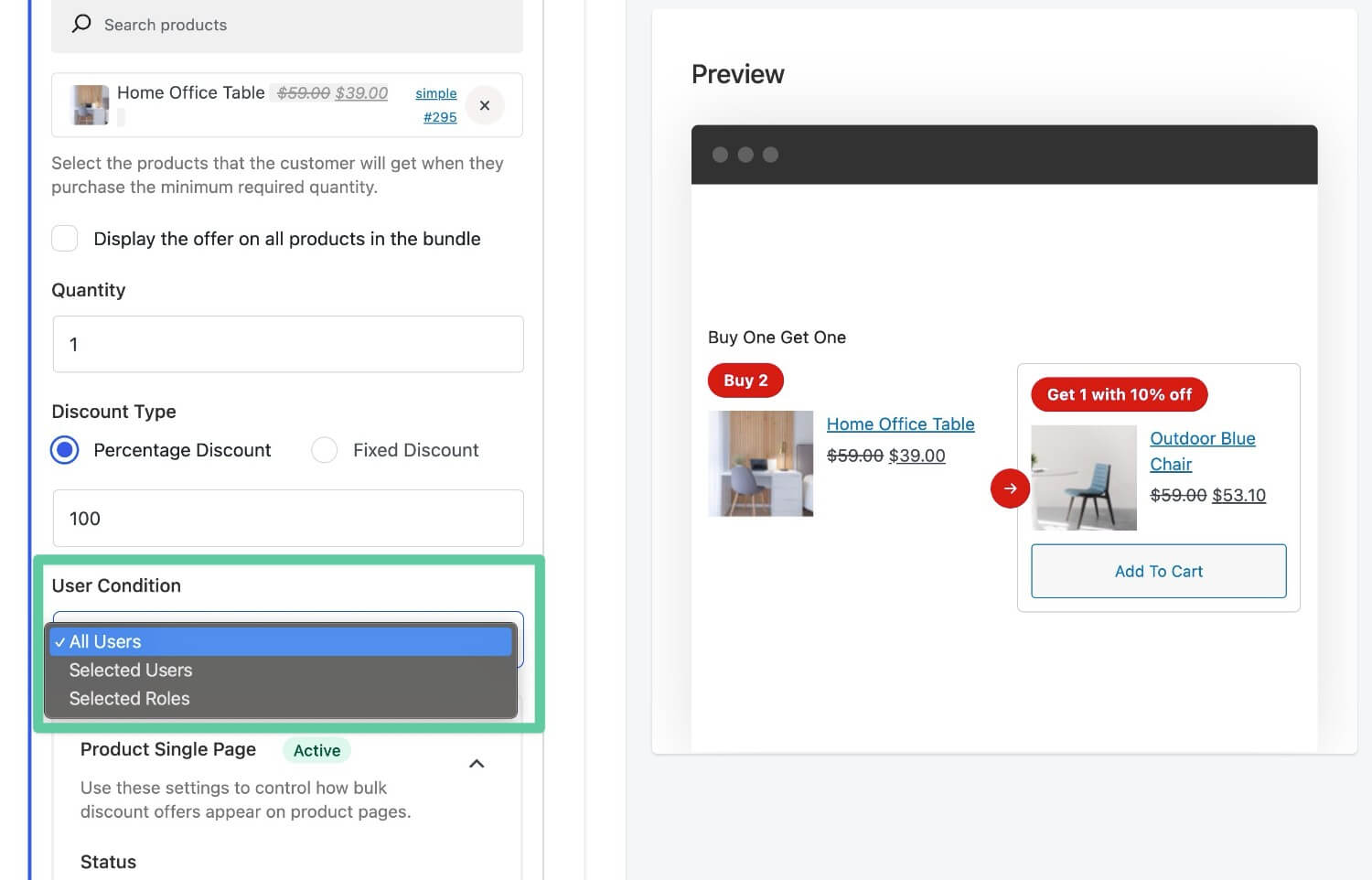
If you want to restrict which customers can benefit from the deal, you can use the User Condition drop-down. You have three options:
- All Users – everyone can use the deal.
- Selected Users – only individual user accounts that you choose can access the deal.
- Specific Roles – any user with one of the roles that you select can access the deal.

Customize BOGO Deal Display
Finally, you can customize how your BOGO deals should display.
You can display the deal in four potential locations:
- Product Single Page
- Cart Page
- Checkout Page
- Thank You Page
By default, the deal will only display on the single product page. However, you can easily activate additional placement options according to your preferences.
Let’s go through how to configure the various display options:
Product Single Page
By default, Merchant will display your BOGO deal on the single product page of products to which the deal applies, though you can turn this off if you want.
It looks something like this:

All of our example screenshots use our free Botiga WooCommerce theme.
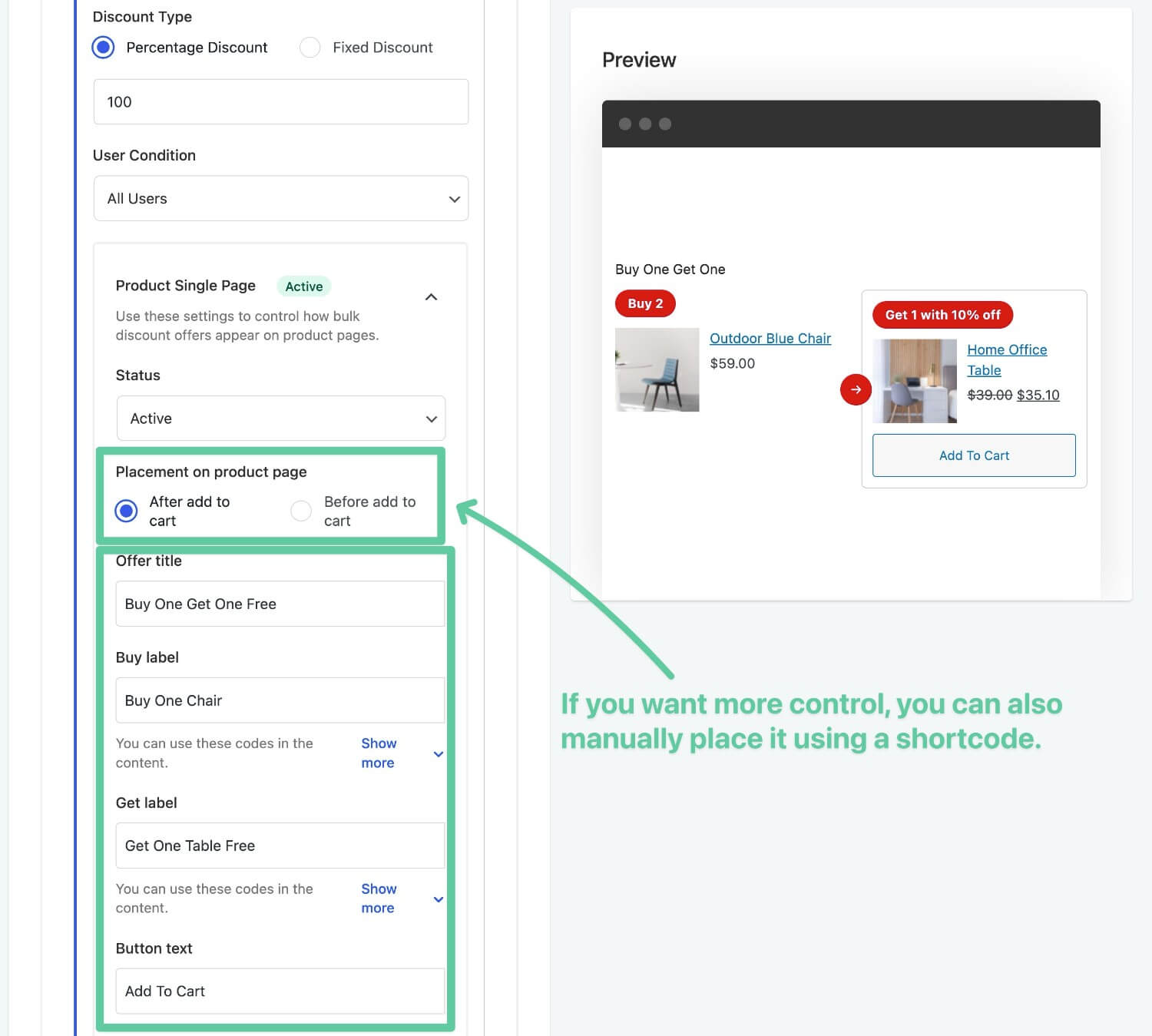
In the settings area, you get options to customize the placement, all of the text that appears in the offer, and design choices like colors and other styling elements.
First, you can choose the placement of the deal – either after the regular add to cart button or before the regular add to cart button.
If you want more control over placing the offer, you can also manually place it using a shortcode. To do this, you first need to activate the Use Shortcode option (which is available at the bottom of the module settings area).
Then, you can manually place the offer by using the
[merchant_module_buy_x_get_y]
shortcode. You could place it somewhere in the product text editor, use one of your theme’s hooks, or add it directly to your theme’s template files.
To control the text, you can use the Offer title, Buy label, Get label, and Button text fields. You can also use content tags to dynamically insert the number of items and discount that apply to that deal.

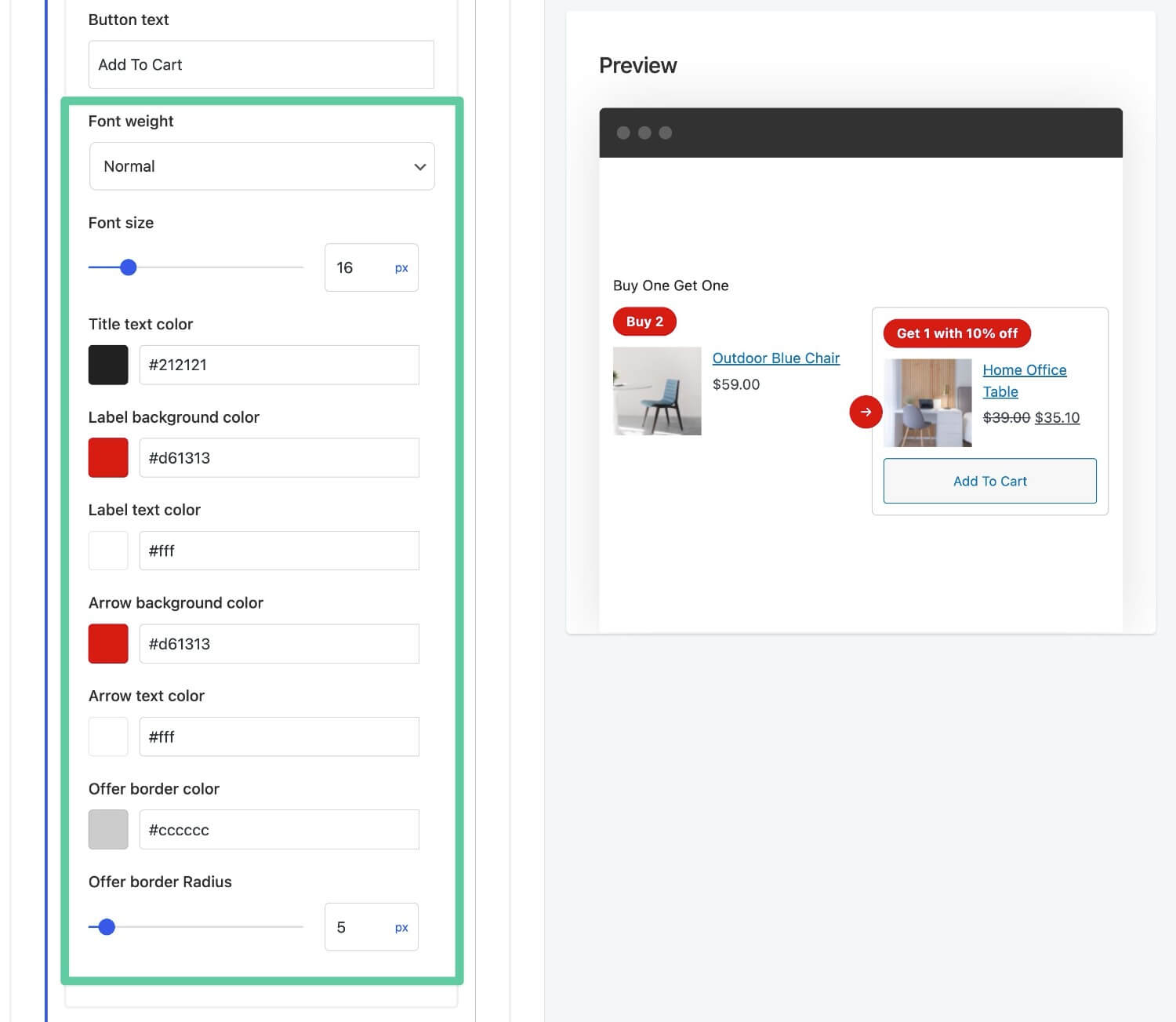
Finally, you can use the color and style options to adjust the styling of the deal.

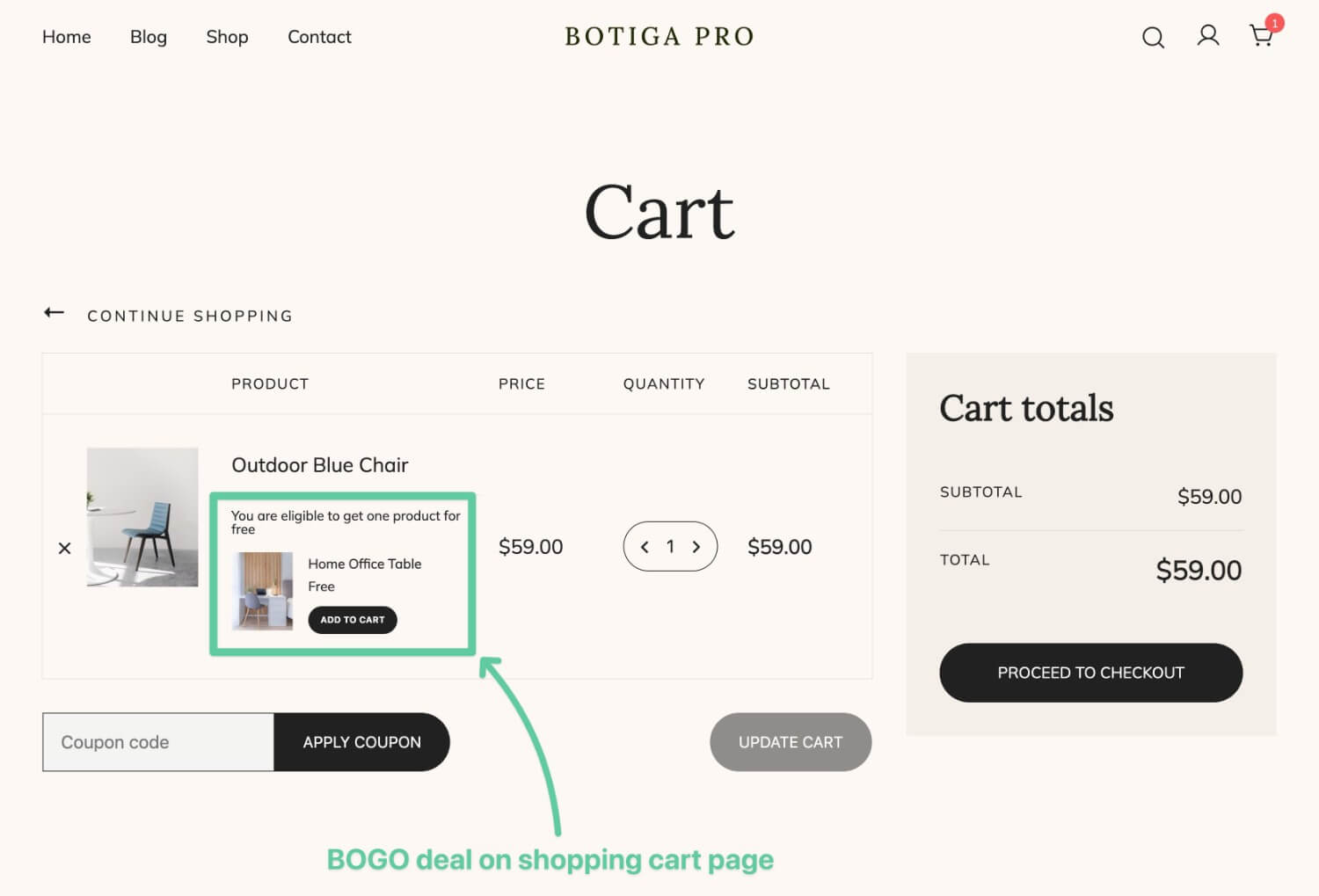
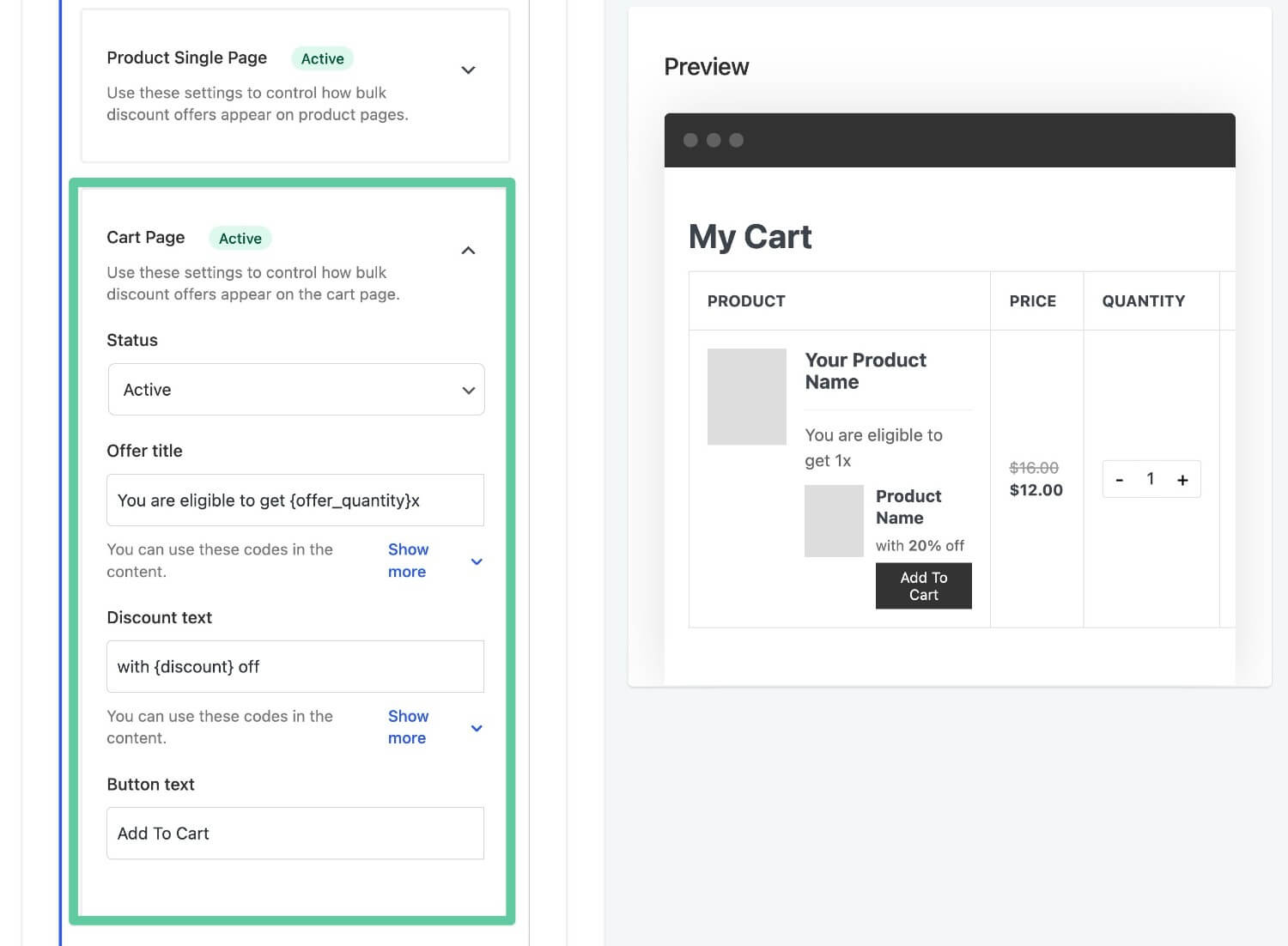
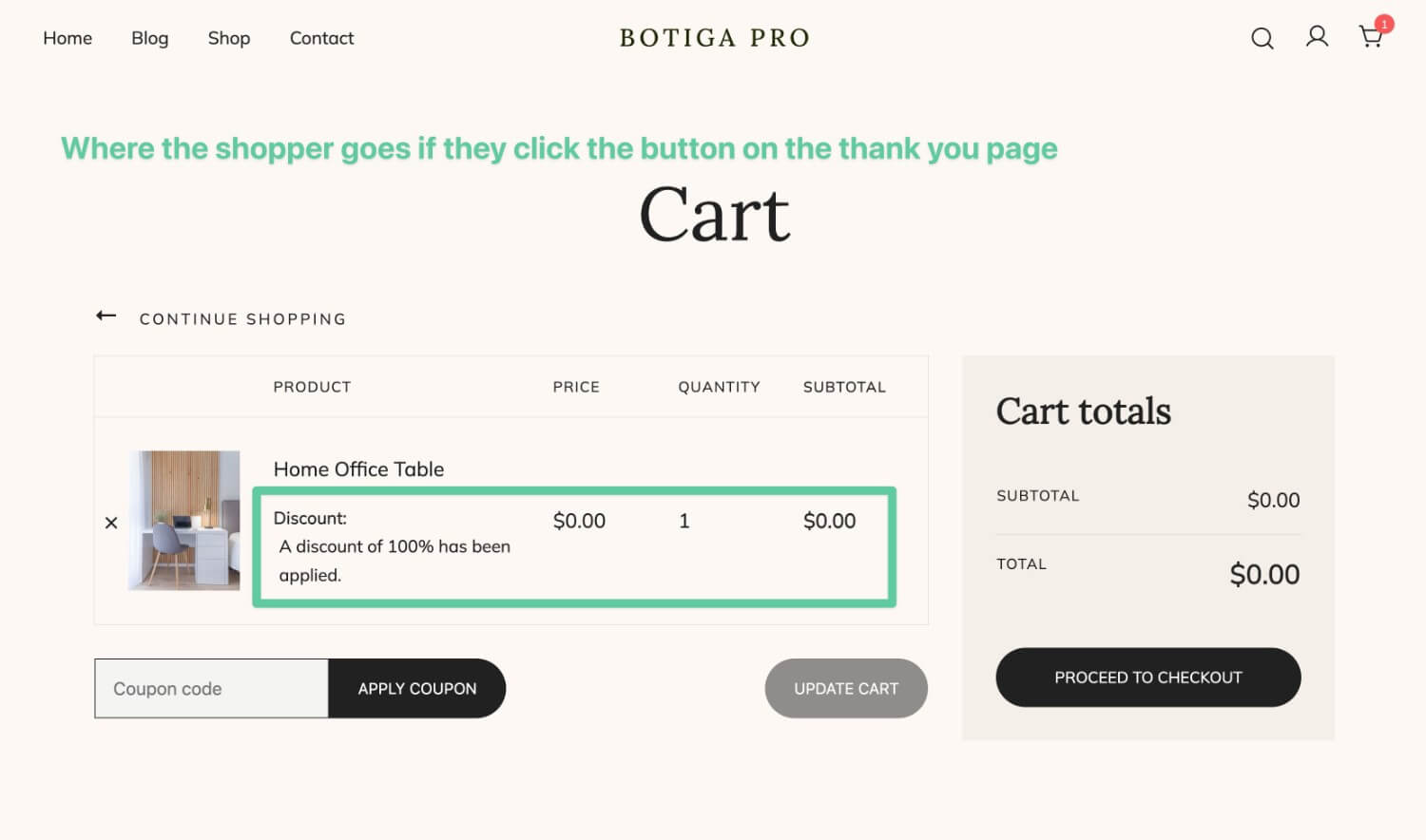
Cart Page
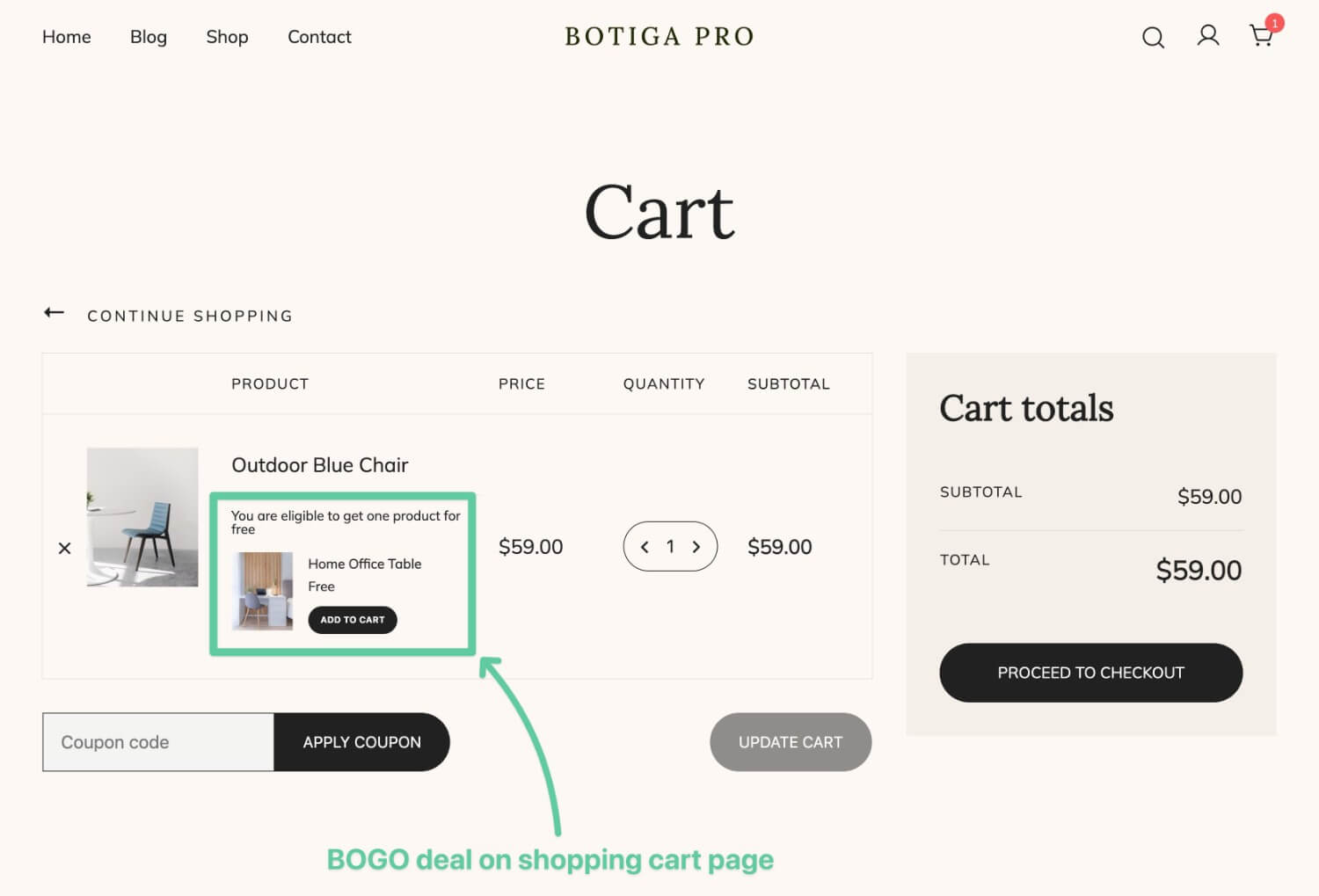
For another way to promote your deal, you can also display the offer on the shopping cart page. If the shopper has added an eligible item to their cart, they’ll see something like this:

By default, Merchant will not display the offer on the cart page. If you want to enable this, you can set the Cart Page Status to Active. You’ll then get some options to control the text of the offer.

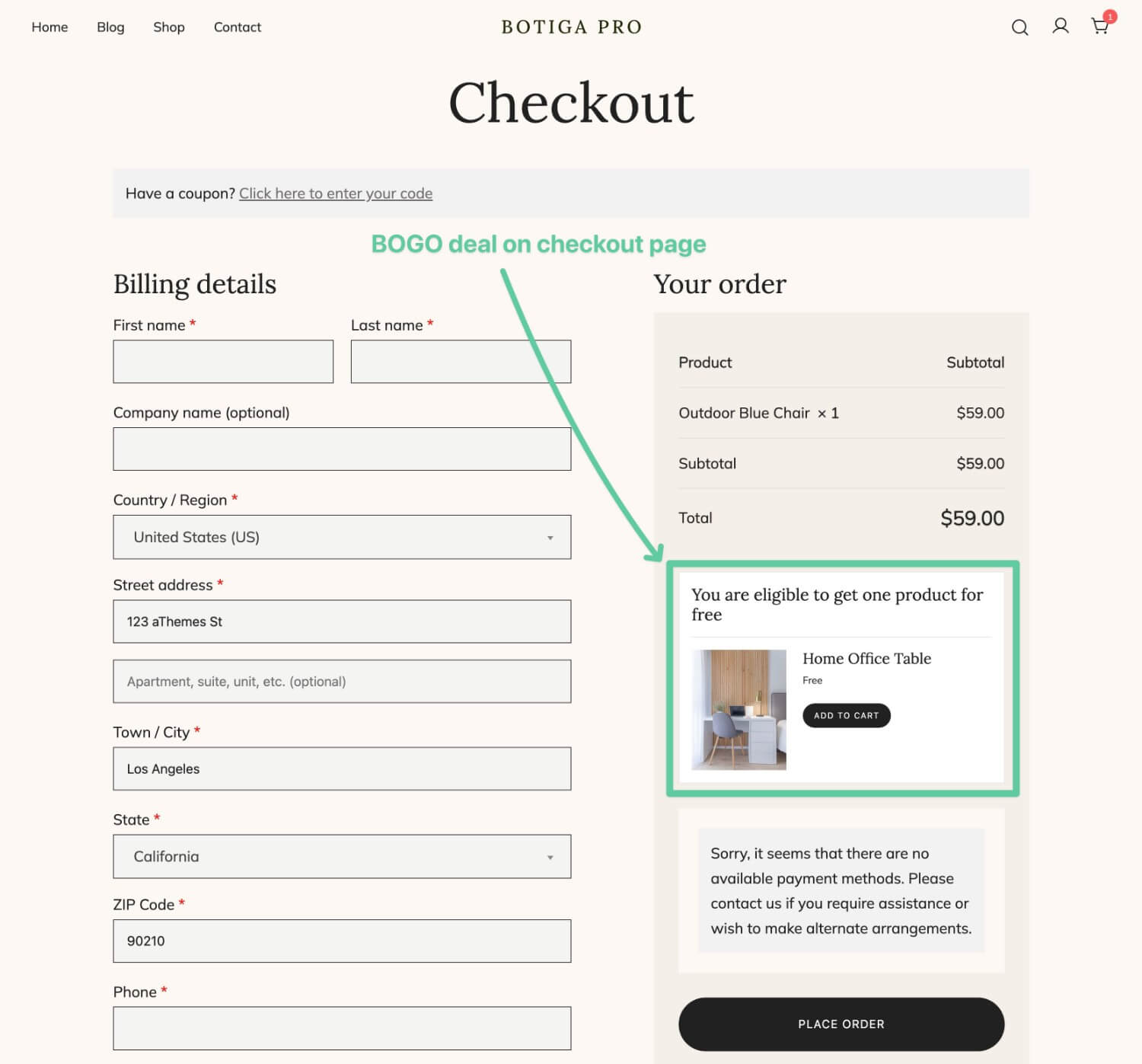
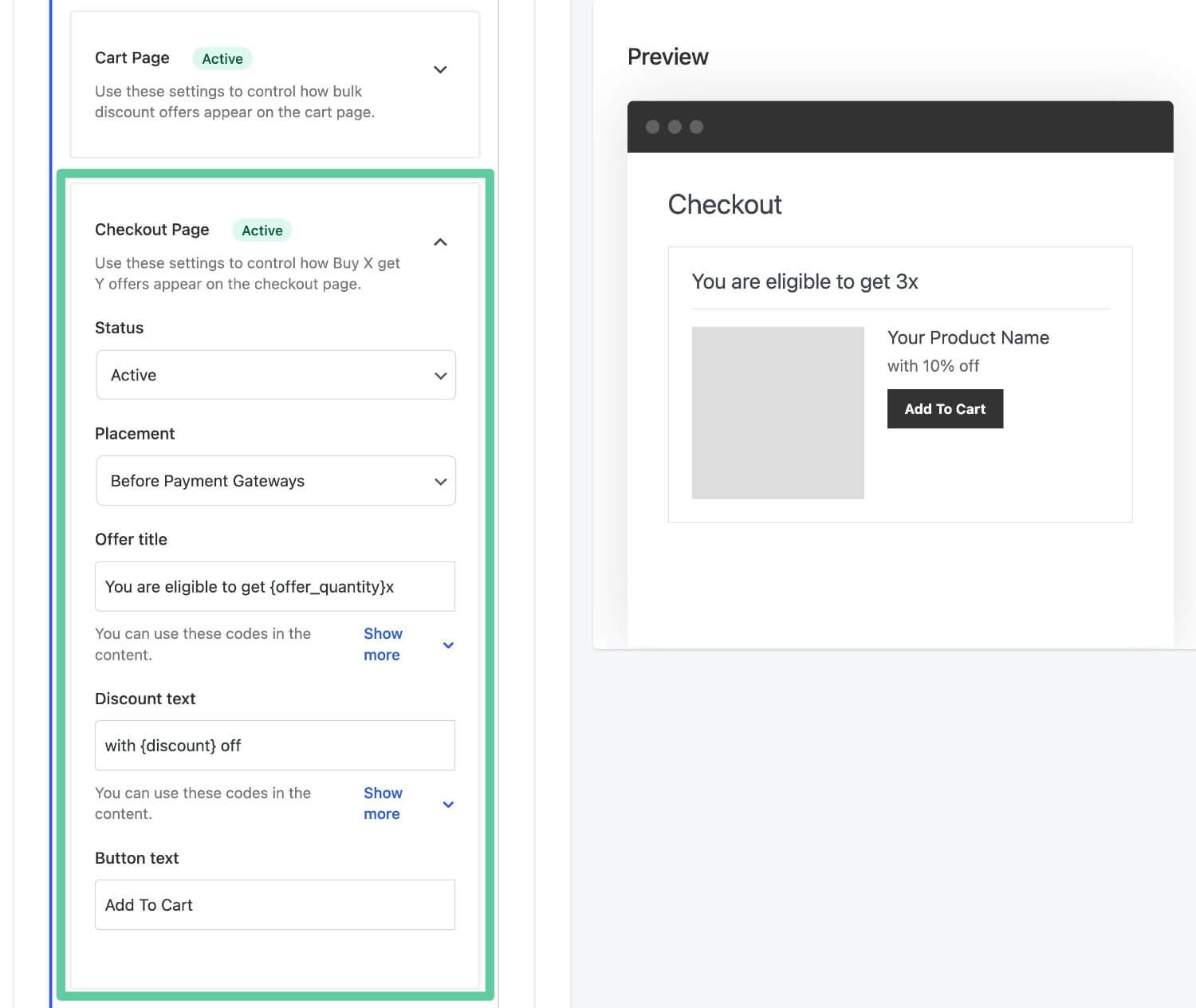
Checkout Page
You also have the option to promote the deal on the checkout page, though this is deactivated by default.
Here’s an example of what it might look like when a shopper is checking out with an eligible item:

To enable this, you can change the Checkout Page Status to Active. You can also choose from six different placements for the offer and customize all of the text.

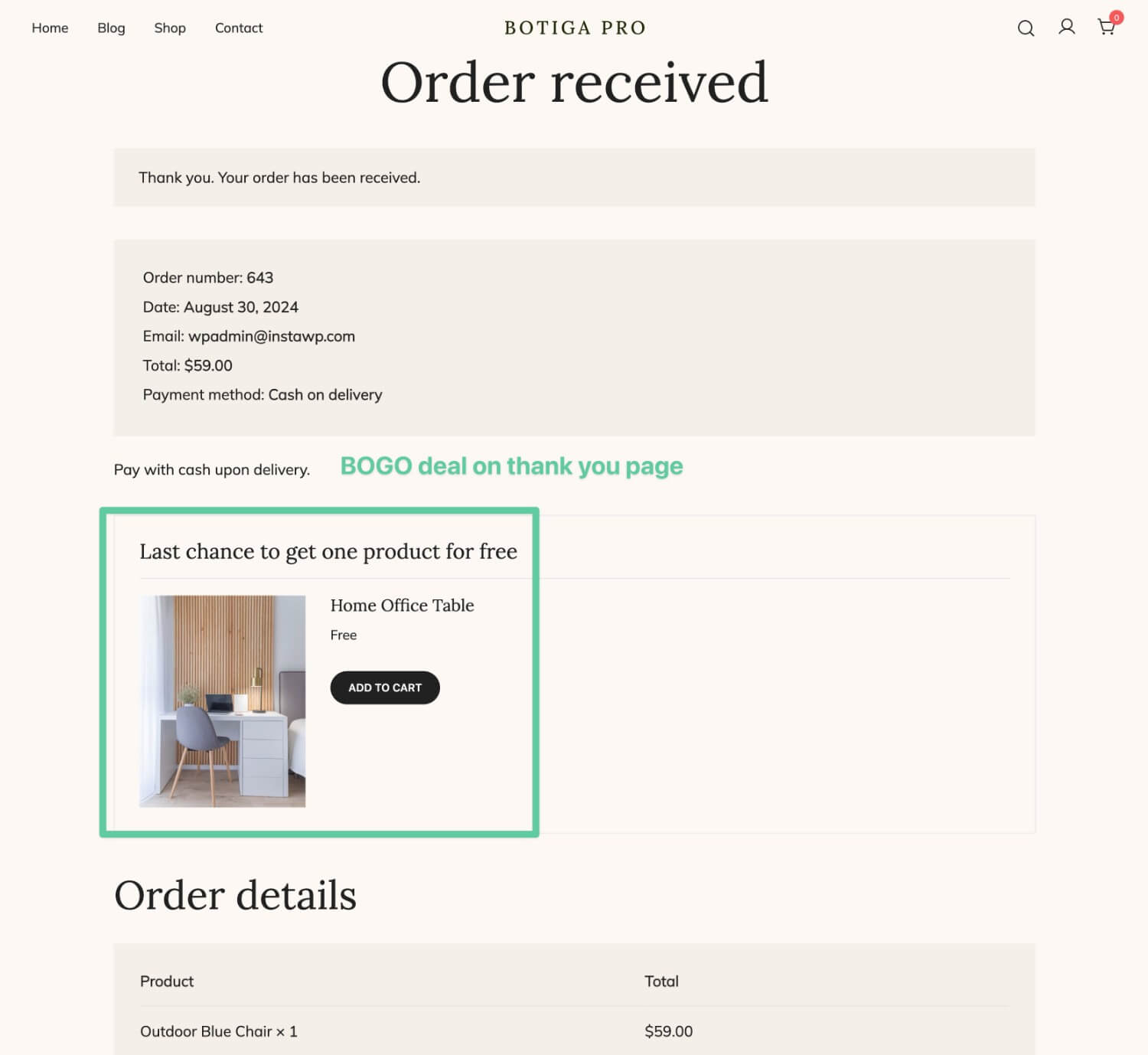
Thank You Page
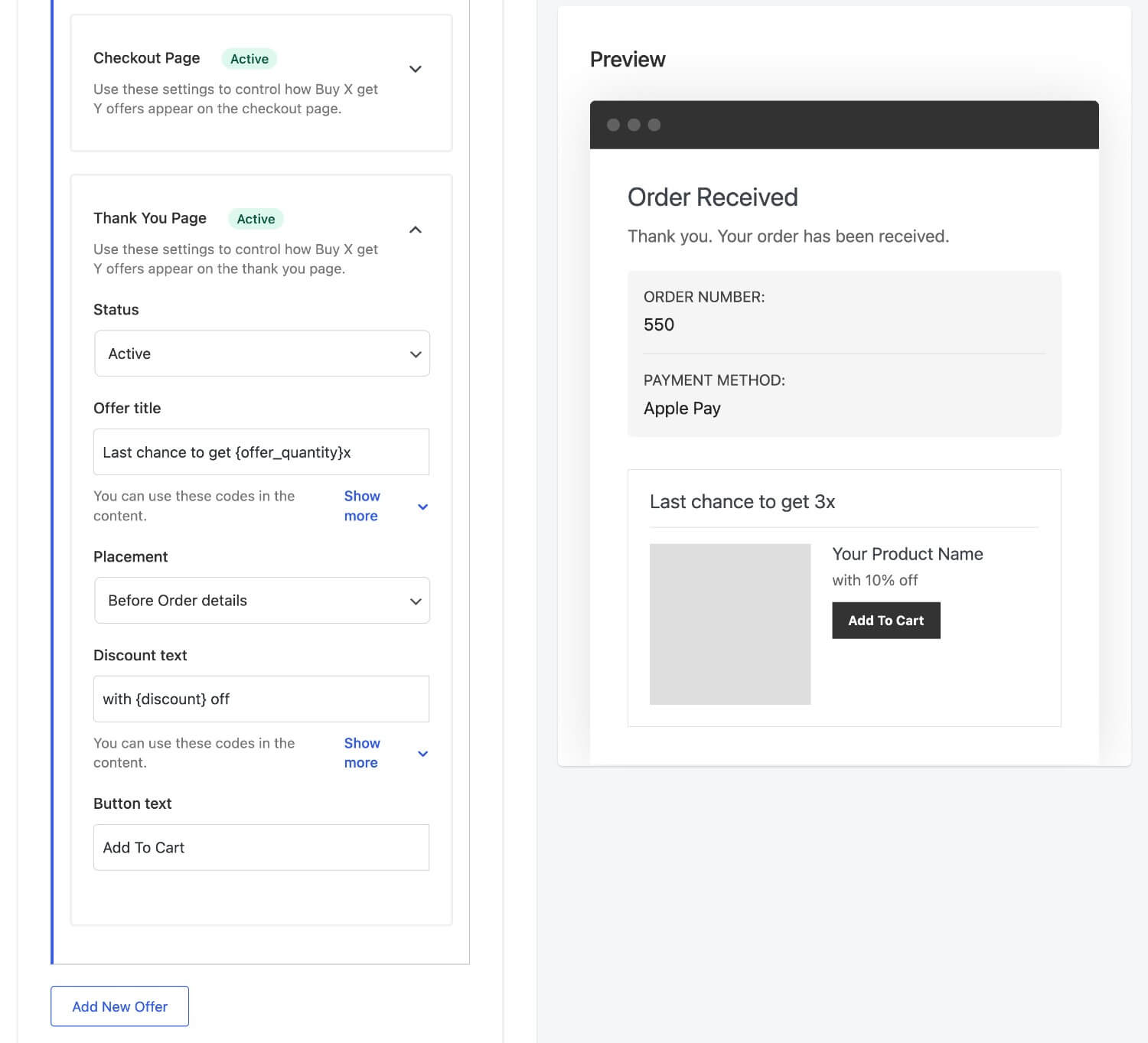
Finally, you also get an option to display the offer on the Thank You page, which is the page that appears after the shopper has made their purchase. This lets you use your BOGO deal as a sort of post-purchase upsell.
Here’s an example of what it might look like:

If a shopper clicks the Add to Cart button, it will take them straight to their cart, where they can checkout with the item.
This approach probably isn’t the best option for a true Buy “One, Get One Free” deal, as the shopper would just be “purchasing” a 100% free item. But it can work great for other BOGO deal types, such as “Buy One, Get One 50% Off”.

To enable this, you can set the Thank You Page Status equal to Active. You’ll then get some additional options to control the text of the offer.

And that’s it! You just created your first Buy One, Get One Free deal. Make sure to save your changes. After you click the Save button, your deal will be live.
4. Create Additional BOGO Deals and Adjust Priority (Optional)
To give you more flexibility, Merchant lets you create unlimited BOGO deals. Each deal can have its own unique configurations for all of the settings that we covered above.
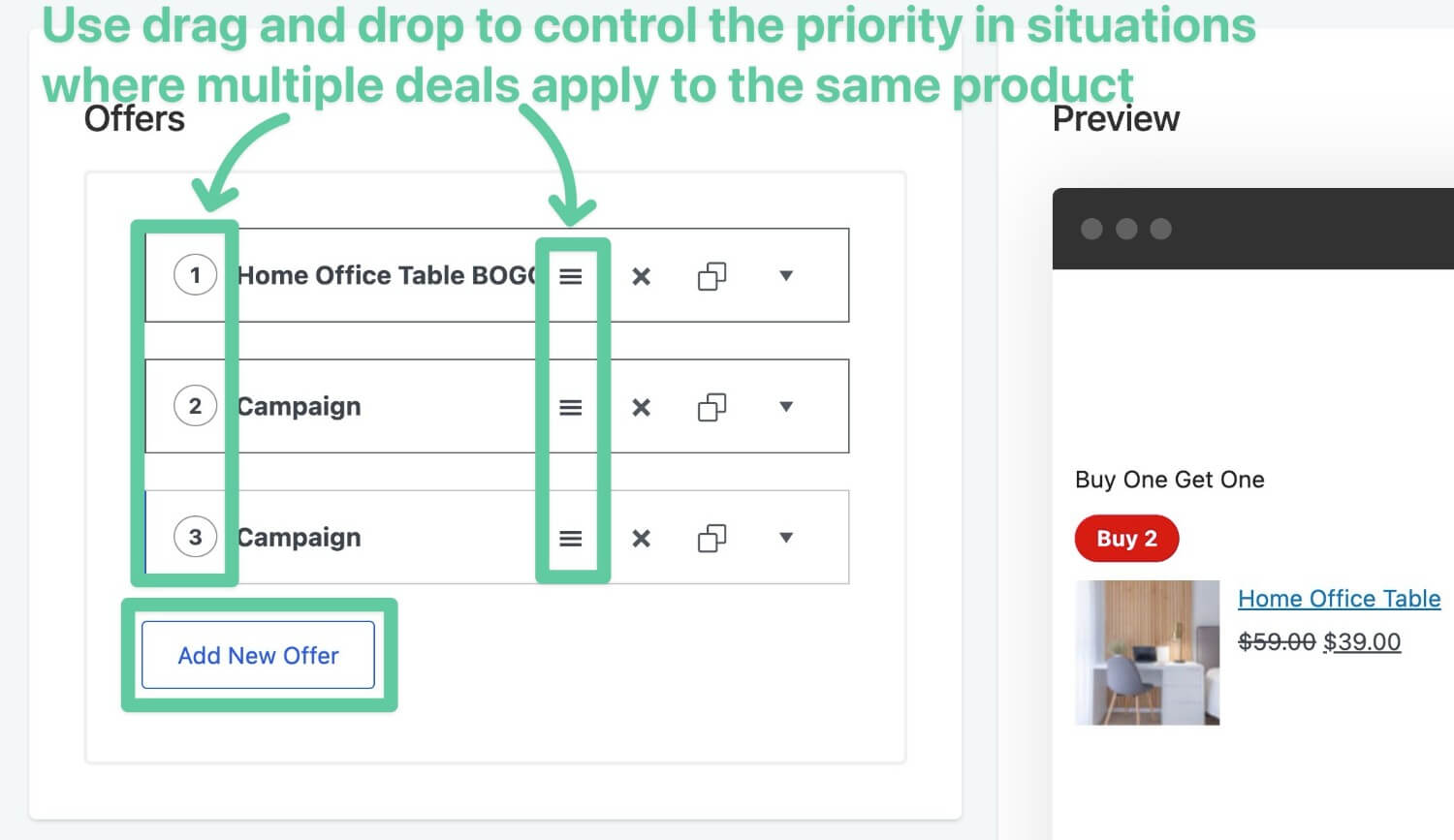
To create a new deal, just click the Add New Offer button.
If you create multiple offers, you might have situations where multiple offers apply to a single product.
To control which offer will be the active one, Merchant lets you set the offer priority by using drag and drop. In cases where multiple offers apply to the same product, offers at the top (with a lower number) will take priority over offers below.

Create Your First BOGO Deal Today
That wraps up our step-by-step guide on how to create WooCommerce Buy One, Get One Free deals using Merchant Pro.
With the Buy X, Get Y module, you can create all different types of deals, including true “Buy One, Get One Free” deals as well as a bunch of different variations.
Plus, your purchase of Merchant Pro also gets you access to 47+ other modules to improve your store and boost revenue in all kinds of different ways. And because everything is 100% modular, you don’t need to worry about slowing down your store with any features that you choose not to use.
If you’re ready to get started, purchase Merchant Pro today.