Are you looking for a way to add recently viewed products to your WooCommerce website?
Adding a recently viewed products section to your product pages is a subtle but effective way of boosting the conversion rate of your WooCommerce store.
Since WooCommerce doesn’t have a native recently viewed products feature, you’ll need to use a third-party tool to add it to your store.
In this tutorial, I’ll show you how to use a powerful WooCommerce plugin called Merchant Pro to add a recently viewed products section to your product pages.
Let’s get started.
1. Install and Activate the Merchant Pro Plugin
Merchant Pro offers 40+ modules for WooCommerce, including sticky add to cart, free gifts, wishlists, trust badges, product videos, and many more.
It also comes with a Recently Viewed Products module, the subject of this article.
By purchasing Merchant Pro, you get access to all the modules.
If you’re not ready to buy yet, you can also follow this tutorial by spinning up a live Merchant Pro demo — in this case, you can start at Step 2.
Once you’ve purchased Merchant Pro, download it from either your aThemes account or the purchase welcome email to your computer.
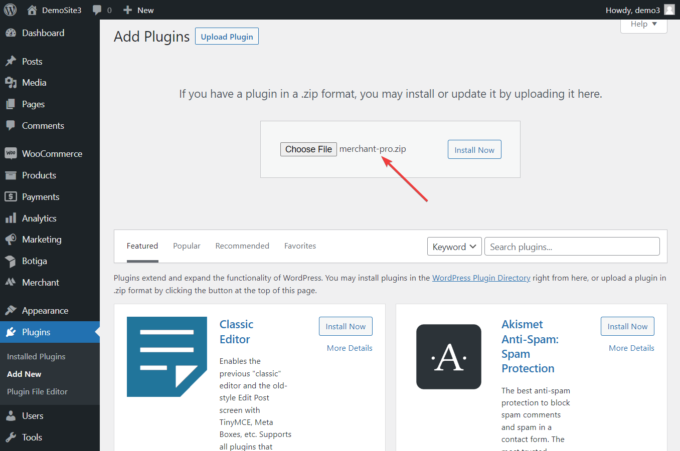
Then, open your WordPress dashboard and install and activate the plugin on your WooCommerce store by going to Plugins → Add New → Upload Plugin → Choose File → Install Now → Activate:

You can refer to our quick start guide for more on getting set up with Merchant Pro.
2. Enable the Recently Viewed Products Module
After installing Merchant Pro, you should see a Merchant menu item appear in the left sidebar of your WordPress admin area. Click it to open your Merchant dashboard.
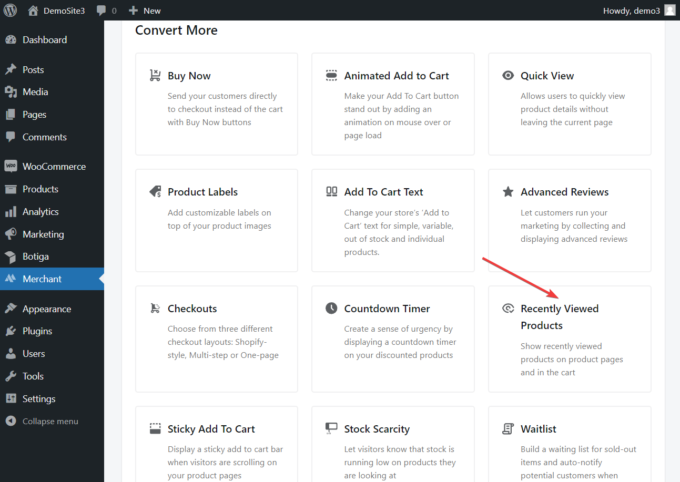
Then, scroll down to the Convert More section and open the Recently Viewed Products module:

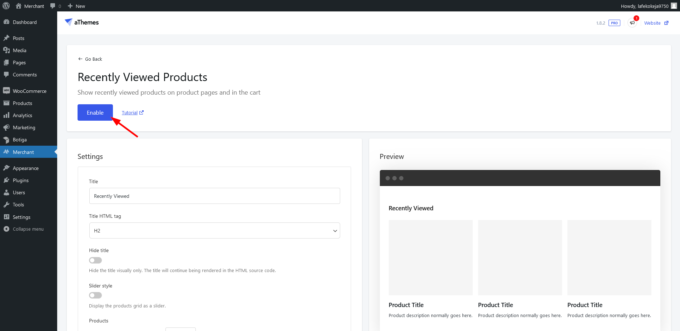
On the admin page of the module, click the Enable button to activate the module:

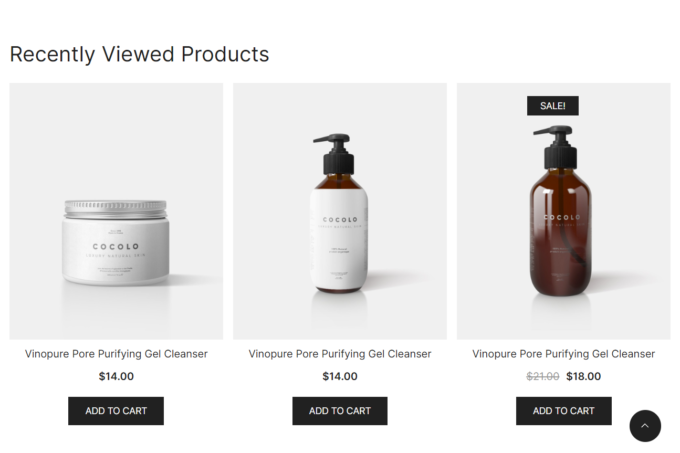
The Recently Viewed Products module should appear underneath the product on each individual product page in your WooCommerce store.
If you can’t find it, that’s because you haven’t viewed any products recently. Open a few products, then check it out again:

3. Configure the Recently Viewed Products Module
You can keep the default text and design of the Recently Viewed Products section or modify it to match your brand’s design.
Here’s how:
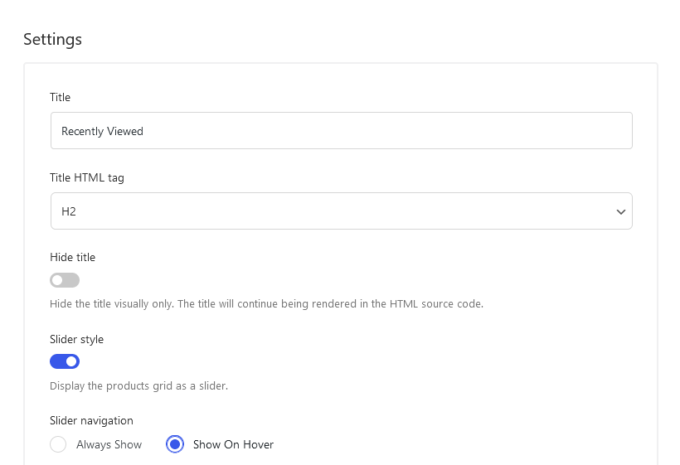
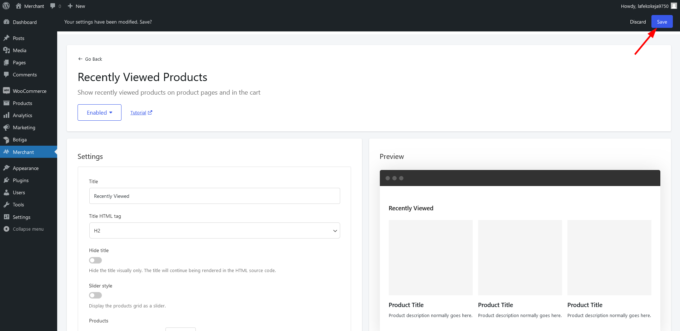
Open the module’s admin page and navigate to the Settings section where you can change the text, color, and HTML tag of the title in the Recently Viewed Products section to better match your site’s design.
You can also use the Slider style toggle to display the products as a slider instead of the default product grid:
Merchant Pro lets you modify the number of columns and products in the Recently Viewed Products section. The gap between each column can be increased or decreased, too.
Plus, you can decide whether you want to show the products in descending or ascending order and whether you want to order them randomly or by product ID, title, date, modified date, or menu order.
There’s also a Loading priority option where you can hook the module into a specific location on the page. This can be useful if your theme or one of your plugins loads content to the same location as the Recently Viewed Products module (by setting the loading priority, you can decide which one you want to show first).
Note, however, that this is a developer setting, so only use it if you know how hooks work in WordPress. Otherwise, we recommend keeping the loading priority as the default value (20).
After configuring the settings of the Recently Viewed Products module, be sure you click the Save button located on top of the page to save your new configurations before exiting the page:

And that’s it. You have now added a recently viewed products section to your WooCommerce store.
Video Walkthrough
Check out the video below for a live demo of the Recently Viewed Products module:
Wrapping Up
You only need to follow three simple steps to add a customizable recently viewed products section to your product pages without writing any code using Merchant Pro:
- Install and activate the Merchant Pro plugin.
- Enable the Recently Viewed Products module.
- Configure the module to suit your brand’s design and messaging.
Start growing your WooCommerce store today by giving Merchant Pro a try.
Do you have any questions or suggestions about adding recently viewed products in WooCommerce? Let us know in the comments section below.