Want to add a Buy Now button that sends customers directly to the checkout to your WooCommerce store?
Since WooCommerce doesn’t offer a Buy Now button out of the box, you’ll need to use a third-party tool to add this functionality.
In this tutorial, I’m going to show you how to use a powerful WooCommerce plugin called Merchant to add a Buy Now button to your product and shop archive pages.
Let’s get started.
1. Install and Activate the Merchant Plugin
The free version of Merchant includes 15 modules designed to improve your store, including one called Buy Now (the focus of this article).
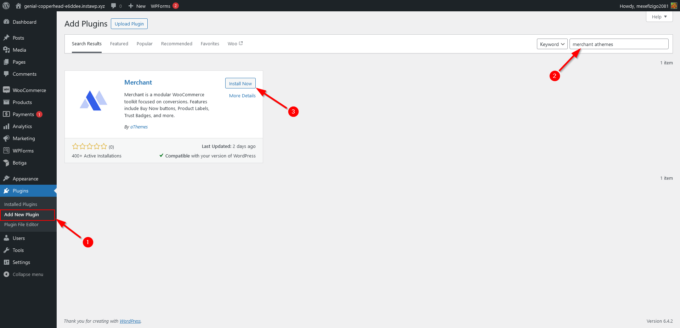
To install and activate Merchant on your WooCommerce site, click the Plugins > Add New Plugin in the left sidebar of your WordPress admin area, type ‘merchant athemes’ into the search bar at the top of the page, and once Merchant appears in the results, click the Install Now and then the Activate buttons:

2. Configure the Settings of Your Buy Now Button
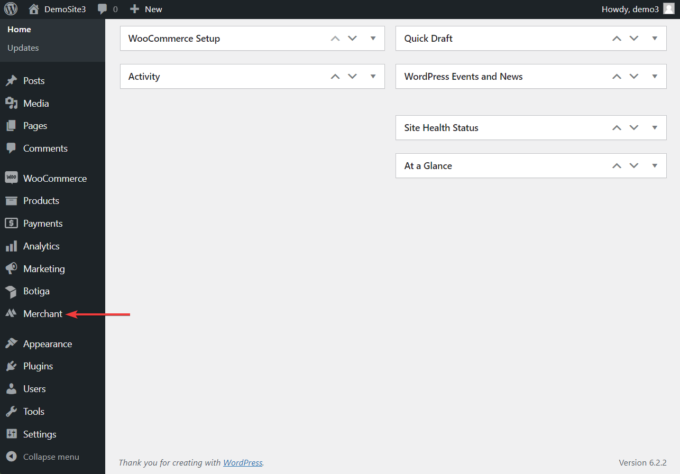
After activating the plugin, you should see a Merchant menu item in the left sidebar of your WordPress dashboard:

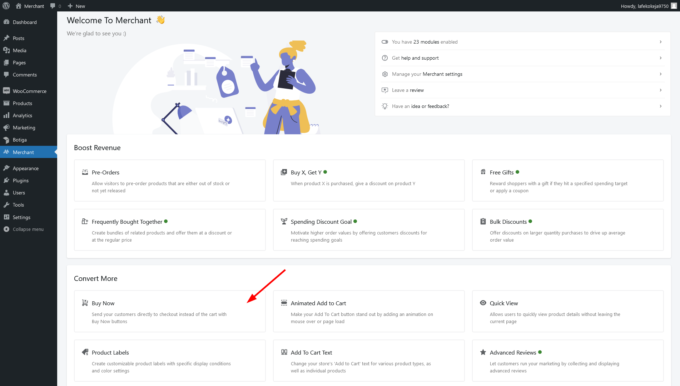
Click the Merchant menu item and you will be taken to the Merchant dashboard where you can activate the modules from:

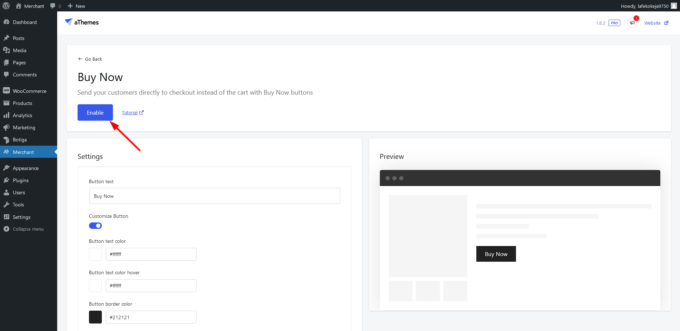
Select the Buy Now module and you’ll be taken to the module’s settings page.
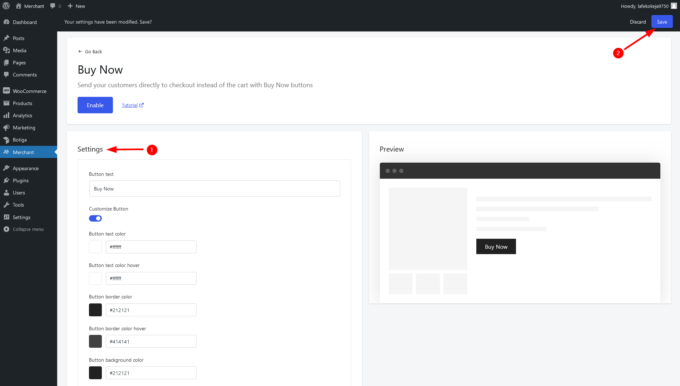
Here, you can change the text and the design of the button if you want to — or you can go with the default settings.
Note that by default, Merchant uses the button design settings of your theme that you can change from the Appearance > Customize menu.
If you want to use a different design for your Buy Now button, turn on the Customize Button toggle. This will show you new options that will allow you to change the colors, borders, padding, and font size of your Buy Now button.
Configure the button according to your needs, then click the Save button at the top of the page:

3. Set the Display Conditions
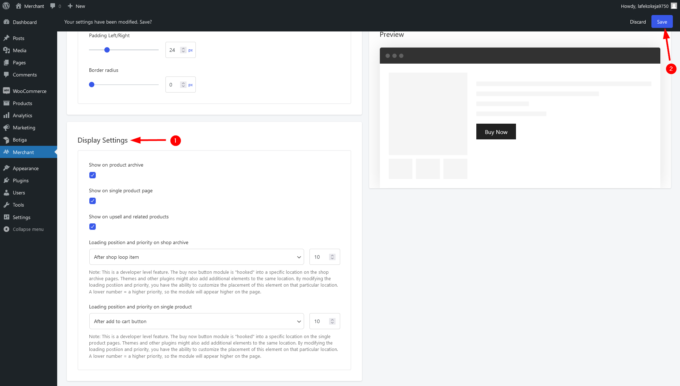
In the Display Settings section on the module’s settings page, you can change the display conditions of the Buy Now buttons in your WooCommerce store.
By default, Merchant shows them:
- on your product archive (e.g. Shop, product category, etc.) pages
- on your single product pages
- inside the upsell and related product widgets
Use the checkboxes next to these options to show or hide the Buy Now buttons at these locations.
Once you’ve configured the display conditions, click the Save button at the top of the page:

4. Enable the Buy Now Module
To activate the Buy Now buttons in your WooCommerce store, click the Enable button at the top of the module’s settings page:

When the module is active, be sure to check how the Buy Now buttons look in your WooCommerce store.
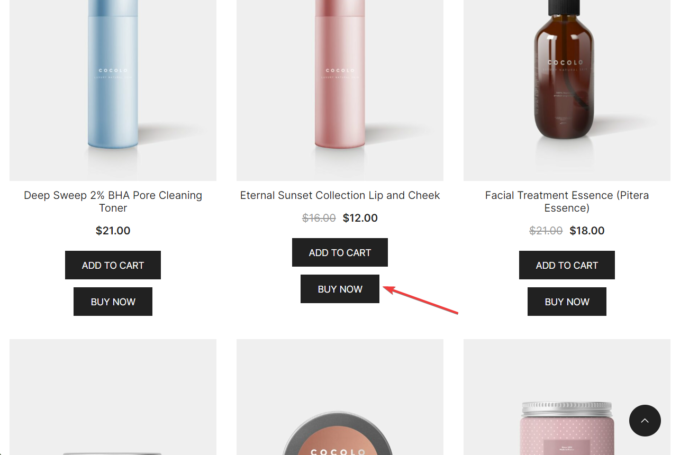
In the Shop archive page, you’ll find the Buy Now buttons below the products:

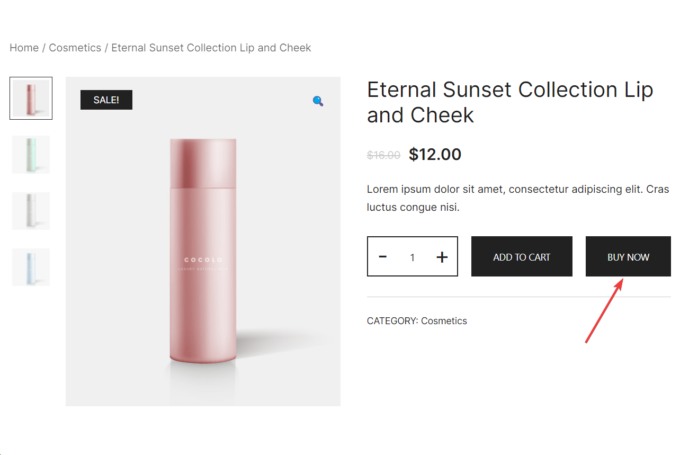
Click on any of the products and have a look at a Buy Now button on a single product page, too:

That’s it! You have successfully added Buy Now buttons to your shop archive and product pages in your WooCommerce store.
Video Walkthrough
If you want to see how to add and configure a Buy Now button on a live WooCommerce site, check out the following video, too:
Conclusion
To add Buy Now buttons to your store using Merchant, you only need to take four simple steps:
- Install and activate the plugin.
- Configure the settings for the Buy Now module.
- Set the display conditions.
- Enable the module.
Get Merchant today and watch your WooCommerce store soar!
If you have any questions about how to add a Buy Now button to your WooCommerce website, let us know in the comments section below.