Trying to decide on the best WordPress page builder for your website?
I went hands-on with a bunch of WordPress page builders to help you make your decision. Yes, I used every single one of these — this isn’t just a list based on the marketing copy.
Based on my experience with these tools, here are some of my favorites:
- Elementor – The most popular WordPress page builder for a reason. It gives you tons of features and style options. Plus, there’s an absolutely massive library of third-party Elementor add-ons that give you even more flexibility.
- Beaver Builder – A great option for people who want a more lightweight approach. It doesn’t offer as many features as Elementor, but it does all the key things you need really well. If you find yourself complaining about “bloat”, Beaver Builder might be the best option.
- Bricks – A good option if you’re a more advanced user who wants to design your entire WordPress site with a visual builder. However, Bricks is actually a WordPress theme, so it’s not the right choice if you want to pair a builder with your existing theme.
- Breakdance – Another good option for more advanced users who value functionality such as dynamic data support, query loop building, and more. You can use it alongside your existing theme or as a standalone theme builder. Non-technical users might prefer something like Elementor, though.
To help you choose the right tool for your needs, I’m going to compare these nine WordPress page builders in five categories:
- Interface – How does the interface work, and does it make it easy to build beautiful pages?
- Included widgets/templates – What options do you get to build your pages?
- Styling options – How can you style the elements on your page?
- Other notable features – Does the page builder offer any notable unique features?
- Performance – Approximately how lightweight is the page builder, and will it help you create designs that load quickly? This is tough to assess, but I’ll try to do it in as fair a way as possible.
For each category, I’ll give the page builder a score out of 5. I’ll try to be as objective as possible and keep my personal preferences out of things.
Then, at the end, I’ll put everything together and recommend what I think is the best WordPress page builder.
1. Elementor
Originally launched in 2016, Elementor has quickly grown to become the most popular page builder plugin by a wide margin. The fact that its free version is fairly generous with its functionality has led to a large user base, as well as a lot of theme developers bundling Elementor with their products.
We’re no exception — our free Sydney theme includes a number of importable demo sites that are built with Elementor for ease of customization.
Elementor’s claim to fame is a quick, glitch-free visual interface, flexible styling options, and powerful features such as full theme building and a popup builder.
I don’t think you’ll find another page builder that gives you as many features and style options in one package. Plus, it has a huge third-party extension marketplace, which gives you even more flexibility.
Though it started as just a page editor, the premium version, Elementor Pro, now lets you do a lot more than just page building. The two most notable features are:
- Theme Builder – Design your entire theme using the same convenient Elementor interface. This includes your header, footer, archive pages, single post pages, WooCommerce product/shop pages, custom post type templates, etc. You get dedicated widgets for common elements, and you can even dynamically insert content from custom fields.
- Popup Builder – Design flexible popups using the full Elementor interface. You can include all the regular Elementor widgets, which lets you create email opt-in, contact form, login, and other types of popups.
These two additions really help Elementor stand out from the competition. Though theme building is becoming a popular feature, the popup builder is still quite unique.
Read our Elementor Pro review.
Price: Free core version at WordPress.org. Elementor Pro starts at $59 for use on a single site.
Interface – 5/5
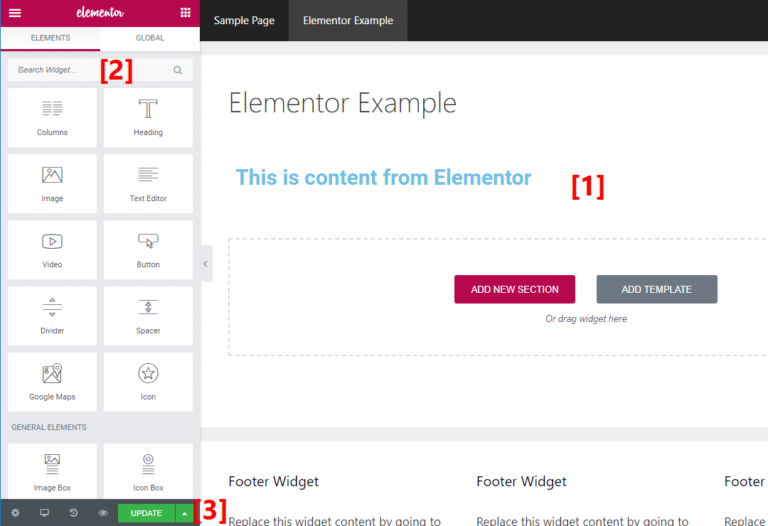
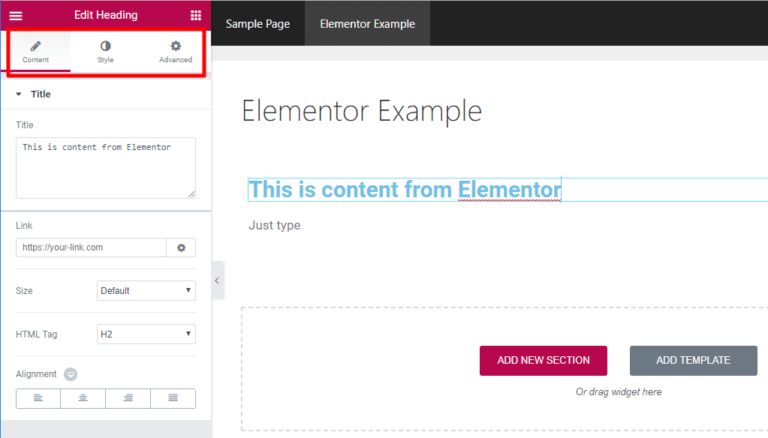
The Elementor interface is divided into two core parts, with a third area for some smaller settings:

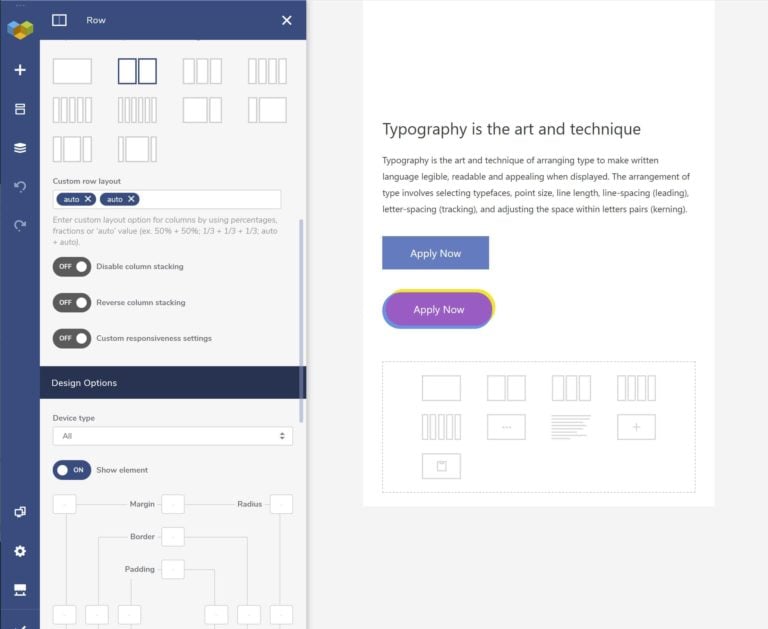
- 1 – This is the live preview of your design. It looks exactly like your visitors will see it. You can type text directly in this interface as well as drag and drop various elements to rearrange them.
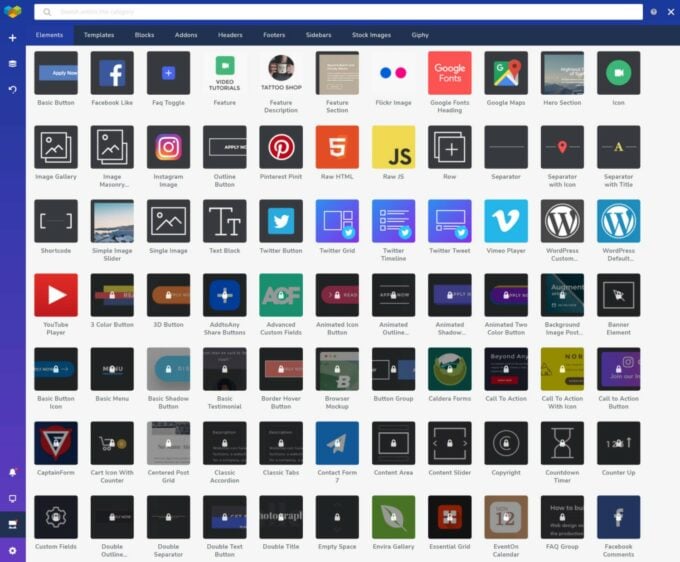
- 2 – This shows a list of elements you can use. You just drag them over. And when you select an individual element or section, this is where you’ll style it.
- 3 – These help you access responsive previews, undo/redo changes, and other smaller features.
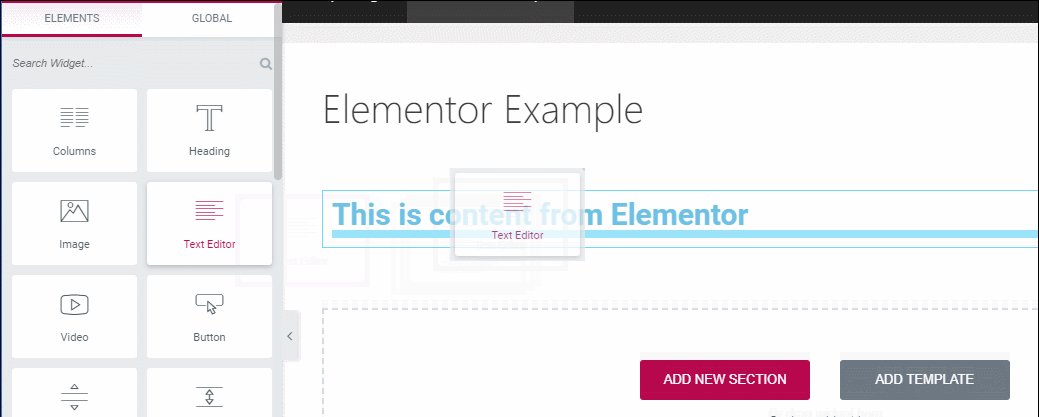
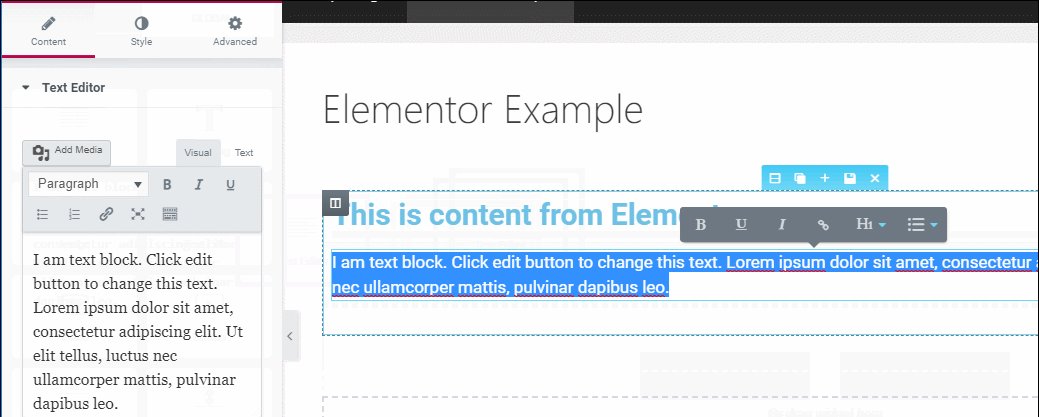
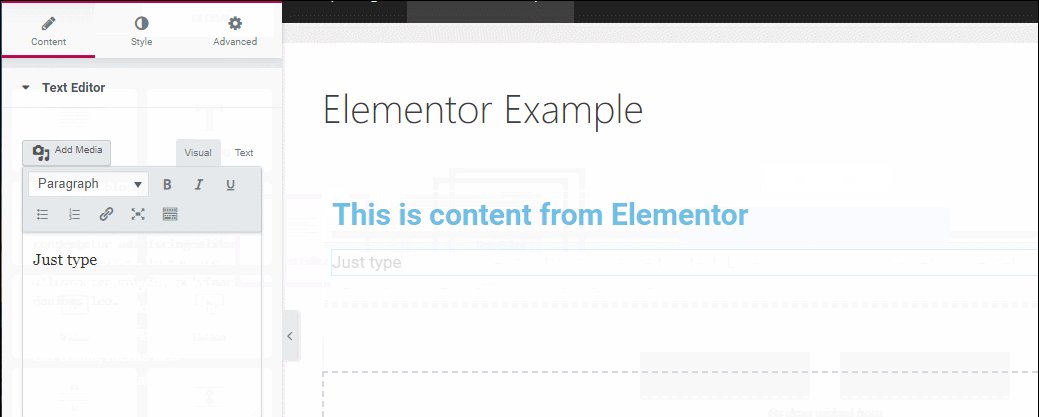
For example, here’s a look at how you can drag over a text widget, and then simply type on the page (inline editing) to change the text:

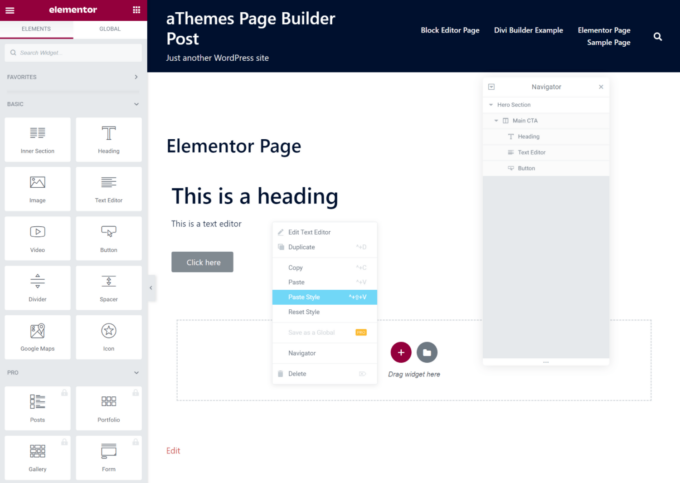
Elementor also supports right-click so that you can quickly duplicate content or copy/paste styles between elements.
There’s also a navigator view that lets you see a high-level look at the structure of your page and add names to sections or elements to stay organized:

With Elementor Pro, you get to use this same interface to design your theme and popups. You also get dedicated widgets/features to help you do that.
Included Widgets/Templates – 5/5
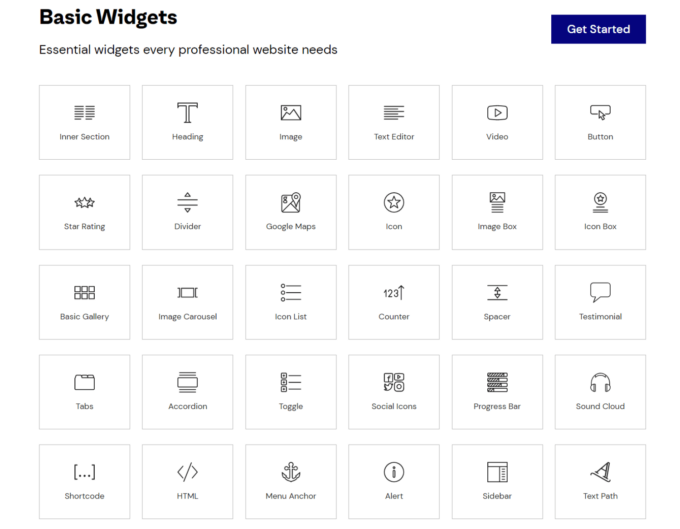
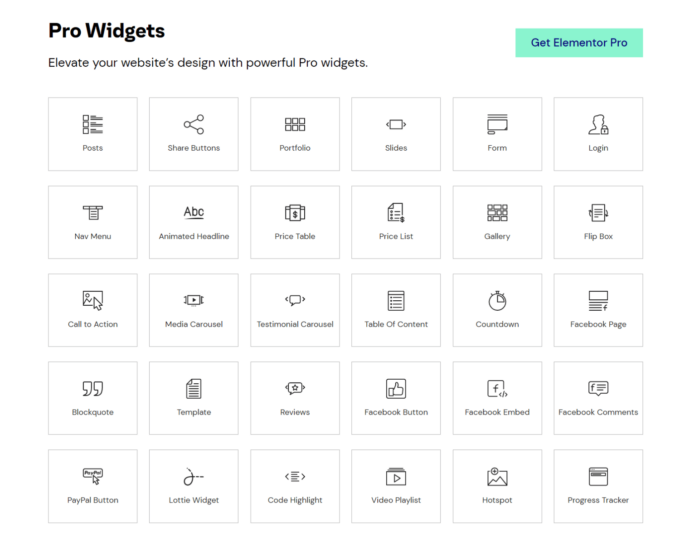
In the free version, Elementor includes 40+ free widgets. You can also use all of the core WordPress widgets. The Pro version adds another 60+ widgets, giving you a total of 100+ widgets in the Pro version.
This is in addition to the many theme-building widgets that you can use to create theme templates, as well as a set of dedicated WooCommerce widgets to display eCommerce content.
Elementor Pro also now offers dedicated WooCommerce cart and checkout widgets that let you fully customize those key pages from Elementor, which is a huge advantage if you have an eCommerce store.
Here are the free widgets:

And here are the Pro widgets:

The free version also comes with 50+ free templates, and the Pro version adds hundreds of additional templates.
Templates come in two formats:
- Pages – Full-page designs that you just need to edit.
- Blocks – Individual sections that you can put together like Legos.
Elementor also now offers 100+ Site Kits, which are themed collections of page templates that help you build complete sites. For example, you might have one template for the homepage, another for the About page, another for the contact page, and so on.
You can also save your own designs as templates to reuse later.
Styling Options – 5/5
When you click on any section, column, or widget, Elementor offers three styling tabs in the left-hand sidebar:

The exact options depend on which element you’re editing, but generally, Elementor offers one of the deepest sets of styling options of any page builder.
Beyond basic stuff such as colors, backgrounds, and typography, you can also control more advanced settings, including:
- Custom margins/padding
- Custom CSS classes/IDs – with Elementor Pro, you can directly add CSS styles to individual elements
- Responsive controls – you can show/hide elements on specific devices
Elementor also offers global site design settings so that you can define your brand colors and typography in one spot and automatically use those as the defaults in your designs. If you ever update your global design settings, those changes will apply to every design where you used the defaults.
Elementor Pro also gives you some advanced design options that go beyond what many other page builders offer, with two of the most notable features being:
- Motion Effects – You can create really neat scroll and mouse tracking effects. Check out some examples here or play around with a live demo page.
- Custom positioning – You can use absolute and relative positioning to control exactly where to locate an element.
Other Notable Features – 5/5
These features are available in Elementor Pro:
- Full theme building – You can use the same Elementor interface to build template parts such as headers, footers, singles, and archives. Basically, you can build your entire theme with Elementor.
- WooCommerce builder – Design your WooCommerce product and shop pages. Elementor also recently added dedicated widgets for your Cart, Checkout, and My Account pages, which let you fully customize the designs of those pages using Elementor’s settings and visual interface.
- Popup building – Design flexible popups and target them to specific content with advanced targeting and trigger rules, including exit intent.
- Form integrations – Connect the form widget to popular email marketing services (or Zapier for even more flexibility).
- Global widgets – These let you reuse a common element across multiple pages and edit all instances of the global widget by just updating the global widget.
- Embed anywhere – Use Elementor templates in other areas via widgets or shortcodes.
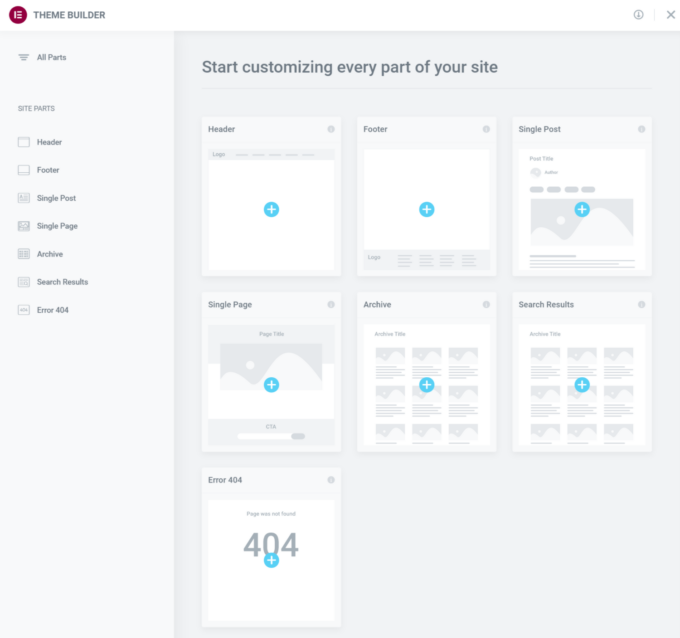
Here’s what the new Elementor Theme Builder interface looks like:

There are also two other notable features that apply to both the free and Pro version:
- Third-party extensions – Elementor has a massive third-party marketplace of Elementor extensions, which gives you even more flexibility when using Elementor.
- Landing pages – Elementor has a dedicated landing page feature that lets you separate your landing pages from the rest of your content.
Performance – 4/5
Since this is the first section with page builder performance tests, I first want to quickly run over how we tested these page builders. I won’t do this every single time, but I think it’s important to get out of the way.
Here’s the deal:
Testing page builder performance in a fair way is really hard to do because there are so many variables. Each page builder has different widgets, different features, different starting points, and so on. What’s more, it’s not just up to the page builder — how you build your designs will also affect the results that you get.
So — here’s what I think is the fairest way to compare performance:
For each page builder, I will create a very simple design that only includes a few foundational elements such as a text widget, headline, and button. By only using these foundational elements, I can ensure that I use the exact same content elements for each builder.
I will then give the total weight for the page (including the theme, which is our lightweight Sydney theme).
This is absolutely not a realistic page. In the real world, you will have much more complicated designs, therefore the page builder will add more weight and the comparison might not be quite the same.
I know that this method isn’t perfect. If you can think of a better way to test performance, I’d love to hear it in the comments. But I do think this method provides useful information about the relative out-of-the-box performance of these different page builders.
Also note that my performance rating is the rating for a page builder. None of these builders are as lightweight as the native WordPress editor (Gutenberg), so if I were rating them vs the native editor they would all score poorly.
I also think that you can build fast designs with any page builder on this list as long as you follow WordPress performance best practices and use some quality speed optimization plugins.
I used the free WebPageTest website analyzer tool to run the performance tests.
So, with that lengthy introduction out of the way, let’s get to the results for Elementor:
| Builder | Total page size (KB) | Total HTTP requests |
| Elementor | 212 | 25 |
| Native WordPress block editor | 52 | 8 |
Note – For the Elementor tests, I enabled Elementor’s speed-focused experiments, which you can access from the Experiments tab of the Elementor settings area. If you’re building a brand new site with Elementor, I highly recommend enabling these features from the beginning.
2. Beaver Builder
Beaver Builder has been a stalwart in the page builder market for quite some time now. It outputs clean code (for a page builder), is popular with end-users and implementers alike, and receives regular attention from its developers.
There are also some official add-ons that you can pair with it for more flexibility — notably an optional Beaver Builder Theme and the Beaver Themer extension for full theme building.
In terms of features and design options, Beaver Builder cannot go toe-to-toe with Elementor (or Divi Builder, the next option on our list). However, some people actually don’t want every single feature packed in one plugin. In fact, one person’s “useful feature” can be another person’s “bloat”.
What Beaver Builder does have is a rock-solid, glitch-free interface and a very solid track record when it comes to stability (thanks in part to a slower development cycle when it comes to adding new features).
For this reason, I think Beaver Builder is more popular with users who value stability over always getting access to new features.
Read our Beaver Builder review.
Price: Limited free version at WordPress.org. Premium version starts at $99 for use on unlimited sites.
Interface – 4.5/5
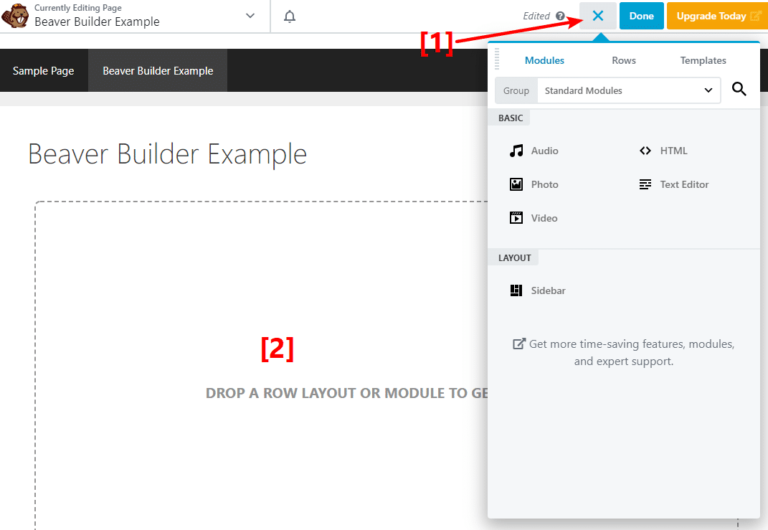
Beaver Builder offers a unique interface for its frontend visual builder. You do most of your work from a sidebar on the right.
However, these sidebar options only appear when you click on a button in the top bar, so it’s possible to view a full-screen preview at any time:

- 1 – You click this to open the sidebar area.
- 2 – This is a live preview of your design.
If you’d prefer a different layout, you can also pin the sidebar to either side of the interface so that it’s always visible. This is a nice bit of customization, as most other page builders don’t give you much flexibility for changing the interface.
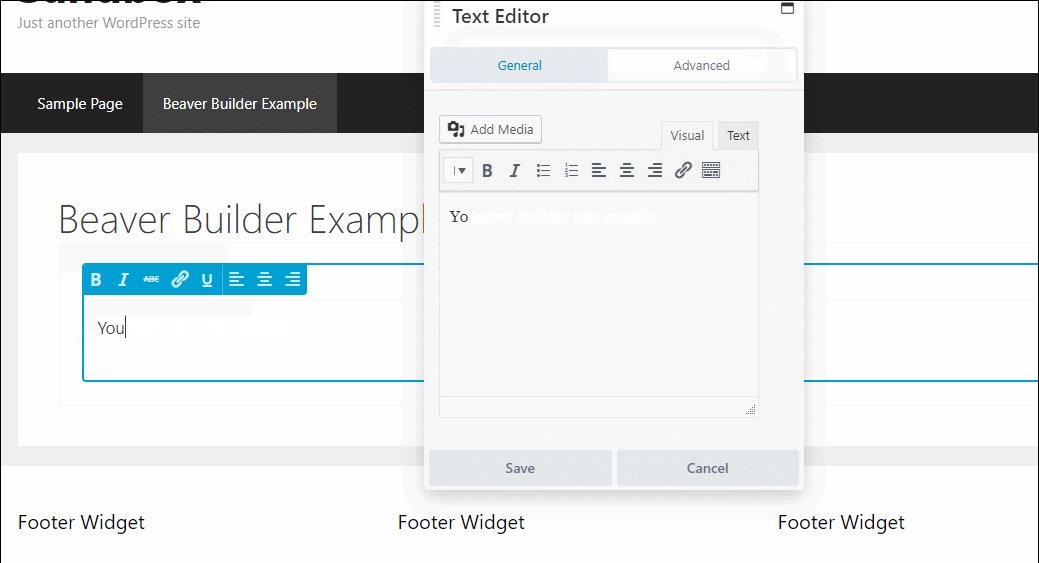
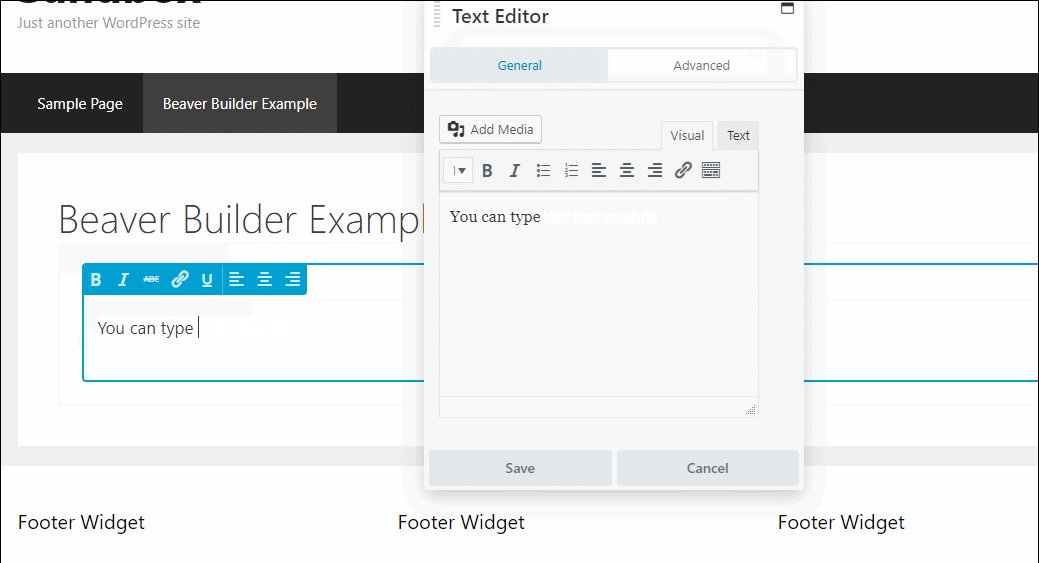
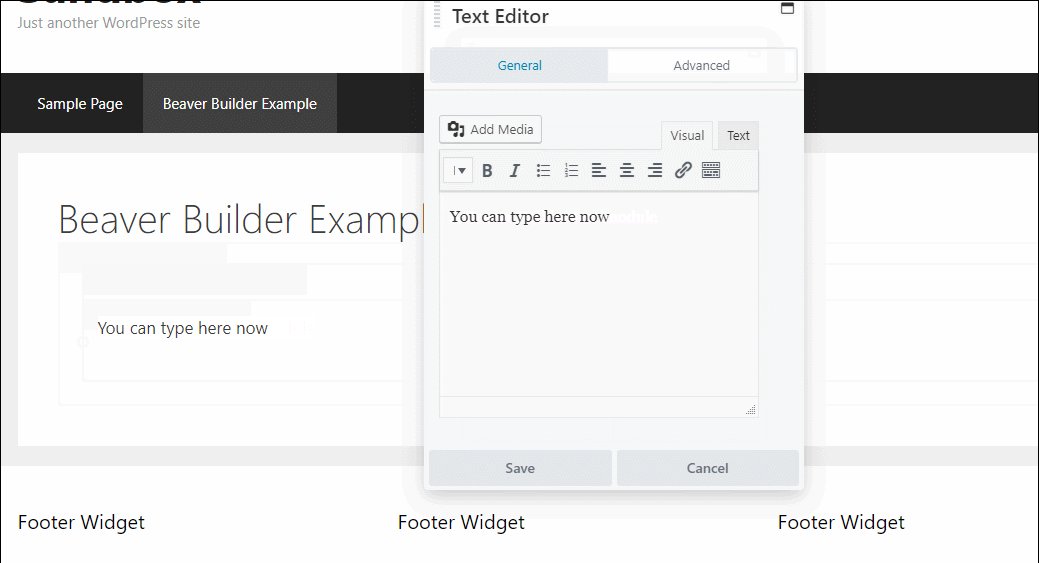
Beaver Builder also supports inline text editing, which means you can either type directly on the page to edit your text or use the popup that appears:

Using inline editing with the popup is a little awkward, to be honest. But you can easily pin the editor to the sidebar to fix that.
Another nice thing about Beaver Builder’s interface is that you can create new columns simply by dragging a content module next to another one. A lot of other page builders force you to set up your column structure before you can add modules, but Beaver Builder’s approach gives you a lot more flexibility and can help you work a little faster.
While Beaver Builder’s interface is generally very speedy and glitch-free, I do have one gripe — there’s no right-click support.
This is something many other page builders offer now and a feature that I find really handy for speeding up design work. For example, you can use right-click to more quickly duplicate elements, copy/paste styles, and more. That’s the only reason I dropped Beaver Builder from a 5 to a 4.5.
Included Widgets/Templates – 4/5
In the free version, Beaver Builder only gives you access to nine modules, though you can also use standard WordPress widgets. For this reason, I don’t find the free version of Beaver Builder to be a useful tool, especially now that the WordPress block editor exists.
The premium version, on the other hand, gives you access to 30 modules. You can enable or disable the modules as needed.
In the premium version, you also get access to ~56 page templates divided into two categories:
- Landing pages
- Content pages
Overall, templates are definitely not a strong point of Beaver Builder. Not only is the total number lower than most other page builders, but some of the templates look a little dated.
You can, however, save your own designs as templates to reuse them later. The Beaver Builder team also launched a cool plugin called Assistant Pro that lets you save your own templates to the cloud so that you can easily reuse them on different sites.
Note that Assistant Pro is not limited to Beaver Builder — you can also use this cloud template library feature with Elementor, Divi Builder, the native block editor, and other builders.
There’s also a vibrant third-party marketplace for Beaver Builder templates and modules, which can do a lot to overcome any limitations here. For example, Ultimate Addons for Beaver Builder and PowerPack both add dozens of new modules and hundreds of templates.
Styling Options – 5/5
To style your modules and sections, you can either:
- Use the default popup window
- Pin the window to the side to create a sidebar (you can see this in the example below)
The exact options depend on the module, but generally, Beaver Builder gives you pretty good control over your elements, including custom spacing and responsive controls.
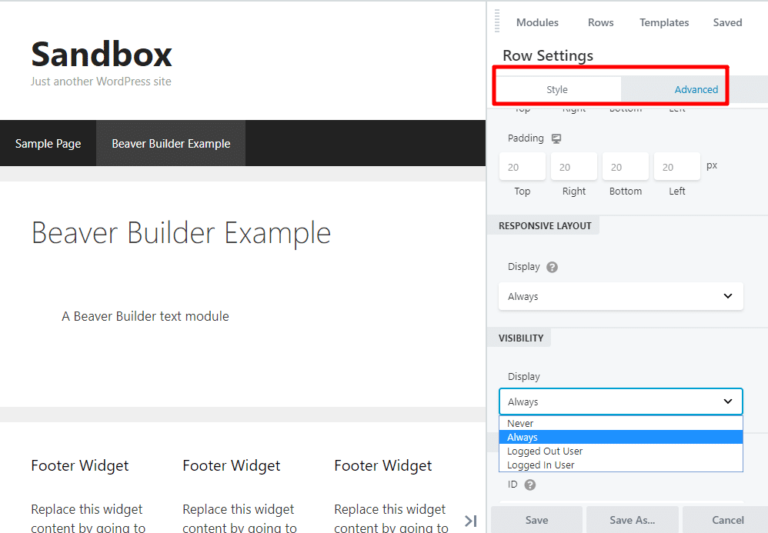
Beaver Builder also offers a very unique toggle that lets you show or hide individual modules based on whether or not a user is logged in:

Other Notable Features – 4.5/5
- Beaver Themer – Though this is a separate extension, it adds full theme-building functionality like Elementor. This is a separate purchase that costs $147 for use on unlimited sites.
- White labeling – You can easily white label Beaver Builder if you’re building sites for clients. However, you need to purchase the $399 Agency license to access this feature.
- Beaver Builder Theme – This optional theme gives you even more control over how your website looks. You get it as part of the $199 Pro license for Beaver Builder.
- Third-party extensions – Like Elementor, there’s a vibrant marketplace for third-party Beaver Builder add-ons to extend the core plugin with more features, modules, and templates.
While the unique features are good, I’m dinging half a point because you have to pay more to get most of them. For example, Elementor and Divi Builder include theme building for no extra price, while Beaver Builder charges $147 for Beaver Themer.
Performance – 5/5
Overall, Beaver Builder is one of the more lightweight page builders out there. If you’re a performance junkie, but you still want the flexibility of a page builder, it’s one of the best options.
Here’s the performance data:
| Builder | Total page size (KB) | Total HTTP requests |
| Beaver Builder | 96 | 12 |
| Native WordPress block editor | 52 | 8 |
3. Bricks
Bricks is a little bit of a curveball here because it’s not actually a page builder plugin. Rather, it’s an all-in-one theme based around the visual, drag-and-drop Bricks builder.
If you’re just looking for a page builder to design some content within your existing WordPress theme, that means that Bricks is not the right tool for the job. But if you’re looking for a builder to be able to design your entire WordPress site using a visual interface, Bricks is a great option to consider.
In general, Bricks is a very powerful tool that’s well-suited to more advanced WordPress users. For example, Bricks includes a Query Loop Builder that lets you build your own customizable loop templates.
On the other hand, if you have no idea what I’m talking about when I say “loop”, you might find the depth of functionality that Bricks offers to be a little overwhelming. In that case, I recommend choosing a more beginner-friendly builder plugin on this list.
Price: Bricks only comes in a premium version. Plans start at $79 for access to all features and use on a single site.
While there’s no free version, you can try the full Bricks theme for free by creating a demo account.
Interface – 5/5
Bricks offers a visual, drag-and-drop interface to help you design your content.
You can add new elements from the sidebar on the left, and you also get a sidebar on the right that lets you see the overall page structure:

If you select a specific element, that will open its settings in the sidebar on the left. For example, here are the settings for the Button element — you can also go to the Style tab to access very detailed style options:

The Bricks interface also includes some features for more advanced users. For example, there’s a Global Class Manager interface to help you visually manage global style/CSS rules. You can also easily import/export these, which is helpful if you’re building multiple sites.
Overall, I would say that the Bricks interface is more suited to advanced users. While the visual, drag-and-drop UI means that you definitely don’t need to be a developer, WordPress beginners will still likely struggle with the complexity of the options that it offers.
Included Widgets/Templates – 3.5/5
The exact elements that you get access to with Bricks will depend on whether you’re editing a theme template file or an individual page. In total, you get access to well over 110+ different elements.
These elements include basic foundational elements such as headings and buttons, as well as more specific elements such as countdown timers, pricing tables, testimonials, an Instagram feed, and so on.
Bricks includes its own form widget, which lets you create basic web forms without needing to install a separate form plugin.
You can also find third-party add-ons that give you access to additional widgets.
One downside, however, is that Bricks doesn’t include its own pre-made templates. Instead, you’re expected to design everything yourself.
With that being said, you can find plenty of third-party Bricks templates if you’d prefer to start from a pre-made design.
Styling Options – 5/5
Bricks offers incredibly detailed style options, which is definitely one of its strong points.
You get a ton of different options for basic things such as layouts and typography, as well as advanced things such as CSS transforms and gradients/overlays:

For more advanced users, Bricks also makes it super easy to work with custom CSS. You can apply CSS directly to any element or you can also easily assign CSS classes or IDs.
Other Notable Features – 5/5
- Full theme building – You can (and are expected to) design your entire site/theme using Bricks.
- Query loop builder – Design custom query loops to dynamically display WordPress content (posts, pages, custom post types, etc.).
- Deep dynamic data support – You can easily pull dynamic data from WordPress and custom fields into your designs.
- Conditional rules – Use conditional rules to show/hide content and create a more personalized website. For example, you could display different content based on a user’s role.
- Full WooCommerce support – Bricks offers deep WooCommerce support to let you design a custom eCommerce store.
Performance – 5/5
Because Bricks is a WordPress theme rather than a standalone plugin, we were not able to test it in a way that accurately compares to the other plugins.
However, I can say that Bricks is very performant for a WordPress builder plugin. For example, a simple design that I created was just 75.1 KB and had 10 HTTP requests, which is pretty lightweight for the output from a visual builder.
Overall, I would say that performance is a strong point for Bricks, which is another advantage that it has over some other tools.
4. Breakdance
Breakdance is a newer WordPress builder plugin from Soflyy, the same team behind the popular Oxygen website builder.
You can use it as a full WordPress website builder, and it includes built-in functionality to fully replace your WordPress theme (and essentially eliminates the need to use a WordPress theme). Or, you can also use it alongside your existing WordPress theme, in more of a true “page builder” approach.
You’ll be able to choose which approach to use when you activate the plugin.
Like Bricks, Breakdance really excels when it comes to offering more advanced functionality such as dynamic content support, display conditions, query loop builders, and so on.
Price: Breakdance only comes in a premium version. Plans start at $99.99 for access to all features and use on a single site.
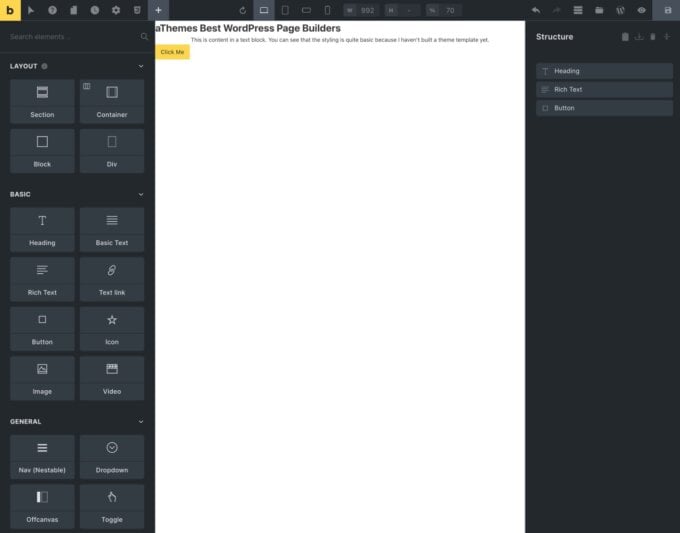
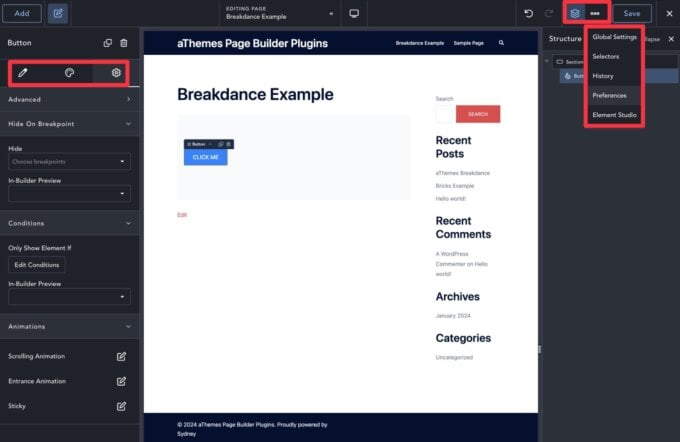
Interface – 5/5
For all of the features that it offers, Breakdance’s interface is pretty simple (which I personally like).
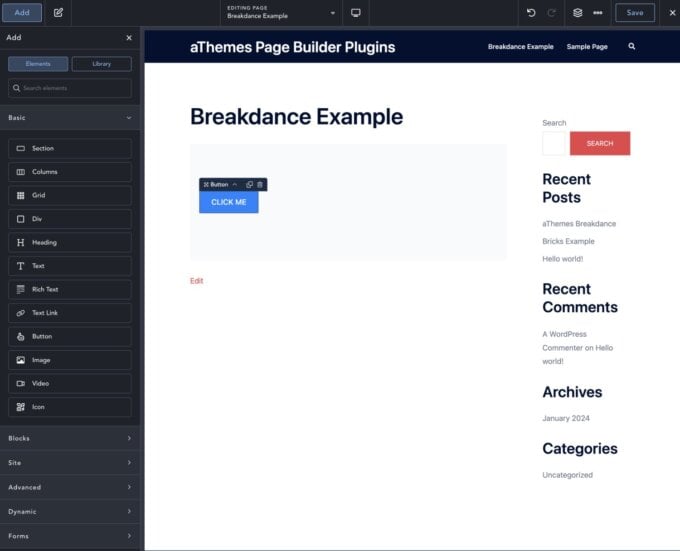
By default, you get a full-width preview with a single top bar. Clicking on a plus icon or the Add button will expand a sidebar where you can add new content elements to your design:

Selecting an element will open its settings in the sidebar, which are divided into multiple tabs.
You can also expand a high-level view of the structure of the page (which appears as a sidebar on the right) and access additional options by clicking the three dots icon:

You can also easily switch between responsive editing modes (including adding your own custom breakpoints).
Included Widgets/Templates – 4/5
In total, Breakdance offers over 130+ different elements, though the exact collection will depend on whether you’re designing an individual page or a theme template.
In addition to the widgets, Breakdance also comes with its own templates. However, most of these are complete site templates, rather than individual page templates.
As such, you’ll mainly get value if you’re using Breakdance to design your entire website. If you want to use it to design individual pages alongside your existing theme, you’ll need to design from scratch or use some of the third-party Breakdance templates.
With that being said, Breakdance does include lots of section templates in its Element Demos design set, which you can use to help you design your pages. For example, if you want to add a testimonials section, you can find several testimonial section designs that will work with any theme.
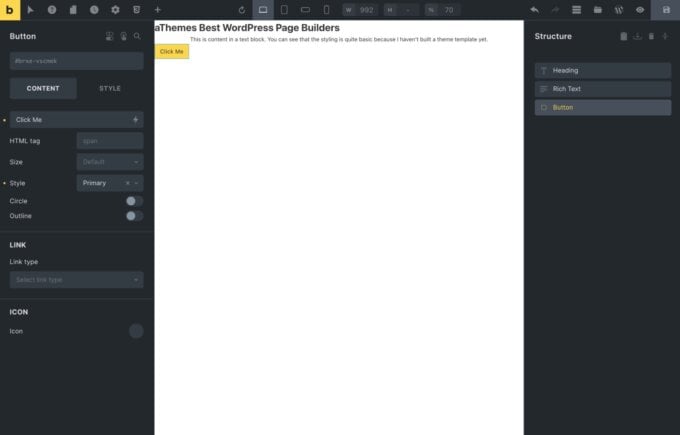
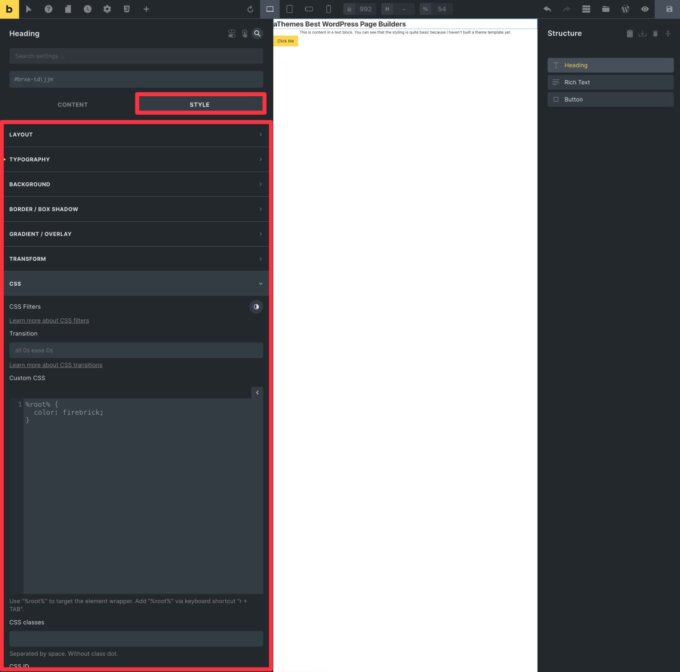
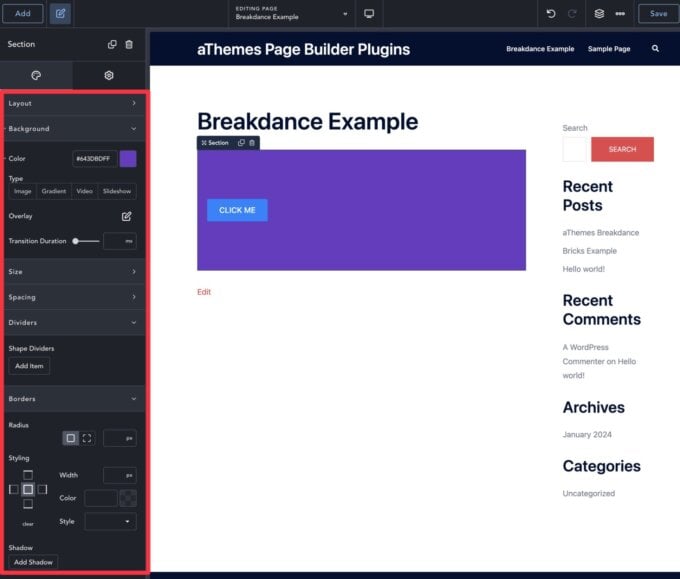
Styling Options – 5/5
In general, Breakdance gives you a good number of style options for each element in your design, which you can access in the sidebar on the left:

One of the things that more advanced users might prefer is how Breakdance’s style options try to stay true to “real” CSS. While you can still manage everything from a graphical interface, Breakdance uses real CSS concepts for its styling.
For more advanced users, you’re also always free to jump directly into the CSS code whenever you prefer.
Other Notable Features – 5/5
- Full theme building – If you want to, you can have Breakdance replace your entire WordPress theme and design everything from scratch. Or, you can use it alongside your existing theme.
- Deep dynamic data support – Breakdance gives you lots of options for pulling in dynamic data, including data from custom fields.
- Query loop builder – You can design custom query loops to display content, including inserting dynamic content in your query loops.
- Form builder – Breakdance has its own form builder that can eliminate the need to use a separate form plugin.
- Popup builder – You can also design popups for your site.
- Full WooCommerce support – You can fully customize your WooCommerce store’s design, including product pages.
Performance – 5/5
Because Breakdance is primarily meant to be used as a full theme building solution, it’s hard to compare to the other page builder plugins on a 1:1 basis.
Again, you can use it alongside your existing theme, but I think it’s much more suited to being a full theme building solution.
With that being said, I can say that Breakdance is also very performant, much like Bricks. Overall, I would say that Breakdance is a good option for people who care about building fast-loading designs.
5. Divi Builder
Divi Builder is a popular premium page builder from Elegant Themes. While it’s most commonly used as part of the Divi theme, Divi Builder is also a standalone plugin that you can use with other themes, as well.
Divi Builder is one of the few visual builders that can go toe-to-toe with Elementor when it comes to built-in design options, which is definitely one of Divi Builder’s strong points. You get lots of style options, animation effects, and so on.
With Divi 4.0, Divi also added full theme building support, which puts it on par with Elementor and Beaver Builder in that respect. That is, you can now use Divi to design your header, footer, templates, etc.
Divi Builder used to have a deservedly poor reputation when it came to performance. However, with Divi 4.10, Elegant Themes made a lot of performance improvements and, since that release, Divi Builder actually performs quite well (for a page builder plugin, of course).
It’s not the fastest page builder, but slow performance is no longer a valid criticism of Divi Builder within the page builder space.
Read our Divi Builder review.
Price: Available as part of the $89 Elegant Themes membership.
Interface – 5/5
Divi Builder gives you multiple ways to come at your design, which can be really nice in some situations.
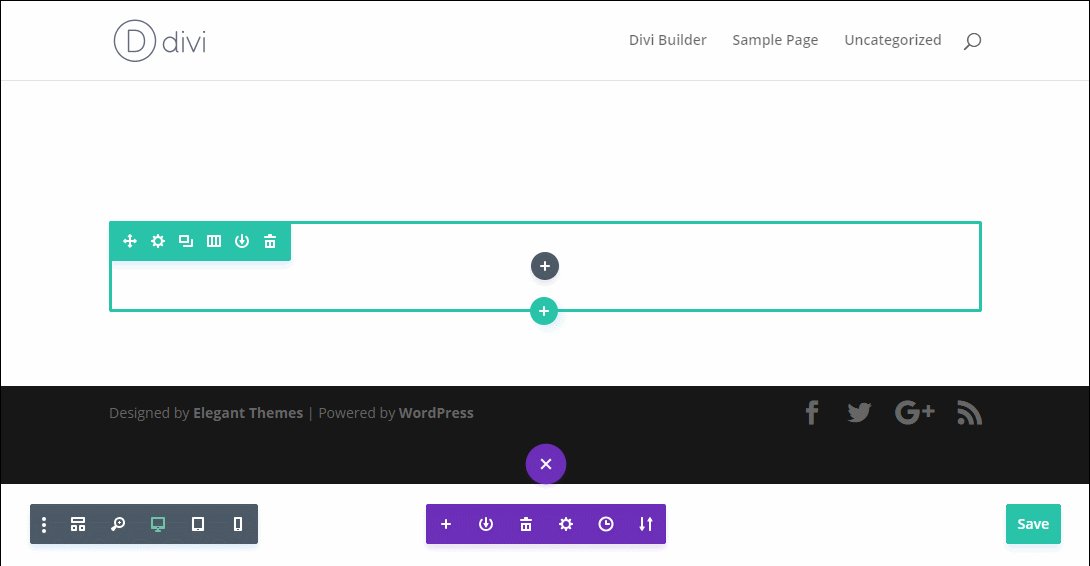
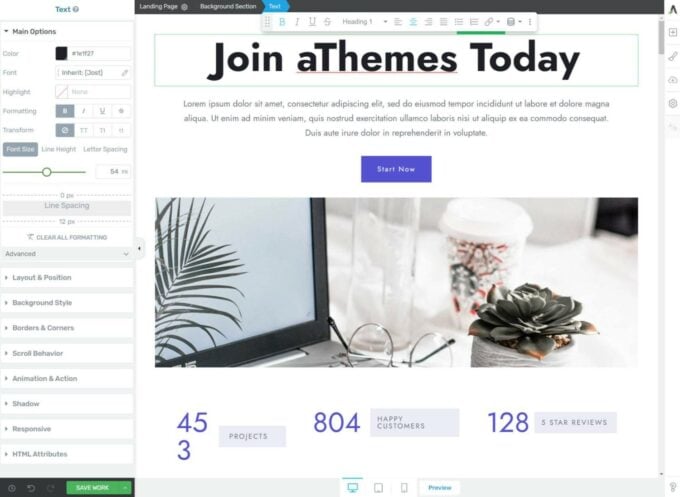
Most of the time, you’ll use the frontend visual interface, which is definitely unique.
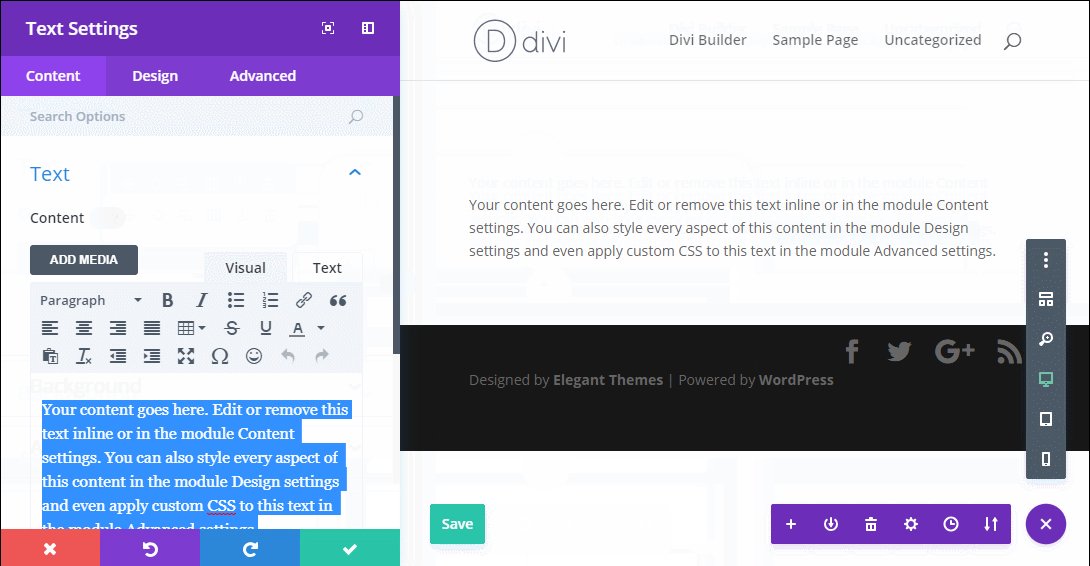
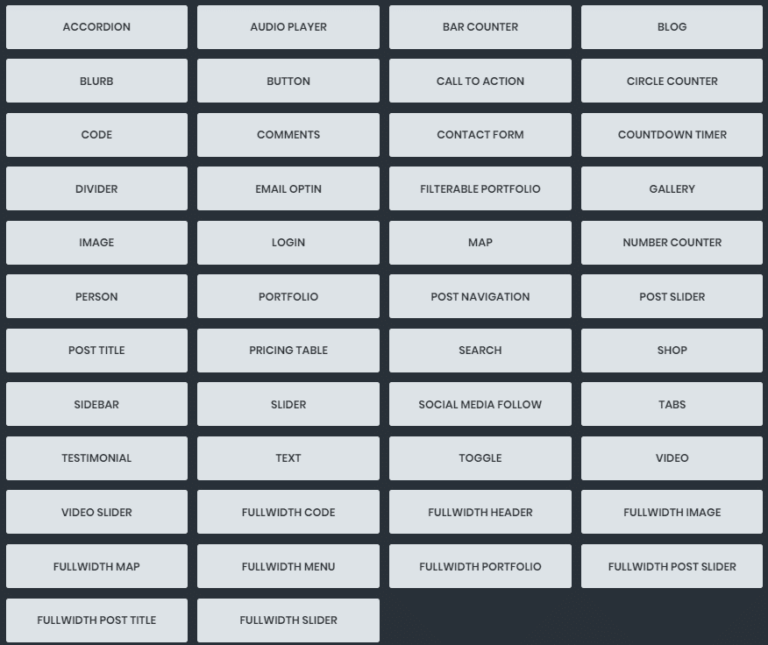
Basically, instead of any type of sidebar, everything is popups and floating buttons by default. You can see an example of adding a module below:

Personally, I don’t really like this approach because I find it annoying to always have floating icons popping up as I move my mouse around. However, that’s just my opinion — I also know a lot of people do prefer it because you get a nice full-width preview at all times.
I think it really comes down to personal preference here, which is why I didn’t take away any points based on my personal views.
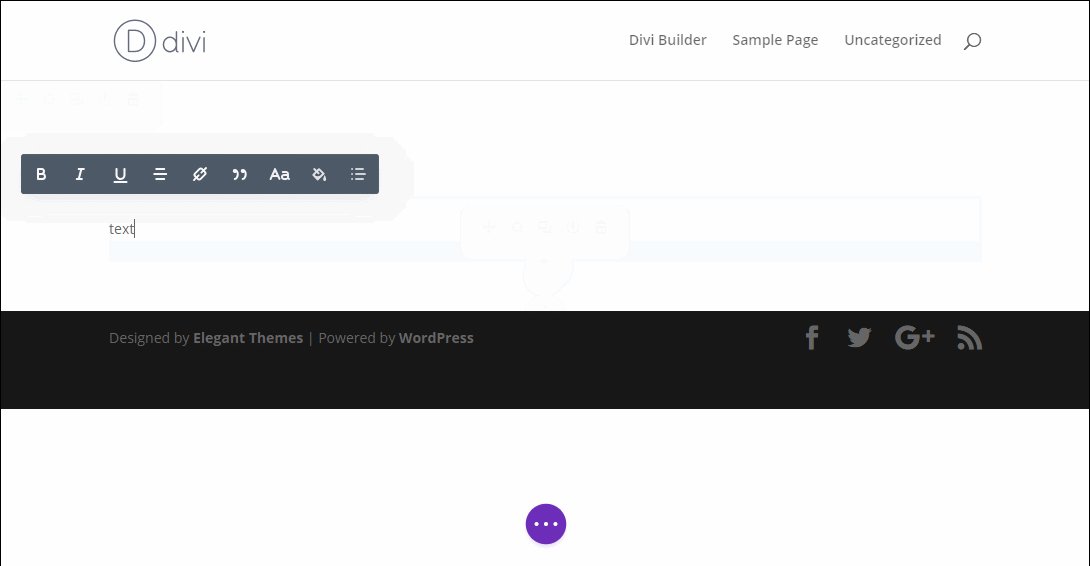
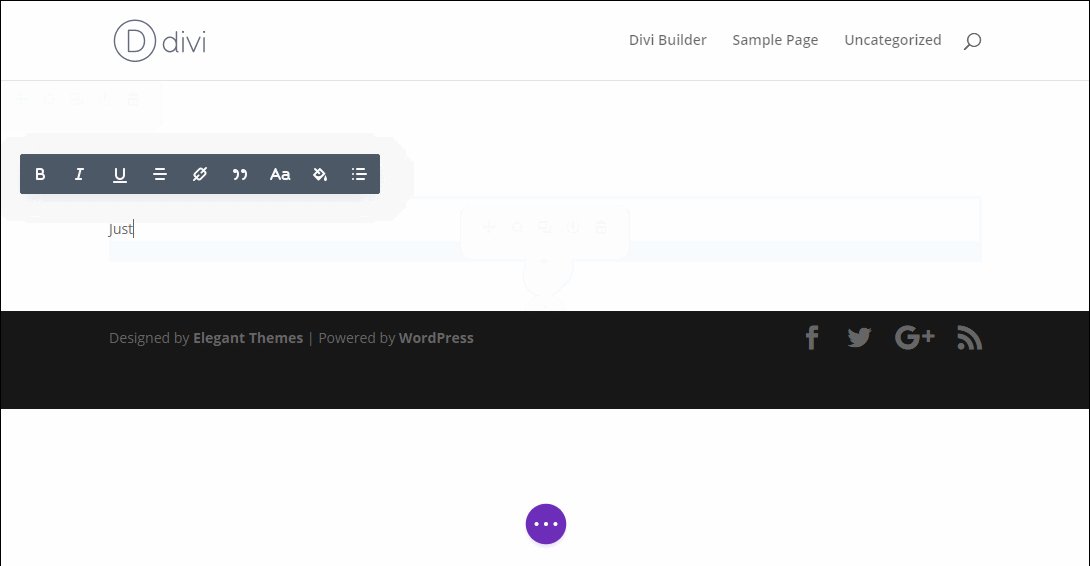
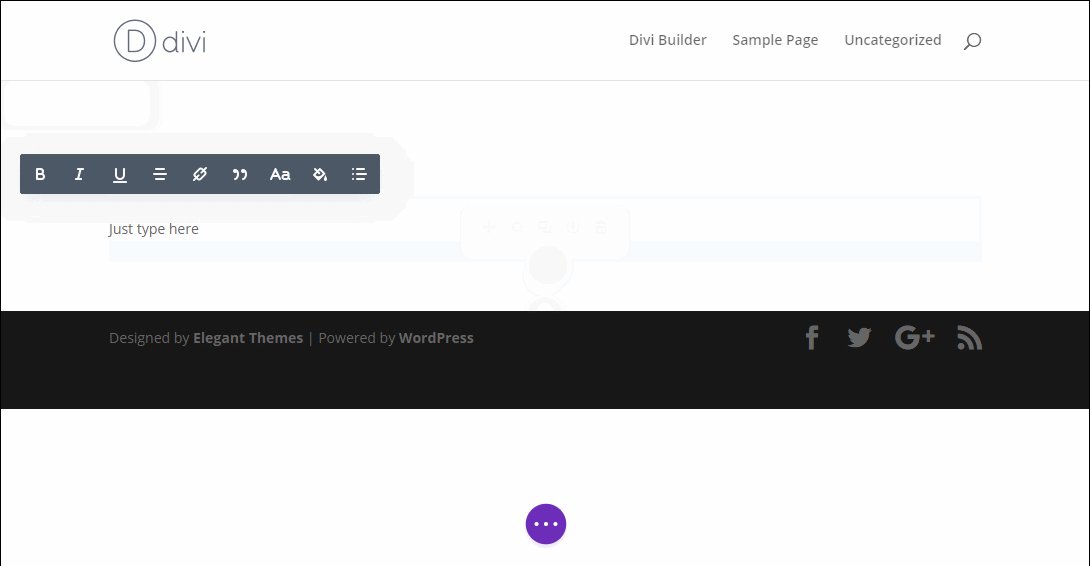
You can also use inline editing to edit your text directly on the page:

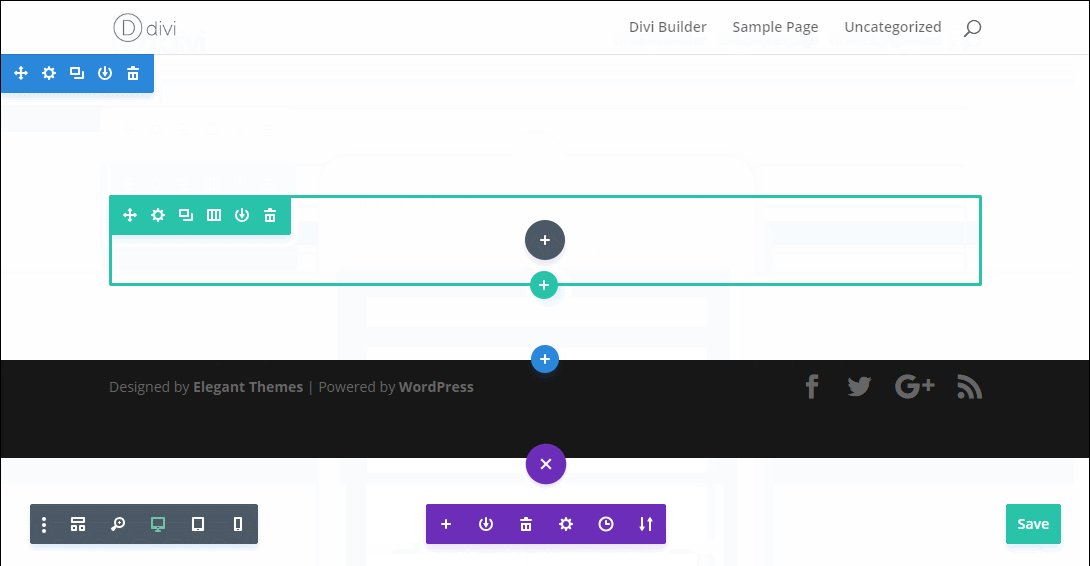
In some situations, you might not want to work from the visual design interface. One nice thing here is that Divi Builder also offers a backend, wireframe-like interface.
This used to literally be a separate backend interface, but Elegant Themes is discontinuing the “official” backend builder. However, you can still access what is essentially the exact same interface from the frontend builder by opening wireframe mode.
In wireframe mode, you’ll see your layouts and elements represented by boxes instead of the actual content, which can be handy for controlling layouts and rearranging things. The nice thing about wireframe mode is that you can access it right from the visual builder (and turn it off just as easily).
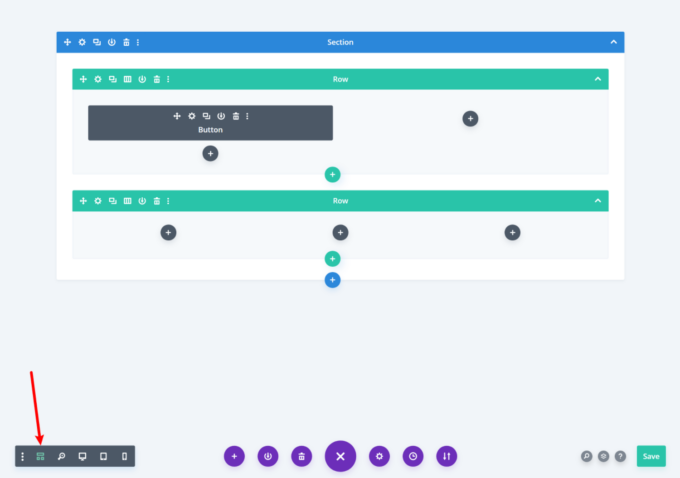
Within wireframe mode, you add new sections, rows, or modules, move them around with drag and drop, and open their settings:

Like Elementor, Divi Builder also comes with right-click support, including copy/pasting styles. It also includes a Layers feature that’s similar to Elementor’s Navigator tool.
Included Widgets/Templates – 4.5/5
Divi Builder includes 40+ modules that you can use to build your designs.
If you’re using the theme builder, you’ll also get dedicated theme-building modules:

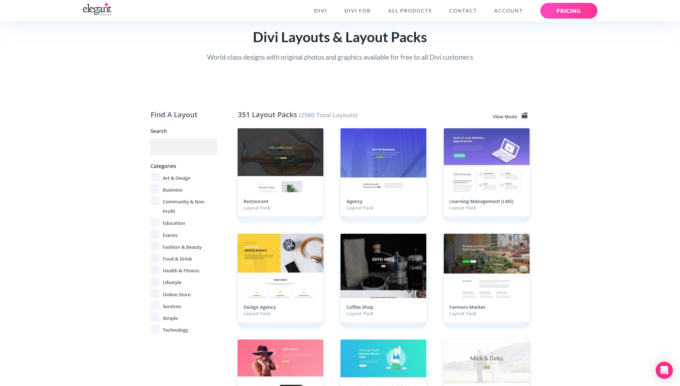
In terms of templates, Divi has one of the biggest template libraries that you’ll find in any page builder plugin.
As of the time of writing, you get access to a massive 2,560 pre-built templates spread across 351 different layout packs (full packs around a specific website niche), as well as the ability to save your own designs as templates:

I’m only removing half a point because I feel like Divi’s built-in module offerings have fallen behind Elementor and some other builders in recent years, though there is a solid third-party extension marketplace.
Styling Options – 5/5
Like Beaver Builder, Divi Builder lets you style elements from a popup that you can, if desired, pin to the side.
One of the hallmarks of Divi has always been how much styling control it gives you. Across three different tabs, you can configure a variety of settings, including responsive controls, custom spacing, and lots more.
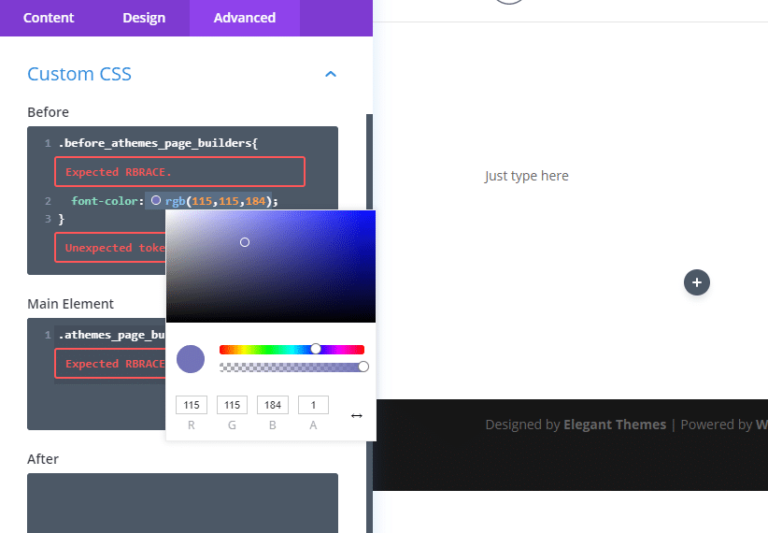
You can even add custom CSS to the main element or before/after the main element. The CSS editors include basic validation and autocomplete, too! And you can also open a color picker right from the editor:

All in all, Divi Builder is really pushing the boundaries with its styling options — it’s good stuff.
Other Notable Features – 5/5
- Theme building – Design your entire theme using the Divi Builder interface. This includes support for dynamic content from custom fields, which is great for building custom content sites. Divi’s theme building also supports WooCommerce.
- A/B testing – One of the best extra features is Divi Builder’s built-in A/B testing system. No other page builder makes it this easy to split test in the core.
- Divi theme – Pairing the Divi Builder with the Divi theme gives you full control over your site’s appearance.
- User access controls – Divi Builder includes strong role-based access controls.
- WordPress Customizer controls – You can customize how some elements look using the native WordPress Customizer.
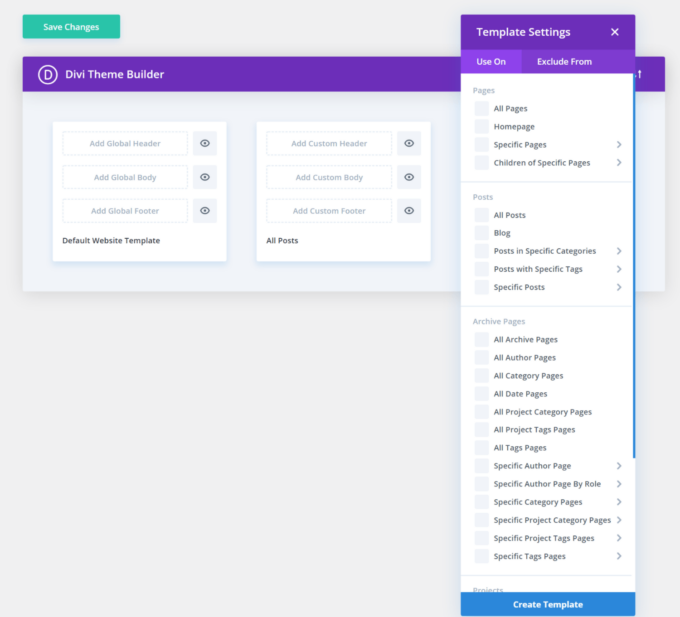
Here’s an example of the Divi Theme Builder interface:

Performance – 4/5
In the past, Divi Builder had a very poor reputation for performance, which was rightfully deserved if I’m being honest. However, Elegant Themes released two performance-focused updates in 2021, one focused on backend performance and the other focused on frontend performance.
These updates made huge improvements to Divi Builder’s performance. The backend interface is much snappier when you’re working on your designs, and Divi Builder is now slightly above average when it comes to page builder performance.
So, if you’ve read any other posts talking negatively about Divi’s performance, I encourage you to keep an open mind because things have changed in 2024 and beyond:
| Builder | Total page size (KB) | Total HTTP requests |
| Divi Builder | 167 | 13 |
| Native WordPress block editor | 52 | 8 |
6. Thrive Architect
Thrive Architect is the revamped version of what was once Thrive Content Builder.
Though anyone can use it, it’s especially popular with bloggers and affiliate marketers because of its focus on conversion rates and landing pages. One of the things I personally like about Thrive Architect is that its default styling looks pretty good right out of the box.
You can use Thrive Architect to design content within your existing theme. Or, you can enter landing page mode to design completely standalone landing pages that hide your theme’s header and footer.
Thrive Architect is part of Thrive Suite, which gets you access to every single plugin and theme from Thrive Themes for one price. This includes:
- Thrive Optimize – It adds A/B testing/split testing functionality to Thrive Architect.
- Thrive Leads – A flexible opt-in/list building plugin.
- Thrive Theme Builder – A theme that offers full design customization via a visual, drag-and-drop builder.
- Etc.
Read our Thrive Architect review.
Price: You can buy Thrive Architect for $99 per year for use on a single site or as part of Thrive Suite which costs $149 per quarter or $299 per year and you can use it on up to five WordPress sites.
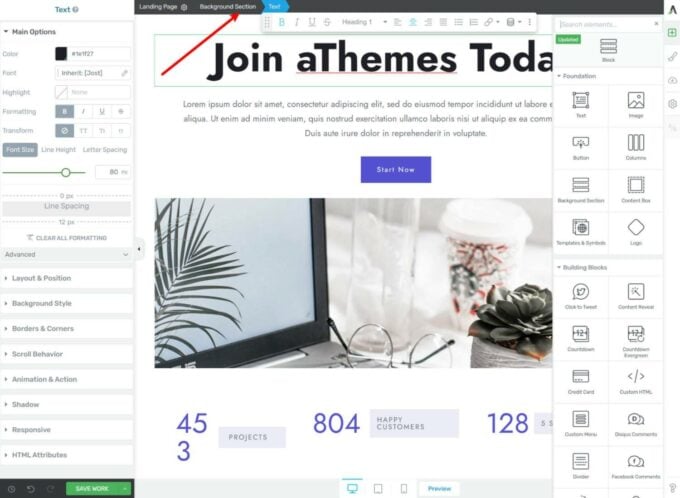
Interface – 5/5
With Thrive Architect, you get a fixed sidebar on the left where you can style content elements and sections. Then, there’s a very small sidebar on the right that expands when you want to add new content modules or open your sitewide styles.
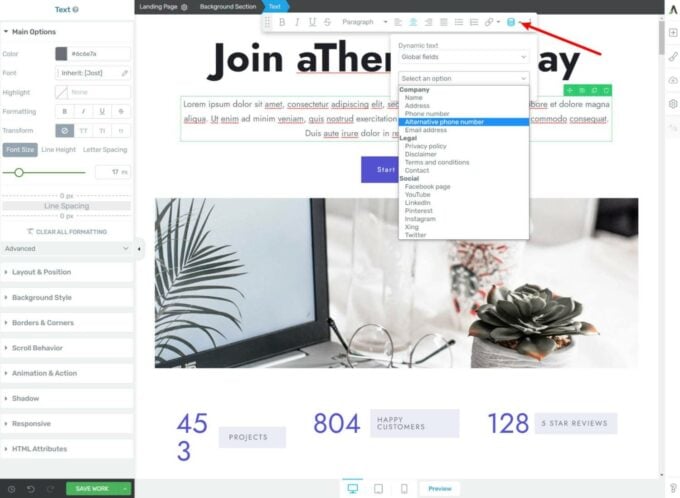
To format text, you’ll also get an inline formatting bar (or you can pin the bar to the top of the screen). This bar is also where you can insert dynamic content from custom fields — more on that later:

In the formatting sidebar, Thrive Architect puts all of its style options into a single tab that has collapsible accordion sections.
One unique thing is the breadcrumb selector when you click on a nested element. This feature actually comes in pretty handy when you want to quickly jump between an element and a section — I think other page builders should consider adding something like this.
Here’s a screenshot that shows the breadcrumbs, the formatting sidebar, and the slide-out where you can add content elements:

Thrive Architect also offers true inline text editing. In fact, it has the most seamless inline editing functionality of any page builder, in my opinion. Most other page builders still display the text in a popup or sidebar, even though they let you type on the page.
With Thrive Architect, though, the inline editing is 100% native, and it’s the only way you edit text. This makes for a really nice typing experience while you’re working in the editor.
I like the inline formatting bar, too, as it gives you a good amount of options. You can also use this bar to insert dynamic content — here’s an example:

Included Widgets/Templates – 4/5
Thrive Architect offers 46+ different widgets, including some neat ones such as an evergreen countdown timer and a content reveal widget. These conversion-focused widgets are something unique about Thrive Architect in comparison to other page builder plugins.
Thrive Architect also comes with 300+ professionally designed landing page templates.
The cool thing about these templates is that they’re divided into different sets that help you build complete sales funnels. For example, you might have one template for the main landing page, another for an upsell page, another for the thank you page, and so on.
You also get content block templates, which are templates for specific parts of a page. You can put them together like Lego blocks to create a full page.
Finally, you can also save your own designs as a template.
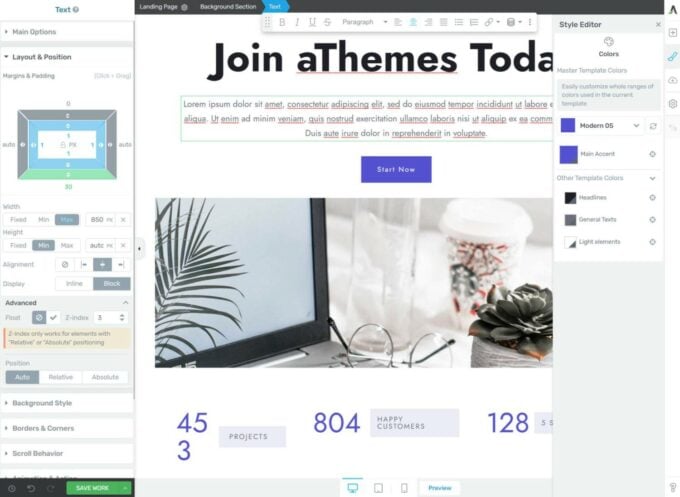
Styling Options – 5/5
Thrive Architect breaks from Elementor in how it handles styling. Rather than giving you tabs, Thrive Architect includes everything in a single column.
The styling options are fairly detailed and include responsive controls and custom spacing. For example, if you open the advanced position settings, you can use absolute and relative positioning:

You can also add your own custom CSS at a page level. For individual elements, you can only assign CSS classes or IDs.
Thrive Architect also comes with a Central Style Panel, which lets you control the default colors for all of your designs (kind of like Elementor’s site settings). However, Thrive Architect only lets you customize design-wide colors — you can’t handle fonts.
Other Notable Features – 4/5
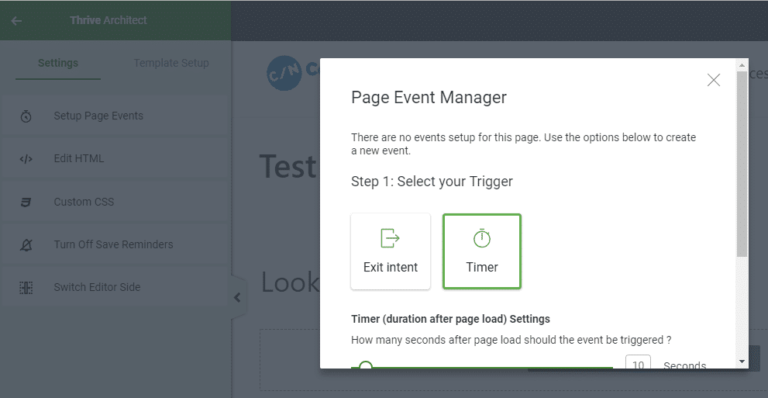
One cool feature is the option to set up Page Events. These let you display a lightbox popup based on certain triggers:

Thrive Architect also supports dynamic content, which lets you insert WordPress information or custom fields data into your designs. It doesn’t offer full theme building (you need Thrive Theme Builder for that), but it does give you some extra flexibility for including custom content in your designs.
Another cool thing is how well it integrates with other Thrive Themes products. For example:
- If you use Thrive Optimize, you can run A/B tests using Thrive Architect.
- If you use Thrive Leads, you can easily integrate Thrive Leads’ detailed opt-ins into Thrive Architect.
Since you can get access to all of Thrive Themes’ plugins for one price (if you purchase Thrive Suite), you can install these other plugins and use their integrations with Thrive Architect. This is why I gave it a “4” even though its built-in features don’t quite match other plugins.
Performance – 4.5/5
Thrive Architect is pretty solid when it comes to page builder performance. In general, you should be able to build quick-loading sites with Thrive Architect as long as you follow WordPress performance best practices:
| Builder | Total page size (KB) | Total HTTP requests |
| Thrive Architect | 125 | 15 |
| Native WordPress block editor | 52 | 8 |
7. WPBakery Page Builder
WPBakery Page Builder, previously known as Visual Composer, is another massively popular premium page builder plugin. A big part of this popularity comes from the fact that WPBakery Page Builder is bundled with what seems like 99% of the themes at ThemeForest. But the fact remains that it’s used on a huge number of sites.
In 2024, WPBakery Page Builder feels a little dated because it hasn’t quite kept up with other page builders. However, one thing it does have going for it is that it integrates with a lot of the other popular plugins/themes at Envato’s ThemeForest and CodeCanyon marketplaces. For example, a lot of plugins sold through CodeCanyon offer dedicated widgets for WPBakery Page Builder.
Honestly, though, unless you’re already immersed in the Envato marketplace ecosystems, I’d probably recommend choosing a different page builder plugin in 2024 and beyond.
Price: $64
Interface – 3/5
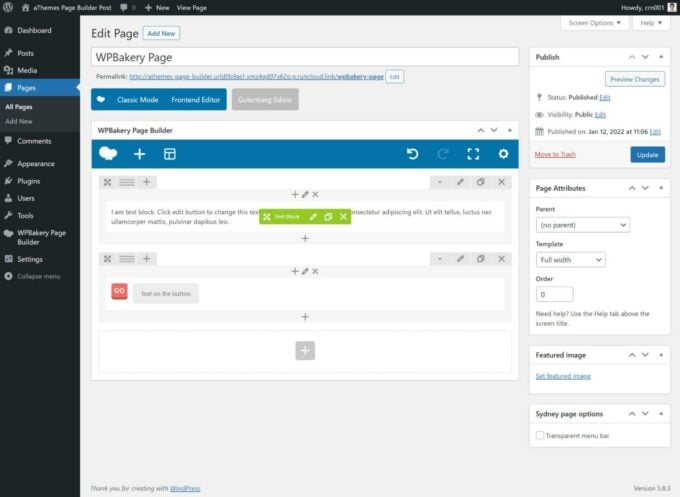
Like Divi Builder, WPBakery Page Builder gives you both visual frontend editing, as well as backend editing.
However, the backend interface is a separate builder, rather than Divi’s current approach where you can quickly switch to the backend builder without leaving the frontend editor.
Here’s what the backend editor looks like in WPBakery Page Builder:

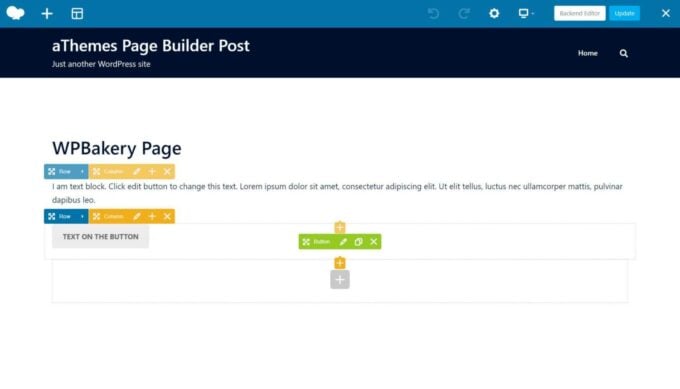
But I think most people will be happier on the frontend, which looks like this:

You insert new elements and style them using popups — there’s no sidebar area, nor is there inline editing or right-click support.
Personally, I’m not a fan of this approach, but some people like it because there’s nothing to get in the way of the live preview when you don’t have a popup open:

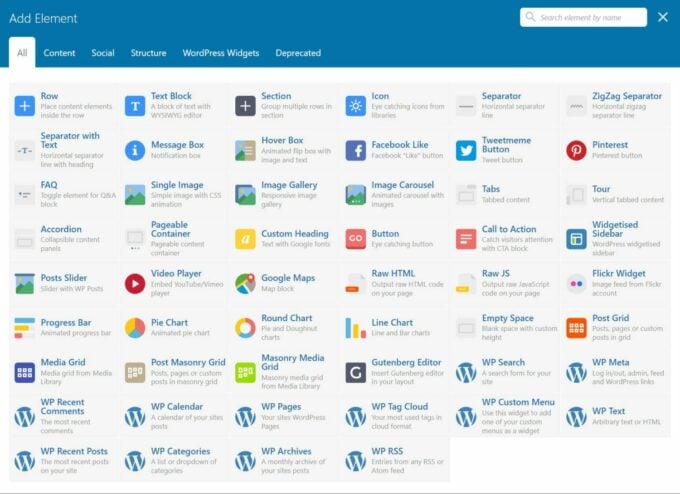
Included Widgets/Templates – 3.5/5
WPBakery Page Builder offers 50+ elements, plus all the normal WordPress widgets — however, note that some of these elements would be combined in other page builders:

While WPBakery Page Builder doesn’t have a huge collection of built-in elements, there are a huge number of plugins at CodeCanyon that offer their own dedicated content elements. So, if you use a lot of plugins from CodeCanyon, you might get a lot more elements.
You also get 80+ pre-designed templates. Some templates are full pages, while others are just sections.
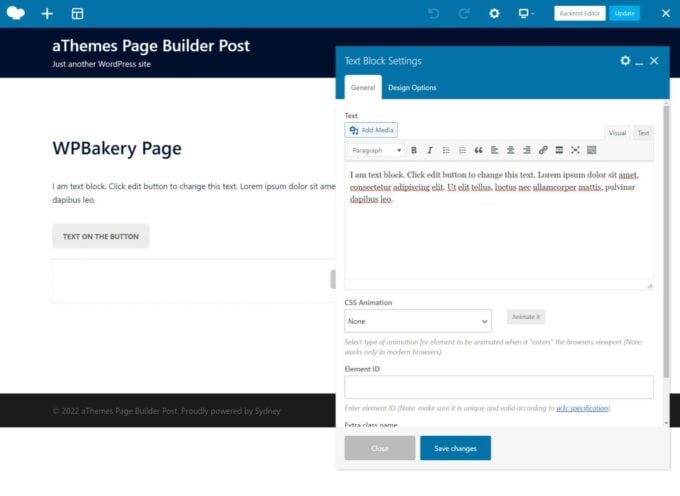
Styling Options – 3/5
Compared to something like Elementor or Divi Builder, WPBakery Page Builder’s style options are a bit limited.
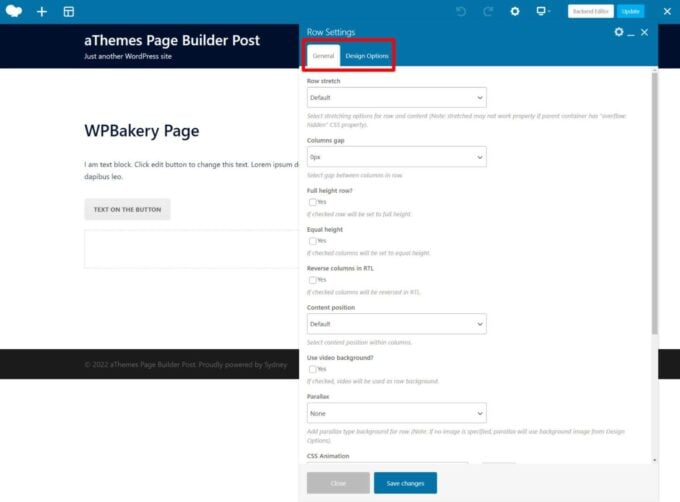
You do have a good amount of control over rows:

However, the styling options for individual elements are a bit more limited.
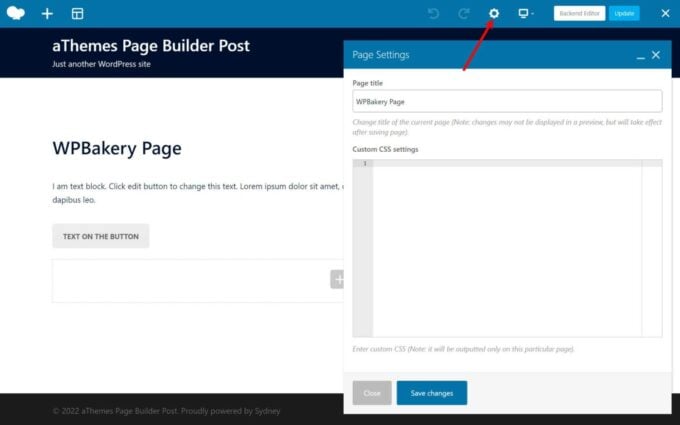
If you want to use your own CSS, you can add a custom CSS class or ID to individual elements, or you can add actual styles at a page level:

Other Notable Features – 3/5
I’m not sure WPBakery Page Builder has any especially notable unique features itself. But what it does have is a massive third-party add-on community.
While many other page builders have third-party add-ons, WPBakery Page Builder is unique in the number, which is well over 250+ add-ons.
Performance – 4.5/5
WPBakery Page Builder doesn’t have a great reputation when it comes to performance, but I was actually surprised at the results. While it’s not the fastest builder out there, it’s solid and pretty competitive with the other options on this list, at least for our basic test scenario:
| Builder | Total page size (KB) | Total HTTP requests |
| WPBakery Page Builder | 134 | 11 |
| Native WordPress block editor | 52 | 8 |
8. Brizy
Brizy comes from a well-known developer, ThemeFuse, and offers a unique approach to some parts of page building, which makes it an interesting option.
The developers are quickly releasing new features, and Brizy has support for theme and popup building.
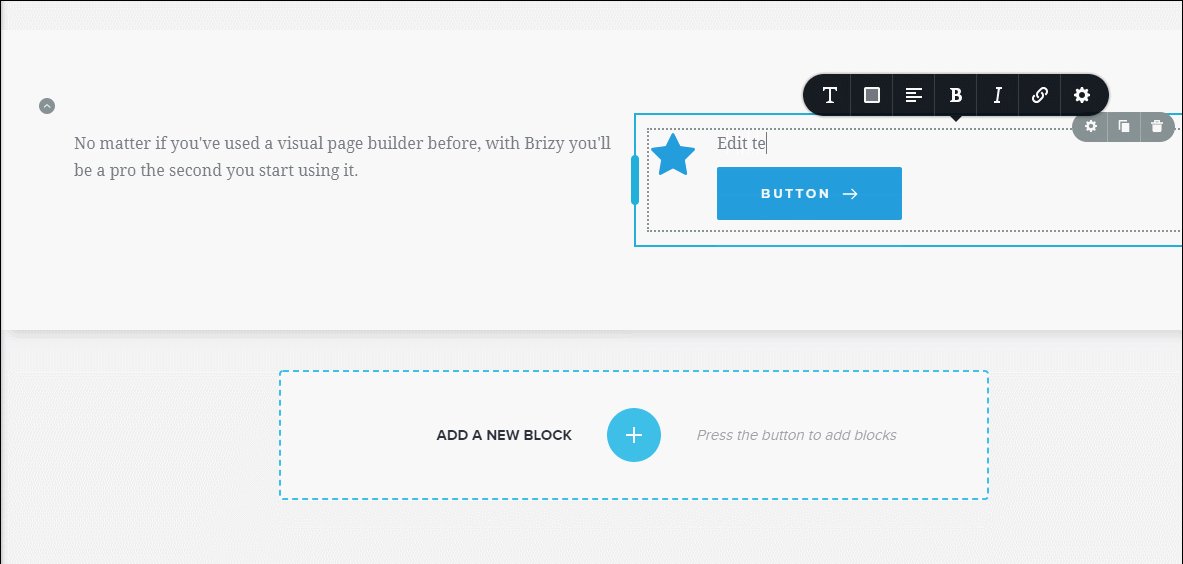
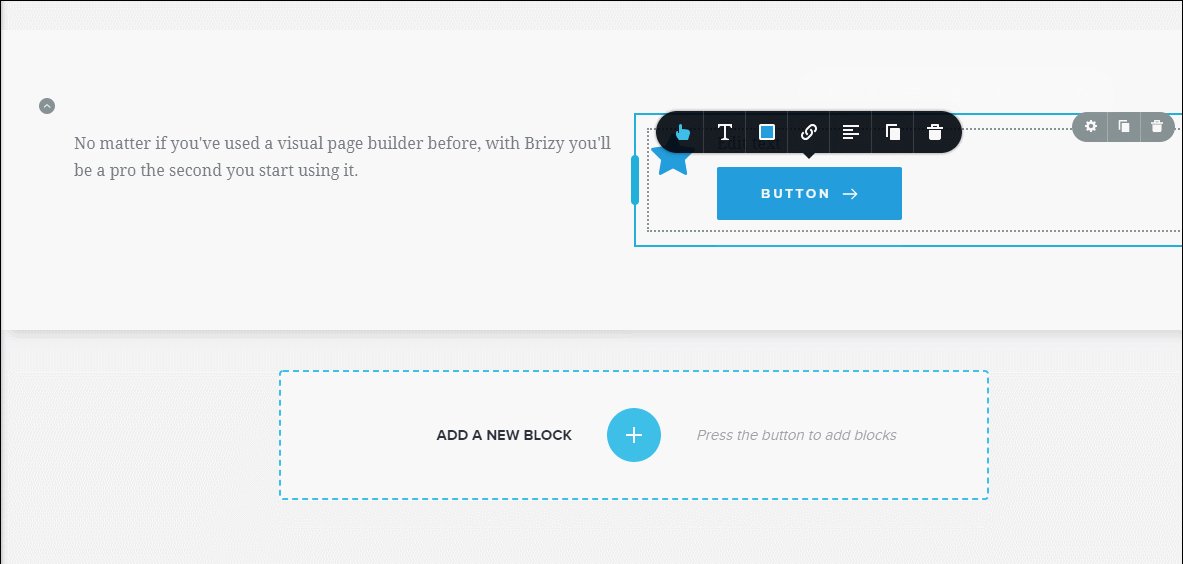
Brizy has a unique inline editing approach that tries to keep as many settings as possible inline in the editor, rather than delegating them to sidebars or popup panels. I think that this offers a speedier design experience, and it’s something that I really like about Brizy. I’ll give you an example below.
It has a very generous free version, too. I still think Elementor has the best free version of any page builder plugin in terms of functionality, but Brizy isn’t that far behind.
Plus, there’s a Brizy Cloud offering, which is a cloud-hosted landing page builder/website builder based on the Brizy interface. While you certainly can use Brizy as a self-hosted WordPress plugin, the cloud version can be nice for simple brochure sites or landing pages.
Price: Basic free version at WordPress.org. Pro version starts at $19 per month or $189 per year with annual billing.
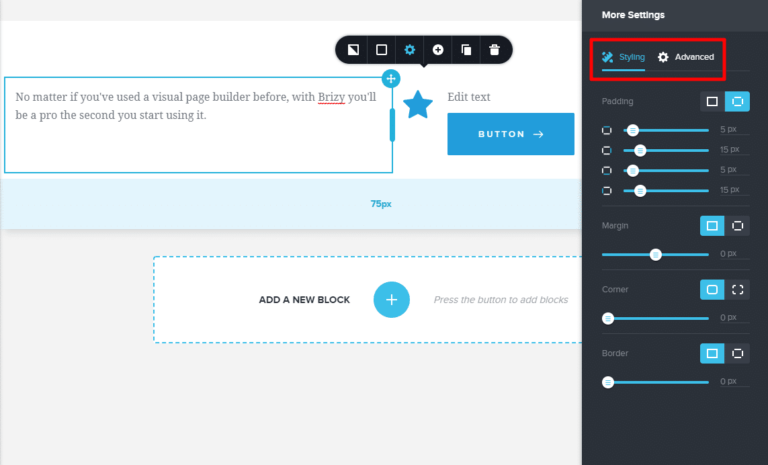
Interface – 5/5
Brizy is exclusively a frontend visual page builder.
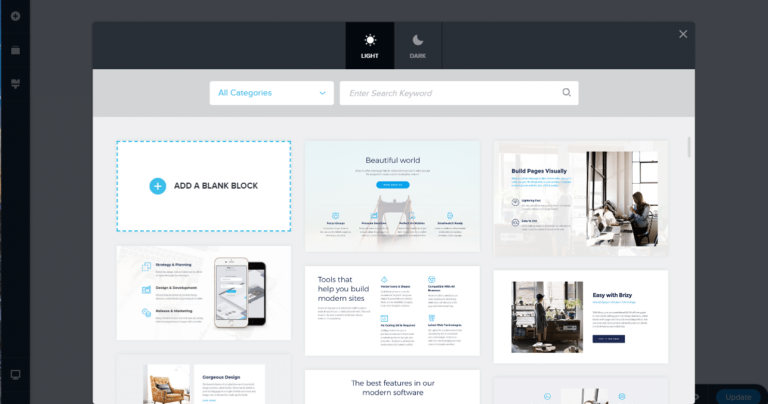
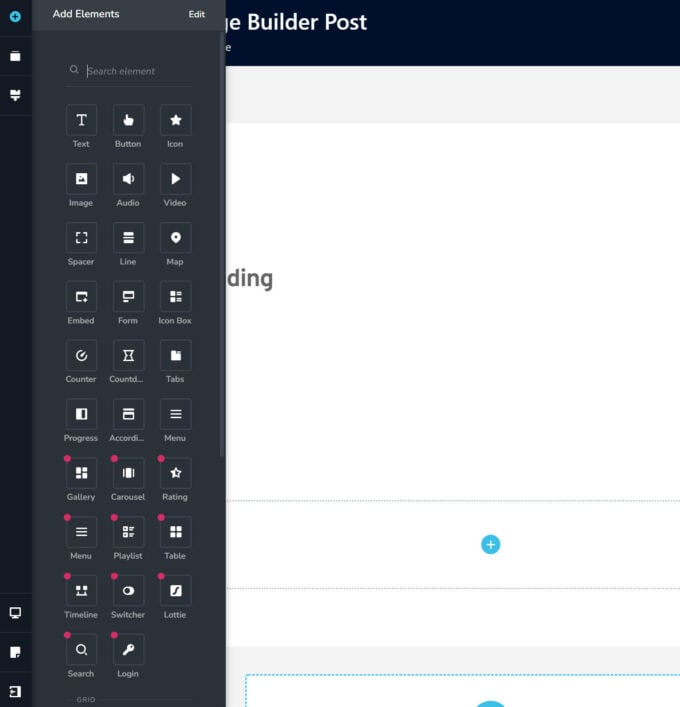
To build your page, you first have to add a block. You can use a blank block or choose from the pre-built section blocks:

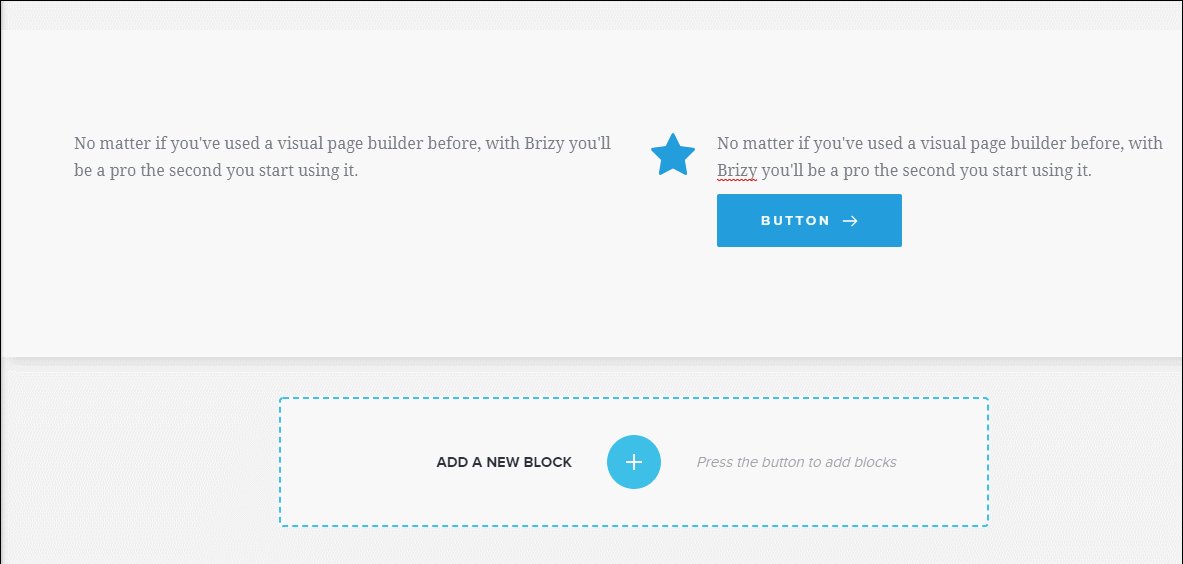
The “unique interface” part is what happens once you start adding elements. Rather than having a sidebar or popup where you customize/style the element, almost everything happens inline (including typing).
Look at what I mean:

The result is a really speedy way of building pages. In terms of just the interface and design experience, Brizy is my personal favorite page builder on this list. I love how they’ve put everything together, and the design experience feels so natural and seamless.
Included Widgets/Templates – 4/5
Brizy currently offers 18+ basic elements in the free version that cover foundational elements.
You also get additional elements for certain features, such as a menu element when you’re building a header.
Brizy Pro adds another 20+ premium elements, including social share buttons, galleries, toggle switchers, breadcrumbs, and more:

In terms of templates, Brizy includes over 500+ blocks (template sections) that you can use, available in both light and dark themes. You also get 180+ layout templates, which are full-page designs.
The number doesn’t quite match something like Elementor or Divi Builder, but the quality of the layouts is quite good.
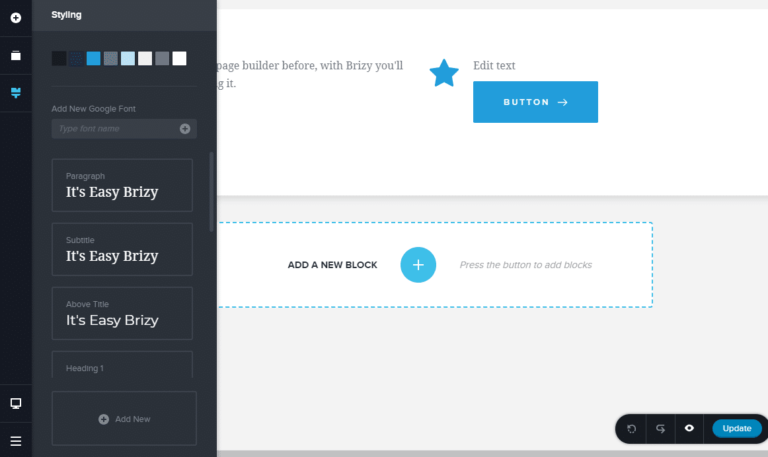
Styling Options – 5/5
Because of how Brizy’s interface works, there’s no set formula for styling options like the other page builders.
You can expand a sidebar for advanced settings such as spacing and responsive controls:

You can also add basic styling at a page level so that you don’t have to manually edit every single element:

However, most of the time, you’ll use the inline controls to style your elements, which give you a good amount of control.
Other Notable Features – 5/5
Brizy offers a lengthy feature set that compares favorably to Elementor and most other page builders:
- Theme builder – Design headers, footers, archives, and single post templates using the Brizy interface. It also includes a dynamic feature to bring in custom field content from popular plugins such as ACF and Toolset, as well as WooCommerce support.
- Popup builder – Design popups using the Brizy interface and use conditions to control where/when they display.
- Web stories – Design Google Web Stories using Brizy, which is pretty unique.
- Global banners – Create banners that are synced across multiple pages.
- Integrations – Brizy integrates with popular email marketing services (and Zapier).
- Lead management – Store leads in your site’s database and export them as a CSV file.
- Brizy Cloud – In addition to the WordPress plugin, there’s also a separate cloud-hosted version that works for landing pages or simple brochure sites.
Performance – 4/5
You can build fast-loading designs with Brizy, but I think it’s a bit behind more optimized page builders such as Beaver Builder because it’s a little “heavier” with its scripts:
| Builder | Total page size (KB) | Total HTTP requests |
| Brizy | 193 | 15 |
| Native WordPress block editor | 52 | 8 |
9. Visual Composer
Above, I told you that WPBakery Page Builder used to be known as Visual Composer. The reason for that “used to” is that the team behind Visual Composer decided to spin off WPBakery Page Builder so that they could launch a completely new product using the Visual Composer name.
That’s what we’re focusing on in this section.
The main difference is that Visual Composer is a complete website builder, whereas WPBakery Page Builder is just a page builder. That is, you can use Visual Composer to go beyond the page and also design your header and footer (though this requires the premium version).
With that being said, Visual Composer’s theme-building functionality is not equal to what you get with most of the other page builder plugins on this list, so I still struggle to recommend it over other options.
One positive detail about Visual Composer is that, like WPBakery Page Builder, it has a huge collection of content elements via third-party integrations and a cloud element library.
Price: Limited free version. Pro version starts at $49.
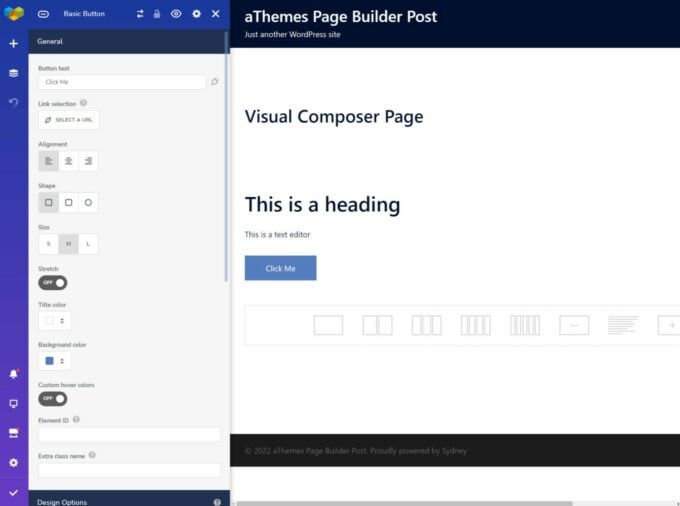
Interface – 4/5
When you go to create a new page with Visual Composer, you can choose from a few different layouts for your canvas. You can do a completely blank canvas, include your header/footer, etc.
From there, you can design everything using a visual interface:

The interface is smooth and glitch-free.
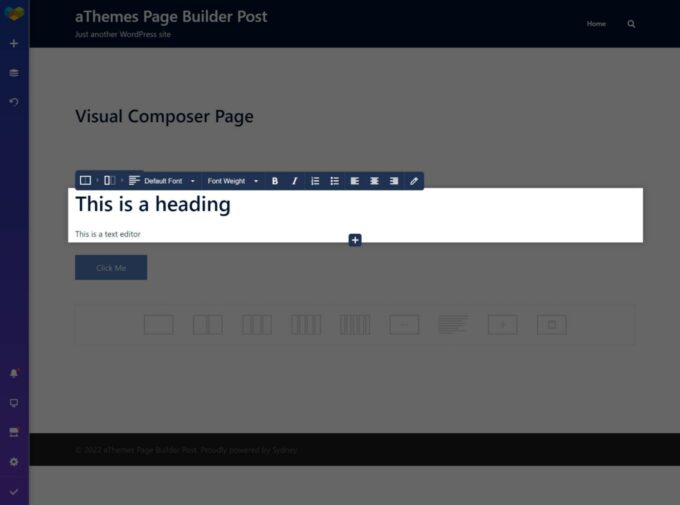
As of 2024, Visual Composer also supports inline text editing. When you edit text, it will put a spotlight effect on the text area, which I think makes for a pretty nice typing experience:

However, I don’t find the options in the sidebar to be as usable because everything is a single long column, and there’s a lot of wasted space. I prefer the approach that most other page builders use, which is to divide settings into tabs.
Included Widgets/Templates – 5/5
When you first install Visual Composer (or if you’re using the free version), you only get access to a few blocks and no templates.
Don’t be fooled, though. Visual Composer has a huge selection of elements and templates — you just need to connect to the Visual Composer Hub and download the ones you want to use:

As you can see, there’s a huge variety, with everything from content blocks to integrations and more. There’s a similar variety when it comes to templates, as well.
Styling Options – 4/5
Visual Composer’s styling options are solid, but nothing really stands out. You get all the features that you’d expect, such as shape dividers, custom spacing, parallax, and more.
You also get responsive controls to edit the design based on a user’s device, as well as a wide variety of responsive preview options.
Two nice features are the options to make a row or element sticky and control how columns stack:

Other Notable Features – 4/5
As I mentioned above, Visual Composer offers some theme-building features to let you design your header and footer.
However, you can’t create unlimited automatically applied post templates like you can with Elementor Pro, Divi Builder, or Beaver Themer, which I think is a big drawback if you’re looking for full theme building. You can save a template, but you need to manually apply it to each piece of content.
You can also insert dynamic content from default and custom fields, such as those you add with ACF.
The other standout feature is the Visual Composer Hub, which comes with tons of templates and content elements that you can import.
Performance – 5/5
The page we built with Visual Composer stayed under 100 KB on our simple test site (remember — this number includes our Sydney theme; it’s not all from the builder). Again, I was pleasantly surprised here:
| Builder | Total page size (KB) | Total HTTP requests |
| Visual Composer | 96 | 13 |
| Native WordPress block editor | 52 | 8 |
Which Is the Best WordPress Page Builder?
So which of these nine page builders should you choose? Well, here’s how the scores stack up (in order):
| Page Builder | Overall (25 is Max) | Interface | Widgets / Templates | Styling | Notable features | Performance |
|---|---|---|---|---|---|---|
| Elementor | 24 | 5 | 5 | 5 | 5 | 4 |
| Breakdance | 24 | 5 | 4 | 5 | 5 | 5 |
| Bricks | 23.5 | 5 | 3.5 | 5 | 5 | 5 |
| Divi Builder | 23.5 | 5 | 4.5 | 5 | 5 | 4 |
| Beaver Builder | 23 | 4.5 | 4 | 5 | 4.5 | 5 |
| Brizy | 23 | 5 | 4 | 5 | 5 | 4 |
| Thrive Architect | 22.5 | 5 | 4 | 5 | 4 | 4.5 |
| Visual Composer | 22 | 4 | 5 | 4 | 4 | 5 |
| WPBakery Page Builder | 17 | 3 | 3.5 | 3 | 3 | 4.5 |
And personally, that’s pretty much how I would recommend them to people, as well.
If you have no idea where to start, beginning your testing with Elementor is never going to be a bad idea. For most people, Elementor hits the right balance when it comes to features, ease of use, and design options.
While it didn’t earn the top spot for performance, you can certainly build quick-loading sites with Elementor as long as you follow WordPress performance best practices. For example, simply pairing WP Rocket with Elementor can massively shrink its performance impact and help you easily pass Core Web Vitals.
Plus, Elementor has one of the most generous free versions of any builder, so you can probably get away with just the free version for basic designs.
If you’re an advanced user who wants deep support for dynamic content, then I think you’ll probably be better off choosing Bricks or Breakdance.
If you’re a designer, two other good options to consider are Divi Builder and Brizy.
However, if you’re more of a developer (who values stability and a bloat-free experience over having more features), I think Beaver Builder might be a better starting point.
That wraps up our roundup of the top WordPress page builder plugins in 2024 and beyond. I hope you found it useful, and I hope you now have a better idea of which page builder best fits your needs, knowledge level, and budget.
Now over to you — which one do you think is the best WordPress page builder?




One comment
Hello, all of this is suggestive, I haven’t tried the 8 builders, but 3, Elementor, Divi and Visual Composer.
I like to start from a blank page and do the whole site with the builder, sometimes supported by code.
Elementor, I didn’t get hooked, I quickly felt blocked.
Divi, I would be interested in using it, since I have it free with my accommodations. But unfortunately, I quickly struggled with it, especially in responsive. big difficulty with the adjustment of the columns and a rendering in real which did not always correspond.
Finally, when I first launched Visual composer, it was kind of love at first sight for the smoothness and clarity of the UI.
He did not disappoint me. The only thing I could fault V.C. it’s his UX, the interface could be more efficient, faster with less mouse clicks. So, you will understand, I do not endorse the ranking here at all.
There is another one that is beginning to make itself known, it is Betheme, at the first opening it seduces with its design and the apparent quantity of elements. But unfortunately, it is not developed, in any case, the builder. I couldn’t manage to adjust the size of my logo, I never found the adjustment of the columns, and the worst, the adjustments applied as colors simply did not work on certain basic elements.
Which is a shame, because Betheme is the cheapest of all, €60 for a license 1 site for life.
Because unfortunately, the others, it’s every year that you have to pay!! Visual composer offers a 1 site lifetime license for $149 and recently offers a complete package with hosting included.
Small criticism, it is not translated into French .. But it does not matter.
And one last thing that must count in the balance is the after-sales service, and on this side, Team Visual Composer are close to their customers and are very accessible, they are open to criticism and suggestions.