Trying to add a sale tag to products in your WooCommerce store?
While WooCommerce doesn’t include a built-in feature to do this, you can easily fix that using the free Merchant plugin.
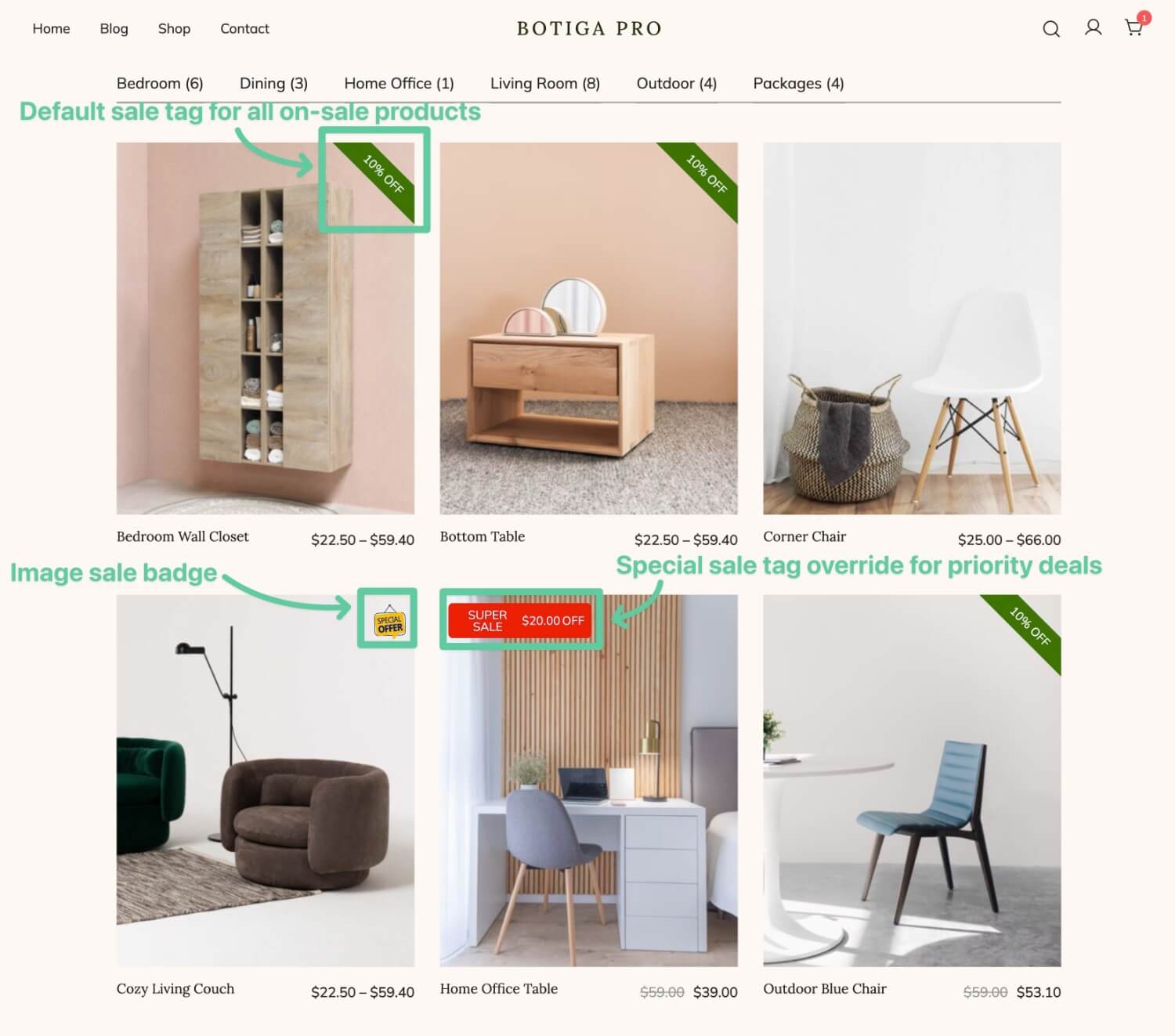
In this post, you’ll learn how to add customizable sale tags to WooCommerce like the examples in the screenshot below:

Without needing any code or technical knowledge, you’ll be able to customize all kinds of details about your tags, including the following:
- Display your sale tag on just the single product page, just the shop page, or both the single product and shop pages.
- Choose whether to show the same message for all products (e.g. “On Sale”) or dynamically insert the actual sale details for each product (e.g. “20% Off”, where the percentage is the actual deal for each product).
- Colors for the background, text, etc.
- Positioning for the sale tags (e.g. top left, top right, etc.)
- Other design details including font size, shape (square or rounded edges), padding, and more.
You can also create unlimited sale tag configurations and use different sale tags in different situations. For example, you could use one tag for products in a certain category and another tag for different products.
Want to learn how it works? Keep reading for the full tutorial!
A Quick Rundown of the Merchant Plugin
To add a sale tag to WooCommerce, you can use the free Merchant plugin.
With Merchant’s Product Labels module, you can easily set up all types of product tags, including sale tags and any other type of labeling that you want to use.
Merchant is not just a sale tag plugin, though. It’s actually a modular toolkit of 47+ different features to boost your store’s revenue and improve the shopping experience. In those available modules, you can find all kinds of useful tools including BOGO deals, bulk discounts, storewide sales, real-time product search, product bundles, Shopify-style side carts, added to cart popups, and lots more.
Don’t worry, though. Because of Merchant’s modular approach, you won’t affect your store’s performance with features that you aren’t using. To keep your site loading fast, Merchant only loads the specific modules that you choose to enable (and those modules are also optimized for performance).
If you literally just want a way to add sale tags to WooCommerce, it’s fine to only enable the Product Labels module. However, you’ll probably find some other modules that you want to enable because Merchant includes lots of useful features.
And again, while there is a premium version of Merchant, you can access the sale tag feature in the free version that’s available at WordPress.org.
How to Add a Sale Tag In WooCommerce
Now, let’s get into the actual step-by-step guide for how to set up your sale tags using the Merchant plugin.
1. Install and Activate the Merchant Plugin On Your Site
To begin, you’ll want to install the Merchant plugin on your site.
You can access the module for sale badges in the free version of Merchant at WordPress.org, so you can install it just like any other free plugin:
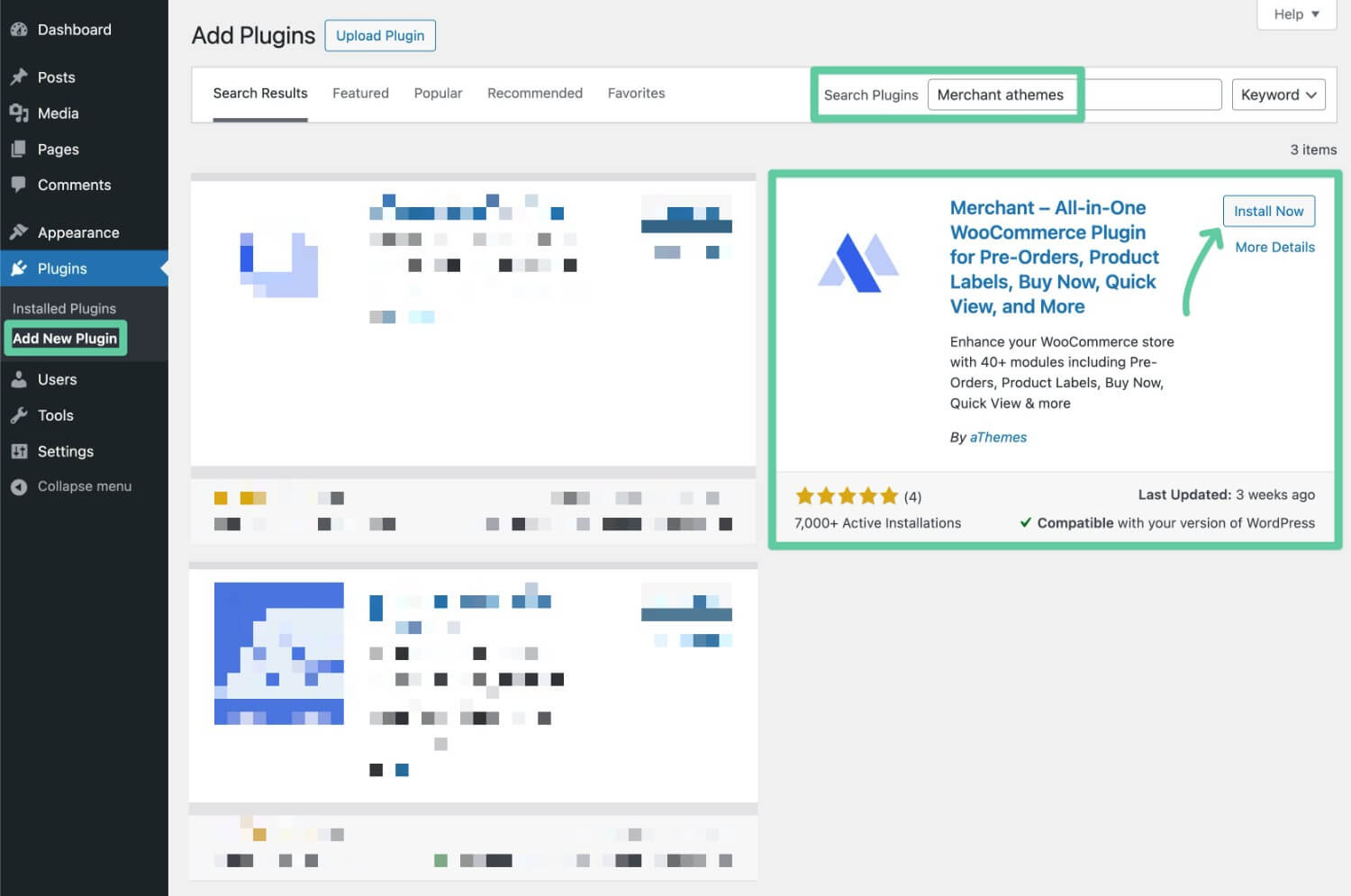
- Go to Plugins → Add New Plugin in your WordPress dashboard.
- Search for “Merchant athemes”. If you try to search for “Merchant” by itself, you might just see results for random WooCommerce payment gateways because the WordPress.org search function isn’t super smart.
- Click the Install Now button.
- Once the installation process finishes, make sure to click the Activate button.
Or, you can also manually install the plugin by downloading it from its WordPress.org listing.

If you want access to a bunch of other useful modules, you can also consider upgrading to Merchant Pro. Again, while the Pro version adds tons of helpful features, you do not need it to follow this tutorial.
If you’re not sure yet, you can always get started with the free version and then upgrade later on. If you upgrade to Merchant Pro, you won’t lose any of your data/configurations.
2. Enable the Product Labels Module
As I mentioned earlier, Merchant is 100% modular. This means that it avoids adding any bloat to your store by only loading the specific features that you choose to activate.
So, before you can start configuring your sale tag, you first need to enable the module that contains that functionality:
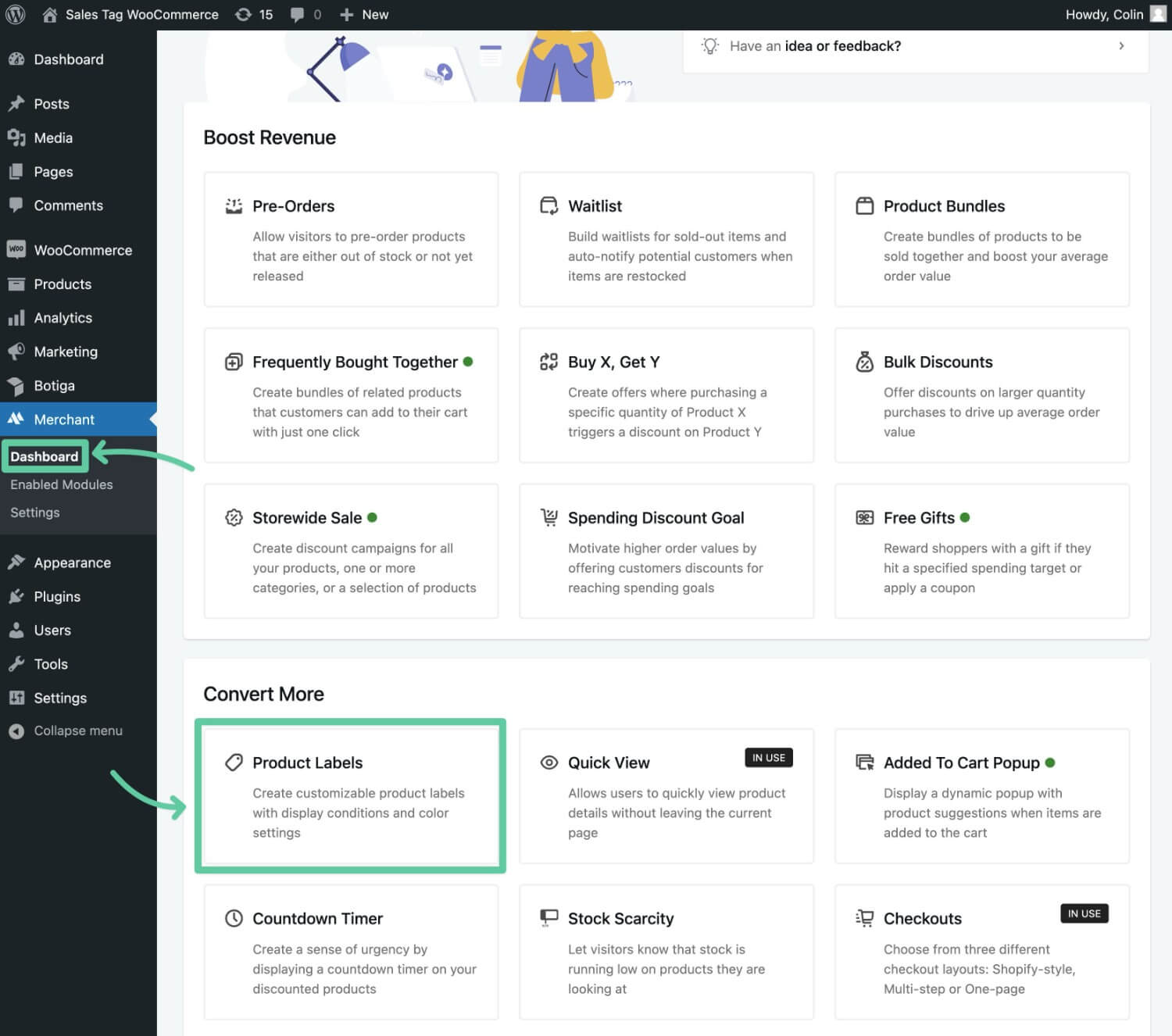
- Go to Merchant → Dashboard in your WordPress dashboard.
- Click on the Product Labels module – it should be listed under “Convert More”.

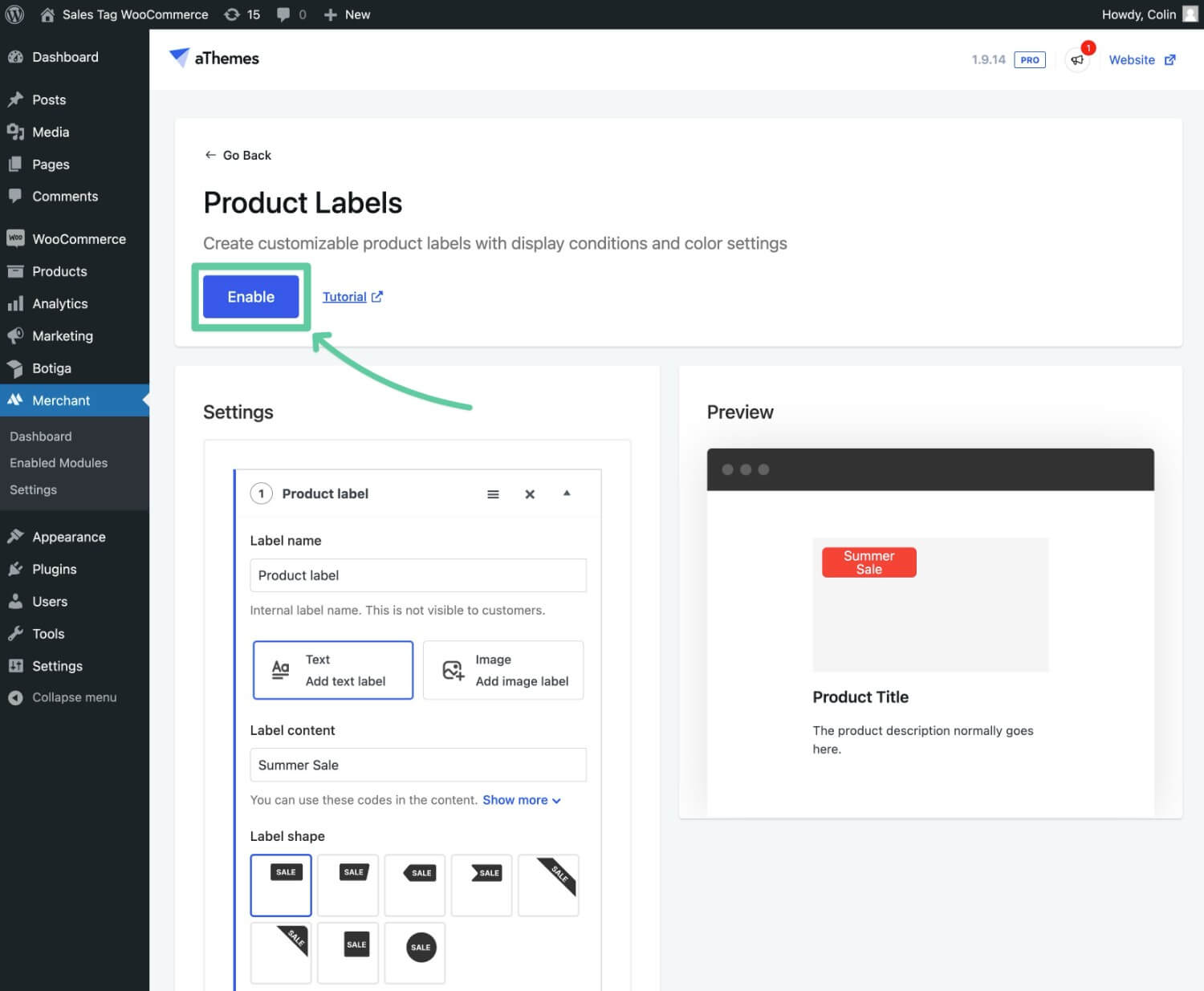
On the next screen, click the blue Enable button to make the module live on your store.

3. Configure Your First Sale Tag
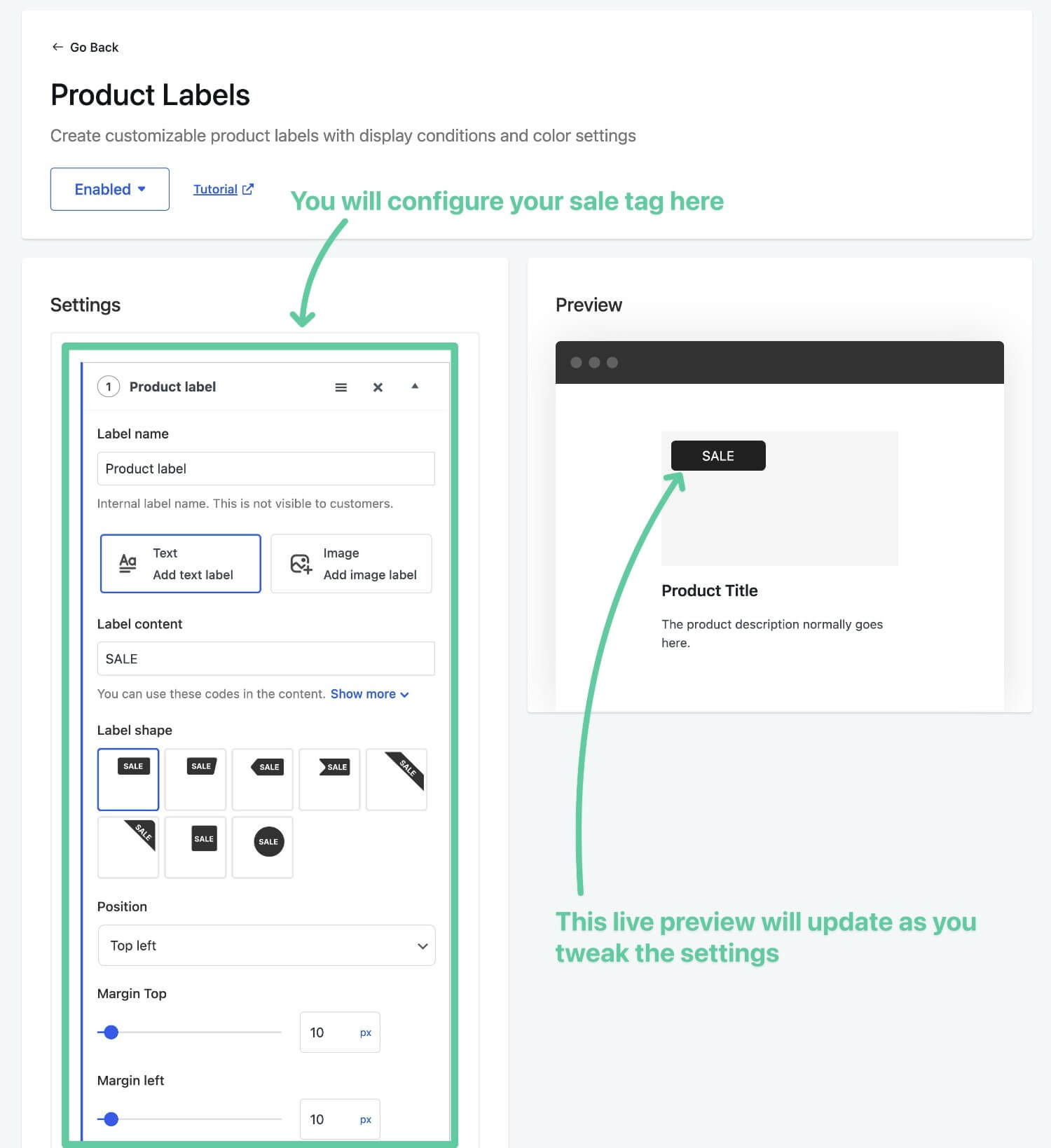
Now that you’ve enabled the module, you’re ready to set up your first sale tag, which you’ll do using the Settings box.
Merchant will already create a default label for you – all you need to do is edit it to make it your own. Whenever you make changes, you’ll see the live preview update to reflect your choices.

Let’s go through the different settings…
Configure the Label Content and Design
To start, you’ll want to configure the content and design of your sale tag.
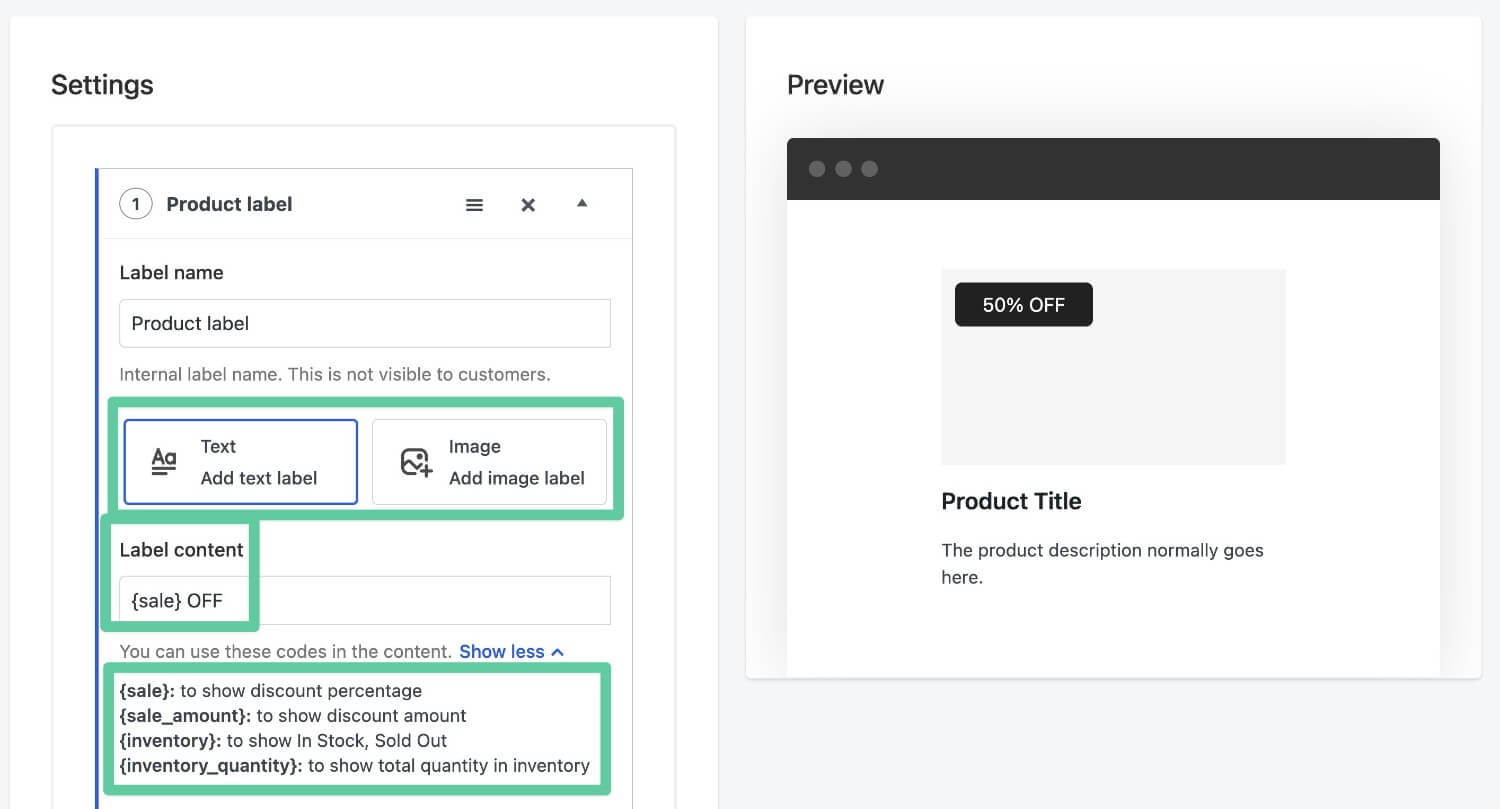
At the top, you can choose between two fundamental types of sale tags:
- Text – you can add customizable text, including dynamically inserting sale percentages (e.g. “20% off”).
- Image – you can choose from a number of premade images or upload your own custom image.
For this example, I’m going to use a text label, but you’re free to use an image label if you prefer. The basic steps will be the same either way.
Once you’ve made this choice, you can choose the content of your label.
For a text label, this is the text that will appear in the sale tag (while you could choose/upload an image for an image label).
When you use a text label, you can also use content tags to dynamically insert information in your sale tag:
-
{sale}– show the percentage discount for each product – e.g. “Sale 10% Off”. -
{sale_amount}– show the dollar discount amount for each product – e.g. “Sale $10 Off” (or whatever currency your store is using).

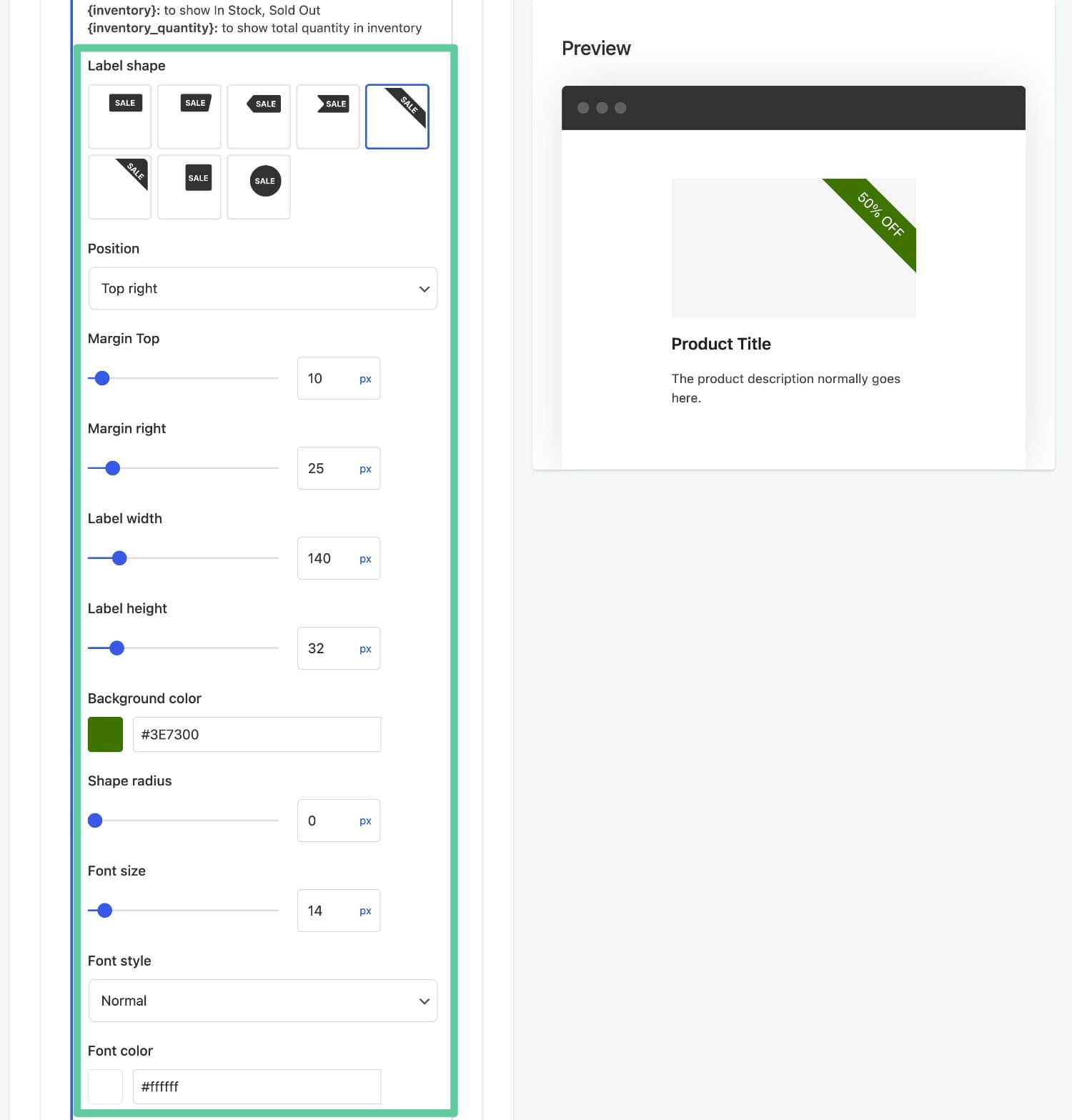
Below that, you can make a number of design choices:
- Label shape – choose from different shapes, such as a rectangle, circle, square, and so on.
- Position – choose where to display the label on the product image thumbnail.
You also get a bunch of smaller design options beyond that, including setting the margin, height, colors, radius, font style, and more.

As you make any changes, you should see the live preview update to reflect your choices.
Choose Which Products to Show the Label On
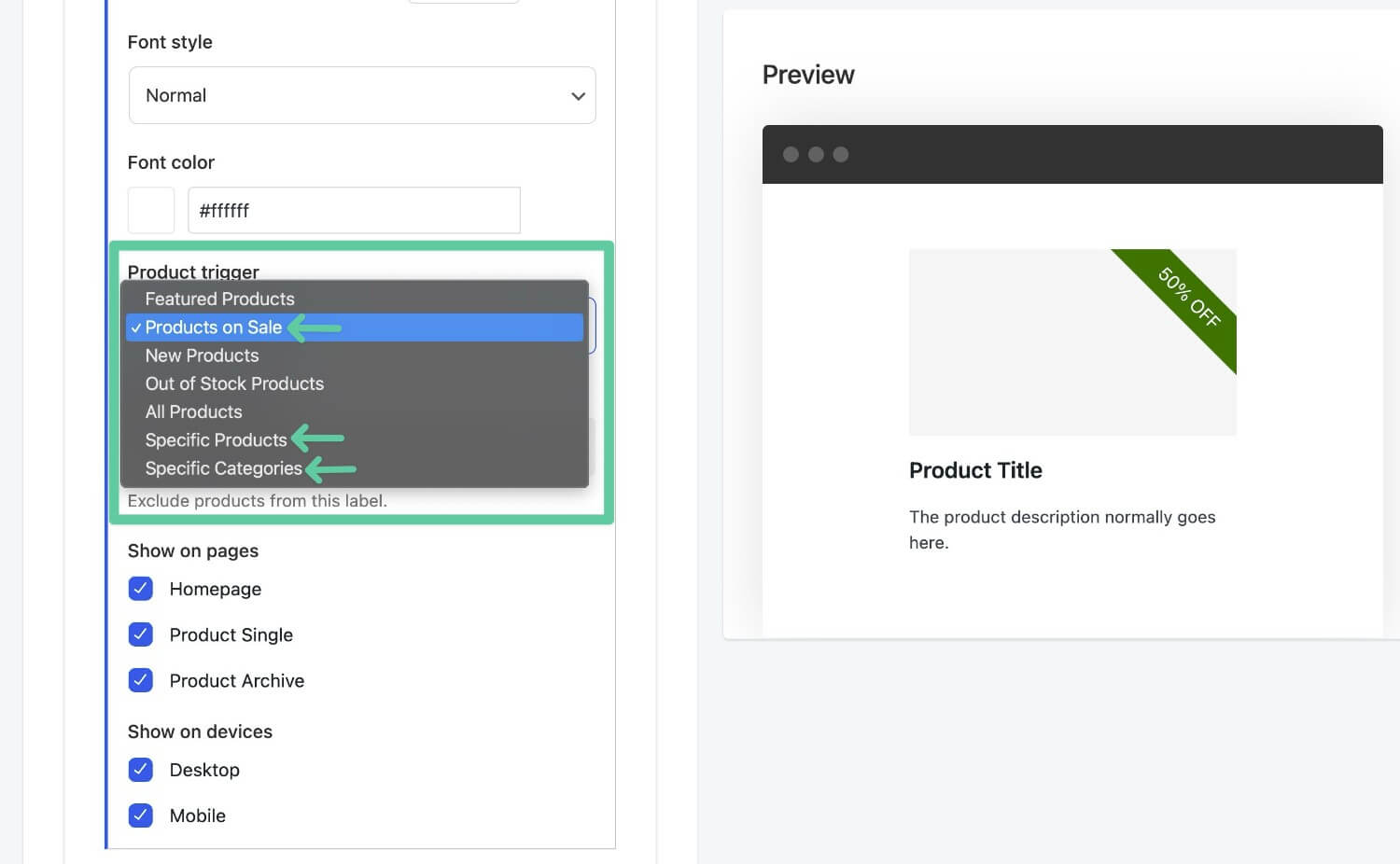
Next, you can use the Product trigger drop-down to choose which products to display your sale tag on.
If you want to display this tag on every single product that’s on sale, you should choose the Products on Sale option. This will have the tag display on every single product with an active sale going on.
If you want more targeted control, though, you could choose one of the following options:
- Specific Products – the tag will only display on the individual products that you select. You can select products by searching for the product name. The tag will display regardless of whether you’ve marked the product on sale, so you’ll need to remember to remove the tag when the sale finishes.
- Specific Categories – the tag will only display on products in the categories that you select. It will display on every single product in the category, though, so make sure that you’re running a category-wide discount if you choose this option. You can easily create category-wide sales using the Storewide Sales module in Merchant.

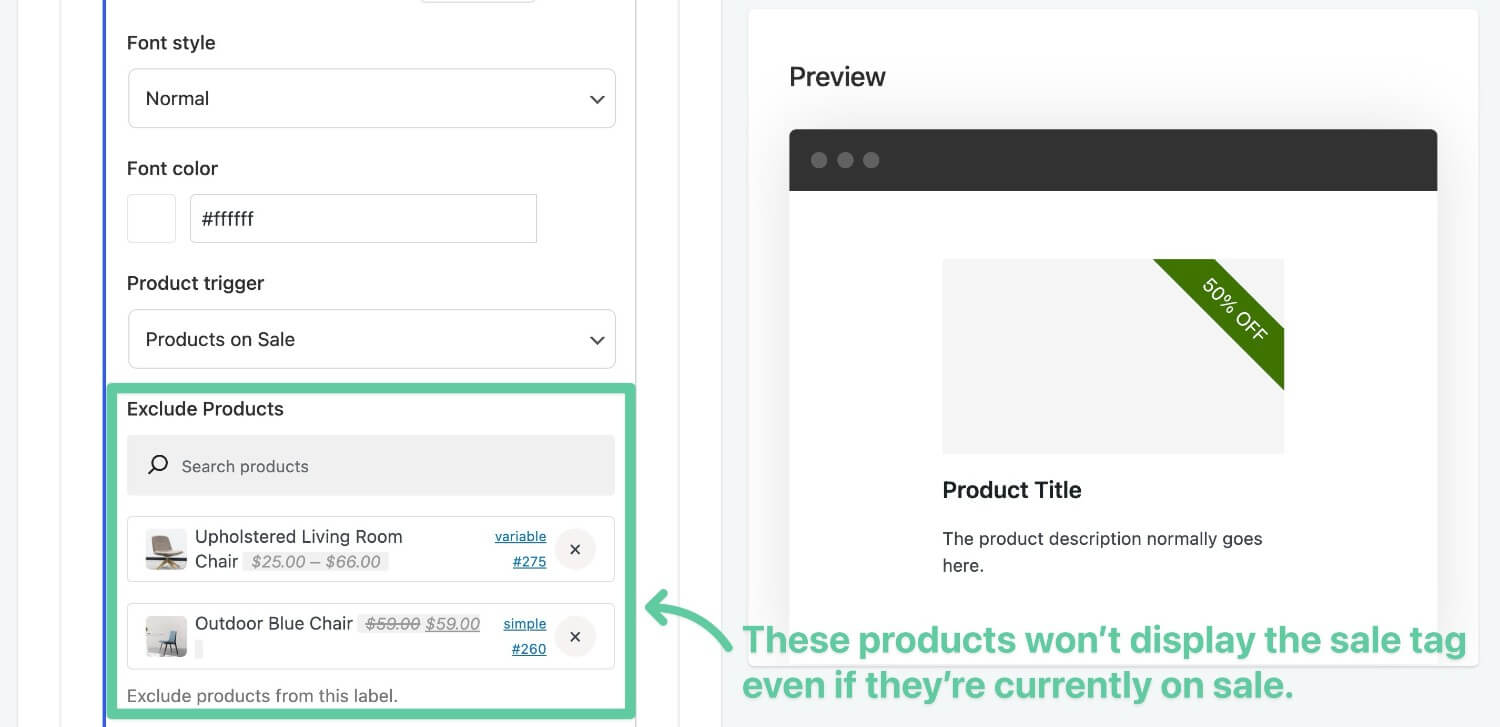
For more control, you can also use the Exclude Products search box to manually exclude specific products from showing this tag.
For example, you could choose Products on Sale to display it on every single on-sale product. But if there are a few on-sale products for which you don’t want to display the sale tag, you could manually exclude those products using the Exclude Products setting.

Choose Which Pages and Devices to Show the Label On
To finish things out, you can make two more important choices about where and when to show your sale tag.
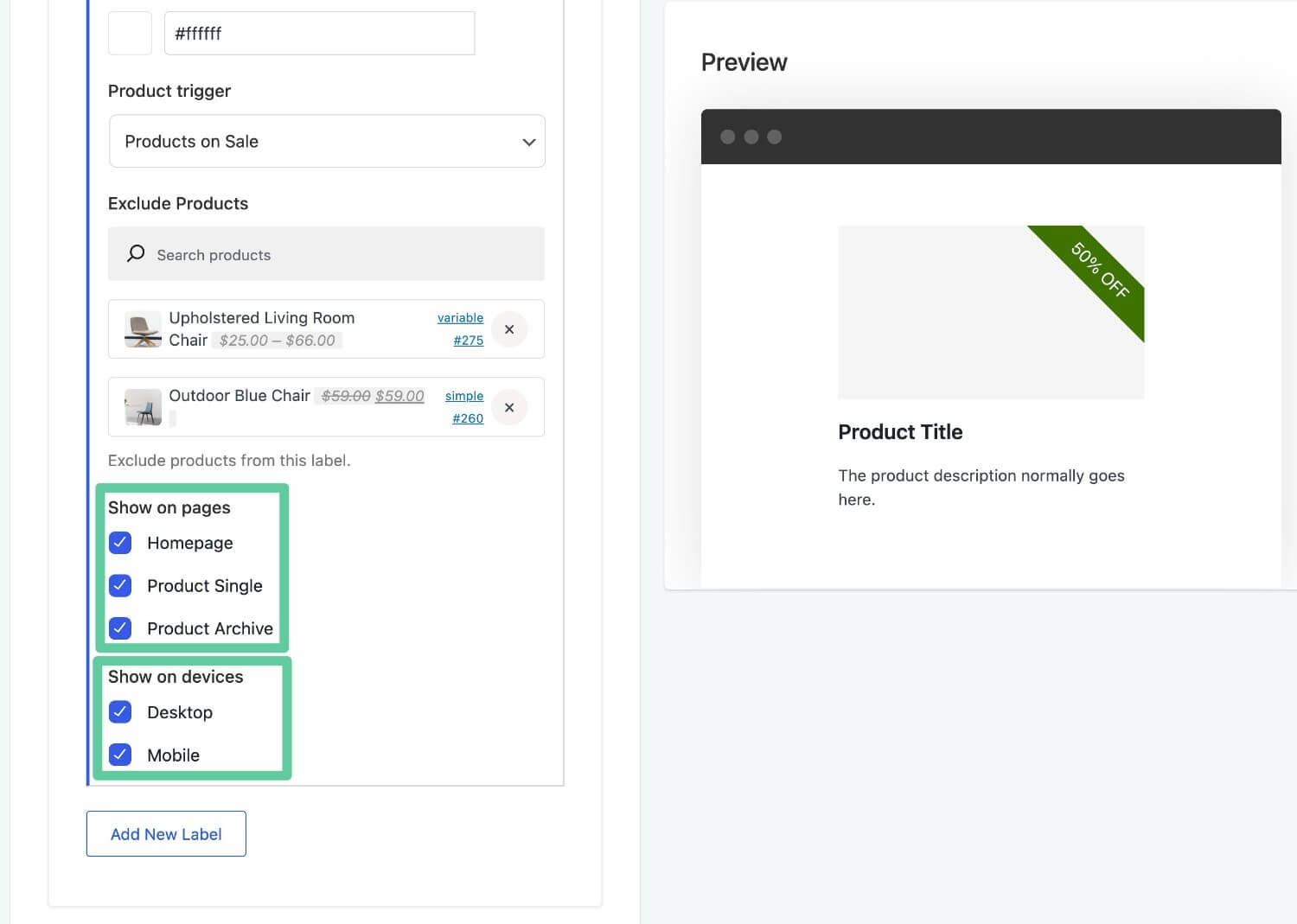
First, the Show on pages checkboxes let you choose to show/hide the sale tag on various types of content:
- Homepage – this will show/hide the sale tag on products listed on your homepage.
- Product Single – this will show/hide the sale tag on the single product page.
- Product Archive – this will show/hide the sale tag on shop listing pages, such as the category listing page.
If you want to show it everywhere, just leave all three boxes checked.
Finally, you can use the Show on devices checkboxes to choose whether to show/hide the sale tag for desktop or mobile visitors. For example, you could show it to desktop visitors but not mobile visitors.

When you’re finished, make sure to click the Save button on the toolbar at the top to save your settings.
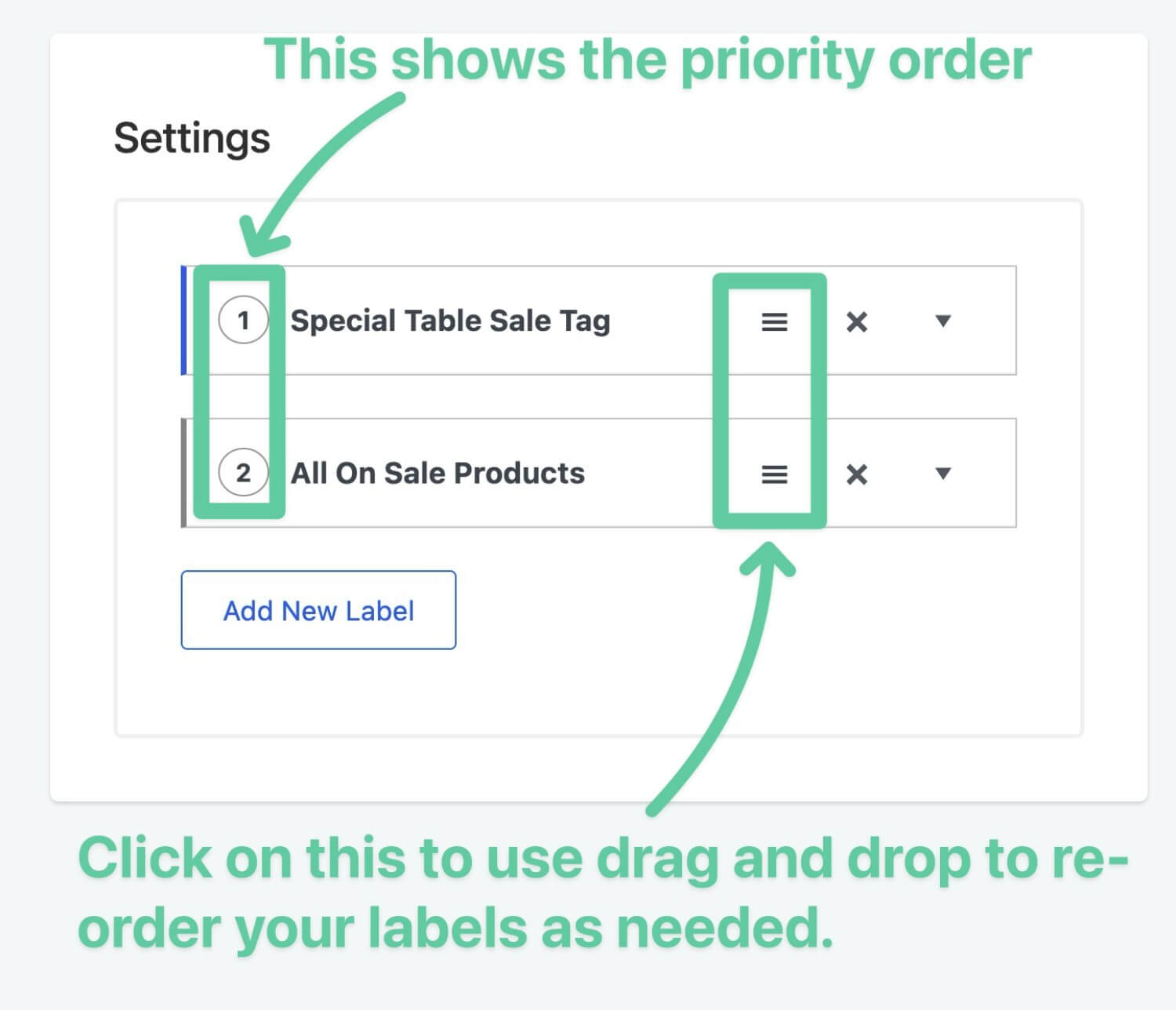
4. Create Additional Sale Tags and Control Ordering (Optional)
This last step is totally optional…
But one of the cool things about Merchant’s Product Labels module is that it lets you create as many sale tags as you want, each of which can have its own configuration and settings.
If you do create multiple sale tags, you can also use drag and drop to control the priority of a tag in situations where multiple tags might apply to the same product.
For example, you could create one default on sale tag that you apply to on sale products. Then, you could also create special product-specific sale tags for individual products that you want to promote in a unique way.
If you place the tag for an individual product higher in the priority order, it will override the other tags for that specific product.

5. Test Your Sale Tags
To finish things out, I recommend opening the frontend of your store to make sure that your sale tag(s) are displaying how you want them to.
If you’re not seeing any sale tags, make sure that some of your products are actually on sale.
For example, if you used the Products on Sale trigger, the tag will only display on products with an active sale going on.
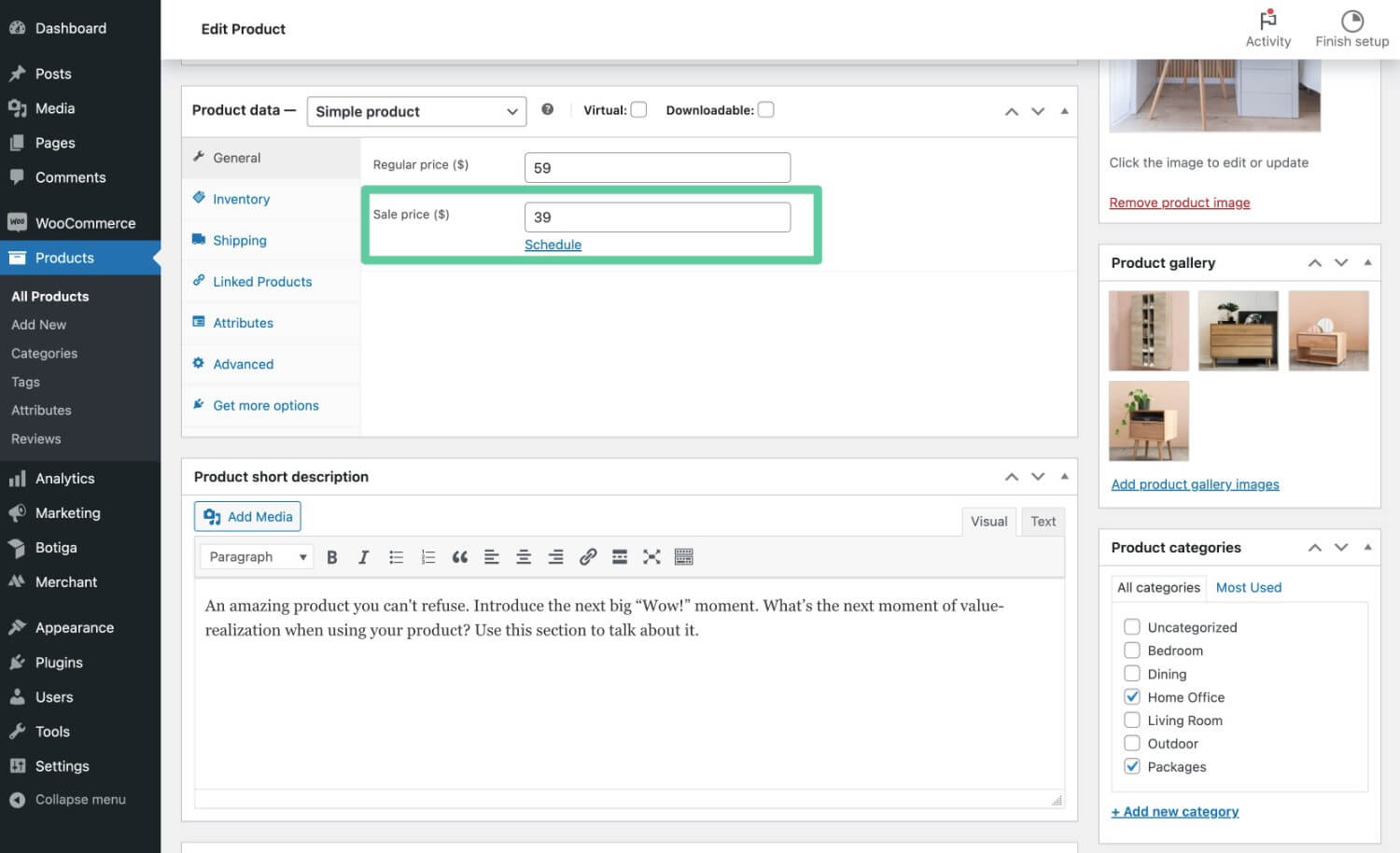
You can make a product on sale by adding a Sale price in the product’s settings. WooCommerce also lets you schedule the sale to run during certain dates, which means that you can schedule sales in advance.

If you purchase Merchant Pro, you can also easily run flexible storewide sales using the Storewide Sales module.
Create Your First Sale Tag Today
That wraps up our guide on how to use the free Merchant plugin to add a sale tag to your WooCommerce store.
With Merchant, you can create one sale tag that you apply to all on-sale products. Or, you could create different sale tags for different types of deals, while using priority rules to make sure the right sale tag displays in every situation.
If you’re ready to get started, install the free Merchant plugin today and follow this guide.
You can also use the other features in Merchant to enhance your store in different ways, especially if you upgrade to Merchant Pro. And remember – because Merchant uses a 100% modular approach, you don’t need to worry about any performance impact from features that you’re not using.