Adding a sticky add to cart bar is a great way to ensure that your customers can easily add a product to the cart from anywhere on a WooCommerce product page.
The bar also nudges undecided visitors toward buying your products.
Since WooCommerce doesn’t offer a native sticky add to cart feature, you need to use a plugin or a theme to add this functionality to your store.
In this tutorial, I’ll show you how to add a sticky add to cart bar to your WooCommerce website using either the Merchant Pro plugin or the Botiga theme.
Before we dive into the tutorial, it’s worth discussing which option to go for. If you already have a theme you’re happy with, then we recommend you use Merchant Pro, a plugin that should work with any theme. If you don’t have a theme yet or are open to switching, we suggest you use Botiga.
With that out of the way, let’s get started.
Add a Sticky Add To Cart Bar Using the Merchant Pro Plugin
To display a sticky add to cart bar on your product pages using Merchant Pro, you need to take the following steps:
1. Install and Activate the Merchant Pro Plugin
Purchase Merchant Pro, download it to your local computer, and install and activate it in your store by opening your WordPress dashboard and going to Plugins → Add New → Upload Plugin.
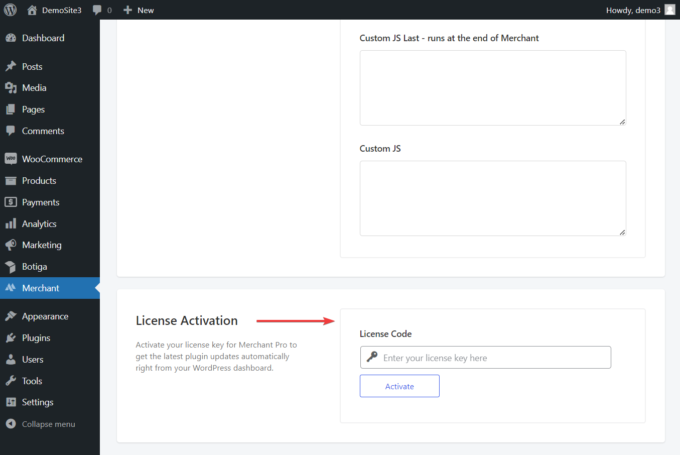
After installation, a Merchant menu item should appear in the sidebar of your WordPress admin area. Select it, then go to Merchant Settings → License Activation and enter your license code to ensure you get automatic updates.
The license code can be found in your aThemes account or in the welcome email sent to your registered email address:

2. Enable Sticky Add To Cart Module
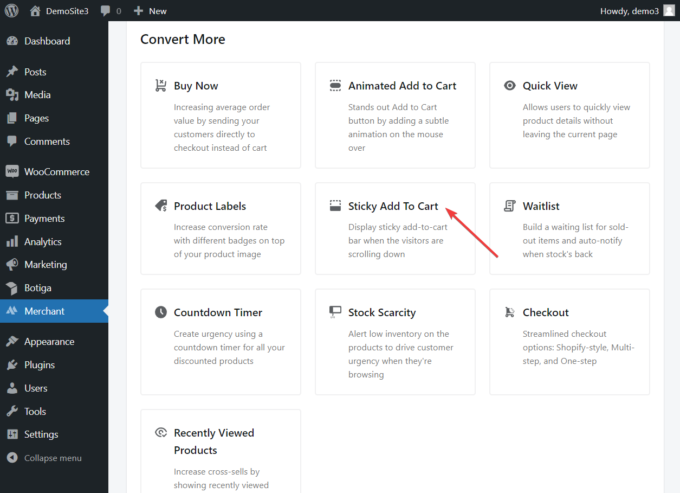
To enable the Sticky Add to Cart module, go to Merchant → Convert More → Sticky Add to Cart:

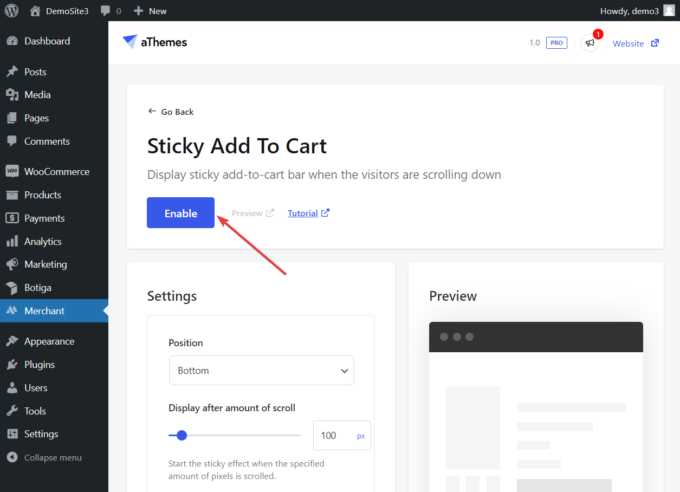
Inside the Sticky Add to Cart module, you should see a blue Enable button on top of the page. Click it to enable the module:

3. Configure Your Sticky Add To Cart Bar
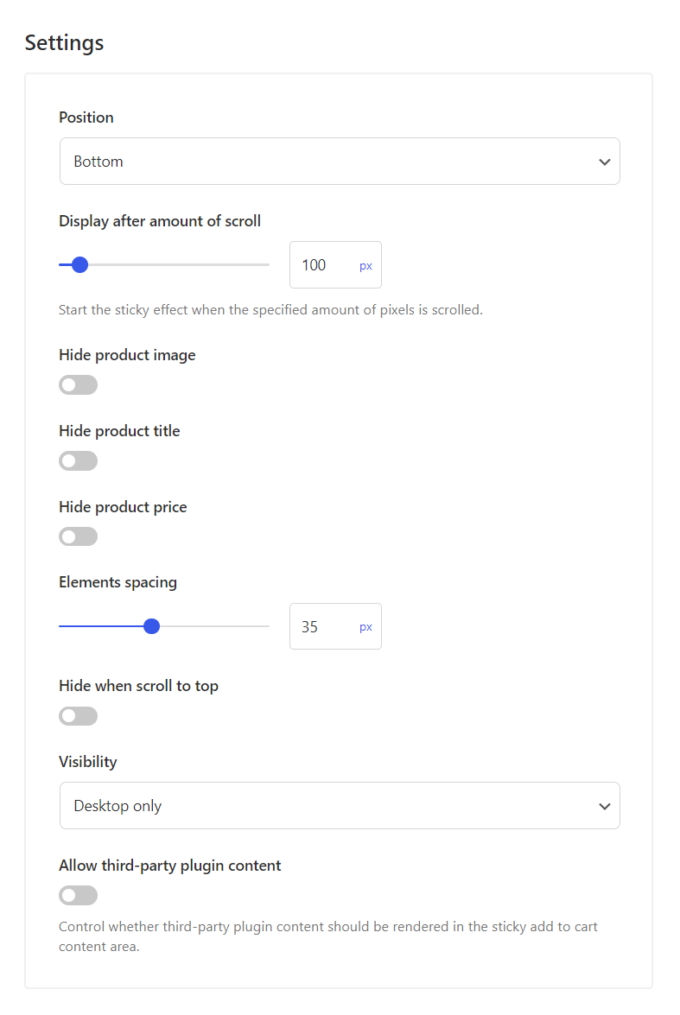
Under Settings, you can change the position of the bar, set display rules, display the button only on desktop, mobile, or table, and hide the product images, titles, and prices — among other things:

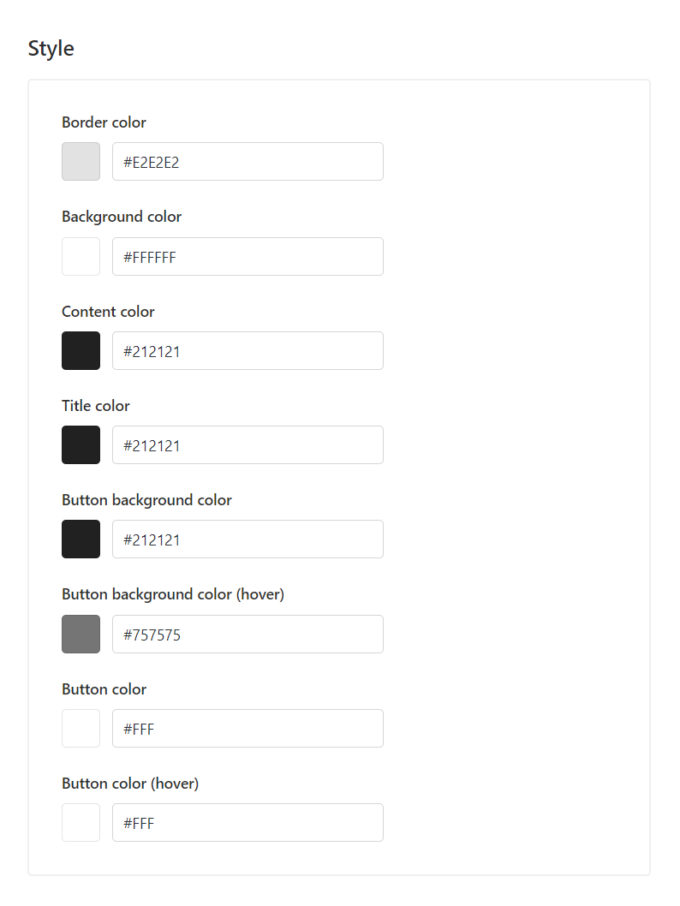
Under Style, you can change the colors (such as border, background, content, and title colors) of the sticky add to cart buttons:

Be sure to save your configurations using the Save button located at the top of the page before exiting the module.
And — that’s it. You have now added sticky add to cart bars to your WooCommerce product pages using the Merchant Pro plugin:

Add a Sticky Add To Cart Bar Using the Botiga Theme
To enable the sticky add to cart functionality using the Botiga theme, you need to take the following steps:
1. Install and Activate the Botiga Pro Plugin
Botiga Pro is a premium WordPress plugin that adds extra functionalities to the free Botiga theme.
It gives you access to many impressive features, including size charts, audio and video galleries, mega menus, pre-designed starter sites, sticky add to cart bars, and more.
Since Botiga Pro is a premium plugin, you need to purchase it here before uploading it to your WordPress site.
Once you have the plugin, go to your WordPress dashboard and navigate to Plugins → Add New → Upload Plugin. Use the Choose Files option to upload Botiga Pro, then click the Install and Activate buttons to install the plugin on your site.
Next, the license key has to be activated.
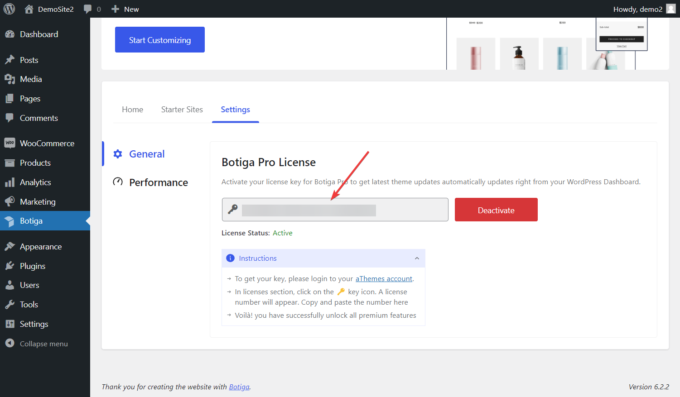
Copy the license key from your Botiga account at athemes.com, then go to Botiga → Settings → General. Enter the license key and click the Save Changes button to activate the plugin:

2. Import a Starter Site (optional)
Starter sites are ready-made websites that you can import into your WooCommerce store. Botiga Pro offers a number of well-designed, powerful starter sites for various eCommerce niches.
Although importing a Botiga starter site is optional, I recommend that you install one because it will give your WooCommerce store a professional look that you can further customize to meet your needs.
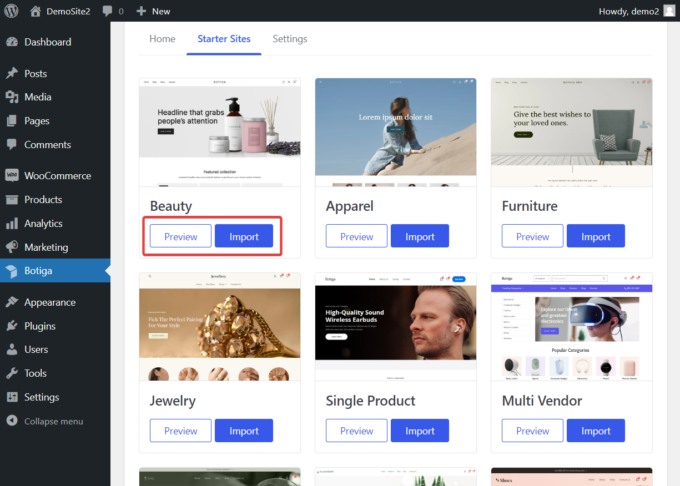
Preview the starter sites by going to Botiga → Starter Sites and clicking the Preview button below the starter site of your choice.
When you find a website that you like, hit the Import button:

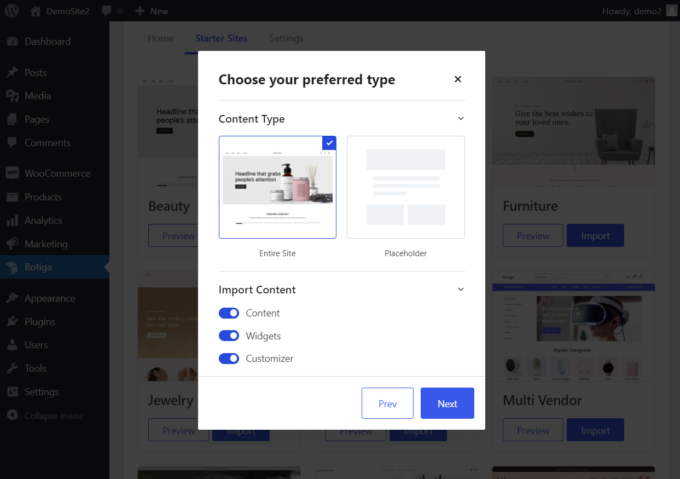
As soon as you do that, a popup will appear showing you the elements (e.g. content, widgets, Customizer settings, etc.) that the demo installer will add to your WooCommerce website. You have the option to deselect any of the elements, but I recommend keeping them all.
You can also choose between importing the entire starter site (including the content, images, etc.) or just a placeholder (i.e. the layout of the site):

It will take a few minutes for the demo installer to complete the import process.
3. Enable the Product Sticky Add to Cart Module
After installing the plugin and importing the starter site, it’s time to add the sticky add to cart bar to your WooCommerce product pages.
The Sticky Add to Cart module is disabled by default and needs to be enabled manually.
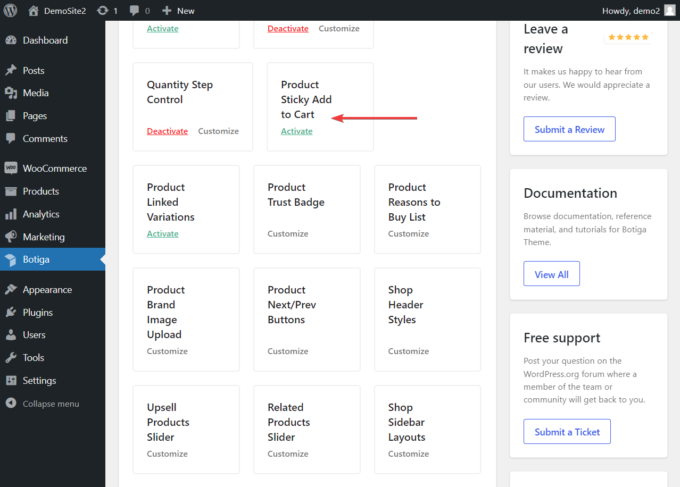
In your WordPress dashboard, go to Botiga → Home → Product Sticky Add to Cart and activate the module by clicking the Activate button:

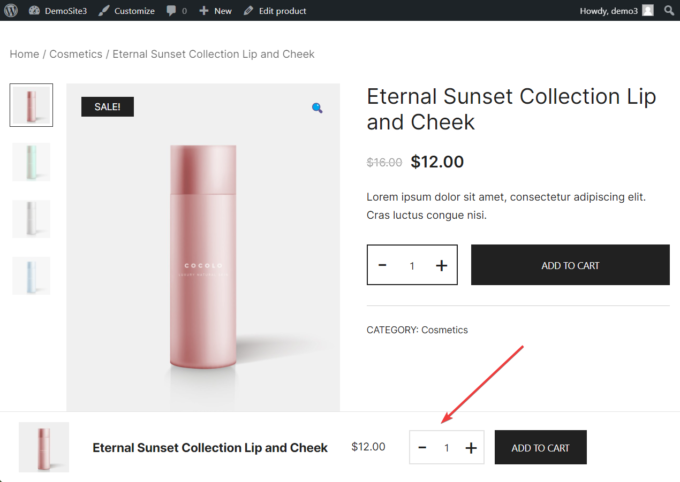
That’s it. Now, you should be able to see a sticky add to cart bar on each of your WooCommerce product pages.
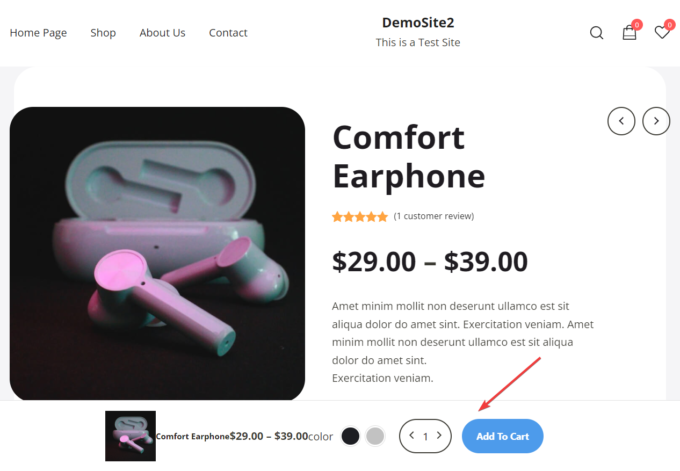
The sticky add to cart bar will appear at the bottom of the product page along with a few other details such as a thumbnail image, the price, the available colors, a product counter, and more:

4. Configure the Sticky Add To Cart Bar
If you don’t like the design of the bar, you can configure it according to your needs from the WordPress Customizer.
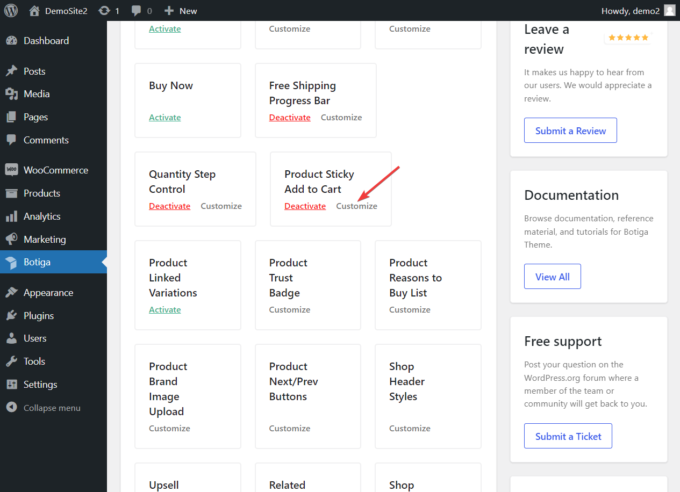
Click the Customizer link in the Product Sticky Add to Cart module or access it by navigating to Appearance → Customize → Single Product → Sticky Add to Cart:

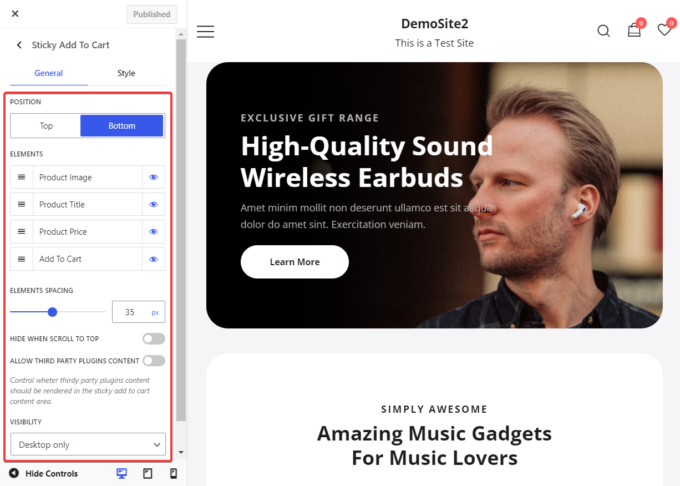
In the Customizer, you can modify the following options:
Position: By default, the add to cart bar appears at the bottom of the screen, but you can change its position to the top using this option.
Elements: As mentioned above, the add to cart bar appears along with a number of other elements such as the product thumbnail image, price, color, and a product counter. To exclude any of these elements, click the eye icon next to the element you want to remove.
Elements Spacing: Here, you can define the horizontal spacing between the elements inside the sticky add to cart bar.

Hide When Scroll To Top: This option allows you to hide the sticky add to cart bar when a visitor views the top of the product page (as there’s another add to cart button there).
Allow Third-Party Plugins Content: Here, you can enable Botiga to display content from third-party plugins inside the sticky add to cart bar.
Visibility: This option allows you to show the bar on only desktop devices, only mobile devices, or all devices.
And — that’s it. You have now enabled the sticky add to cart functionality in WooCommerce using the Botiga theme.
Conclusion
Adding a sticky add to cart bar to your WooCommerce store is not a difficult task as long as you have access to the right tools.
Both Merchant Pro and Botiga Pro can be used to add a ton of features, including stylish sticky add to cart bars.
Both tools are easy to use and offer multiple customization options so that you can modify the everything to match your site’s design.
Get Merchant Pro or Botiga Pro and boost your store’s conversion rate today!
If you have any questions about how to add a sticky add to cart bar to your WooCommerce store, let me know in the comments section below.