Trying to choose between Divi vs Elementor?
As these are two of the most popular WordPress page builder plugins, I don’t think you’re necessarily going to go wrong either way.
However, there are definitely some important feature and pricing differences between Elementor and Divi that might push you to go one way or the other.
That’s what I’m going to try and help you discover in this post. I’ll start by digging into the features that are largely the same between Elementor and Divi.
Then, I’ll highlight the opposite and look at what’s different, including some of the new features from 2022 and 2023, such as Elementor’s loop builder.
To finish things out, I’ll compare performance and pricing, two other important considerations beyond the feature list.
Ready to begin? Let’s start comparing.
Divi vs Elementor: What’s the Same
These two page builder plugins are both at the top of the game, so let’s start by comparing what both have mostly in common.
Obviously, there are still smaller feature differences here and there, but these are the core features that you’ll get no matter which plugin you choose.
Visual, Drag-and-Drop Interfaces
Let’s start at the most basic level — the interface.
Both Divi and Elementor give you visual, drag-and-drop interfaces with inline editing.
That is, you’ll be able to design your page while seeing exactly what your visitors will see, and you can edit text by just clicking and typing on the page.
Divi
With Divi, you get a full-width editor with no fixed interface elements from Divi, beyond a single button at the bottom that expands some options when clicked:

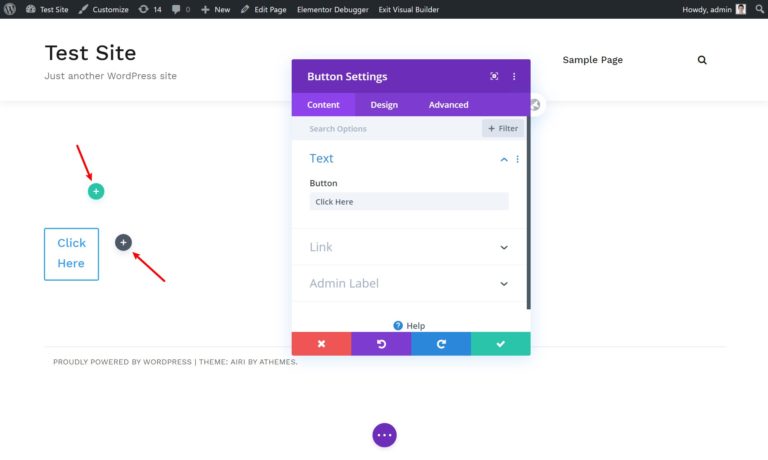
To add and configure modules, you’ll use the floating buttons that appear when you hover over your design:

The different colors represent different types of modules.
To configure individual modules, you’ll then use the settings popup. You can resize the popup and move it around with drag-and-drop, which is a nice feature.
Elementor
Elementor, on the other hand, uses a fixed sidebar on the left that’s always visible.
This doesn’t create quite as immersive of a design experience, but I personally find it more convenient to be able to interact with a fixed sidebar vs using floating buttons that pop in and out of existence for everything (as is the case with Divi):

To configure a widget or section, you can click on it to open its settings in the sidebar:

Comparison
Which is better? Well, I think that really just comes down to personal preference.
Personally, I prefer Elementor’s interface and find it to let me build pages faster/easier. I also find the interface itself to be faster and more glitch-free as compared to Divi. However, that’s just my opinion, and I know plenty of people who prefer using Divi (as evidenced by its popularity).
I think you really just need to test both, as it’s impossible for me to declare a definitive winner for something that’s subjective.
Detailed Style Options
Both Divi and Elementor are two of the better WordPress page builder plugins when it comes to the design and style options that you get access to.
Of course, there are some small differences here and there. But in general, both offer more style and design options than the average WordPress page builder plugin.
I’m not sure how to do an objective comparison here because there are so many small features that go into “style and design”. But some of the more notable features that both offer are:
- Shape dividers
- Custom spacing
- Custom positioning for modules
- Animation effects such as parallax scrolling
Responsive Design Settings
With both Divi and Elementor, any designs that you create are responsive by default. That is, your designs will automatically work on computers, tablets, and smartphones.
Both also take things one step further and let you customize the responsive settings for your designs.
For example, both Divi and Elementor let you use different style settings based on visitors’ devices. You can also hide certain modules depending on device type, such as hiding a large image on mobile devices.
Theme Builder Functionality
Both Divi and Elementor are no longer limited to just one-off page content — they also let you design your entire WordPress theme using the same visual, drag-and-drop interface.
Elementor released theme building first, while Divi recently added this feature with Divi 4.0.
So what is theme building?
Essentially, theme building eliminates the need for a ready-made WordPress theme by letting you design your entire theme using a drag-and-drop page builder. For example, you’ll be able to build templates for your:
- Header
- Footer
- Single posts and pages (for example, an individual blog post)
- Archive pages (for example, the page that lists all of your blog posts)
Beyond dynamically including native WordPress information such as a blog post’s title, you can also use both plugins’ theme builders to insert information from custom fields.
Divi
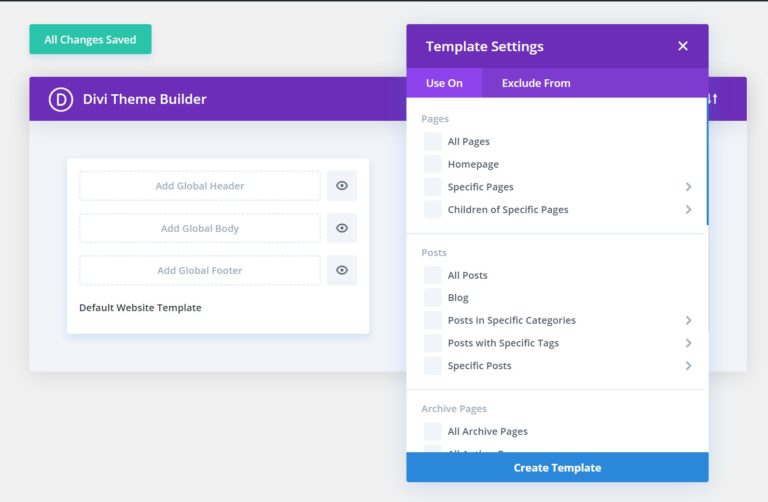
With Divi, you can arrange your different theme template parts using a backend interface like this:

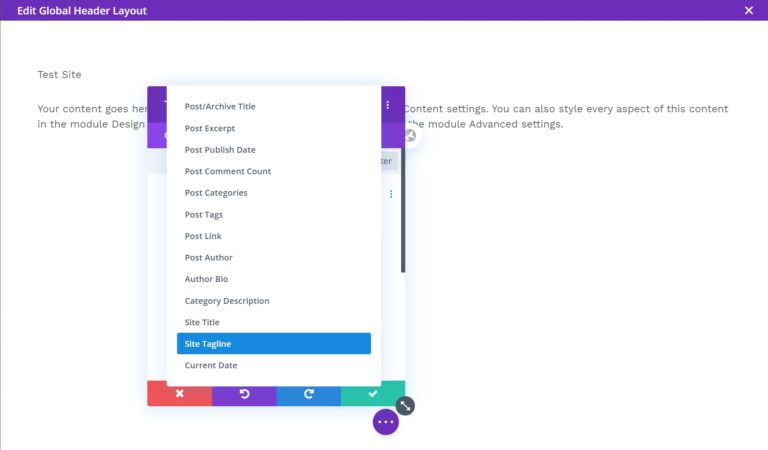
To actually build your theme template parts such as your header, you’ll use the frontend visual builder.
You can use the dynamic content feature to insert site information such as your site title and tagline:

Elementor
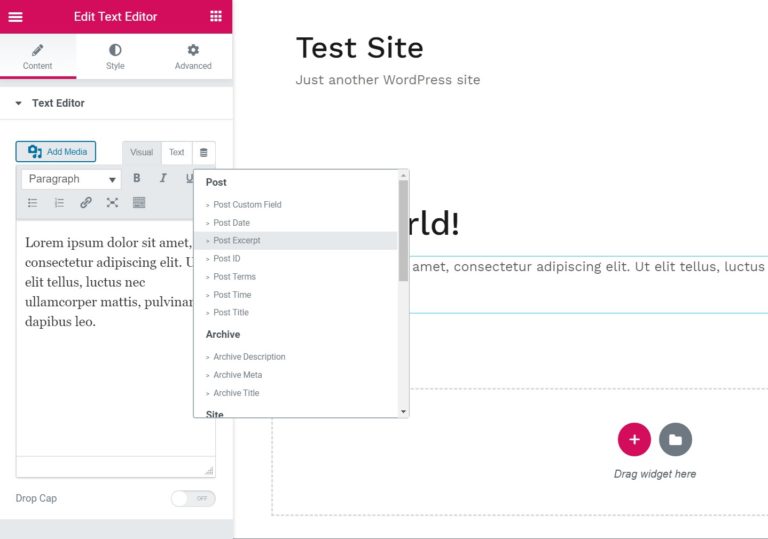
With Elementor, you’ll jump right into the visual builder to design your theme template part.
You’ll also get some dedicated widgets for the template part, along with a dynamic content feature that you can apply to any widget:

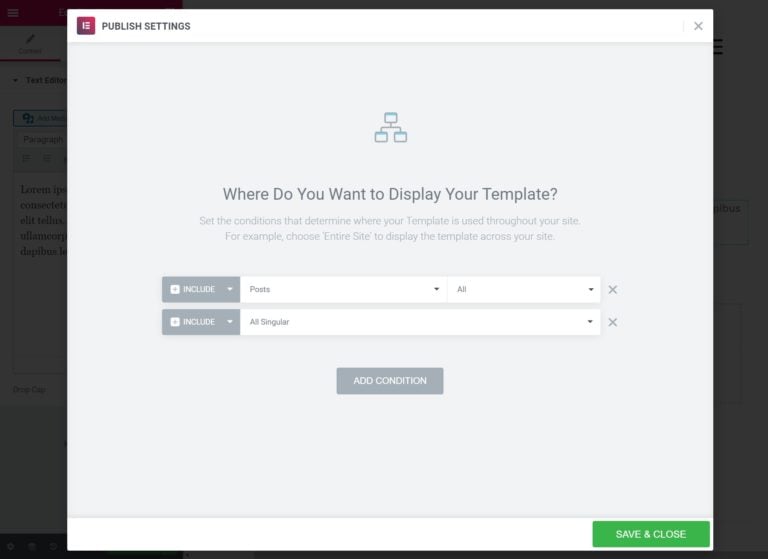
Once you publish your theme template, you can choose where to apply it, for example, only using it for a specific category of posts:

Comparison
Overall, both theme builders are pretty powerful.
Right-Click Support
Both Divi and Elementor feature right-click support, which is fairly unique among WordPress page builders.
Being able to right-click might seem like a small thing, but it’s very useful for speeding up your workflow. For example, you can quickly:
- Copy styles between widgets
- Duplicate widgets
- Delete widgets
- Save templates
- Etc.
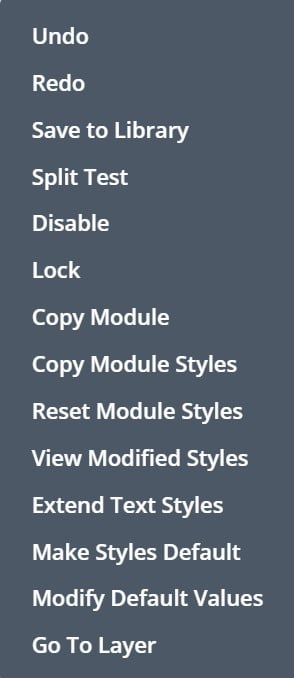
Here’s the right-click menu in Divi:
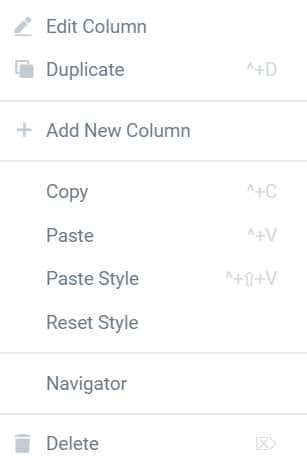
And here’s the right-click menu in Elementor:
Divi vs Elementor: What’s Different
Now that you know some of the similarities between Elementor and Divi, let’s dig into some of the major differences.
Elementor Has a Popup Builder
One of the biggest feature differences is that Elementor includes its own popup builder tool, while Divi does not.
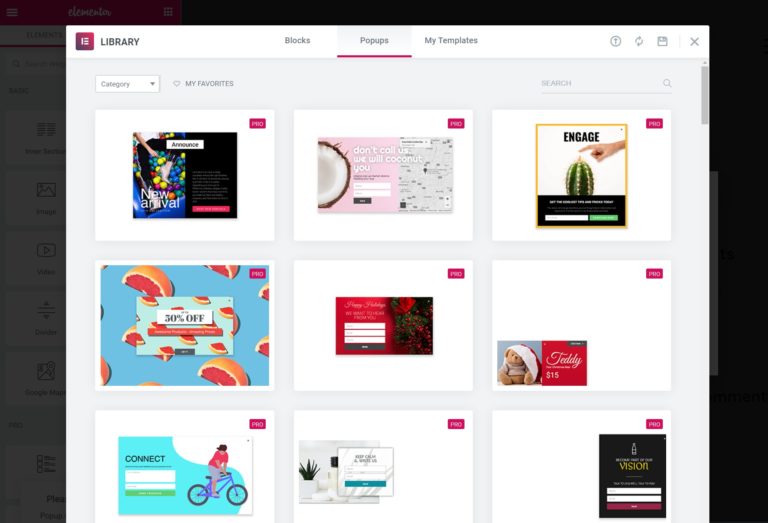
With Elementor Popup Builder, you can use the same Elementor interface to design popups and display them anywhere on your site.
However, you’re still able to use the full array of Elementor widgets, which means that you can create:
- Email opt-in popups
- Login and registration popups
- Promo and call-to-action popups
- Etc.

Divi does not include a built-in popup builder as you get with Elementor, though there are third-party plugins such as Divi Overlays that will let you use Divi to design popups.
You also get access to the Bloom email opt-in plugin with your Divi purchase. It lets you create email opt-in popups, but it’s not nearly as flexible as Elementor Popup Builder because there’s no drag-and-drop builder.
Divi Has Built-In A/B Testing
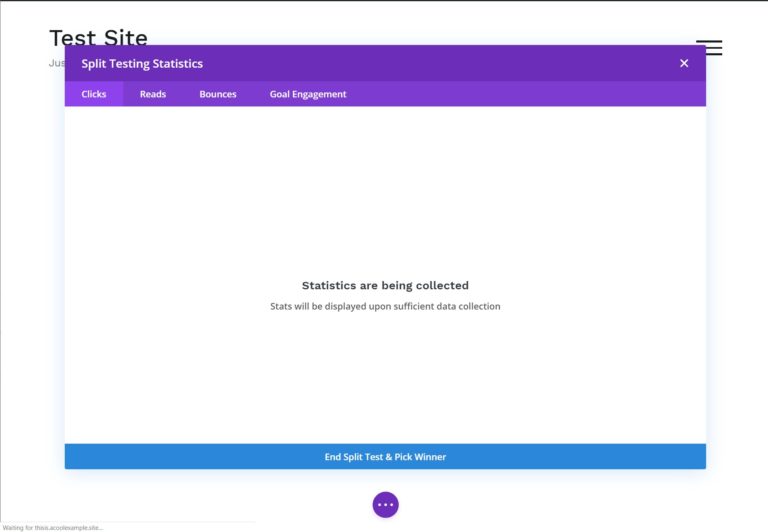
This is a feature that not everyone will use, but if you’re marketing-focused, you might love the fact that Divi comes with a built-in A/B testing tool called Divi Leads that allows you to optimize your designs.
By right-clicking on any module, you can quickly spin up an A/B/n test and see how different variants of any module perform. For example, you can try different:
- Headlines
- Buttons
- Images
- Etc.

If you’re planning to build landing pages and such, you’ll probably find this feature to be quite useful.
With that being said, you can A/B test Elementor using third-party solutions such as Google Optimize. There’s also a third-party plugin called Split Test For Elementor — it’s just not as convenient as Divi is.
Divi Comes in Both a Theme and a Plugin Version
Elementor is only a plugin. While the Elementor team does offer its own barebones theme called Hello that’s built to be used with Elementor Theme Builder, Elementor itself is a standalone plugin.
On the other hand, Divi comes in both a theme and a plugin version.
I don’t necessarily know if this is a big pro or con or if it even makes a difference to you… but it’s definitely a difference.
With the Divi theme, you can guarantee that your theme and page builder are perfectly in sync, which has some appeal.
At the same time, though, there are some great third-party themes for Elementor, so it’s not like you can’t get this with Elementor.
For example, our lightweight Sydney theme offers lots of demo sites built with Elementor, and our lightweight Botiga eCommerce theme now has Elementor support as well.
Divi Has More Templates
Both Divi and Elementor include a ton of great-looking templates that you can import, so that part is the same.
However, they go about templates in slightly different ways.
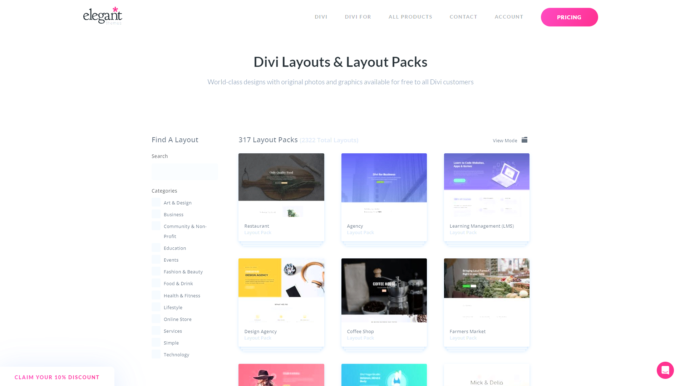
Divi
With Divi, you get something called layout packs, which are kind of like themed template kits built for specific niches. For example, if you wanted to build a website for a gym, a Divi layout pack would include multiple templates for:
- Homepage
- Classes page
- About page
- Contact page
- Etc.
Across its 317 layout packs, Divi has an astounding 2,322 different page templates, which is definitely the bigger collection between the two:

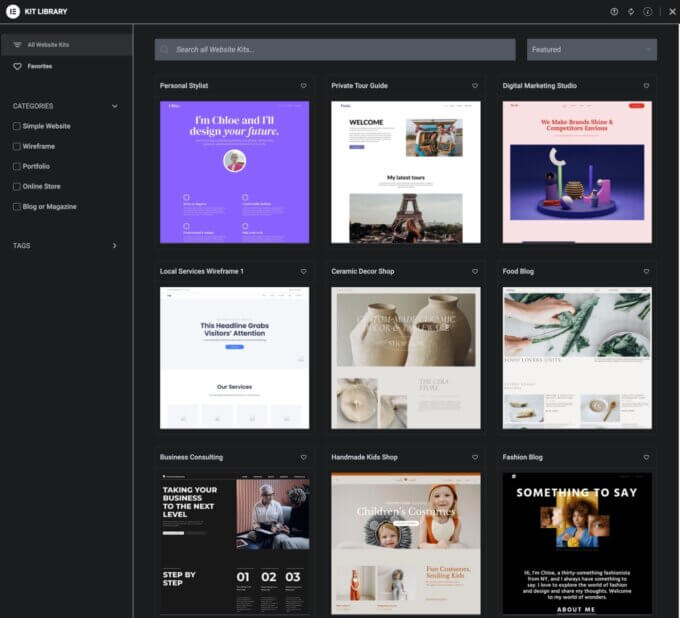
Elementor
On the other hand, Elementor offers several different types of templates, including the following:
- Site Kits – These are collections of templates to build a complete site, similar to Divi’s layout packs. There are also a few wireframe kits.
- Pages – These are templates for individual pages, typically focused on landing pages and homepages.
- Blocks – These are templates for specific sections of a page, such as a hero section or about us section. You can put them together like Lego blocks to build a complete page.

Comparison
Overall, Divi wins when it comes to full website kits as Divi’s 317+ kits outnumber Elementor’s ~120+ kits.
However, both are quite strong when it comes to templates, so you’ll likely be happy either way. Elementor also gives you a broader variety of template types, which some people might see as an advantage.
Elementor Has a Bigger Third-Party Marketplace
One of the great things about both Divi and Elementor is that you can find third-party extensions to further enhance the features in the core plugins.
Even though both page builders have excellent third-party marketplaces, I would have to give the edge to Elementor in this respect.
The fact that Elementor has a free version and, as a result, a larger market share has pushed more third-party developers to create Elementor extensions.
Beyond dedicated extensions, you’re also more likely to find Elementor support in other plugins, even if the main purpose of the plugin isn’t to extend Elementor.
That is, you’re much more likely to find a dedicated Elementor widget in a plugin than a dedicated Divi Module. For example, the Profile Builder plugin offers a dedicated Elementor widget to create WordPress registration and login forms, but it doesn’t have any special Divi support.
You’ll see this same dynamic play out in a lot of other plugins.
Again, both are quite good and better than your average page builder when it comes to third-party extensions — I just think Elementor is ahead here.
Elementor Has Its Own All-In-One Website Service (With Hosting)
This next difference doesn’t apply to the builders themselves, but it does apply to how you can create a website with Elementor and Divi.
If you feel overwhelmed by the idea of creating your own WordPress website from scratch, Elementor has its own all-in-one website service that offers the following for one flat price:
- WordPress hosting
- Pre-installed WordPress and Elementor
- Access to all Elementor Pro functionality at no extra cost

Basically, you just register for an account, and you can start building your site. But at the same time, you still get access to the full flexibility of WordPress (including the ability to install your own plugins beyond Elementor).
It’s kind of like the simplicity of Wix — but with the flexibility of WordPress. Or, if you’re familiar with the WordPress space, it’s kind of like an Elementor-specific version of WordPress.com.
Divi has partnered with some hosts to offer pre-installed Divi via its Divi Hosting list, but these partnerships are still not as simple as Elementor’s all-in-one hosting product.
Overall, I still recommend using your own separate web hosting for serious websites — e.g. a blog that you’re monetizing or a WooCommerce store that you’re creating.
However, for basic portfolios and brochure websites, Elementor’s all-in-one hosting is a great option that simplifies the process of making a WordPress site.
If you feel overwhelmed by the idea of setting up your site, that might be a reason to choose Elementor over Divi. If you want to learn more, you can read our full Elementor Cloud review.
Divi Offers Cloud-Based Storage for Templates and Designs
While Divi doesn’t offer an all-in-one website service like Elementor, it does have a unique cloud-based feature — Divi Cloud:

With Divi Cloud, you can save your own layouts, headers, footers, content blocks, and theme builder templates to cloud storage. Then, you can easily reuse those layouts on other sites as needed.
If you’re a freelancer or agency building client websites, this can be really handy for reusing your designs across multiple sites that you’re building.
As part of your Elegant Themes membership (which gives you access to Divi), you can store up to 50 items at no cost. To extend beyond that, plans start at $6 per month.
In contrast, Elementor doesn’t offer any type of similar functionality in the core plugin. However, you can add cloud storage using third-party tools such as Assistant Pro, so I don’t think this is a huge advantage in Divi’s favor.
Elementor Offers a Custom Loop Builder for Theme Building
While both Elementor and Divi Builder have offered theme building for several years now, Elementor released a major new improvement in 2022 that helps its theme building stand out from Divi Builder.
This improvement is a custom loop builder that lets you design custom repeater loop templates using Elementor’s visual interface.
If you’re not familiar with this term, the WordPress “loop” is the template that WordPress uses for repeated content, e.g. the template for each blog post that’s listed on the blog listing page.
Prior to the loop builder, your only way to display content from a post type was with the Posts widget (or the equivalent module in Divi).
To learn more about Elementor’s loop builder, check out this short video by the Elementor team:
Being able to design your own custom loops is a huge advantage for building custom content sites. Most notably, by building your own loop template from scratch, you can include information from custom fields as part of the template.
For example, let’s say you have a real estate listing website where you’ve created a “House” post type. Each house has custom fields to store information such as square footage, bedrooms, bathrooms, etc.
With a custom loop template, you could create a page that lists all of these houses and includes those custom details as part of the list template. This is something that would be impossible with the regular Posts widget/module.
Overall, this probably won’t move the needle for casual use cases. But if you’re planning to build these types of custom content websites for yourself or your clients, Elementor’s loop builder is a big advantage when it comes to theme building.
Elementor Offers More Complete WooCommerce Building (Cart and Checkout)
Both Elementor and Divi Builder offer WooCommerce support to customize your store’s shop and single product pages.
However, Elementor’s WooCommerce support goes deeper than Divi Builder because Elementor also lets you fully customize the WooCommerce cart and checkout pages using Elementor’s visual interface.
While it’s not 100% drag-and-drop like designing shop and single product templates, you get tons of options to customize the design, layout, and content of those key eCommerce pages.
In comparison, Divi Builder only lets you use your existing theme’s cart and checkout pages. This could be the actual Divi theme or a dedicated WooCommerce theme such as our Botiga theme.
If you want to fully customize your WooCommerce store without code, this is a big advantage in Elementor’s favor.
Performance Comparison
In the past, neither Divi nor Elementor had great reputations when it came to speed and performance.
However, over the past few years, both teams have released a lot of fixes and features to try to turn that around.
These changes have made a lot of improvements to both builders. As you’re reading this in 2023 and beyond, I feel comfortable saying that you can absolutely build fast websites with both Elementor and Divi Builder.
With that being said, both of these builders do add extra weight to the page when compared to the native block editor, so there is still a trade-off that you make for accessing all the extra design functionality.
To gauge the relative performance between Divi vs Elementor, I created two basic sample pages that use equivalent modules and then ran them through performance test tools to see how things went.
Both sites are using our lightweight Sydney theme as the base theme and here are the modules that I used:
- Heading
- Button
- Circle counter
- Testimonial
The designs are super barebones, but it should give you a rough idea of the relative performance of each plugin.
Just to make it clear, I’m using the plugin version of Divi (Divi Builder) with the Sydney theme to make this an even comparison. That is, I’m not using the Divi theme.
For the performance tests, I used the WebPageTest website analysis tool.
Here’s the full size of the finished pages (which includes the “weight” from the test site’s theme):
| Page Size | HTTP Requests | |
| Divi Builder | 164 KB | 16 |
| Elementor | 257 KB | 41 |
As you can see, Divi Builder’s page output was a little smaller than Elementor’s in terms of file size.
I wouldn’t put too much weight in the HTTP requests because Divi combines most of its requests by default, which probably won’t have any meaningful performance improvement if your host uses HTTP/2. If you’re worried about this, you could easily combine Elementor’s scripts using a free plugin such as Autoptimize or premium plugins such as WP Rocket.
While Divi Builder is a little ahead, the difference is small enough that I wouldn’t recommend using Elementor vs Divi performance as a factor in your decision.
There are two reasons why I say this:
- You can still build a fast website with either tool as long as you choose fast WordPress hosting, use a lightweight theme, and implement other WordPress performance best practices. If you’re not sure about that last part, these speed optimization plugins can help.
- If you really care about building the absolutely fastest website possible, you shouldn’t use either of these builders. Instead, you should stick with the native WordPress block editor (maybe with some block plugins to add more design power) and a lightweight theme such as Sydney (multipurpose) or Botiga (WooCommerce stores).
Learning Curve and Knowledge Resources
If you’re still getting your feet wet with drag-and-drop builders such as Elementor and Divi, another major question on your mind might be the learning curve associated with each tool.
That is — how easily can you start using the tool effectively, and what resources do you have to help you along the way?
Both tools do their best to help you get up and running quickly (including providing lots of resources), but I would give the slight edge to Elementor.
To help you understand that, let’s break this down into four categories:
- Learning resources
- Official support policies
- Community support
- Interface learning curve and level of beginner-friendliness
Learning Resources for Divi and Elementor
Both Elementor and Divi do a good job of teaching you how to use their products via text and videos.
Elementor
In addition to detailed product documentation for users and developers, Elementor also offers the Elementor Academy, which contains videos, courses, and webinars for a range of different areas:

Elementor also offers lots of blog content, though the Elementor team has greatly slowed down on publishing new content since laying off much of the content team in June 2022. However, the existing blog content still covers a range of topics.
Plus, Elementor has an active YouTube channel that has published 603+ videos and has 313,000+ subscribers, though some of the videos overlap with those in the Elementor Academy.
Divi (Elegant Themes)
In addition to detailed product documentation for users and developers, Elegant Themes also has a very active blog.
While the blog has lots of Divi content, it also covers general WordPress content (and Elegant Themes does use it to earn some money via affiliate marketing, which might be something to remember).
Elegant Themes also has an active YouTube channel that has published 2,300+ videos and has 180,000+ subscribers.

Third-Party Learning Resources
Beyond these official sources of learning resources, you can also find a huge number of third-party learning resources in blogs and YouTube channels. For example, we published a tutorial on how to use Elementor to customize the WooCommerce shop page.
Both builders have tons of third-party content. However, because Elementor is a bit more popular, it also generally has more third-party coverage when it comes to learning resources.
Official Support Policies
If you’re a paying customer, you get access to official support with both Elementor and Divi. Both also go above and beyond most other WordPress plugins and give you access to live chat support.
With Elementor, all plans now include “Premium Support”, which means you get access to 24/7 support via email or live chat.
With Elegant Themes/Divi, you also get access to “Premium Support” on all plans, which offers 24/7 live chat as well.
Both plugins say that they try to respond within a couple of hours, but this type of response time is not guaranteed. As such, you shouldn’t expect real-time live chat — it’s more like you send a chat message, wait an hour or so for a response, and then respond later in your day.
Community Support
While Divi and Elementor offer official support channels, those channels are more for bugs and issues with the plugin, rather than teaching you how to use it.
If you want support to learn how to use the plugin, you might prefer community support.
For both tools, the most popular place to get community support is via their Facebook groups:
- The official Elementor Facebook group has over 142,000 members.
- The official Divi Facebook group has over 75,000 members.
You can also find tons of unofficial Facebook groups with thousands of members.
Elegant Themes also offers its own community support forum as part of the Elegant Themes website, but you’ll usually get more responses going through the Facebook group.
Interface Learning Curve and Level of Beginner-Friendliness
I made this section the last comparison because it’s the most subjective.
In terms of the actual beginner-friendliness of the interfaces, I give the edge to Elementor.
The main reason is Elementor’s fixed sidebar interface. As a beginner, I find it much easier to work from a fixed sidebar as compared to Divi’s floating approach.
Personally, I was able to start creating designs faster with Elementor than Divi.
However, this is 100% subjective and just my opinion, and it’s totally possible that you find Divi’s interface to be more intuitive.
Pricing Plans
As for whether it’s cheaper to use Elementor vs Divi, that depends on how many sites you need to use it on.
First, the elephant in the room: Elementor offers a generous free version, whereas Divi only comes in a premium version.
You can get a lot done with just the free version of Elementor. So if the free version of Elementor works for you, I think that it’s a no-brainer to choose Elementor over Divi.
If you need access to the premium features, then the situation isn’t quite so clear.
Elementor will be cheaper if you only need to use it on a single site, whereas Divi will be cheaper if you need to use it on multiple websites.
Elementor
For the standalone Elementor Pro plugin, Elementor uses a site-based licensing approach with four pricing plans:
- Essential – $59 for one site
- Pro – $99 for three sites
- Expert – $199 for 25 sites
- Agency – $399 for 1,000 sites (essentially unlimited, but capped at 1,000 to prevent abuse)
All those plans are for a one-year license. While you can keep using your current version of Elementor Pro after the first year, you’ll need to renew to continue receiving support and updates, as well as to be able to use Pro features in new designs (your existing designs will keep working even if your license expires, though).
Divi
Divi only has two pricing plans, both of which let you use Divi on unlimited websites:
- Yearly Access – $89 with one year of support and updates
- Lifetime Access – $249 with lifetime support and updates
Beyond the fact that both plans let you use Divi on unlimited websites, there’s also another big benefit here.
That price gives you access to all the products from Elegant Themes. This includes the Bloom email opt-in plugin, the Monarch social media sharing plugin, the Extra magazine theme (our review), and more.
Comparison
All things taken into account, Divi Builder is definitely cheaper to use across multiple websites, which might push you in Divi’s direction if it can do everything that you need it to.
On the other hand, if you know that you only need a page builder for a single website, then Elementor Pro will be cheaper at just $59.
Should You Use Elementor or Divi?
Divi and Elementor are two of the top WordPress website builder plugins out there, so I don’t think you’ll necessarily go wrong with either.
However, in 2023, I think that Elementor has pulled ahead in terms of its functionality and third-party support.
For that reason, I recommend Elementor to most people.
The Case for Elementor
While both Divi and Elementor give you detailed design options, Elementor has some very distinct advantages, including the following:
- Popup Builder – You can use these popups in so many ways, including marketing, interface elements, and more.
- Loop Builder – This is a huge advantage if you’re building custom content sites with Elementor Theme Builder.
- More advanced WooCommerce support – Having the ability to customize your cart and checkout pages is a big advantage if you want to fully customize a WooCommerce store.
- Huge library of third-party add-ons – If Elementor and Elementor Pro can’t already do what you need, there’s an absolutely massive library of third-party add-ons and support.
In terms of functionality, Elementor is the winner now. So if you want the best of the best, I recommend using Elementor and Elementor Pro.
Personally, I also prefer Elementor’s interface to Divi’s interface, which is another reason why I recommend Elementor. This is subjective, though, and it’s totally possible that you prefer Divi.
The Case for Divi
However, Divi does have one huge advantage — its price:
- It’s a lot cheaper if you need a tool for multiple sites – The only scenario where Elementor Pro is cheaper than Divi is if you only need a builder for a single website.
- There’s a lifetime deal – With Elementor Pro, you need to pay every year, which only magnifies the price differences over time. With Divi, you can pay $249 and have support and updates for life. You can’t beat that from a value perspective.
If you’re on a tight budget, Divi might be good enough for your needs. And when you factor in how much cheaper Divi is over the long term, that might make it the better option.
How to Choose
To make the decision that’s right for your situation, I encourage you to:
- Think about whether the feature differences above make a meaningful difference to you. For example, if you won’t use Elementor Pro’s loop builder, that advantage doesn’t mean anything for your specific situation.
- Consider how the pricing fits into your budget. Don’t just think about the first year — think about what your budget might look like over the next few years.
- Play around with each plugin. You can try the free version of Elementor at WordPress.org and Divi has a public demo site where you can play around with the editor.
Also, here’s a comparison table of all the similarities and differences detailed in this article:
| Similarities | Elementor Wins | Divi Wins |
| Visual, drag-and-drop interface | A popup builder | Built-in A/B testing |
| Detailed style options | A bigger third-party marketplace | Comes in both a theme and a plugin version |
| Responsive design settings | An all-in-one website service | More full layout packs/templates |
| Theme builder functionality | A custom loop builder for theme building | Has a cloud service for template storage/portability |
| Right-click support | Stronger support for WooCommerce building | Slightly smaller page size in our test (not a big difference) |
| Has a free version | Cheaper to use across multiple sites | |
| Elementor Pro is cheaper for a single site | Has a lifetime unlimited license |
Final Thoughts on Elementor vs Divi
That wraps up my thoughts on how to choose between Elementor vs Divi in 2023 and beyond.
I hope you found this post useful and it helps you choose the right builder for your situation.
Do you have any questions about how to choose between Elementor vs Divi Builder? Leave a comment, and we’ll try to help.