Editor’s Rating
- Ease of Use 4.5
- Functionality 4.5
- Value for Money 5
- Documentation & Support 5
Summary
Beaver Builder is one of the top WordPress page builder plugins. It doesn’t offer as many design options as Elementor or Divi, but it does have a very stable, reliable interface and all the features that most people will need.
Pros
- Speedy interface with inline editing.
- All the core design features most people need.
- Very stable, bug-free tool.
- Lightweight code output (for a page builder).
Cons
- Not as many design options as Divi or Elementor.
- Doesn’t release new features as often (e.g. no popup builder).
Searching for the best page builder plugin for your WordPress site?
Beaver Builder definitely deserves a spot on that list. Since its launch back in 2014, it has become one of the premier page builders and built a well-deserved reputation for rock-solid reliability and a great community.
In our hands-on Beaver Builder review, I’m going to give you a detailed look at the plugin, including what it does well and what it does poorly.
In general, I think Beaver Builder is a very good page builder, but it’s not necessarily the best tool for everyone, so you’ll want to have the right information to decide if you should use Beaver Builder or one of its popular alternatives such as Elementor or Divi Builder.
Keep reading our review and I’ll help you make that decision!
*Note — we originally published our Beaver Builder review in 2021, but we fully verified and updated everything in this review in 2023.
Beaver Builder Review: A Quick Summary
If you’re not familiar with Beaver Builder, I’m going to start with a very quick summary of its features to get you up to speed.
Beaver Builder is a user-friendly drag-and-drop page builder plugin. That means it helps you build complex designs and landing pages without requiring any technical knowledge.
You can set up your design using content modules and create layouts using rows and columns. For every module, row, and column, you’ll get detailed options to control its design, layout, spacing, and more.
If you want to go further, you can use Beaver Builder’s Themer add-on to design your entire theme using visual, drag-and-drop editing, including custom headers, post templates, footers, etc.
Basically, Beaver Builder helps you build a 100% custom WordPress website.

How the Beaver Builder Interface Works
Let’s start by digging into the Beaver Builder interface and how it works.
Basic Interface Tour
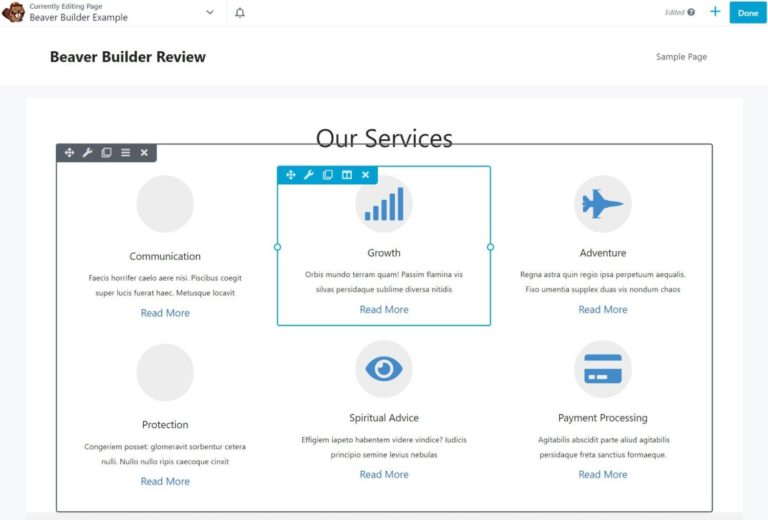
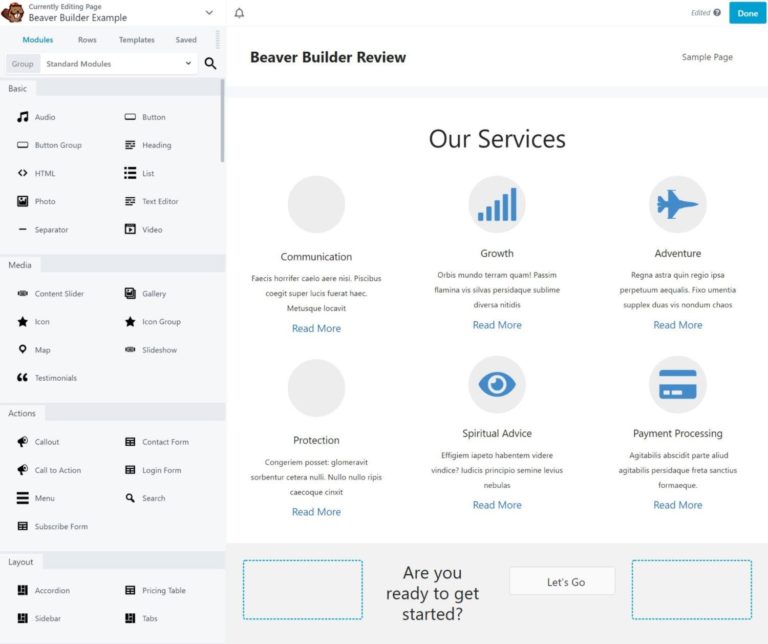
When you launch the interface, you get a nice full-width preview of your live design. There’s no fixed sidebar by default, though you can create one if you want:

Adding Modules
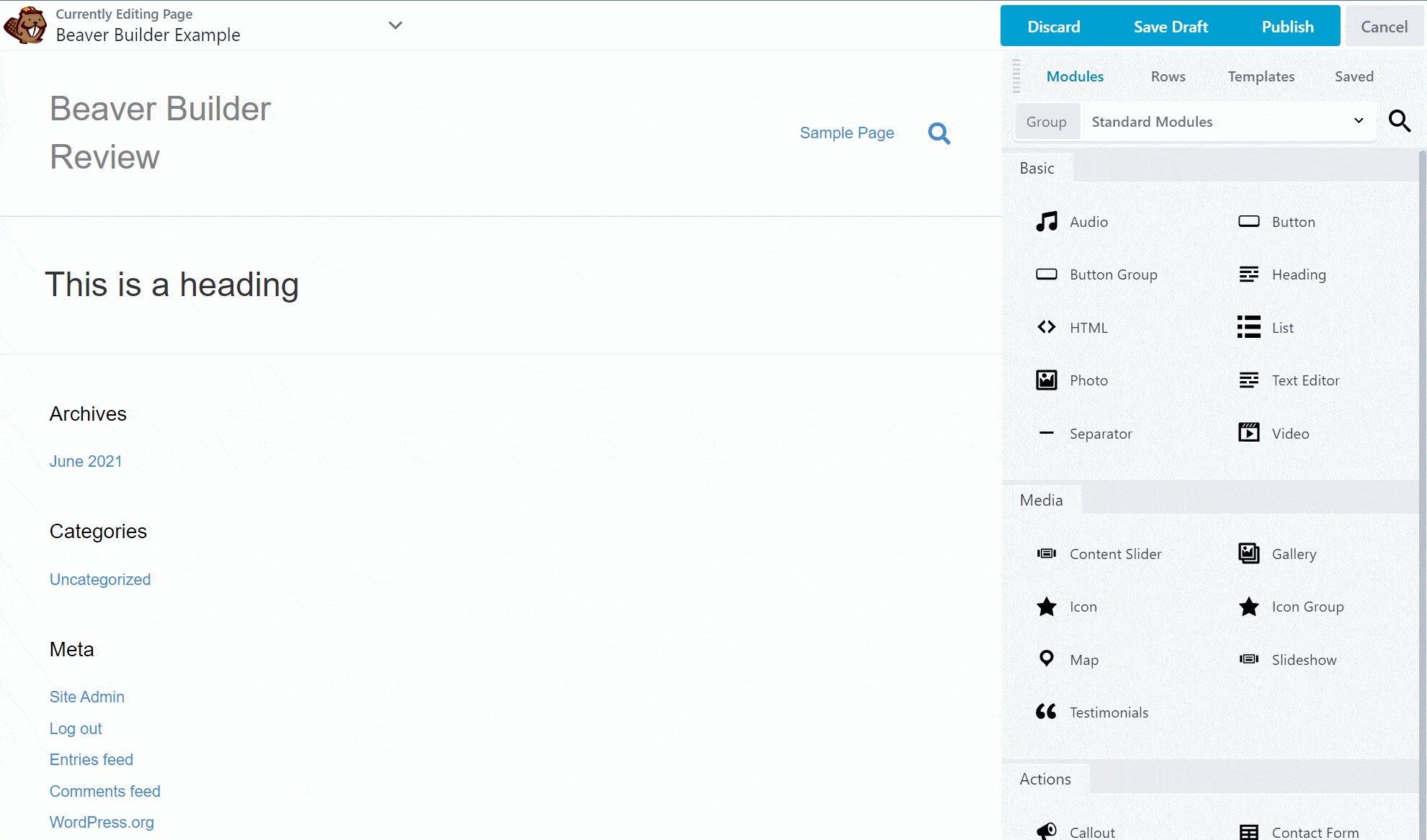
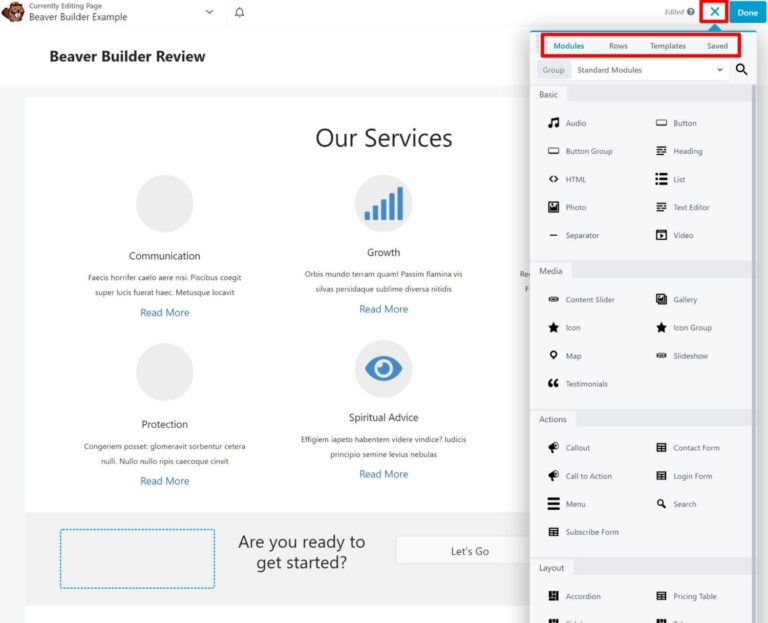
To add new modules or templates, you can click the “plus” icon in the top-right corner to open the inserter interface.
The modules are divided into different categories, and you can also search by name.
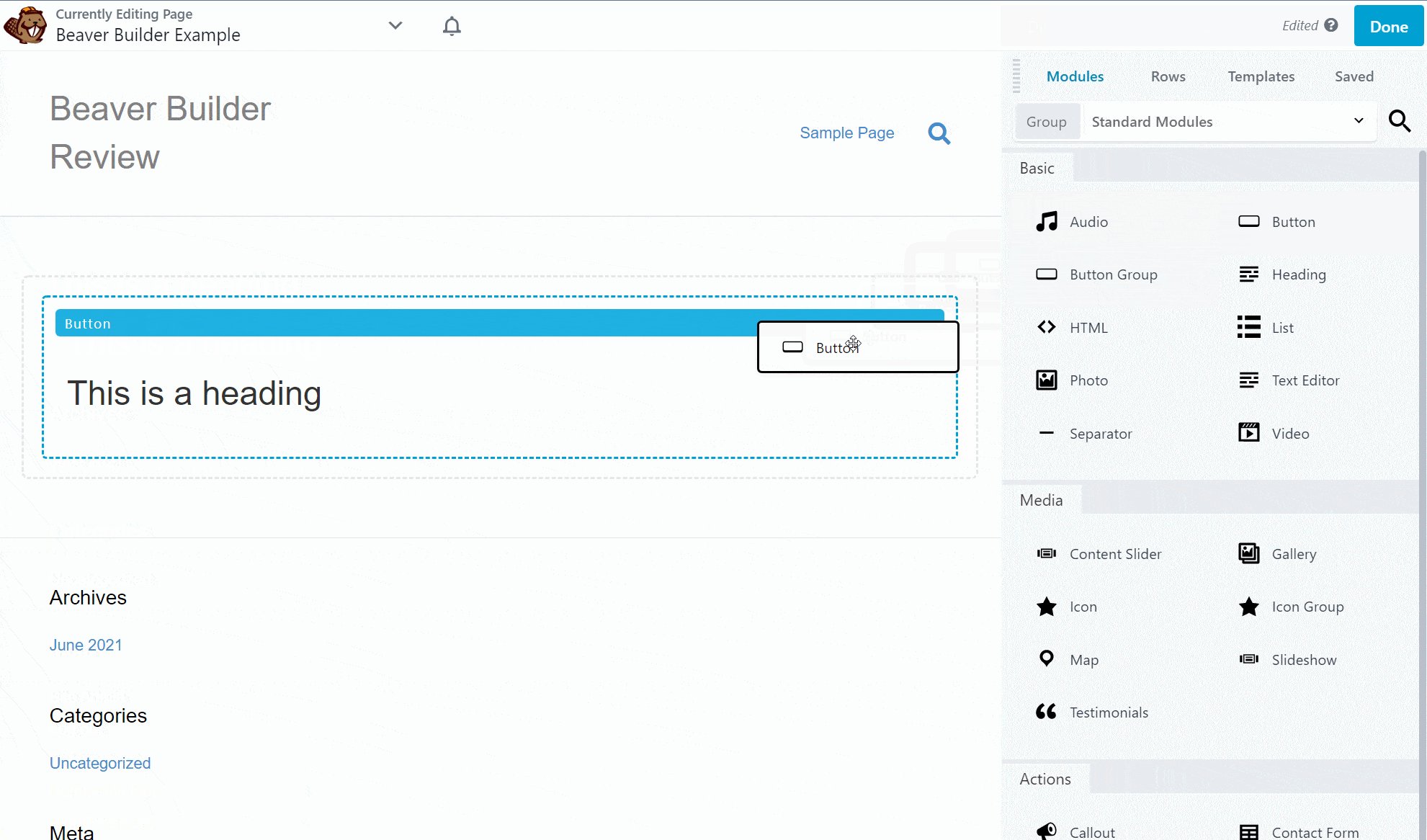
To add a module, you just drag it onto the page:

Once you add the module, the menu disappears, and you go back to a full preview.
If you’d prefer to have the menu stay fixed, you can drag it to either the right or left side to turn it into a fixed sidebar on that side. Here, I’ve fixed it to the left:

In terms of the modules themselves, Beaver Builder does a good job of giving you access to all of the most important modules.
The list might not be quite as large as some other page builders, but I don’t think most people will have problems. If you do need to add more modules, you can always do so using third-party plugins (more on that later).
Configuring Modules, Columns, and Rows
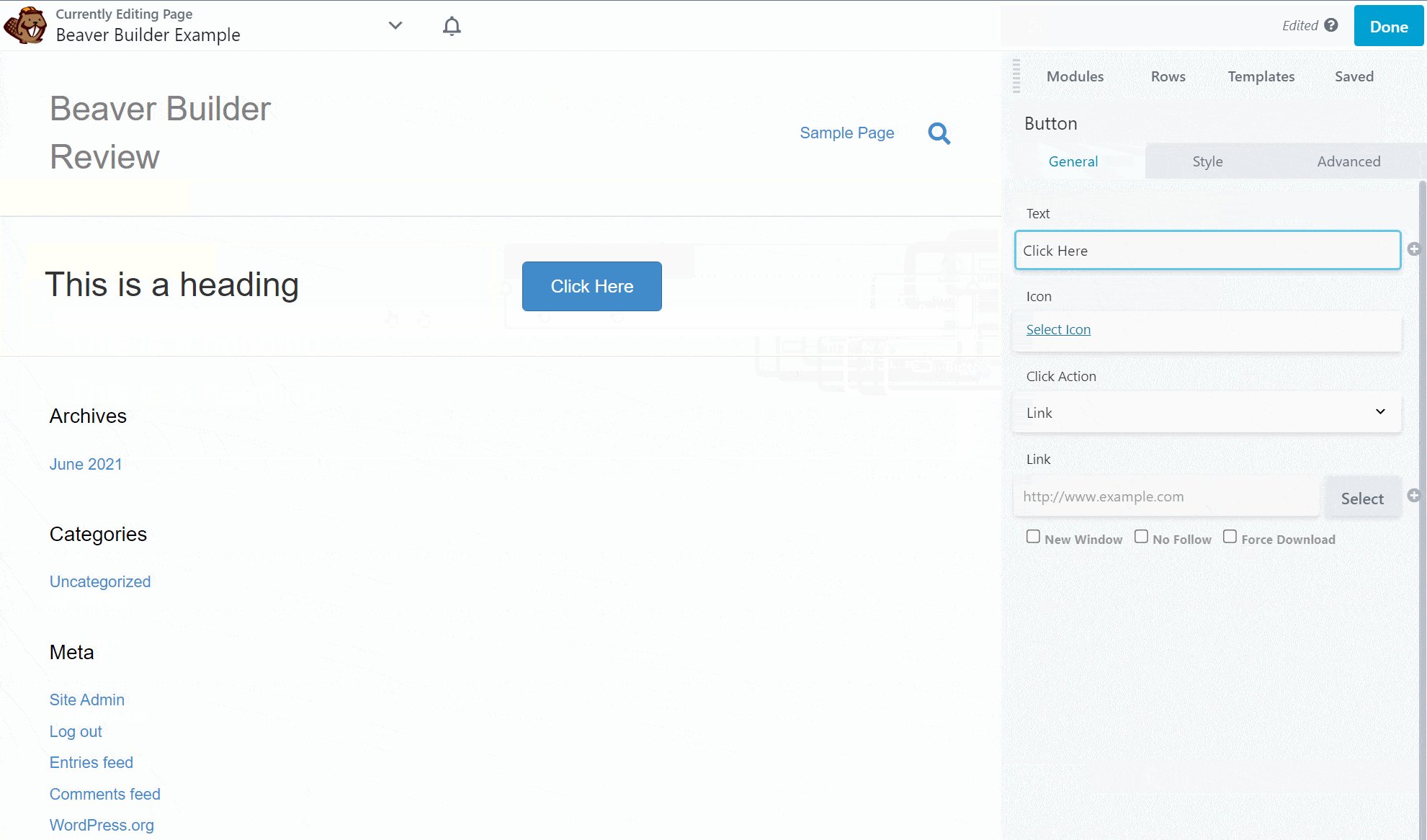
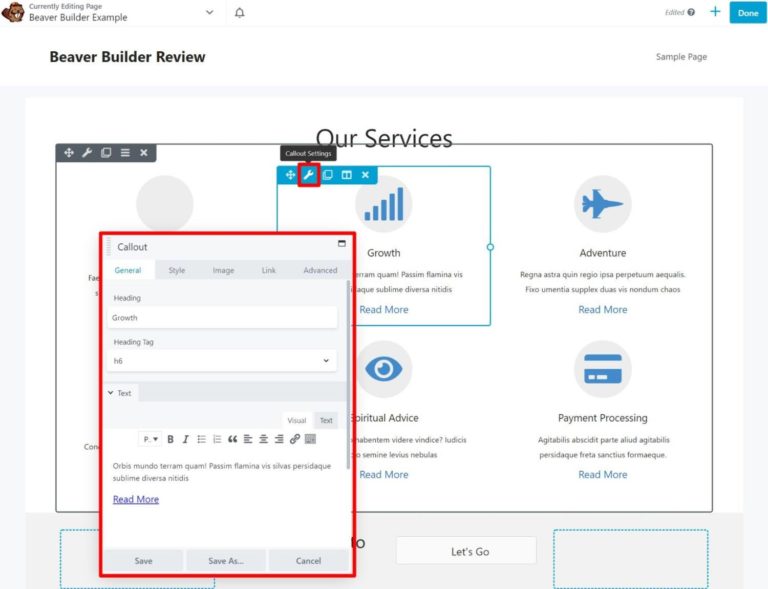
To open the settings for any element, you can hover over it and click the wrench icon.
If you have the disappearing menu, the settings will appear in a popup that you can drag to any location and change its size:

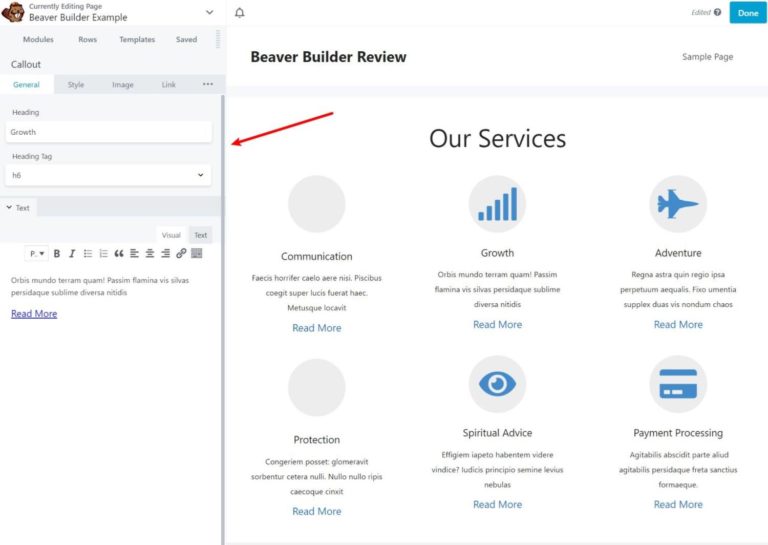
If you prefer the fixed sidebar approach, the settings will automatically open in the sidebar instead:

While you can see a text editor in the screenshots above, Beaver Builder also supports inline editing, which means that you can add text directly on the page by clicking and typing.
You can also easily copy-paste entire modules or just a specific module’s settings/styling, which helps you quickly recreate your modules/settings as needed.
In terms of the number of design options, I would say you get all the important core options, but you don’t get the advanced design options that some page builders, such as Elementor and Divi Builder, offer.
For example, there’s no custom absolute/relative positioning, nor is there anything like Elementor’s Motion Effects or Divi’s Scroll Effects (though Beaver Builder does include basic animations).
For regular users, I don’t think you’ll feel like you’re missing anything. However, if you’re a designer who likes to be able to set up all those cool design effects, then Elementor and Divi are definitely a little more flexible in that respect.
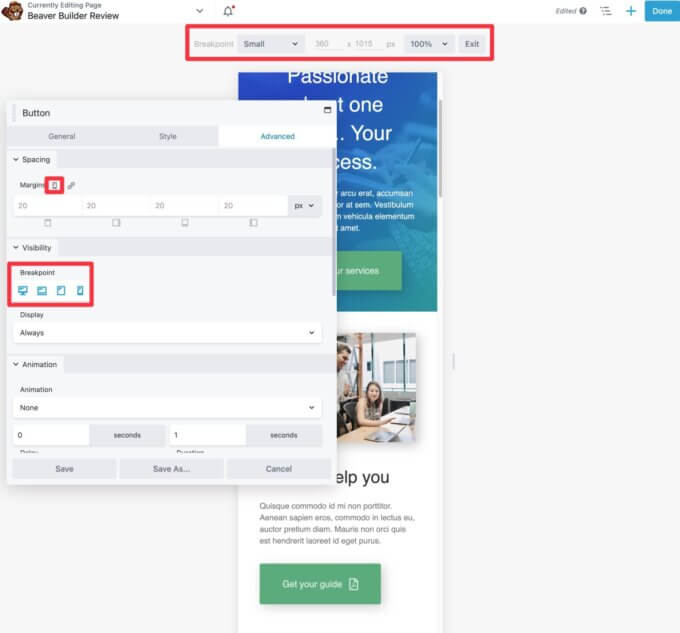
Beaver Builder does also support responsive design. You can hide certain elements on mobile devices and also get the option to change configuration based on a user’s device (e.g. you can use different spacing or font size for mobile visitors):

There’s also a responsive editing mode that makes it easy to design for mobile and tablets.
Creating Multi-Column Designs
This is one of my favorite Beaver Builder features, and I don’t know why every page builder doesn’t do it this way.
Let’s say you want to create a multi-column design. With most other page builders, you first need to set up your column structure. Then, you can drag the widgets into those columns.
With Beaver Builder, you can skip that step and just drag a module beside another module to automatically create a new column. It’s a small thing, but it’s really handy and will save you some time:
Of course, Beaver Builder still does allow you to set up your column structure first — you need to manually add a row if you prefer to do it that way.
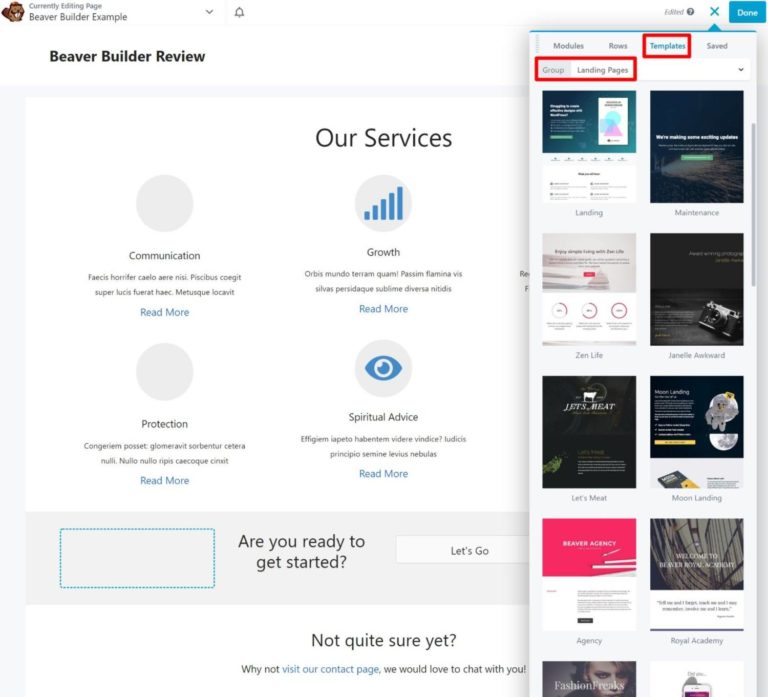
Inserting Templates
To save time, Beaver Builder includes some full-page templates that you can insert. These templates come in a few different forms:
- Full landing pages
- Content pages (e.g. an “About” page)
- Micro pages (e.g. a “link in bio” page)

I would say that templates are not the strong point of Beaver Builder, though. The templates themselves look fine, but you don’t get access to nearly the quantity of templates that some other tools offer. For example, Divi gives you 2,200+ templates and Elementor is also well into the hundreds.
In addition to the page templates, you also get pre-built row templates, which are templates for part of a page — for example, a hero section.
Beaver Builder also recently added micro page templates, which are templates for specific use cases such as a social media “link in bio” page or an email signup page.
Finally, you can save your own designs as templates to reuse them later.
By default, these templates are saved within your WordPress site. However, if you want to use Beaver Builder on multiple sites, Beaver Builder’s developer also offers a separate Assistant Pro plugin that lets you save your templates in the cloud.
That way, you can quickly reuse your own custom Beaver Builder designs on different sites.
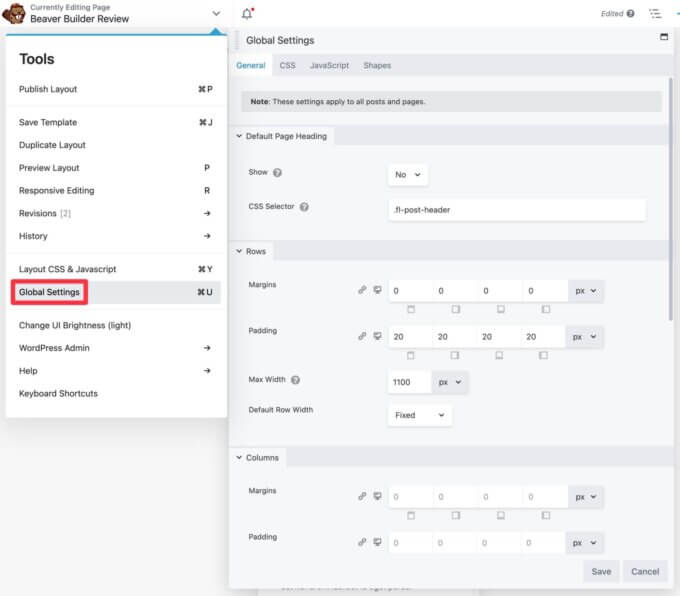
Using the Global Settings
Global settings let you control high-level settings for all of your Beaver Builder designs, such as the default width for rows, default margins/padding for rows and columns, responsive layouts, and more.

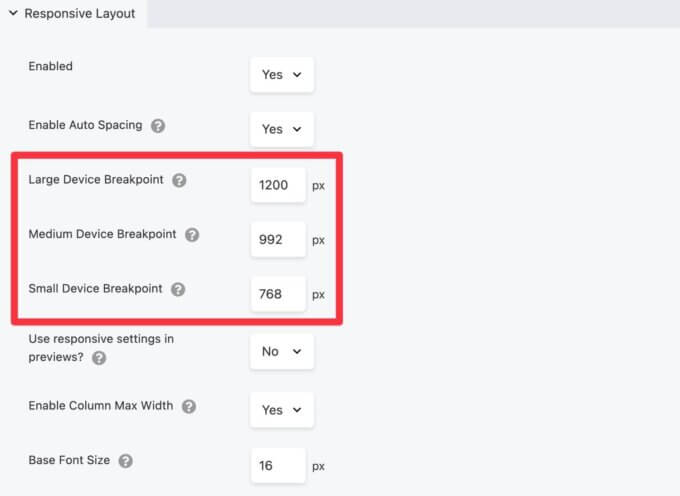
You can also customize your small, medium, and large device breakpoints in the core Beaver Builder plugin, which is something not all page builders allow.

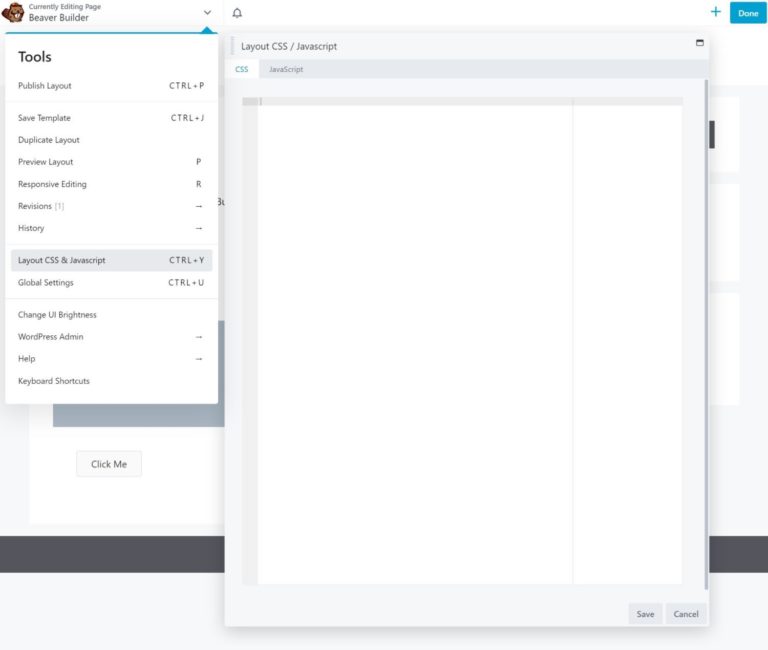
Working with Code
If you want to work with code, Beaver Builder makes it easy to add CSS or JavaScript directly to the page — hit Ctrl + Y to open the code editor.

Beaver Builder 2.7 (released in April 2023) also added a long-awaited feature — the ability to add CSS (and JavaScript) directly to individual modules or rows.
Previously, you could only add CSS and JavaScript at the page level. Now, you can also add it to individual nodes in your designs. This not only puts it on par with Elementor Pro (which has long had this feature for CSS), but it also jumps Beaver Builder a bit ahead because you can also use it for JavaScript.
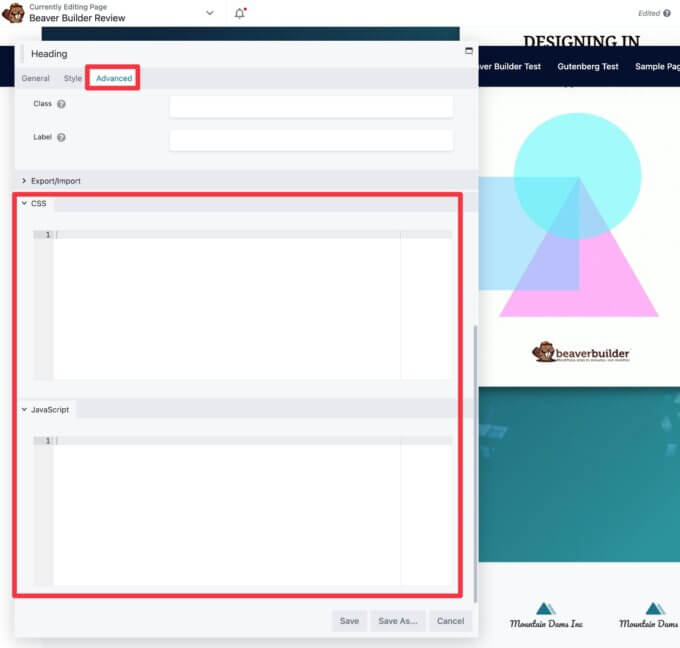
To set this up, you’ll get dedicated code editors for CSS and JavaScript in the Advanced tab of any element:

General Thoughts on the Interface and Editing Experience
Overall, I think the editing experience in Beaver Builder is quite good.
It doesn’t have quite “as much” as Elementor or Divi when it comes to design options, but it has all the core options that most users will need.
Additionally, I really like the interface itself. While it’s hard to show this in screenshots, the interface is always speedy and glitch-free. I never encounter any lag or issues when opening up settings or dragging stuff around — it just works.
It’s also nice that you can customize the interface according to your preferences. If you like having the full-screen visual preview, you can keep using the default popup style and hiding all the settings when you’re looking at your design.
Or, if you like the sidebar approach, you can stick the sidebar on either side and do everything from a fixed interface.
There’s nothing especially flashy, it’s just a really solid, pleasant interface to use.
Beaver Themer
Beaver Themer is an official extension from the Beaver Builder team that adds full theme building support to Beaver Builder.
Beaver Builder was one of the first page builders to offer full theme building, beating out other big names such as Elementor and Divi.
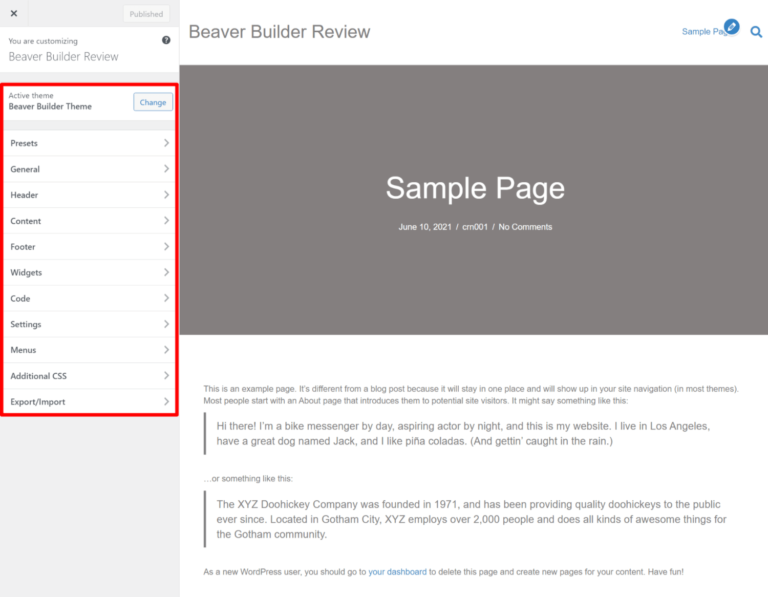
With Beaver Themer active, you can go to Beaver Builder → Themer Layouts to create templates for your theme’s:
- Header
- Footer
- Singular (e.g. single blog posts, pages, etc.)
- Archive (e.g. the page that lists all of your blog posts)
- 404 page
You can also create theme parts, which is a really neat feature that lets you inject a design at different parts of your site, kind of like a theme hook.
Theme Templates
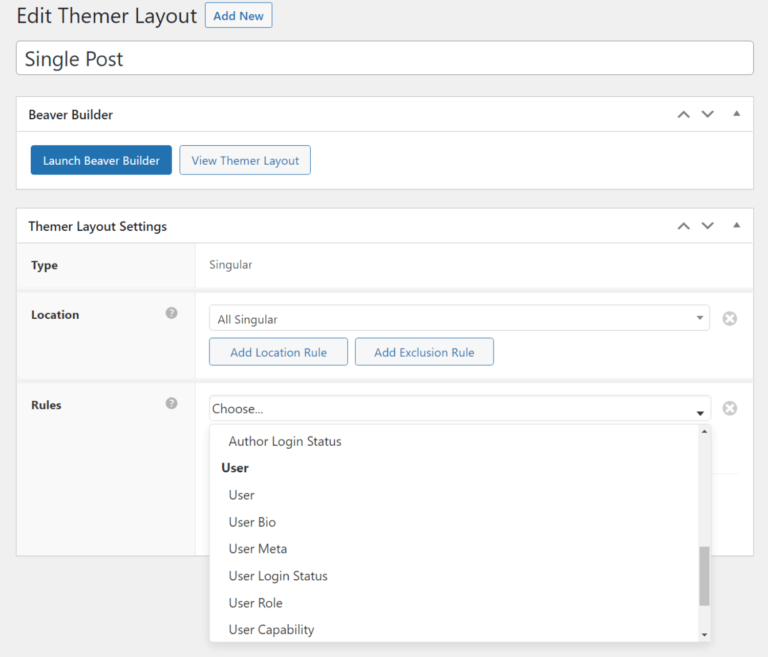
When you create a new theme template, you first need to choose when to use that template. You can target specific types of content — for example, all blog posts or only posts with a certain category/tag.
If you want more control, you can also set up Rules, which let you use a certain template only when the specified conditions are met, such as logged-in status, user role, author, custom field, post template, and more.

As most other theme builders don’t have a similar feature, this is a definite advantage of Beaver Themer.
From there, you can use the same Beaver Builder interface to design your template. The only difference is that you’ll be able to insert “dynamic” content such as the title and content of a post.
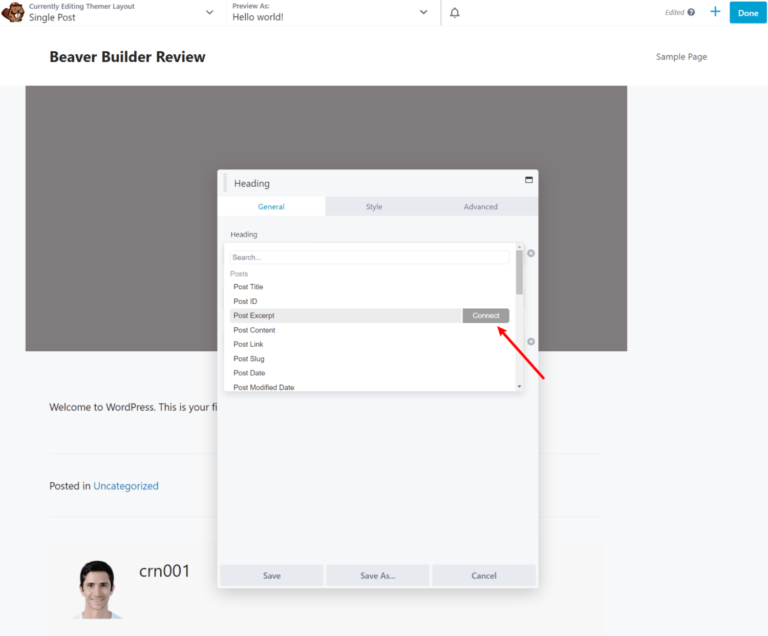
Beaver Themer also works with custom fields so that you can insert data from plugins such as Advanced Custom Fields or Pods. Below, you can see what it’s like to connect a field’s content to dynamic information:

Theme Parts
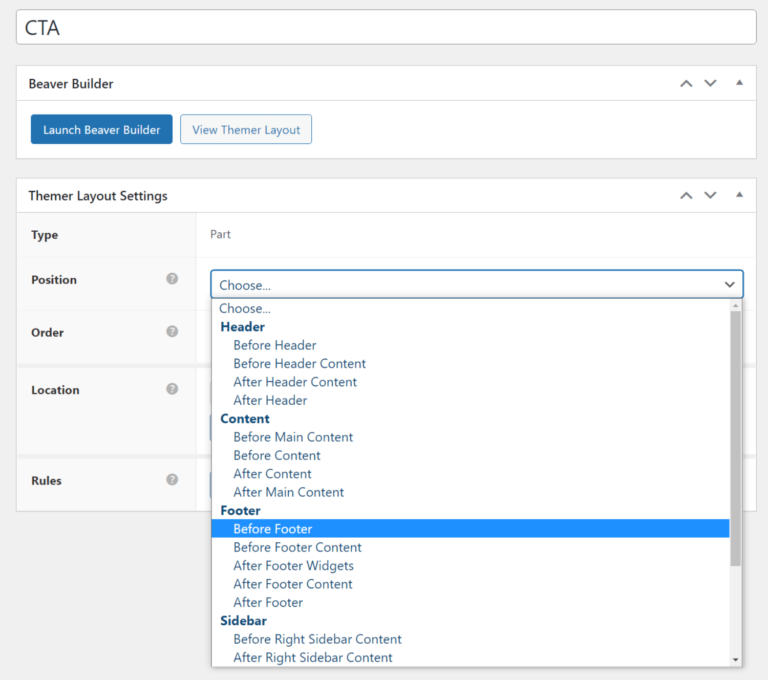
Theme parts work basically the same as theme templates, but you get an extra option that lets you inject the part at a certain location on your theme — for instance, below the post title or beneath the content.
You can use theme parts for ads, opt-in forms, calls to action, and more.

Beaver Builder Theme
The Beaver Builder Theme is a lightweight base WordPress theme designed to pair with Beaver Builder.
Essentially, the idea is that you use the Beaver Builder Theme to handle non-content areas such as the header, footer, and blog templates, and then you use Beaver Builder to design the actual content (the part that goes between the header and the footer).

Honestly, though, I don’t find the Beaver Builder Theme to be that valuable of an addition in 2024 and beyond. It’s not that the theme is “bad” — it’s a fine theme. I just think the WordPress space has changed, and it’s not that special anymore.
Years ago, the theme was nice to have because it was still hard to find lightweight, multipurpose base themes.
But now, we’re spoiled for choice when it comes to flexible, lightweight themes designed to pair with page builders. All of these themes follow the same basic principle as the Beaver Builder Theme, but they do it better (at least in my opinion).
Some good options to consider would be our Sydney theme (or Botiga if you’re making an eCommerce store), GeneratePress, Kadence Theme, Astra, Neve, and so on.
Performance
Performance is always an important consideration when using a page builder plugin. A page builder is always going to add more weight to the page than just using the default WordPress editor, but some page builders are better than others at keeping that weight to a minimum.
I’ve personally done some testing where I created identical pages with different page builders, and Beaver Builder is usually one of the best options when it comes to performance. By that, I mean that its page sizes and HTTP requests are lower than other builders.
To give you a good idea of just how much extra weight Beaver Builder adds versus the native WordPress block editor (Gutenberg), I decided to run a little test.
I created a simple design in two versions: one with the Gutenberg editor and one with the premium version of Beaver Builder.
Then, I compared the page sizes and HTTP requests (these numbers include my site’s theme, which is our lightweight Sydney theme).
To make things a little more interesting, I also did the same thing for Elementor and Divi Builder (the plugin version of Divi), to give you an idea of how Beaver Builder’s performance compares to some of the other top options.
I used WebPageTest for the performance tests. Here are the results:
| Page Size (KB) | HTTP Requests | |
| Gutenberg | 45 | 10 |
| Beaver Builder | 112 | 20 |
| Elementor | 257 | 41 |
| Divi Builder | 164 | 16 |
As you’d expect, Beaver Builder does add some extra weight to the page when compared to the native WordPress editor (this is pretty much unavoidable).
However, it’s a lot less than Elementor and Divi, which is a big point in Beaver Builder’s favor. While Beaver Builder might not match those tools in terms of raw features and design options, the upside is that you get a more lightweight, performance-friendly builder.
Another nice thing is that Beaver Builder does not load its scripts sitewide. So if you have a page that you’ve built with the native WordPress editor, Beaver Builder will not load a single script on that page.
This is notable because some other page builders load their scripts sitewide, which adds weight to the page whether or not you’re using the page builder on that page.
Beaver Builder Performance Conclusion
Will a page that you design with Beaver Builder load as fast as the same page that you design with the Gutenberg block editor? No, all things equal, it won’t.
However, the Gutenberg block editor doesn’t give you nearly as much design flexibility as Beaver Builder. And, when compared to other page builder plugins with similar flexibility, Beaver Builder compares pretty favorably.
So — as long as you’re ok with the basic performance trade-off that’s true with any page builder plugin, Beaver Builder does a good job of keeping its added weight at a minimum.
As long as you’re following WordPress performance best practices, using some speed optimization plugins, and hosting your site on fast hosting, you can totally create a fast-loading site with Beaver Builder.
Third-Party Beaver Builder Add-Ons
In addition to Beaver Themer, Beaver Builder also has a vibrant marketplace of third-party Beaver Builder add-ons, which lets you further extend the core builder.
Typically, you’ll use these extensions to add new content modules and templates, though some also add new features, such as integrating the Pods framework with Beaver Builder/Themer.
The marketplace isn’t as large as what you’d find with Elementor, but you do still get a large number of add-ons to add new features and design options.
To give you a taste, here are two of the most popular options:
- Ultimate Addons for Beaver Builder (from the same team behind the Astra theme)
- PowerPack Addon for Beaver Builder
To see even more options, check out our roundup of the best Beaver Builder add-ons.
Pricing
Now that we’ve covered everything else, let’s talk about pricing.
First off, Beaver Builder does have a lite version for free at WordPress.org, but it’s very limited.
Honestly, now that the Gutenberg block editor exists, I don’t see any value in the free version of Beaver Builder beyond it letting you try out the user interface to see if you like it.
You might disagree — so you should definitely test the free version out for yourself. But in my opinion, if you’re specifically looking for a free page builder plugin, the free versions of Elementor and Brizy are much more generous in their features.
When it comes to the premium version, though, Beaver Builder is pretty affordable.
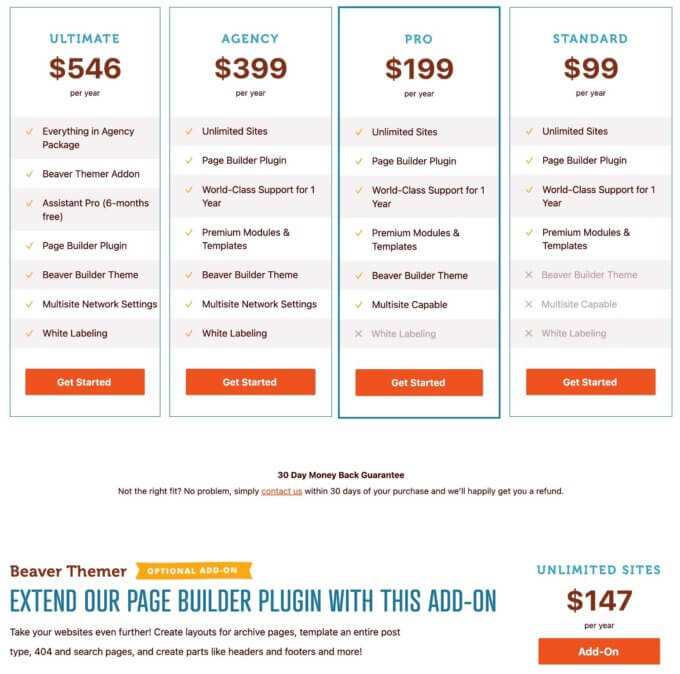
First, the important thing to note is that all of Beaver Builder’s pricing plans allow use on unlimited websites.
From there, the plans start at just $99 for one year of support and updates. On all of the plans, you can get a 40% renewal discount if you want to continue receiving support and updates after the first year.

As I mentioned above, I don’t find the Beaver Builder Theme to be that valuable anymore, so I think pretty much everyone will be fine with the $99 Standard license. The only reasons you might want to pay more are:
- You need WordPress multisite support, in which case you need the $199 Pro license.
- You need white labeling, in which case you need the $399 Agency license.
If you want to add theme building support, you’ll also need to purchase Beaver Themer, which costs $147 for use on unlimited sites.
So if you want the page builder and theme builder, you’d pay $246 for use on unlimited sites and one year of support and updates. You’ll then pay a total of $147.60 to renew if you want to continue receiving support and updates after the first year.
Beaver Builder also recently launched a new Ultimate license that costs $546. It gives you everything in the Agency license plus access to:
- Beaver Themer – This saves you $147.
- Six free months of Assistant Pro, a cloud-based tool from the Beaver Builder team that helps you store and reuse your own templates and settings – This saves you $120.
The only value of the Ultimate license is those six free months of Assistant Pro, as you’re already paying what you’d pay on top of the Agency license to buy Beaver Themer separately ($399 for the Agency license + $147 for Beaver Themer = $546).
Final Thoughts on Beaver Builder
Overall, I think that Beaver Builder is a very good plugin from an established, dependable development team. It has been around for almost a decade now, and it has built up a great community in that time.
However, whether or not you should use Beaver Builder really comes down to what you value in a WordPress page builder plugin.
If you want a page builder that’s always adding new features and giving you new design abilities, Beaver Builder might not be your best choice because this doesn’t seem to be the focus of the Beaver Builder team. It’s not like Beaver Builder never adds new features, but they come at a slower pace than plugins such as Divi and Elementor.
However, if you value stability over frequently getting new features, that’s where I think Beaver Builder does really well. A slower development cycle means more time to test and work out issues. I’ve never seen Beaver Builder users complaining that a new release caused some widespread bug or broke something on their sites.
There’s certainly value in getting new features, but there’s also value in stability. If a plugin already does everything that you need it to, you might just want it to keep doing that well without adding new features that may or may not cause issues on your site.
So that’s basically how I see it. I don’t think there’s a single “right” answer — it really depends on which approach you prefer.
If you like Beaver Builder’s approach, you can click the button below to go to the website:
If you prefer to see some other options, you can check out our collection of the best page builder plugins. If you want maximum design flexibility, I think some good options are Elementor (read our review) and Divi Builder (read our review).
To see how Beaver Builder stacks up against those plugins, you can check out these posts, too:
Still have any questions about Beaver Builder or our Beaver Builder review? Leave a comment and let us know!