Trying to choose between Beaver Builder vs Elementor as the page builder for your WordPress sites?
These are two of the best WordPress page builder plugins, so you’ve definitely narrowed your list down to some quality options.
But given that both Elementor and Beaver Builder are popular, high-quality, and well-reviewed tools, how do you choose between them to pick the best option for your site?
I’m going to help you answer that question by digging into these tools in depth. By the end of this review, you should have a pretty good idea of which page builder is better for your situation!
Table of Contents
Beaver Builder vs Elementor Features Overview
To kick off our Beaver Builder vs Elementor comparison, let’s take a high-level look at the features that these two plugins offer. You’ll see a lot of these features in the more in-depth, but I think it helps to start simple:
| Elementor | Beaver Builder | |
| Ease of use | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Visual, drag-and-drop design | ✅ | ✅ |
| Inline text editing | ✅ | ✅ |
| Right-click support | ✅ | ❌ |
| Design flexibility | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Responsive design | ✅ | ✅ |
| Templates | ⭐⭐⭐⭐⭐ | ⭐⭐⭐ |
| Theme builder | ✅ | ✅ |
| Dynamic content support (custom fields) | ✅ | ✅ |
| Popup builder | ✅ | ❌ |
| White label | ❌ | ✅ |
| Third-Party Extensions/Developer API | ✅ | ✅ |
In general, Elementor offers “more” than Beaver Builder: more design options, more interface options, more templates, and so on.
However, I don’t think you should automatically assume that “more” means “better”. Don’t get me wrong, I think that Elementor is better for most people because of those details.
Still, some people don’t want or need “more” — they just want the core features done really well and in a lightweight package. In my experience, those are the types of people who prefer Beaver Builder vs Elementor.
I’m getting ahead of myself, though, because I’ll talk about this a lot more later on.
Detailed Feature Comparison
Now, let’s see how Elementor and Beaver Builder compare in terms of editing interfaces, style/design options, responsive design, templates, theme building, and other features.
Editing Interfaces
Both Elementor and Beaver Builder offer fast, glitch-free editing experiences.
In general, the interface that you prefer really comes down to personal preference. Neither is inherently better, and you’ll find lots of people that prefer one or the other.
If I had to make some high-level points, I would say this:
- Elementor gives you more workflow-boosting interface tools, such as right-click support and the ability to more easily copy/paste elements and styles.
- Beaver Builder gives you more options for customizing the interface layout.
Let’s go through both so that you can see them in action.
Elementor
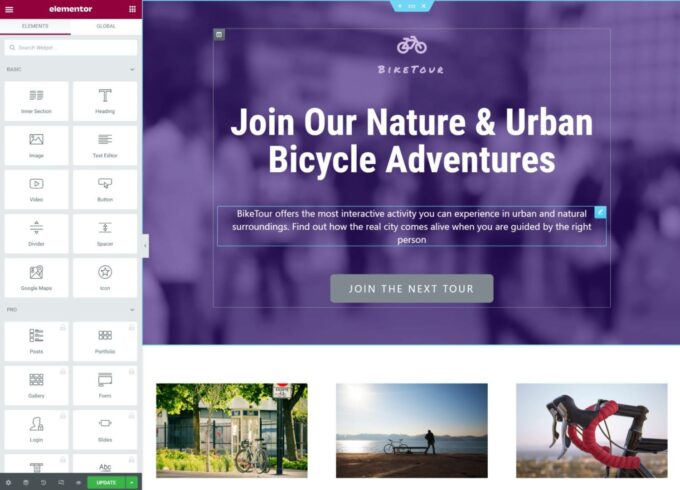
With Elementor’s interface, you get a large preview of your design on the right, along with a fixed sidebar on the left where you can add new content and control settings. If you ever want a full-screen preview, you can collapse the sidebar:

To add widgets, you can drag them from the sidebar. To edit a widget’s text, you can click and type on the page. To edit its settings, you can click on it to open its settings in the sidebar.
There are a few useful interface features that Elementor offers but Beaver Builder doesn’t.
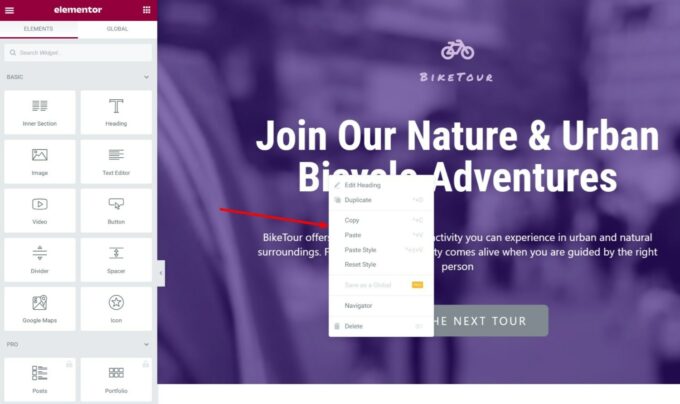
The first is right-click support, which Beaver Builder doesn’t offer. In Elementor, you can right-click on any element to open some options. The most useful options are the ability to copy/paste entire widgets or just styles between them:

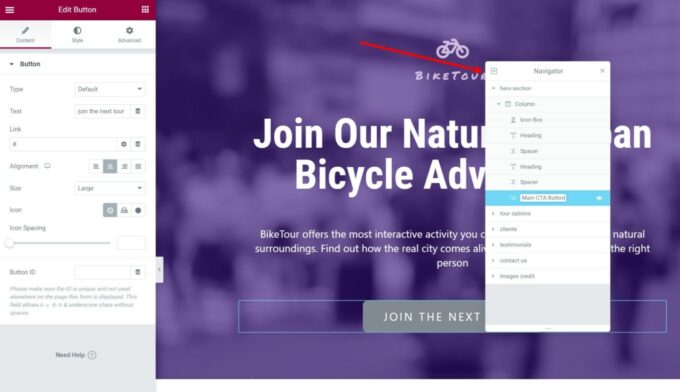
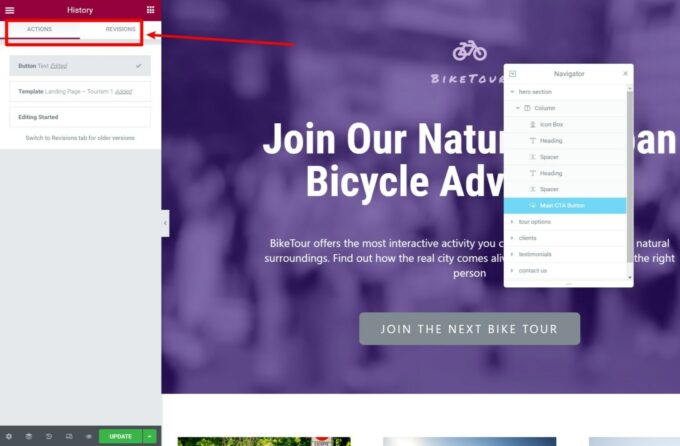
Another useful feature is Elementor’s Navigator, which gives you a high-level look at the structure of your page. You can click on an element to quickly open its settings and also rename it to help you keep track of things:

Elementor also offers undo/redo functionality and a detailed history log to revert changes:

Beaver Builder
Beaver Builder’s interface layout is more customizable than Elementor, but it lacks some of Elementor’s useful tools such as right-click support.
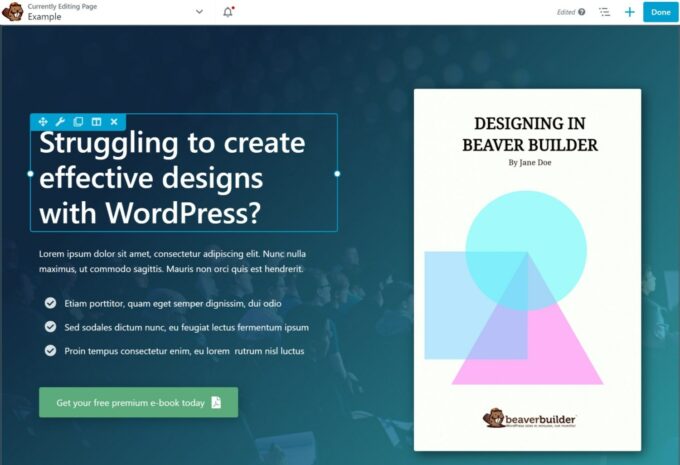
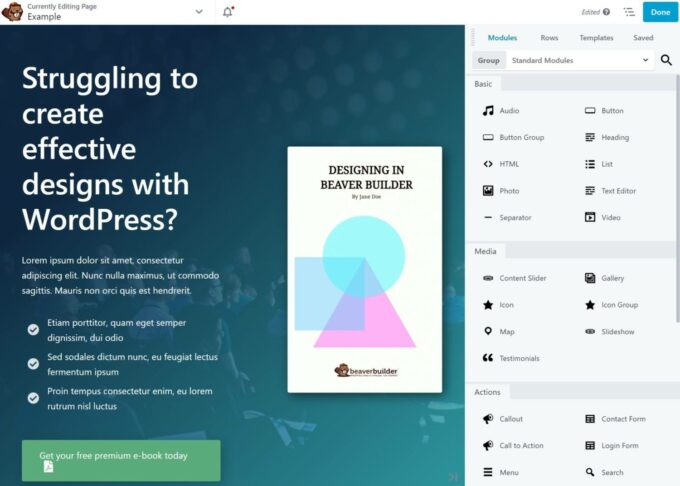
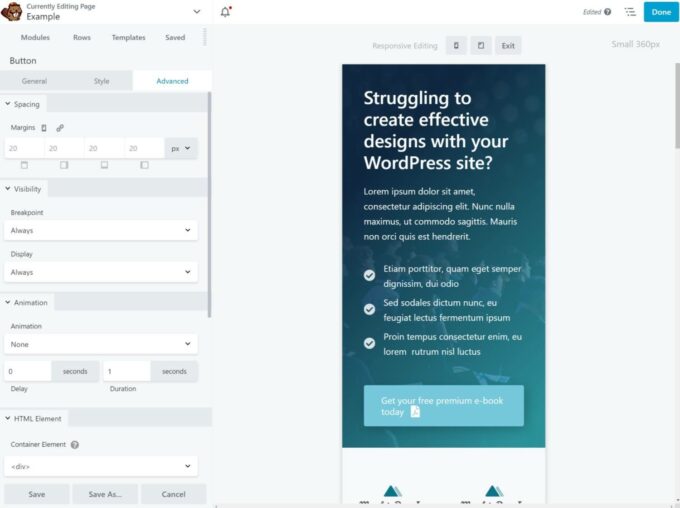
You get a full-width preview of your design with a top bar from Beaver Builder:

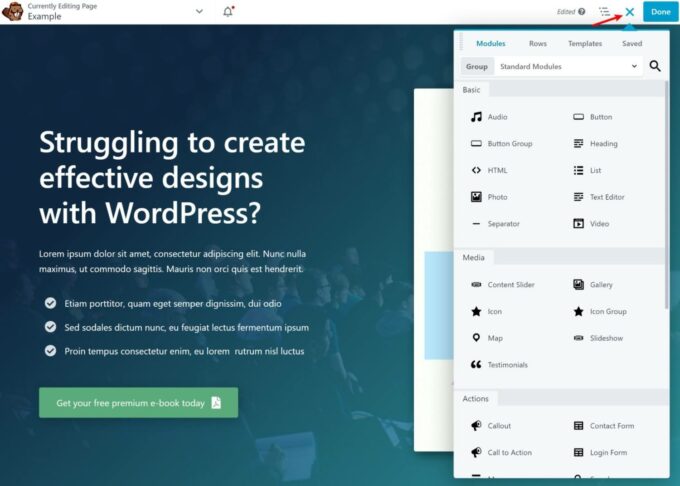
To add content, you can click the plus icon to expand a menu:

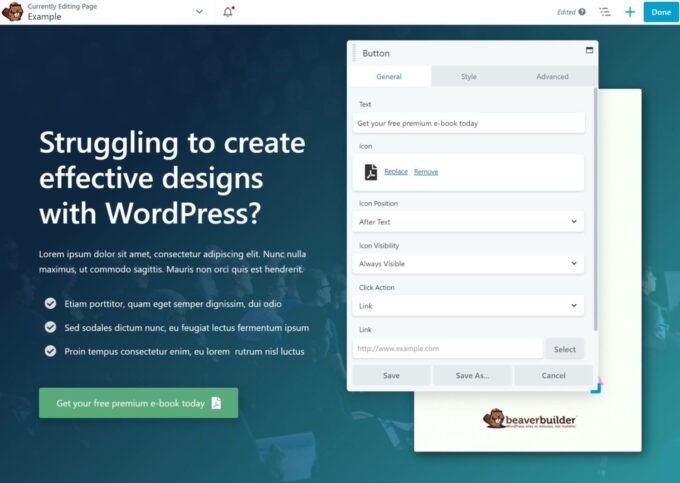
To edit a row, column, or module’s settings, you can click on it to expand a popup. This popup is draggable and resizable:

If you’d prefer a fixed interface, you can drag the popup to either side to create a fixed sidebar on the left or right:

Having this flexibility is nice as it lets you customize the interface to your needs, which is an advantage Beaver Builder has over Elementor.
However, Beaver Builder lacks right-click support, which makes it difficult to copy/paste content. You can duplicate modules, and there is a way to copy styles from a module’s settings area, but it’s not as efficient as Elementor because you need to open a module’s full settings area every time you want to copy and paste the style.
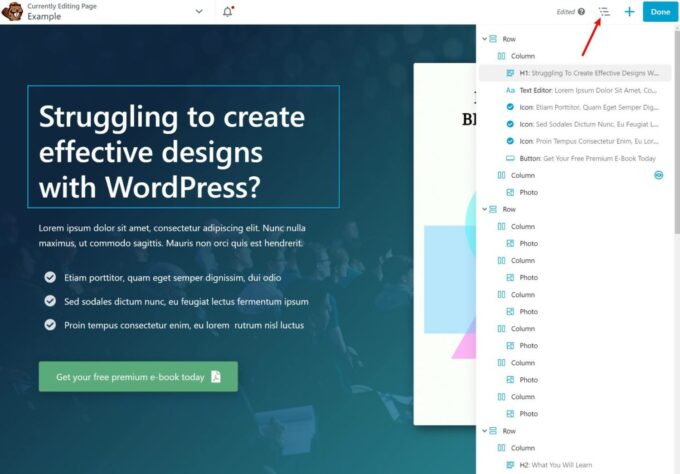
Beaver Builder does give you a high-level look at the interface that’s similar to Elementor’s navigator, though you don’t get the option to rename elements:

You also get a history and revision log like Elementor.
Style/Design Options
Next, let’s take a look at the style and design options that you get inside each editor.
In terms of the core design features, both plugins give you everything you need to control colors, spacing, typography, and so on.
However, Elementor gives you more advanced design options, especially if you upgrade to Elementor Pro. For example, Elementor Pro lets you apply cool motion effects, use custom positioning, and more. This is a big reason why I think that a lot of web designers prefer Elementor over Beaver Builder.
Elementor
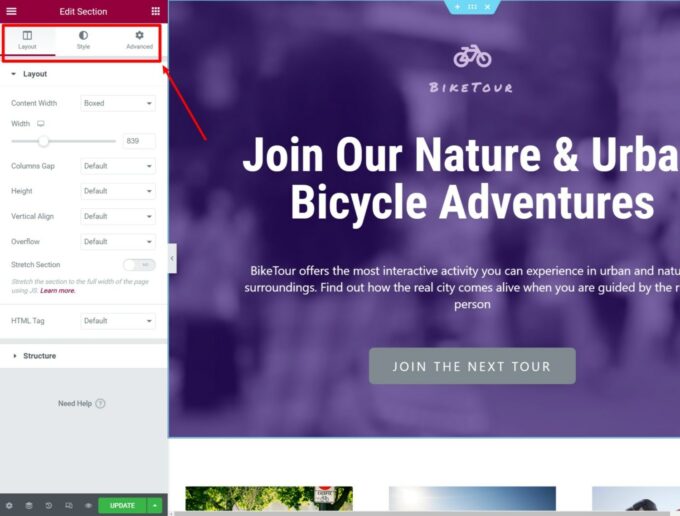
Elementor lets you configure style and design rules for any section, column, or widget. These rules are divided into three tabs. Here, you can access basic settings such as colors and typography as well as more advanced settings for spacing and other effects:

As I mentioned in the beginning, Elementor generally gives you more design flexibility. Here are three of the biggest examples where Elementor goes further than Beaver Builder:
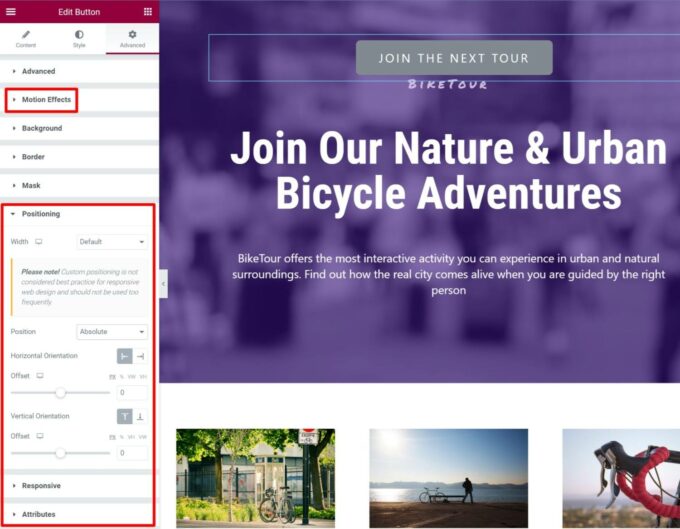
- Motion Effects – let you add cool visual and scroll effects to your designs — learn more here
- Custom Positioning – gives you pixel-perfect control over the placement of elements using absolute or relative positioning — learn more here
- Custom CSS for individual elements – allows you to add custom CSS to individual sections, columns, or widgets (whereas Beaver Builder only lets you add custom CSS to the page or classes to individual elements)

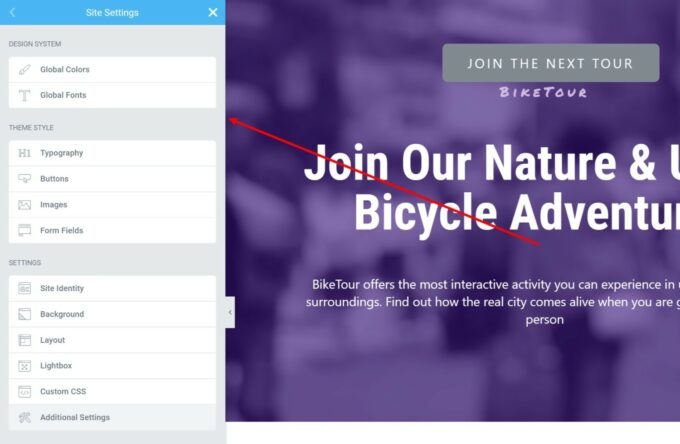
For sitewide design, Elementor comes with its own design system that lets you set up sitewide colors and typography.
These sitewide settings work like CSS variables: if you update a setting, it will automatically update every instance on your site (unless you manually override the default to choose a custom color):

Note that all of the unique design options here require Elementor Pro. The free version of Elementor is still quite functional; it just doesn’t give you the most unique options.
Beaver Builder
Beaver Builder handles all of the basics very well. However, it doesn’t offer the advanced design options that Elementor Pro does (which I detailed above).
Still, most people probably don’t need Motion Effects or custom positioning. So, while Elementor may give you “more”, that might not make a meaningful difference to you if you’re just creating straightforward designs and/or you’re not a web designer.
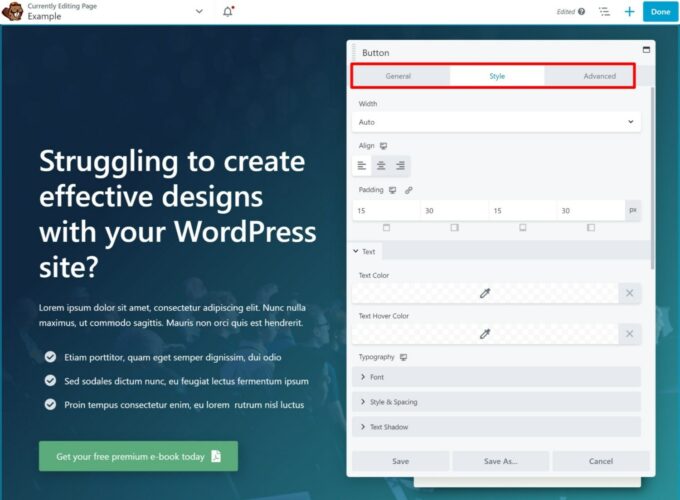
Like Elementor, Beaver Builder lets you control style/design options at the row, column, or module level. These settings are also divided into three tabs:

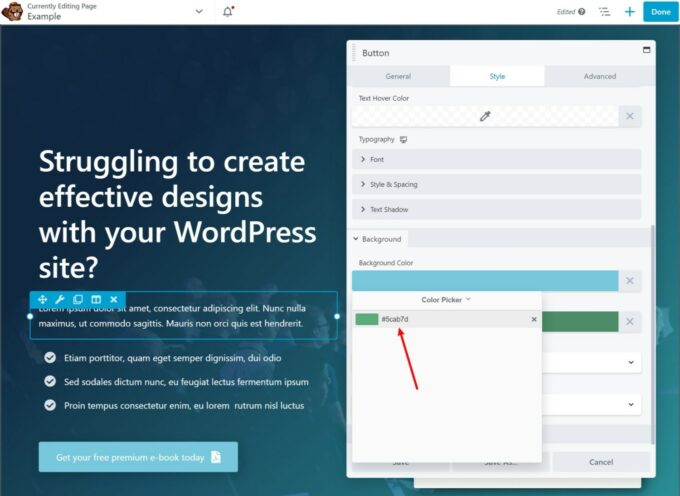
You can also add color presets to help you quickly apply consistent colors.
However, you can’t use these as a sort of CSS variable like Elementor allows. That is, you can’t update your preset at once and have that change automatically propagate across your entire site:

Responsive Design
Elementor and Beaver Builder both create responsive designs by default, which means your designs will work no matter what device a person is using.
They also give you additional tools to work with responsive design. There are a lot of similarities here, so I won’t compare them side by side in this section.
Both Elementor and Beaver Builder let you:
- Open responsive previews to see how your design looks on different devices
- Customize spacing, sizing, and more based on a user’s device
- Hide certain rows, columns, or content elements based on a user’s device
- Customize responsive breakpoints (Elementor is slightly stronger here as it lets you add unlimited custom breakpoints, while Beaver Builder only lets you customize tablet and mobile breakpoints.)
Here’s the responsive editing mode in Elementor:

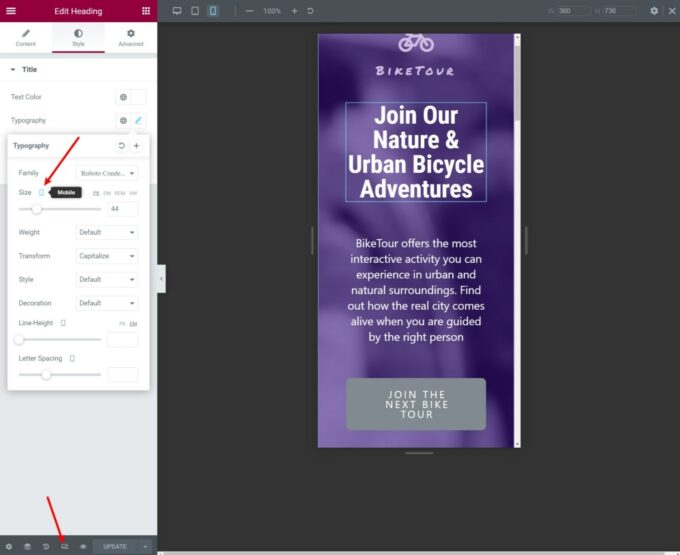
And, here’s the responsive editing mode in Beaver Builder:

Templates
While both Elementor and Beaver Builder give you all of the tools that you need to build complex designs from scratch, putting all those pieces together can be tough if you’re not an experienced designer. To help, both plugins come with various types of templates that you can use as a starting point.
However, if you value templates, Elementor is the definite winner as it gives you significantly more templates and, while design is subjective, I think Elementor’s templates look better (and they also cover more niches).
Elementor also gives you full website template kits, which Beaver Builder doesn’t offer.
Elementor
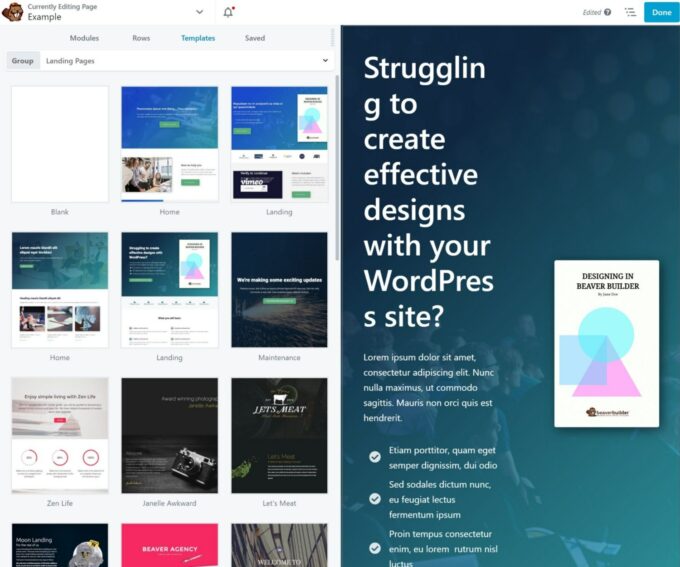
At a high level, Elementor gives you two types of templates:
- Pages – these are full-page templates
- Blocks – these are section templates (you can add multiple blocks to a page to create a full design)

Elementor also offers website kits, which are collections of multiple page templates that help you build a complete website. For example, you get one template for the homepage, another for the contact page, another for the services page, and so on.
Currently, Elementor offers 80+ website kits, though you need Elementor Pro to access them. Browse them here.
You also have the option to save your own designs as page or block templates so that you can quickly reuse them later on. There’s also a cool third-party service called WunderWP that lets you save your custom Elementor templates to the cloud and reuse them on all your Elementor sites.
Finally, some Elementor features that we’ll discuss have their own templates. This includes the theme, WooCommerce, and popup builders. For example, if you’re working in the popup builder, you’ll also get a bunch of popup templates.
Beaver Builder
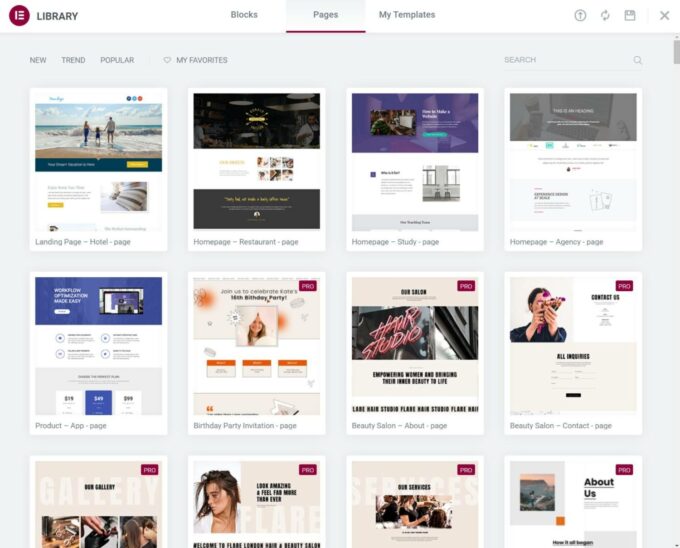
Beaver Builder gives you two types of templates:
- Rows – templates for specific sections of a page (you can put them together to create a full-page design)
- Pages – full-page templates divided into landing and content pages

However, as I mentioned before, the selection isn’t nearly as large or as varied as what Elementor offers.
You can also save your own designs as templates so that you can quickly reuse them later.
One cool thing with templates is that the Beaver Builder developers just launched their own Assistant Pro plugin that lets you save Beaver Builder templates to the cloud and reuse them across multiple sites. As Assistant Pro also works with Elementor (and some other builders), it’s worth checking out even if you choose Elementor.
Theme Building
While both Elementor and Beaver Builder started as exclusively page builder plugins, they’ve both since added full theme builder functionality.
With theme building, you can use visual drag-and-drop design to customize your theme templates, including your:
- Header
- Footer
- Single (the template that individual posts, pages, and custom post types use)
- Archive (the template that lists your blog posts, or posts from a custom post type)
Here’s the key difference:
- Page building: You design individual posts or pages. You can save your design as a template to reuse it, but you need to manually apply the design everywhere where you want to use it.
- Theme building: You create the actual theme template designs that your posts and pages will automatically use. For example, if you write a new blog post, the content that you add in the regular WordPress editor will automatically display in your theme building template. You can also design your header and footer templates.
Both plugins also support dynamic content from custom fields, which means you can fill your templates with content from custom fields that you’ve added with plugins such as Advanced Custom Fields (ACF), Toolset, Pods, and so on.
Elementor
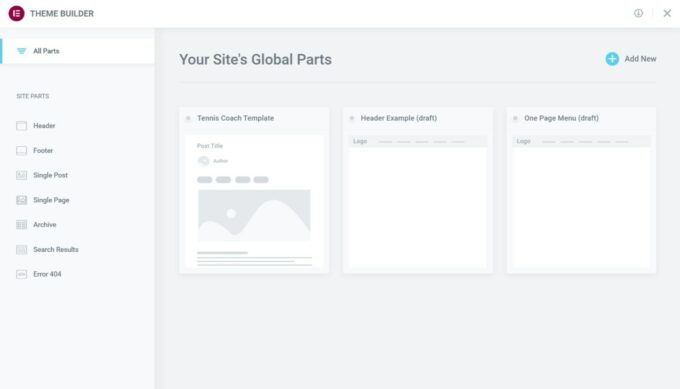
With Elementor Pro’s theme builder, you get a special interface to manage your theme template parts:

When you create a theme template, you’ll use the same visual editor. The only difference is that you get dynamic theme widgets to build your design.
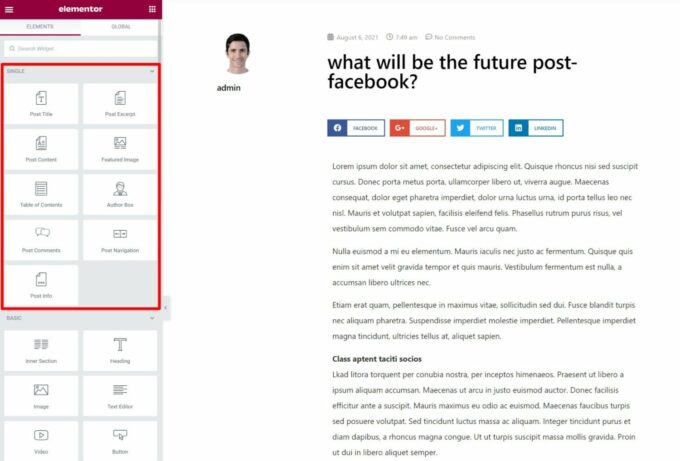
For example, if you’re building a post template, you’ll get widgets to insert the post title, post content, author, and so on:

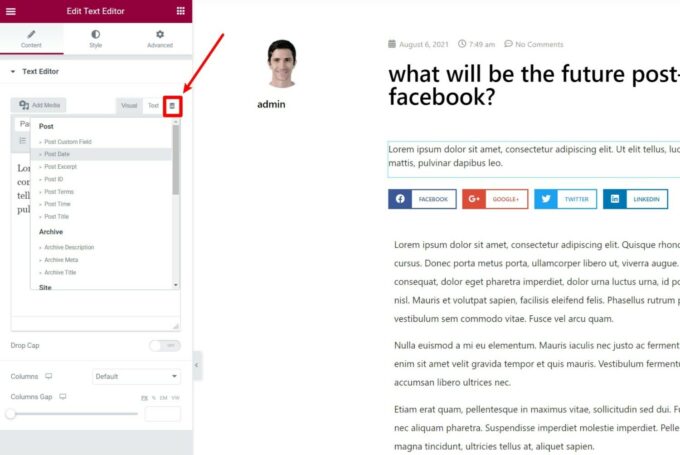
You can also use the Dynamic Tags feature to insert dynamic content from your site or a custom field that you’ve added.
You can use dynamic content to populate text, images, links, and so on, which opens up a lot of flexibility for building custom content sites:

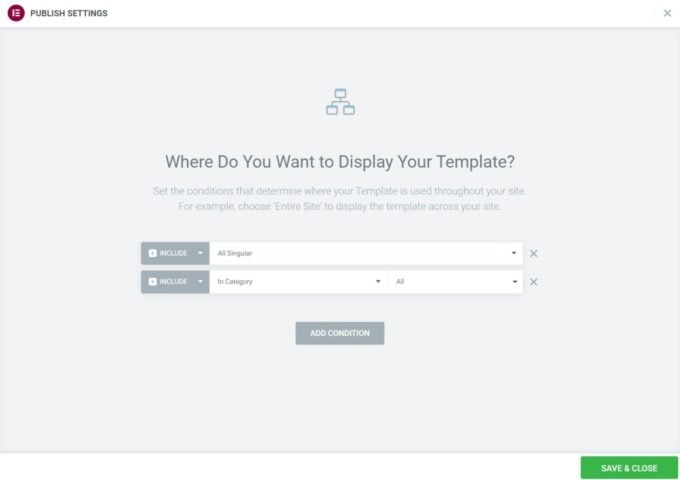
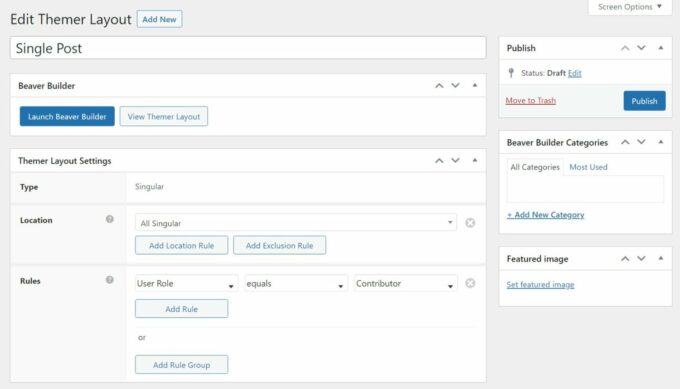
Before you publish a template, you can choose to use it for your entire site or only for specific content, e.g. a certain category of blog posts:

Beaver Builder
To add theme building to Beaver Builder, you need to purchase the official Beaver Themer extension. More on pricing later.
One thing to note about Beaver Themer is that it doesn’t offer full compatibility with all themes, while Elementor Pro does.
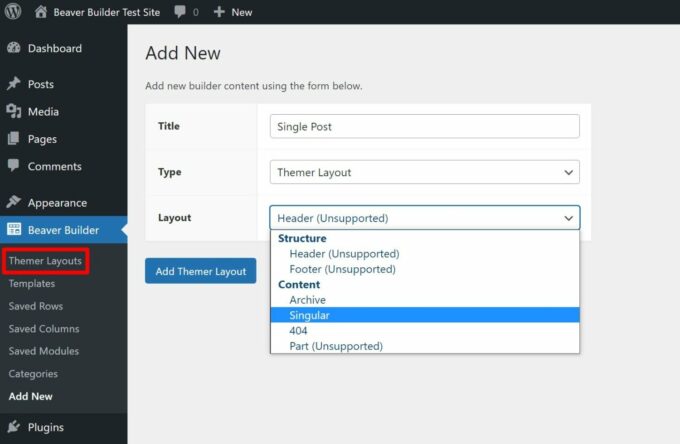
You can create single and archive templates with any theme, but you’ll only be able to build header or footer templates if your theme is compatible with Beaver Themer.
To account for this, you can use the official Beaver Builder Theme or popular themes such as Astra, GeneratePress, and Genesis — full list here.

Once you create a template, you can use display conditions to control where you want to display that template. Beaver Builder is really strong here — in addition to letting you target content, you can also target:
- User behavior such as user logged-in status, user role, and more
- Post details such as the title or a custom field
- WordPress conditional tags
These detailed rules are something Beaver Themer does better than Elementor Pro, though most sites won’t need to be this precise:

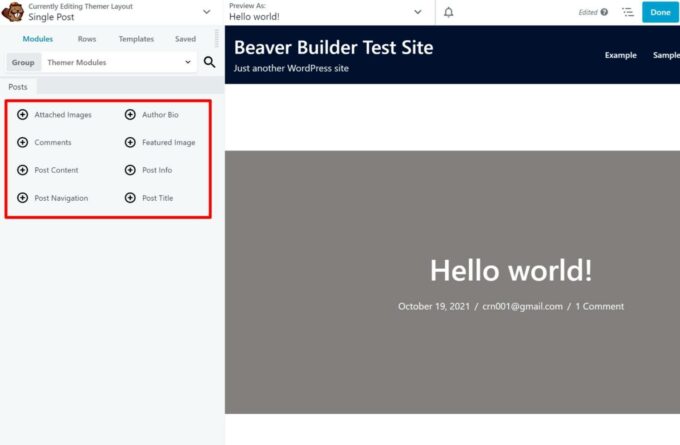
From there, you can launch the Beaver Builder interface to design the template. Like Elementor, you’ll use the regular editor along with some dedicated Themer modules:

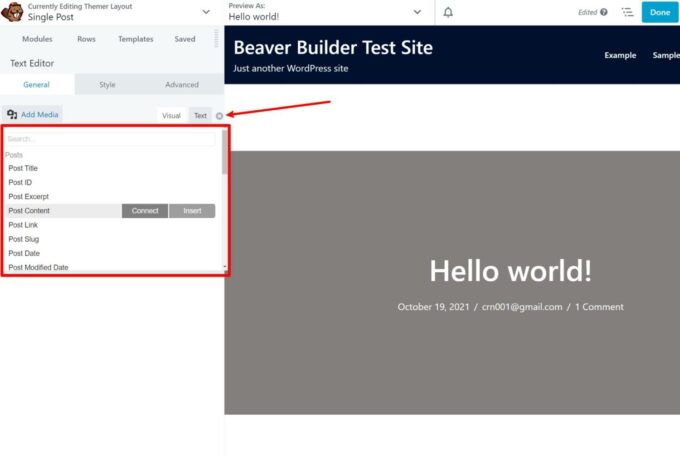
Beaver Themer also lets you insert information from custom fields that you’ve added with plugins such as ACF:

Other Notable Features
Beyond what we discussed above, each builder has some unique features. Let’s go through them.
Elementor
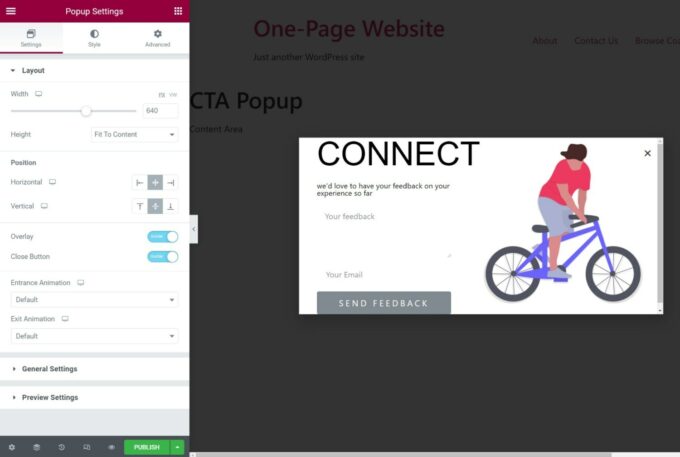
One of Elementor’s unique features is its popup builder. With the popup builder, you can use the same Elementor interface to design all different kinds of popups, including modal popups, notification bars, full-screen fillers, slide-ins, and more:

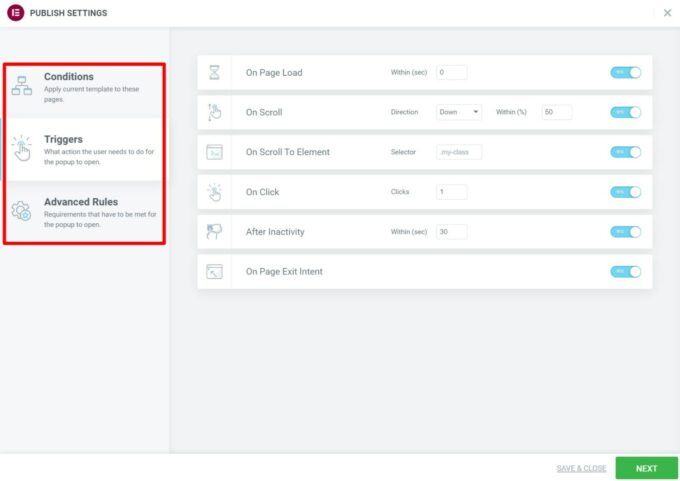
Before you publish a popup, you’ll get to apply detailed targeting and trigger rules to control where and when it should appear:

Overall, I’d say Elementor popup builder completely eliminates the need for a third-party popup plugin. The one lacking feature, though, is that it doesn’t include built-in A/B testing or analytics.
Still, this is a very valuable feature and one that Beaver Builder doesn’t offer.
Beaver Builder
If you build client sites, one feature you might like in Beaver Builder is its white labeling. Essentially, this lets you replace all of the Beaver Builder branding with your own, which allows you to deliver a more branded website to your clients. Elementor does not offer white labeling.
Another area where Beaver Builder beats out Elementor is WordPress multisite support. Elementor does support multisite, but you need an active license key for every single network site, which is a bit of a bummer from a budgetary perspective.
On the other hand, Beaver Builder only requires a single license key, which means you can power your entire multisite network at no extra cost.
Performance Tests
Whenever you use a WordPress page builder, you’re always going to sacrifice at least a little bit of performance versus just using the native WordPress editor. However, some builders are better than others, which is why I think it’s useful to test Elementor vs Beaver Builder performance.
To test this, I set up an identical test page with each builder. The sites use the same theme (our lightweight Sydney theme) and include equivalent widgets/modules.
For my Elementor test site, I ran two different tests for fairness:
- A test where I activated Elementor’s speed-focused experiments for improved asset and CSS loading, which I recommend you do on a new site
- A test with the default configuration (deactivated experiments)
Here’s the weight of each page for the entire page (including the theme):
| Median LCP | Page Size | HTTP Requests | |
| Beaver Builder | 0.418 s | 276 KB | 17 |
| Elementor w/ experiments | 0.915 s | 321 KB | 31 |
| Elementor default | 1.009 s | 381 KB | 36 |
Overall, Beaver Builder has the edge in terms of out-of-the-box optimization. However, I don’t think the difference is that meaningful, as long as you’re following other WordPress performance best practices.
For example, when I added WP Rocket to my Elementor test site, look how the numbers drop:
| Median LCP | Page Size | HTTP Requests | |
| Elementor w/ WP Rocket | 0.237 s | 169 KB | 10 |
Read my WP Rocket review to learn why it’s so effective.
Basically, while Beaver Builder is a bit more lightweight out of the box, you can still build fast-loading sites with Elementor if you’re implementing performance best practices. For that reason, I don’t know that performance should play the biggest role in your decision.
Free Versions
Both Elementor and Beaver Builder offer free versions at WordPress.org. However, there is no comparison between the free versions; Elementor is the clear winner.
Elementor’s free version is a fully functional plugin that you can use in many ways. I’ve happily used the free version of Elementor on my sites, and we also use it to power the starter sites of our Sydney theme.
While Beaver Builder’s free version is functional in terms of the interface, it has a very limited selection of modules, which makes it impractical for creating complex designs.
Overall, if you’re specifically looking for a free tool and unwilling to pay any money, Elementor’s free version is significantly more powerful.
Pricing for the Premium Versions
In terms of the pricing for the premium versions, there’s no clear winner between Elementor vs Beaver Builder because each can be more affordable in certain situations.
Let’s first talk about what the pricing is and then I’ll compare the prices in context.
Elementor Pro Pricing
Elementor Pro is an add-on for the core Elementor plugin that gives you access to the following:
- 50+ new widgets
- The theme builder and WooCommerce builder functionality
- The popup builder
- More design options
- More templates
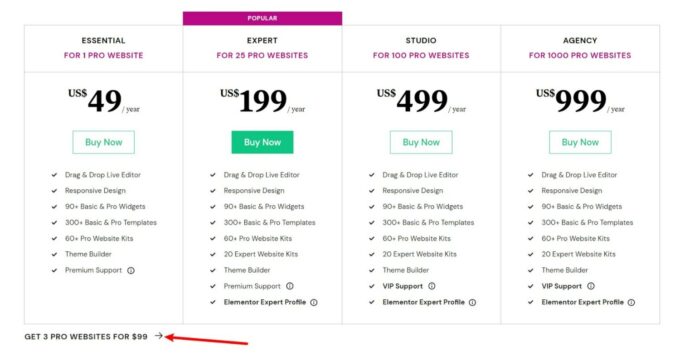
Elementor Pro offers five different plans. The main difference between the plans is the number of sites you can use Elementor Pro on, but higher-tier plans also get access to more website kit templates and VIP support:
- Essential – $49 for one site
- Pro – $99 for three sites (Not pictured in the main pricing table; you have to click the link that I highlighted below.)
- Expert – $199 for 25 sites
- Studio – $499 for 100 sites
- Agency – $999 for 1,000 sites

You’ll need to renew your license each year to continue using the Pro modules and receiving support and updates. If your license becomes inactive, your existing Elementor Pro designs will keep working. However, you will not be able to add new Pro modules to your designs without an active license.
Beaver Builder Pricing
The premium version of Beaver Builder gives you access to the full selection of modules along with more templates and some other feature additions.
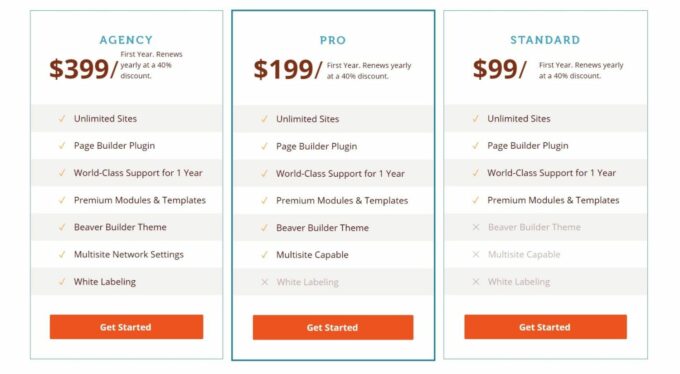
Beaver Builder offers three different pricing plans, but most people only need the $99 Standard plan.
Unlike Elementor, all of Beaver Builder’s plans allow use on unlimited sites.

I think the only meaningful reasons* to get a higher-tier plan are:
- You need multisite support (Pro plan).
- You need white-labeling (Agency plan).
*I don’t find the Beaver Builder theme to be that valuable anymore as now there are many high-quality lightweight base themes.
Unlike Elementor Pro, Beaver Builder does not include theme building in the core plugin. Instead, you need to purchase the Beaver Themer extension to add theme building.
Beaver Themer costs $147 for use on unlimited sites.
So — here’s what most people will pay:
- Page building on unlimited sites – $99
- Theme building on unlimited sites – $246
To continue receiving support and updates after the first year, you’ll need to renew your license. However, Beaver Builder offers a 40% discount, which saves you some money.
Elementor Pro vs Beaver Builder Pricing
As I mentioned in the beginning, Elementor Pro and Beaver Builder can both be more affordable in different situations. There are two factors that will affect this:
- How many sites you plan to use the plugin on
- Whether or not you need theme building
Here’s how it breaks down:
If you only need page building (NO theme building):
- Elementor Pro is cheaper for a single site ($49).
- Elementor Pro and Beaver Builder are equal for up to three sites ($99).
- Beaver Builder is cheaper for anything more than three sites ($99 for unlimited).
If you need theme building:
- Elementor Pro is cheaper for up to 25 sites ($49 – $199 depending on the number of sites).
- “Beaver Builder + Beaver Themer” is cheaper for more than 25 sites ($246 for unlimited sites).
One other consideration is renewal price. After the first year, both plugins require you to renew your license to continue receiving support and updates. However, Elementor charges full price at renewal while Beaver Builder gives you a 40% discount.
Third-Party Extensions
While Elementor and Beaver Builder are both packed with features in the core plugins, they also both have vibrant third-party extension marketplaces.
With both plugins, you can use extensions to add more:
- Widgets/modules
- Templates
- Design options
- Features
Overall, Elementor has a larger marketplace because it’s more popular, but Beaver Builder is still in the top tier when it comes to extensions.
If you want to see some examples, we have posts on each:
Community Support/Learning Resources
Both Elementor and Beaver Builder offer official support to customers with an active license. However, the official support is more for problems with the plugin (e.g. bugs) rather than simply learning how to use it.
In terms of leveling up your skills and knowledge, you’ll mainly rely on three channels:
- Official resources from the developer
- User communities (typically on Facebook)
- Third-party learning resources (e.g. blogs or YouTube channels)
Elementor
Elementor offers dedicated support to all paying customers. Customers on the three cheapest plans (Essential, Pro, and Expert) get ticket responses in an average of one day, while Studio and Agency customers get VIP support with responses in under 30 minutes. There’s also a detailed knowledge base.
If you’re willing to go the community support route, you can get very quick responses from Elementor’s official Facebook group with over 122,000 members. Or, there’s an official forum.
Elementor also has its own YouTube channel and blog with resources. You can find lots of third-party sources as well.
Beaver Builder
Beaver Builder offers support to all paying customers. During business days, they answer most questions within several hours or a business day at max. They don’t offer support on the weekends or US holidays, though.
You can also get community support via three official channels:
- Official Facebook group with over 16,000 members
- Beaver Builder’s Slack channel
- Official community forum
Beaver Builder also has an official YouTube channel, however, it’s not as active as Elementor’s channel. You can also find plenty of third-party YouTube videos or blogs, though not as many as Elementor because Beaver Builder isn’t as popular.
Elementor vs Beaver Builder: Which One Should You Use?
Now for the important question: should you use Elementor or Beaver Builder?
Let’s run through a few scenarios because I think the answer depends on your situation.
“Average” WordPress User
If you’re the “average” WordPress user looking for a tool to use on your own site(s), I think you should probably start with Elementor.
There are several reasons why I recommend Elementor as the better option for casual users:
- The free version is very functional; many casual users will be fine with the free version.
- Elementor Pro is cheaper if you only need a tool for a single site (or for just a few sites).
- It offers more design options, which eliminates the need to rely on custom CSS (good for non-technical people).
- You get access to more templates, which means you don’t need to start from a blank slate.
- Elementor Pro has more features, such as the popup builder.
- The Elementor community is larger, which means it’s easier to find community help and learn about Elementor.
Web Designers
If you’re a web designer building client websites, I think you’ll also prefer Elementor because it gives you more design options than Beaver Builder. For example:
- Motion Effects
- Custom positioning
- Adding CSS directly to elements
- The sitewide design system to ensure cohesive designs
Basically, you get more tools for creating cool designs.
Web Developers
If you’re a web developer looking for a visual design tool to simplify your workflows, I think you’ll probably be happier with Beaver Builder.
In my experience, web developers are more likely to appreciate Beaver Builder’s focused approach where it does the core things really well and maintains stability rather than adding as many features as possible.
Plus, some people prefer having fewer features. One person’s “feature” can be another person’s “bloat” if they don’t need that feature.
Beaver Builder is also more lightweight out of the box, which I think a lot of web developers prefer.
Budget-Conscious Builders
So far, I’ve been making recommendations without factoring in price. However, for a lot of people, price is an important concern.
So — if money is tight, should you use Elementor or Beaver Builder?
Well, first off, if your budget is $0, then you should absolutely use Elementor. The free version of Elementor is so much more functional than the free version of Beaver Builder — it’s not even close.
However, if you need advanced features such as theme building, you’ll need to go with the Pro versions. In that case, here’s what I recommend:
- Building personal sites: If you’re only working on a few of your own sites, Elementor Pro will probably be cheaper.
- Building client sites: If you build client sites, Beaver Builder will be significantly cheaper, even if you need to also purchase Beaver Themer.
Final Thoughts on Beaver Builder vs Elementor
In the end, both Elementor and Beaver Builder are excellent page builder plugins, so you won’t go wrong using either.
However, there are some notable differences when it comes to features and pricing that I tried to highlight in this comparison. Those differences might push you in one direction or another, depending on what you value and what your budget is.
The recommendation sections above can help you choose the right tool for your needs.
If you want even more thoughts on these plugins, you can also read our reviews:
Do you still have any questions about either builder or our Beaver Builder vs Elementor comparison? Let us know in the comments.