Are you thinking about adding a wishlist to your WooCommerce store?
Wishlists are found on nearly all major eCommerce websites because they are so useful to both customers and online store owners.
Wishlists allows customers to save the products they are interested in so that they can find them easily whenever they want.
For store owners, wishlists provide insights into customer preferences and can be used for targeted marketing efforts.
Since WooCommerce doesn’t offer a built-in wishlist feature, you’ll need a third-party plugin or dedicated WooCommerce theme to implement one in your store.
In this tutorial, I’ll show you how to add a wishlist in WooCommerce using either a plugin or a theme.
How to Add a Wishlist in WooCommerce Using a Plugin
First, let’s see how to add a wishlist to your WooCommerce store using a plugin called Merchant Pro.
1. Install and Activate Merchant Pro
First, you’ll need to purchase a Merchant Pro license to get access to the Waitlist module.
The plugin will be sent to your email address as soon as you make the purchase.
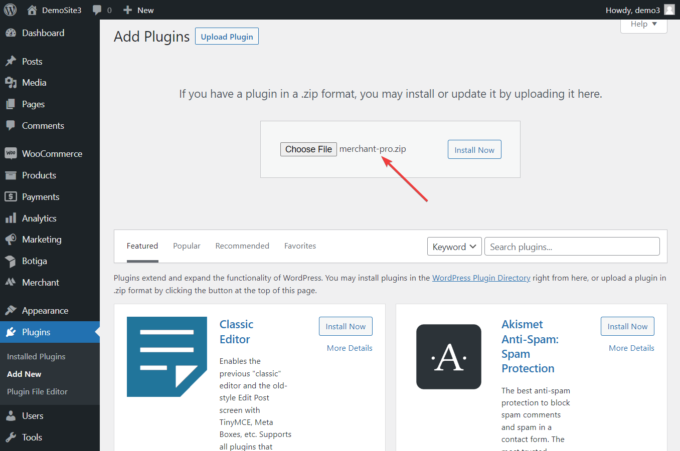
Download the merchant-pro.zip file to your local computer, then go to Plugins > Add New Plugin > Upload Plugin where you can upload the file.
Once the upload completes, click the Install Now and later the Activate buttons:

You can refer to our quick start guide for more on getting set up with Merchant Pro.
2. Open the Wishlist Module
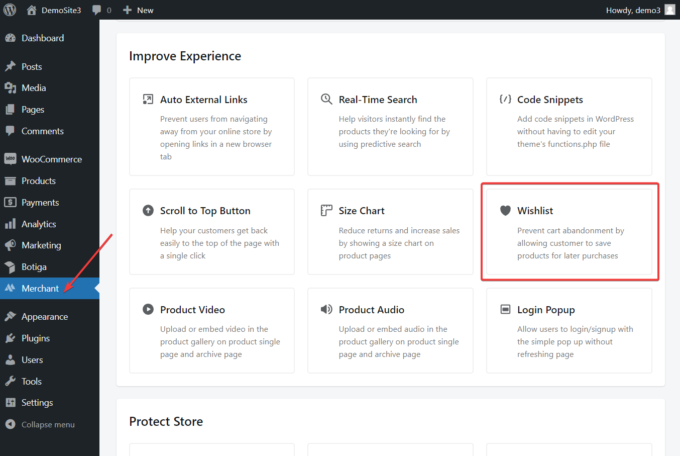
In your Merchant dashboard, scroll down to the Improve Experience section, and click the Wishlist module to open its admin page:

3. Create a Wishlist Page
Before you enable the module, you need to create a Wishlist page and configure the wishlist icon and tooltip.
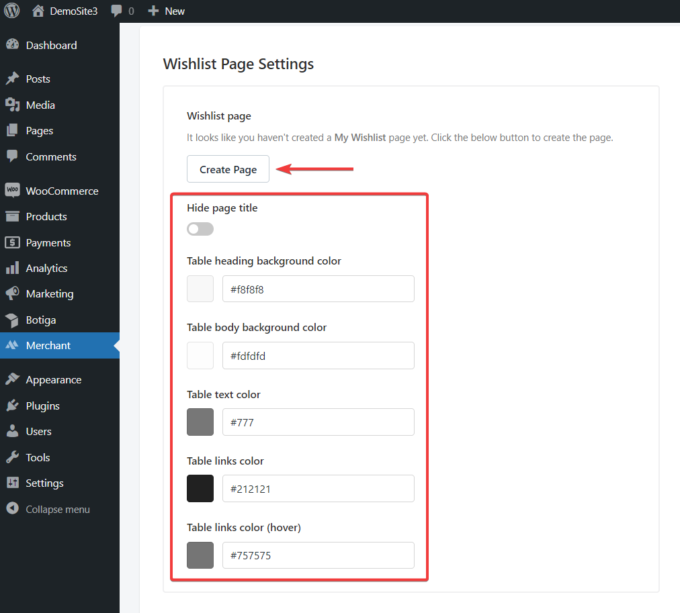
To do so, scroll down to the Wishlist Page Settings section on the module’s admin page and click the Create Page button.
Once the Wishlist page is created, you can customize the colors of the heading, links, and text of the wishlist table. You can also hide the page title if you want:

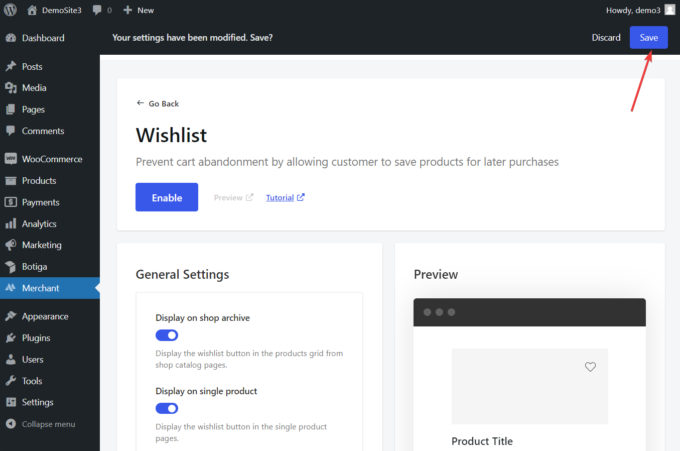
Be sure to click the Save button appearing at the top of the screen before moving on to the next step:

4. Configure Your Wishlist
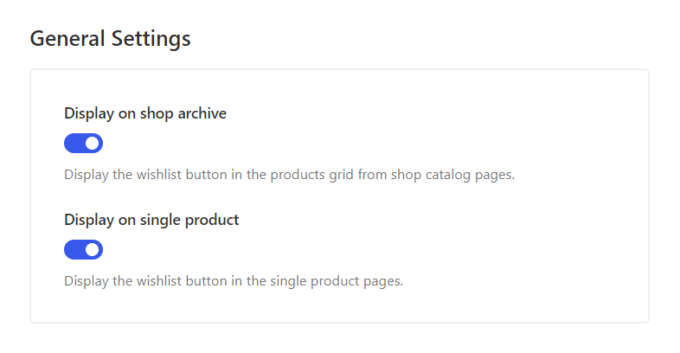
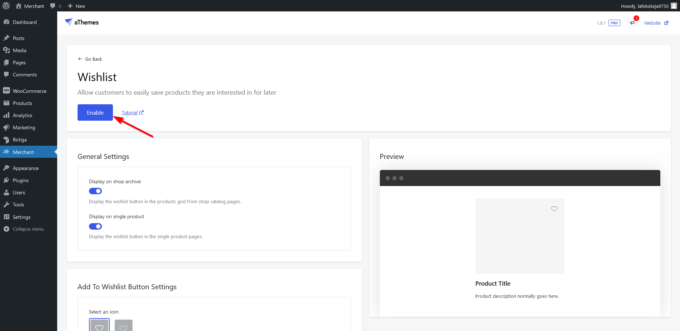
In the General Settings section, set whether you want to show or hide the wishlist icon on your shop archive and single product pages:

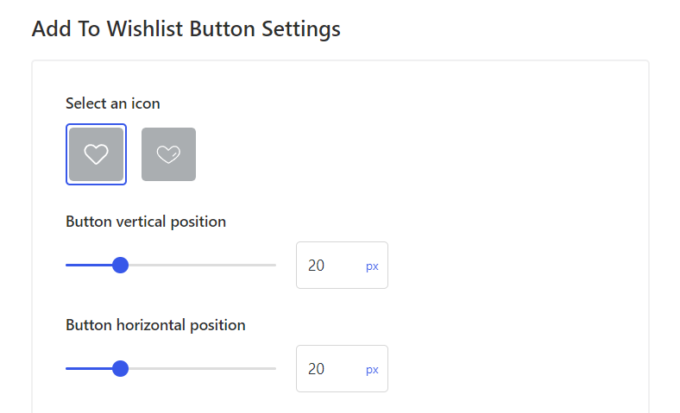
Then, navigate to the Add To Wishlist Button Settings section, choose from the two available wishlist icons and configure the vertical and horizontal position of the wishlist button:

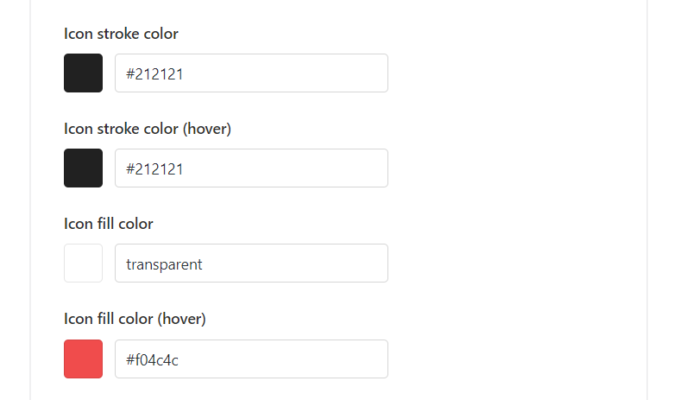
You can also change the icon colors if you want to:

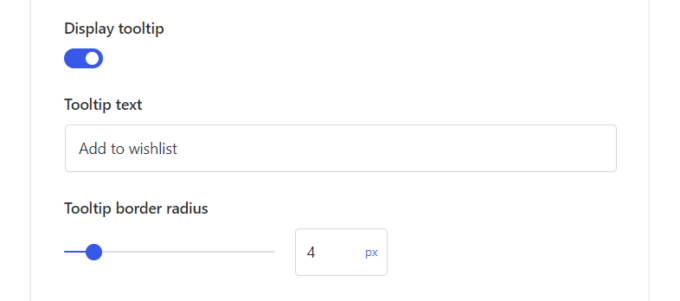
Then, decide whether you want to show a tooltip, which appears when you hover the cursor over the wishlist icon.
You have the option to modify the text and border radius of the tooltip, too:

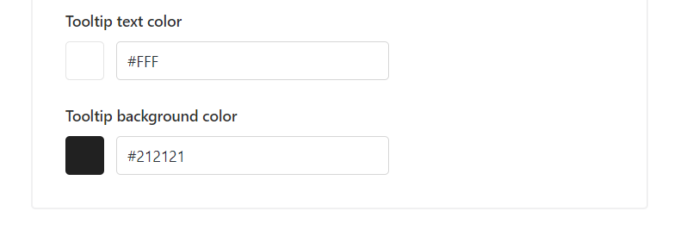
Finally, customize the background and text colors of the tooltip to match the design of your WooCommerce store:

Be sure to save all your settings by clicking the Save button at the top of the page before moving on to the next step.
5. Enable the Wishlist Module
Now it’s time to activate the module. To do so, click the Enable button at the top of the page:

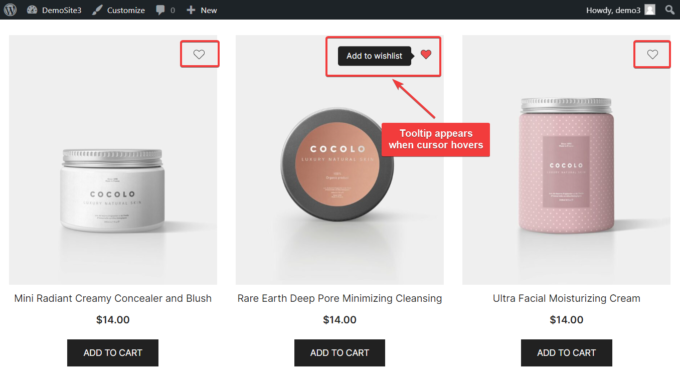
In the screenshot below, you can see what the wishlist icon added by Merchant Pro looks like on the shop archive page of a WooCommerce store:

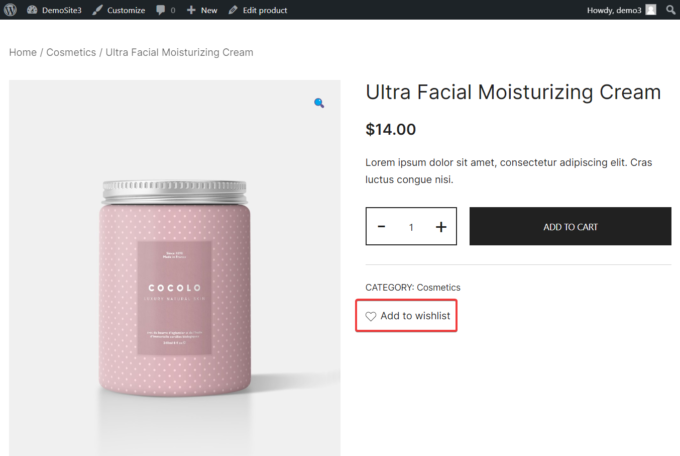
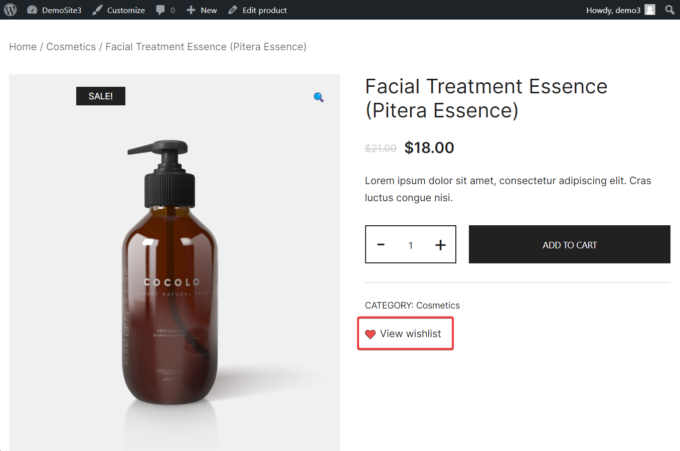
And, here’s an example of the wishlist button added by Merchant Pro to an individual WooCommerce product page:

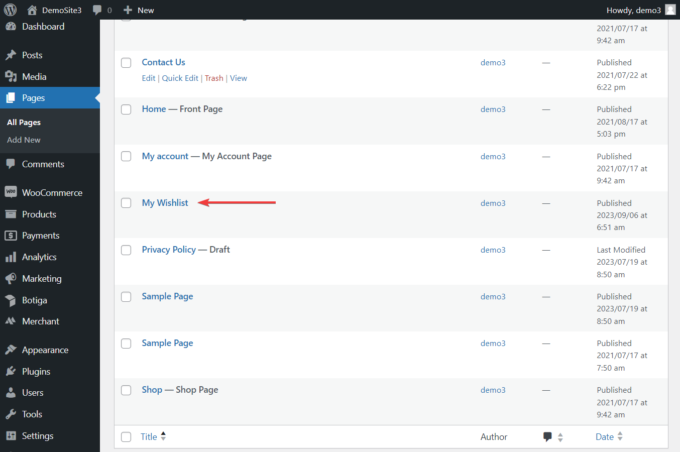
To access the Wishlist page from your WordPress admin area, navigate to Pages → All Pages, and look for the My Wishlist page:

If you want to access the Wishlist page from the frontend, open a product page, add the product to the wishlist, and then click the View wishlist option:

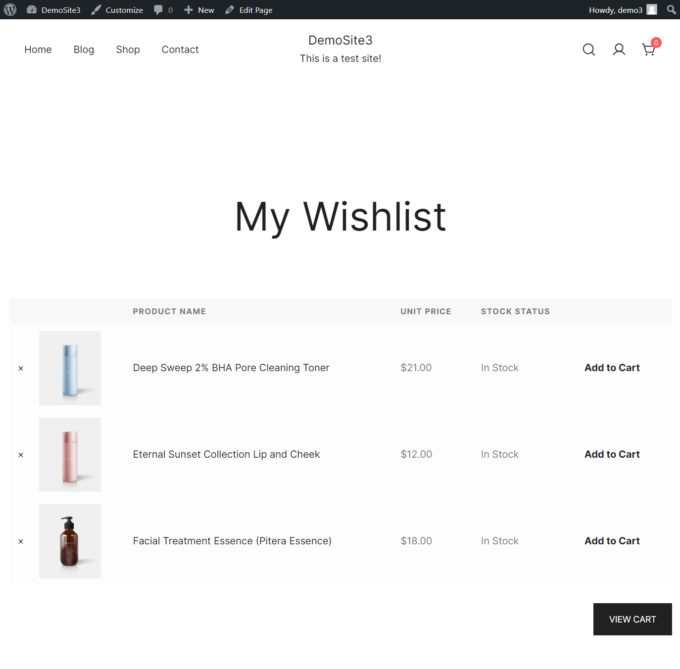
Below, you can see a screenshot of the Wishlist page with three products:

How to Add Wishlist Using a WooCommerce Theme
If you don’t want to use a standalone plugin, you can also choose a WooCommerce theme that includes wishlist functionality.
Below, I’ll show you how to use a powerful theme called Botiga Pro to add a wishlist to your WooCommerce store.
1. Install and Activate the Free Botiga Theme
As Botiga Pro is the companion plugin of the free Botiga theme, you need to install and activate the free theme first.
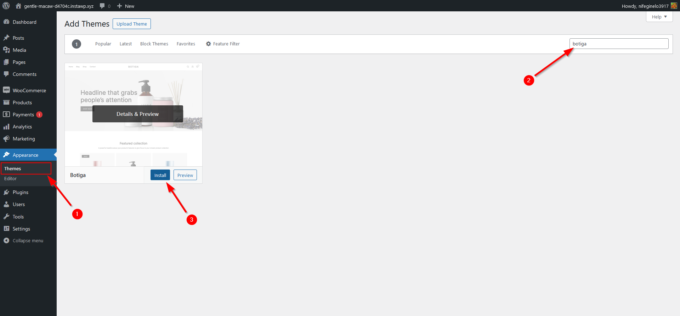
Click the Appearance > Themes menu in the left sidebar of your WordPress admin area, and on the Themes page, click the Add New Theme button.
Once the Add Themes page opens, enter ‘botiga’ into the search bar and when Botiga appears in the results, click the Install and later the Activate buttons:

2. Install and Activate the Botiga Pro Companion Plugin
The Botiga Pro plugin enhances the free Botiga theme. Among many other things, it allows you to add a wishlist to your WooCommerce store. Take a look at its feature list and purchase the plugin.
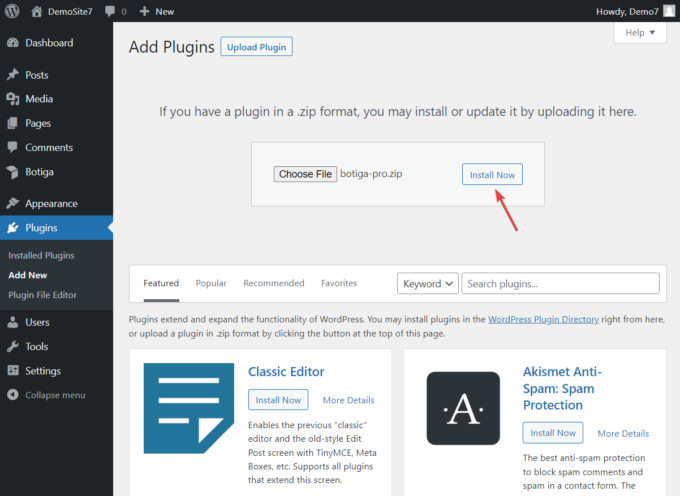
Once you’ve made the purchase, download Botiga Pro to your local computer, then navigate to Plugins → Add New → Upload Plugin in your WordPress admin area where you can install and activate the plugin (you need to upload the botiga-pro.zip file):

When the plugin is activated, you also need to activate your Botiga Pro License.
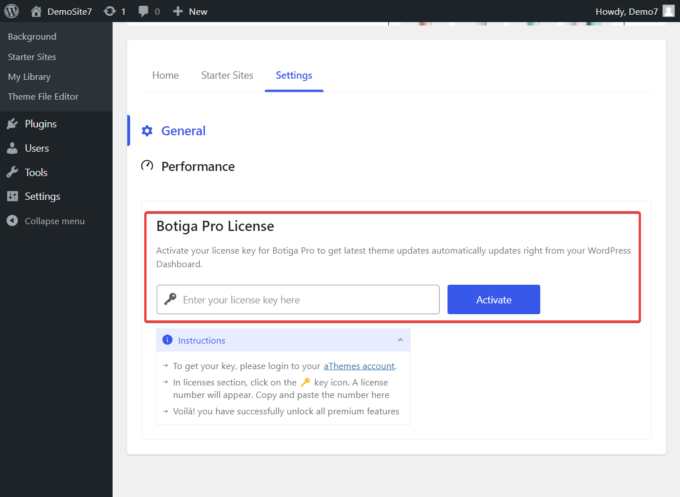
Go to Botiga → Settings → General → Botiga Pro License, copy-paste your license key from your aThemes account, and then click the Activate button:

3. Enable and Customize the Wishlist Module
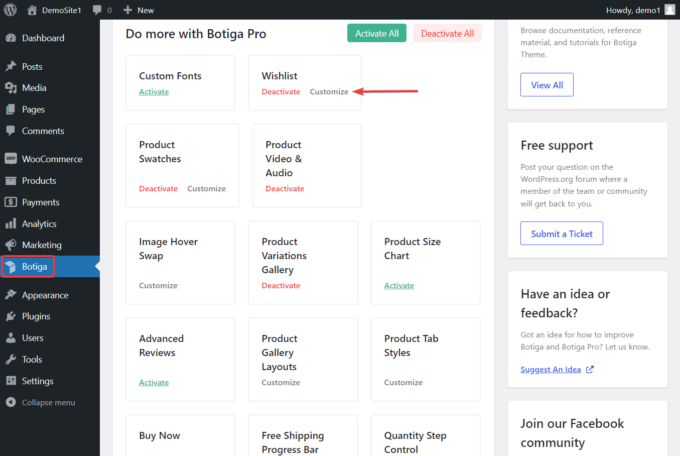
To enable the Wishlist module, click the Botiga menu in the left sidebar of your WordPress dashboard, scroll down to the Wishlist module, and click the Activate button.
As soon as the module is activated, a Customize link will appear in the module’s settings box. Click this link to go to your Wishlist settings:

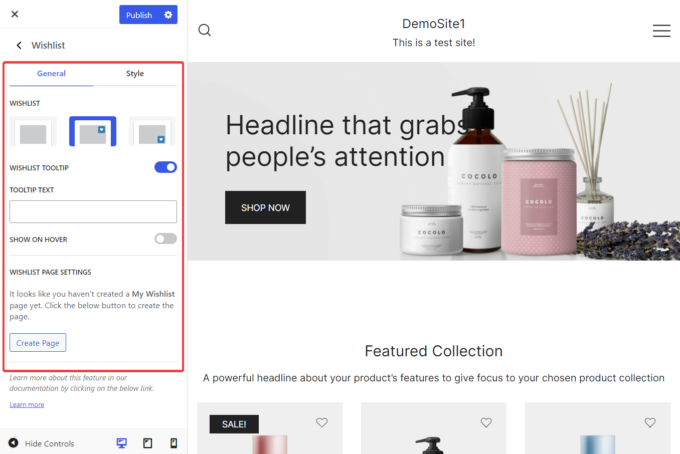
The WordPress Customizer will open in a new tab where you can customize the look and design of the Wishlist module.
You have the options to modify the icon colors, choose between different layouts, show or hide the tooltip, add a tooltip text, and create a Wishlist page:

That’s it! You have now added a wishlist to your WooCommerce website using the Botiga Pro theme.
Conclusion
Adding a wishlist to your WooCommerce store is a great way to gain valuable insights into customer preferences. It also facilitates personalized marketing and improves the shopping experience.
Since WooCommerce doesn’t offer a wishlist feature out of the box, you need to use a theme or plugin to add it to your store.
In this tutorial, I showed you how to use the Merchant Pro plugin and the Botiga Pro theme to add this useful functionality to your WooCommerce store.
Both tools have a Wishlist module with similar capabilities, so here’s how you can choose between the two:
- If you are looking for a WooCommerce theme, first install the free Botiga theme, see how you like it, and if everything looks good, get the Botiga Pro companion plugin, too, which lets you add a wishlist and many other premium eCommerce features to your WooCommerce store.
- If you already have a WooCommerce theme but want to enhance it with advanced features, such as a wishlist, go for the Merchant Pro plugin. To see how it works on a real WordPress site, spin up a live demo for free that gives you full admin access to all the free and premium modules.
Do you have any questions or suggestions about how to add a wishlist in WooCommerce? Let me know in the comment section below.