As the world of website building evolves, there are more tools than ever to choose from. Two such popular options are Webflow and Elementor.
The former is a cloud-based website builder aimed at web designers and builders who don’t want the hassle of code. The latter is a page builder plugin that runs on WordPress.
Both offer robust features for constructing beautiful, responsive websites without coding skills.
But which is better?
In this article, I’ll compare Webflow and Elementor in several key areas, including user interface, templates, workflow, integrations, customer support, and pricing.
Whether you’re a seasoned web designer or just starting out, this guide will help you decide which tool to use for your next project.
There’s lots to cover, so let’s dig in.
Pros and Cons of Webflow vs Elementor
Before we delve into the nitty-gritty of this comparison, let’s quickly review the pros and cons of each platform:
Webflow – Pros
- There’s a generous free plan available.
- Extensive range of website templates.
- Access to sophisticated web design customization tools, with no coding required.
- Plenty of integrations (1,000+).
Webflow – Cons
- Thanks to the sheer array of features and technical jargon, there’s somewhat of a learning curve.
- The free plan limits you to only 1,000 monthly website visitors.
- Customer support isn’t 24/7 — it’s only available Monday through Friday, 6 am to 6 pm (PT).
- At the time of writing, website editing has to be done on a desktop or laptop.
Elementor – Pros
- Its drag-and-drop editor makes web design incredibly intuitive.
- 24/7 customer support.
- As Elementor is essentially an extension of WordPress, it benefits from thousands of plugins listed in WordPress’s plugin library.
- There’s a generous free plan available.
Elementor – Cons
- Complex pricing plan.
- No monthly billing option.
- Some Elementor updates have reportedly resulted in inconvenient bugs and glitches.
Workflow
There’s a good chance that you’ll want to get up and running as soon as possible, and then once you’re ready to get the ball rolling, you’ll want this to be as easy as possible.
With that said, let’s see what Webflow and Elementor offer in terms of workflow:
Webflow
Webflow is a one-stop website-building SaaS (Software-as-a-Service) that provides users with everything they need to design, launch, and manage their websites without coding skills.
To start building a website on Webflow, a free plan enables you to host your site on a subdomain (Webflow.io). To benefit from a custom domain, you’ll have to upgrade.
Once you’ve signed up for a Webflow account, you can choose from a selection of paid and free templates that you can customize using its visual editor. Users can easily add elements such as text, images, videos, forms, etc.
However, unlike other drag-and-drop builders, Webflow uses a box model design, meaning design and layout adhere to traditional HTML and CSS web design concepts. Each web page has boxes into which you can insert your content. You can even organize boxes inside other boxes, allowing for advanced customization.
At this point, it’s worth emphasizing that Webflow comes with tons of in-built features for effective website creation and management, including SEO and analytics features and integrations with popular marketing and eCommerce tools (more about Webflow’s integrations below).
Once you’re ready for your website to go live, Webflow will host it via Amazon Web Services (AWS). Alternatively, you can export the code and host your Webflow website on your own server should you wish.

Elementor
In contrast, Elementor is a powerful standalone drag-and-drop page builder plugin. It makes stunning website creation easy — no web development skills are required!
However, because Elementor is a WordPress plugin, you’ll need a WordPress website to use it.
Elementor offers two plugins:
The free version is available in the WordPress plugin repository and includes the drag-and-drop page builder tool.
The premium Elementor Pro plugin is an extension of the free Elementor plugin and comes with many extra widgets, templates, elements, and features (e.g. theme building).
When it comes to running an Elementor site, you have three options:
- WordPress.com:
- Hosting is provided by WordPress.com.
- Elementor is not included by default, but you can add Elementor and Elementor Pro to your site up from the Business plan, which allows you to install plugins on your WordPress.com site.
- WordPress.org:
- You need to buy your own hosting.
- Once the hosting plan is purchased, you need to install the WordPress software, then the free version of Elementor.
- You can also purchase Elementor Pro if you want to use the extra features.
- Elementor Hosting:
- Hosting is provided by Elementor.com.
- Elementor Pro is included in the price and added to your site automatically (together with the WordPress software and the free Elementor plugin).
As you can see above, WordPress.com is a fully-hosted turnkey solution, whereas WordPress.org is a self-hosted option, so you’ll have to source your own web hosting.
If you’re looking for a more seamless Elementor experience, you can opt for Elementor Hosting (formerly Elementor Cloud).
Elementor Hosting is an all-in-one WordPress solution with managed hosting included. This service will set you back $9.99 per month, billed annually on its basic plan. It’s powered by Google Cloud Platform, includes SSL security, and WordPress, the Elementor and Elementor Pro plugins, and Elementor’s Hello theme are pre-installed on your site.
👉 To learn more about Elementor vs Elementor Pro, check out our detailed comparison.
Once you’ve installed and activated the free Elementor plugin on your WordPress website, you can start designing website pages.
Using Elementor’s intuitive drag-and-drop interface, you can create pages from scratch or use one of the many pre-built templates included with the plugin. Elementor also offers a wide range of widgets and design elements to choose from — and Elementor Pro adds even more.

Worfklow – Winner: Webflow
Although Elementor’s website editor is easier to use thanks to its full drag-and-drop design ability, I have to crown Webflow as the winner in terms of workflow.
Unlike standalone WordPress plugins such as Elementor, Webflow provides everything you need to host, design, and manage highly customized and dynamic websites from the convenience of one place.
User Interface
Whether you’re a seasoned web design professional or a novice, the easier the website builder is to use, the better.
So, let’s explore the intuitiveness of both Webflow and Elementor’s interfaces:
Webflow
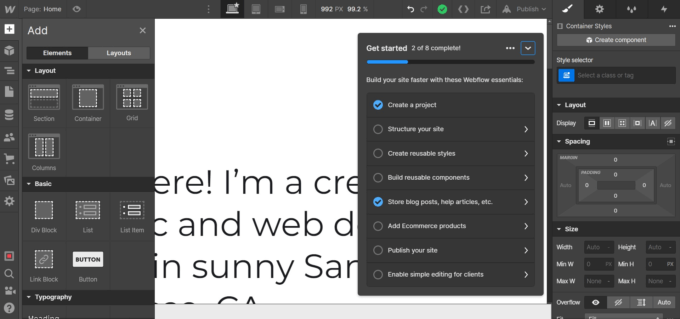
As I mentioned, Webflow doesn’t utilize a drag-and-drop interface but instead relies on a box model. Users create and style elements by adding boxes and setting their properties. While this approach may require more upfront learning, it can offer greater precision and control over the final design.
Webflow’s interface is clean and intuitive, with a layout that makes it easy to find and use its various tools. However, you’ll still need a basic understanding of web design to employ this interface effectively.
To give you an overview:
Webflow’s interface is divided into several main sections, including the navbar, the left panel for adding elements, the canvas for designing the page layout, and the right panel for making adjustments to the selected element.
The canvas, which is the main workspace, allows you to add and style elements to create your layout and manipulate boxes that represent them.
It’s worth noting that novices may feel somewhat overwhelmed by some of the jargon Webflow uses. It assumes a certain level of web design knowledge. Some of its design features are reminiscent of traditional web design software such as Adobe — for example, you can:
- Blend elements and images
- Add border, shadows, and glows
- Finetune typography, including letter spacing, text height
- …and more

Elementor
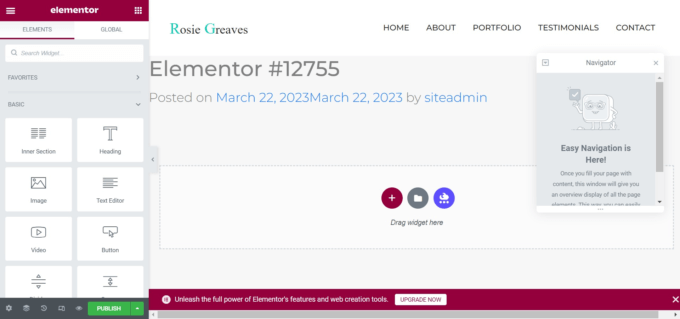
In contrast, Elementor’s interface is more reminiscent of a traditional drag-and-drop builder. By this, I mean it offers a live frontend editor, enabling users to create visually appealing designs without coding or relying on developers.
The interface is intuitive and beginner-friendly, with simple controls for easy customization of Elementor’s professionally designed templates.
Like Webflow, Elementor provides a canvas area where you can see the live preview of your design. From here, you can also drag and drop widgets and website elements onto your page and customize your website’s layout, style, and content.
The sidebar lets you access your page, section, column, and widget settings. You can add new widgets and change your page layout from here too.
All in all, this setup is easy for beginners because you can see your actions’ effects immediately.

User Interface – Winner: Elementor
Overall, Elementor’s interface is easier to use than Webflow because it offers a more visual and intuitive approach to website design.
Ultimately, to make the most out of Webflow, you’ll require some knowledge of HTML and CSS. Whereas, Elementor just offers a simple live, drag-and-drop editor that allows you to create complex layouts without switching between the editor and preview modes.
Templates and Components
Arguably, the quality and array of website templates and design components is the most important comparison point on this list. After all, the whole reason you’re purchasing either software is to create a website.
So, let’s see how Webflow and Elementor fare in this arena:
Webflow
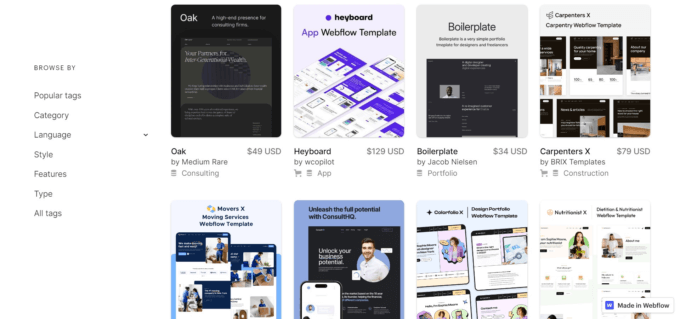
Webflow boasts over 2,000 well-designed and mobile-optimized templates (some free, some paid-for). These are organized into various categories, including business, eCommerce, portfolios, and blogs.
Templates range from $0 to $129 (one-off fee), with most paid templates between $49 and $79.
The basic components of Webflow’s templates include forms, navigation menus, sliders, tabs, and more. However, the more in-built features and functionality you require from your theme, the more expensive it is. For example, a theme that ticks nearly all feature boxes, such as Oska, is usually priced at the higher end of $129.
Webflow also provides UI Kits. These are priced between $49 to $149. They come with UI assets such as footers, menus, headers, and icons that you can easily use across your website to achieve a cohesive look. They also include fully designed content blocks and page layouts for you to piece together.
Webflow’s UI kits are organized into categories, including business, marketing, entertainment, food and drink, and more. One example for anyone opening a retail business is the Kizzy Retail Website Template for $79. It comes with pre-built pages and sections, 100% responsiveness, Webflow optimization, animations, icons and images, and SEO optimization.

Elementor
As discussed above, Elementor offers free and paid plans, with the Elementor Pro plan starting at $59 for one website.
Compared to the free version, the Pro plan includes 300+ more pre-designed templates and widgets such as forms, slides, and a countdown timer feature for when you host sales — see the full ‘free vs Pro’ comparison on Elementor’s website.
However, suppose you’re working on a budget. In that case, you’ll find that the Hello Theme included with the free plan boasts the following components:
- 100+ ready-made website designs
- Customizable headers and footers
- Fast-loading pages (allegedly) in just ¼ second
- A clean interface
- An intuitive drag-and-drop editor
Elementor’s templates can be used to create various websites, such as personal blogs, portfolios, eCommerce sites, business websites, landing pages, and others. You’ll also find templates explicitly designed for specific industries and niches — for example, real estate, fitness, restaurants, and more.

Templates and Components – Winner: Webflow
It’s a close one. But, Webflow offers more of a variety of well-designed website templates and UI kits.
Ecosystem
There’s a good chance you’re already using a variety of software to manage your business. So, in an ideal world, whichever website builder you pick will integrate with your existing tech stack.
So let’s quickly examine Webflow and Elementor’s ecosystems:
Webflow
Webflow is working on building its own marketplace, where you’ll find a selection of free and paid apps, templates, libraries, and community-made tools. This functionality is currently in its Beta.
The marketplace gives you access to the following:
- Libraries (currently in Beta): These are collections of UI elements and components that you can quickly integrate into your website. They include calls to action, pricing cards, testimonial sections, navigation menus, and more. Right now, Webflow is offering 17 libraries for free.
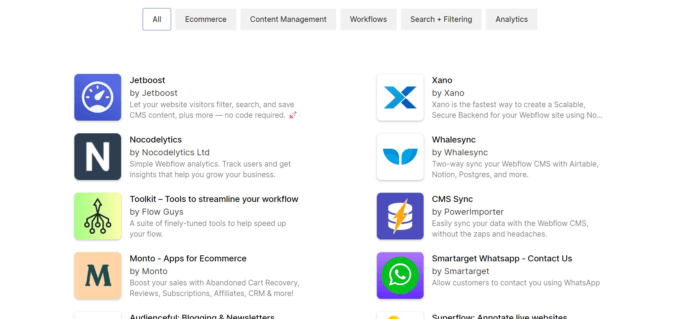
- Apps (currently in Beta): They allow you to integrate with third-party software across categories such as eCommerce, content management, workflows, search and filtering, and analytics.
- Experts: You can connect with a Webflow-endorsed professional to get help with your website.
- Templates: You can browse Webflow’s free and paid website templates.
- Made in Webflow: You can explore what other users have created in Webflow to gain inspiration.

Elementor
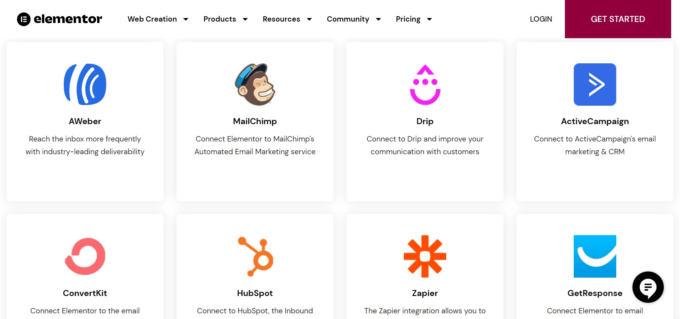
Elementor has multiple integrations designed to add marketing and CRM functionality to your site. Popular options include:
- Mailchimp
- ActiveCampaign
- WooCommerce
- Zapier
- Discord
- … and more
Elementor also has a marketplace of paid and free third-party widgets, templates, and toolkits. Toolkits include site admin tools, WooCommerce optimization, and site optimization. These are separate from the integrations above and developed by third-party developers.
Additionally, it’s worth noting that as Elementor is effectively a WordPress plugin, you can also access the thousands of other WordPress plugins available. However, note that sometimes there might be compatibility issues, so before installing anything alongside Elementor, check if there are no conflicts between the two plugins.
👉 To learn more about Elementor’s ecosystem, check out our collection of the best free and premium Elementor addons, too.

Ecosystem – Winner: Tie
Elementor and Webflow both offer a great ecosystem of integrations and add-ons. So much so that we can’t pick a winner!
Both offer a wide range of integrations and add-ons and make it easy to download and use them, so there’s really nothing between them.
Customer Support and Documentation
It doesn’t matter how user-friendly a software is, at some point or another, there’s a good chance you’ll need some form of customer support.
So, let’s take a peek at the kind of consumer assistance Webflow and Elementor provide:
Webflow
Webflow provides customer support via email from 6 am to 6 pm (PT) Monday through Friday, with the aim of responding between 24-48 hours. However, if you opt for Webflow’s most expensive Enterprise plan, you’ll also have access to a Customer Success Manager.
The Webflow Community is also a great resource. Here, you can interact with other users and experienced designers on the forum. There are 85,000+ community members worldwide, and the community area on the Webflow website also includes access to stories from Webflow designers and developers around the world, live streams, upcoming events, and more.
You’ll find a wealth of information on Webflow University too. This comprises many tutorials and resources to help users utilize the platform and improve their web design skills. There’s also an official blog that offers news and updates about Webflow and tips and insights on using the platform effectively.
On top of that, there’s Webflow TV, where you can access videos of the most recent Webflow conferences and film clips about a range of topics, from branding and marketing to in-house design and career development.
Lastly, Webflow provides plenty of self-help developer documentation for users wanting to build custom integrations. This documentation includes API references, tutorials, and code snippets.

Elementor
Elementor provides 24/7 customer service via live chat. Users can expect a response from an expert within hours.
Alternatively, if you prefer to go down the self-help route, you can tap into the online Resources section of the Elementor website. Here, you can learn more about Elementor from the Help Center, Academy, FAQs, blog, and its active community, where users can connect online and in person, share ideas, and get feedback from peers.
Within the Elementor Community is a new addition called the Community Hub. This includes chat rooms for different Elementor skill levels and dedicated chat rooms for specific topics such as design, development, marketing, and more.
Let’s circle back to Elementor Academy. This offers a variety of free and paid courses and tutorials to help users improve their skills and knowledge of the platform. Topics include web design, marketing, and development.
Conversely, the Elementor Help Center offers detailed documentation on every aspect of the platform. Here, users can search specific topics, browse the glossary for definitions of common terms, and access developer documentation.
The Resources section also includes a Developer’s website where developers can find detailed documentation on how to make the best of all the tools that Elementor offers.
Lastly, the Resources section has an area called Roadmap, where you’ll find information about upcoming features. There’s also a space where you can send Elementor ideas of your own.

Customer Support and Documentation – Winner: Elementor
Elementor offers more in the way of customer support. Not only through 24/7 live chat, but it also encourages creators to get together, offering in-person meetups all around the world.
Value for Money
So, how much will Webflow and Elementor cost, and do they present good value for money? Let’s find out:
Webflow
Webflow offers individual and eCommerce plans.
Individual plans are as follows (prices below are based on annual billing that comes with a 22% discount):
- General: Free
- Basic: $14 a month
- CMS: $23 a month
- Business: $39 a month
eCommerce plans are as follows:
- Standard: $29 a month
- Plus: $74 a month
- Advanced: $212 a month
Workspaces – from $0 to $60 a month:
A Webflow workspace includes collaborative tools that allow teams to work together on a site. One is included with every Webflow website, but if you need more, you can buy extra. You can pay monthly or annually for a 32% discount.
Elementor
All prices are charged yearly and are as follows:
- The free Elementor plugin (without hosting) is available at wordpress.org.
- Elementor Pro Page Builder Plugin (without hosting) — prices are per year and depend on how many sites you want to add Elementor Pro to:
- Essential: One Pro website – $59
- Advanced: Up to three Pro websites – $99
- Expert: Up to 25 Pro websites – $199
- Agency: Up to 1,000 Pro websites – $399
- Essential: One Pro website – $59
- Advanced: Up to three Pro websites – $99
- Expert: Up to 25 Pro websites – $199
- Agency: Up to 1,000 Pro websites – $399
- Managed Elementor Hosting (includes the Elementor Pro plugin) — prices shown are for the first year; after that, expect prices to increase by $5-10 per year:
- Basic: One hosted website – $9.99 a month, billed annually
- Business: One hosted website – $19.99 a month, billed annually
- Grow: Up to three hosted websites – $22.99 a month, billed annually
- Scale: Up to 10 hosted websites – $49.99 a month, billed annually
Value for Money – Winner: Webflow
Although, on the face of it, Webflow might seem more expensive, I think Webflow provides better value for money. Not only does it offer a one-stop shop for web design, but it also comes with more sophisticated customization features such as complex custom animations/interactions and blend modes.
Webflow vs Elementor: The Similarities and Differences
We’ve nearly reached the end of our review of Webflow vs Elementor, so here’s a final summary of how these two tools compare:
The Similarities
- Both Webflow and Elementor offer an astounding number of website templates and elements.
- Both platforms integrate with free and paid third-party apps and widgets.
- Both offer a free plan and several tiered premium plans.
- Both are clunky to use on mobile — to get the best results from either platform, use a laptop or desktop.
The Differences
- Webflow is a comprehensive and fully hosted website-building platform. In contrast, Elementor is, first and foremost, a WordPress page builder plugin.
- Thanks to its intuitive drag-and-drop editor, Elementor is easier to use. In contrast, Webflow comes with a wide array of technical features that, while helpful, can make the platform more complex to get to grips with.
- Webflow has more sophisticated design features, including complex animations and interactions, blend modes, layers with opacity, and more.
- Elementor’s support is 24/7 and includes chat support, whereas Webflow has more restricted business hours with only email support.
Final Thoughts
In the battle of Webflow vs Elementor, both platforms have strengths and weaknesses.
Webflow offers more design flexibility and customization options but has a steeper learning curve and higher pricing.
On the other hand, Elementor is more user-friendly and affordable but lacks some of the advanced features and granular design control that Webflow offers.
Webflow may be the better option if you have sophisticated design needs, or you have more advanced web development skills and are familiar with traditional web design jargon and processes.
Elementor, I think is better suited to newbies and those that want to get their website up and running quickly. In short, if ease of use is your priority, Elementor is the better option.
Overall, both platforms offer great website-building tools, and the final decision will depend on your specific needs and preferences. So, I recommend trying both platforms’ free plans to see for yourself which solution might be the better fit.
That’s all from me! Let us know which website builder you’re considering in the comments below!



