Want to learn how to edit the WooCommerce Cart page?
WooCommerce is an excellent tool for building eCommerce websites. It’s easy to set up, super extensible, and highly scalable. As soon as you install it on your WordPress website, it guides you through the setup process and even generates the essential eCommerce pages without you having to create them from scratch.
Despite its many positives, there is a lot of room for improvement. For example, cart abandonment is a common problem that most eCommerce businesses encounter because the design of the Cart page is not focused on conversions.
In this article, I will show you the exact steps you need to take to improve the design and functionality of your WooCommerce Cart page.
Let’s dive into the tutorial.
How to Edit the WooCommerce Cart Page
There are a couple of ways to edit and customize the WooCommerce Cart page.
You can use the default WooCommerce blocks, WordPress page builders, or third-party WooCommerce plugins, or you can add CSS code manually to customize the page.
Unfortunately, these methods are not always efficient and can end up causing more trouble than they’re solving.
For instance, custom CSS codes can break your site, page builders and other plugins can slow your site down, and you can do only so much with the default WooCommerce blocks.
However, a well-designed eCommerce plugin such as Botiga Pro has been built to add powerful features to WooCommerce stores while ensuring fast loading speed.
In this tutorial, I will show you how to use Botiga Pro to make customizations that are proven to reduce cart abandonment and boost sales. We’ll be carrying out the following steps:
- Improving the Cart page layout
- Displaying an off-canvas side mini cart
- Allowing customers to increase the product quantity in the mini cart
- Displaying a floating mini cart icon
- Showing a ‘Continue Shopping’ button on the Cart page
Let’s start with installing Botiga for your WordPress site.
1. Install the Botiga Pro Plugin
Botiga Pro is a powerful plugin loaded with features that will transform your WooCommerce store for the better.
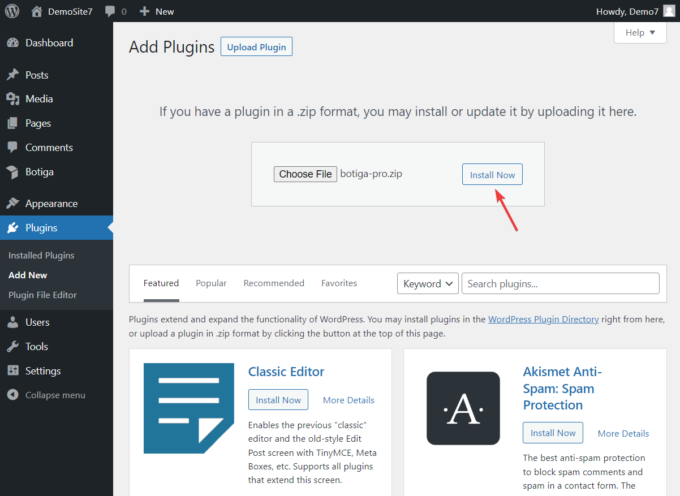
After purchasing Botiga Pro, download it to your local computer, go to Plugins → Add New, and upload and install the plugin:

Click the ‘Start building your site’ button to install and activate the free Botiga theme.
That’s it. By now, both the theme and plugin are activated on your WordPress site (you can refer to our quick start guide for more on getting set up with Botiga Pro).
However, before I show you how to edit the WooCommerce Cart page, let’s take a quick look at the starter sites offered by Botiga and Botiga Pro and why you may want to import one into your WooCommerce store.
2. Import a Starter Site (Optional)
Starter sites are pre-made website designs that can be imported into an existing WordPress site.
It’s worth noting that installing a starter site is not a prerequisite of Botiga (you can also create a website design from scratch, using the built-in theme options), but I recommend that you import one, as it’ll improve your WooCommerce store significantly.
Botiga starter sites come equipped with clean, professional designs and pre-built pages that are essential for your business. With Botiga Pro, you get access to multiple starter sites targeting various eCommerce niches, including beauty, apparel, furniture, jewelry, and others.
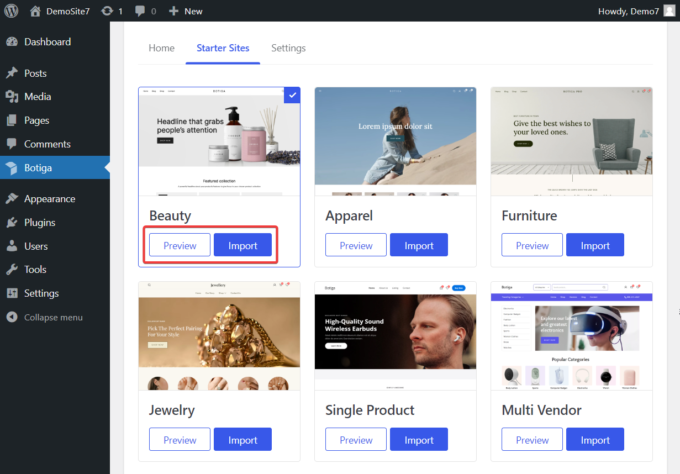
You can preview the designs by going to Botiga → Starter Sites and clicking the Preview button that appears on the thumbnail of each site.
Choose the starter site that you like the most, then click the Import button:

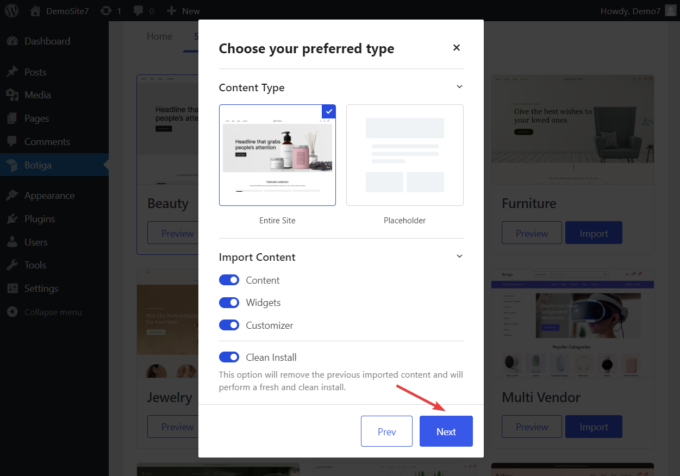
As soon as you click the Import button, a popup will appear asking you to choose whether you want to import the entire website (including all the images) or just the layout with placeholders for the content elements.
By default, Botiga imports all the widgets, Customizer settings, and images of the starter site, but you have the option to deselect any of those if you don’t want to import them.
When you are done, click the Next button and the import process will begin:

Note that it will take Botiga a few seconds to import the starter site.
3. Edit the WooCommerce Cart Page
Now, let’s see how to utilize Botiga’s built-in Cart page features to reduce cart abandonment and boost your conversion rate.
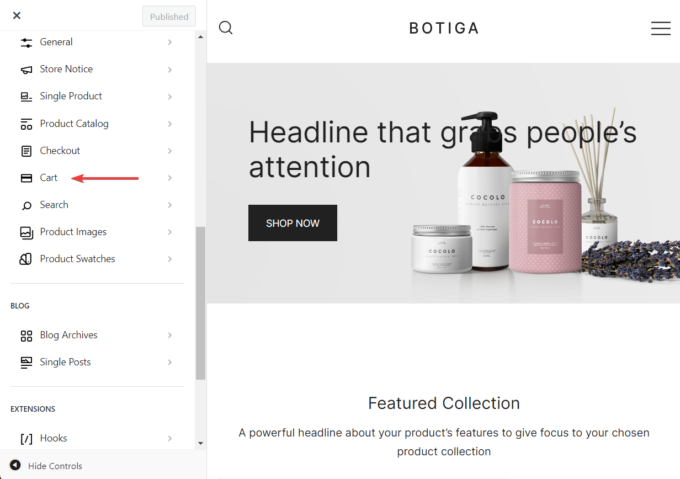
The first thing you need to do is go to Appearance → Customize → Cart:

You will notice that some of the options in the Cart panel are already enabled. Keep them as they are and proceed to enable or modify the following features:
i. Improve the Cart Page Layout
The primary objective of a Cart page is to move customers to the next stage of the sales funnel, which is the Checkout page.
One of the best ways to gently nudge visitors to move to the checkout is by showing the checkout button in a prominent place on the Cart page.
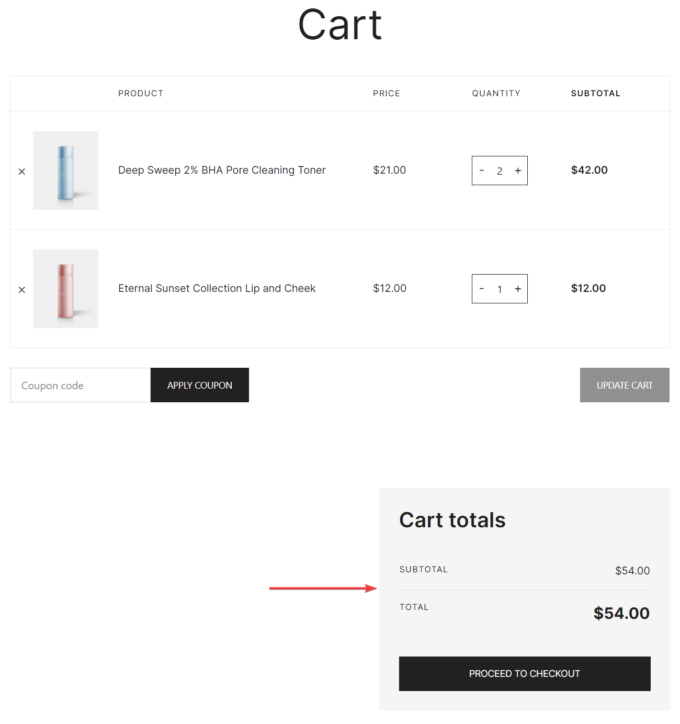
However, the default WooCommerce Cart page displays the checkout button under the products. This means customers have to scroll down to see it:

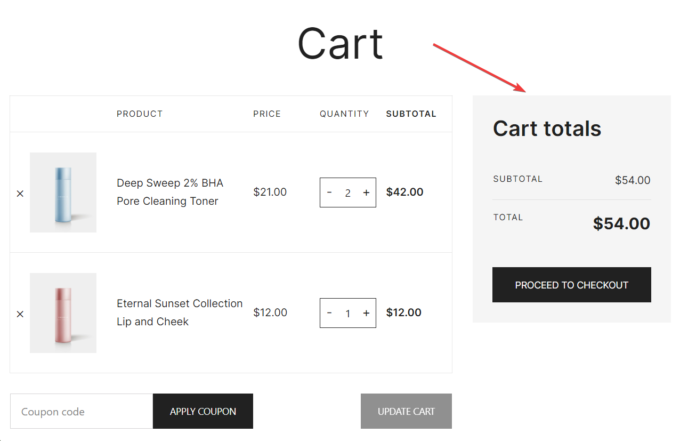
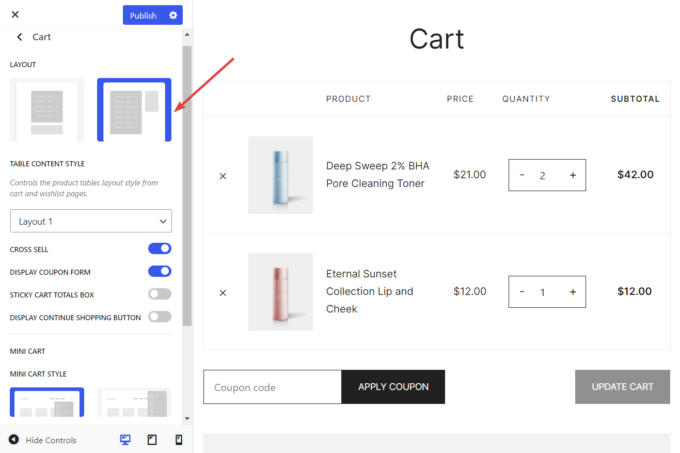
With Botiga, you can change the location of the button to the right side of the page, which highly improves its visibility:

All you need to do is go to Appearance → Customize → Cart and under the Layout heading, select the second layout:

Note that this is a feature of the free Botiga theme, therefore it’s also available without Botiga Pro.
ii. Display an Off-Canvas Side Mini Cart
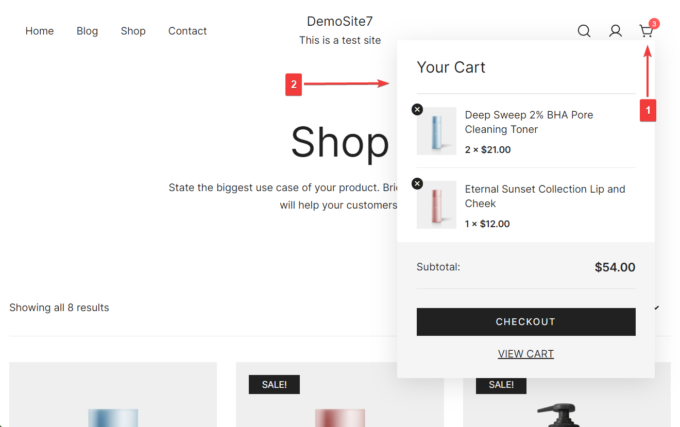
A mini cart is a pop-up window that appears on the screen when a customer clicks the cart icon in the menu:

Adding a mini cart to your WooCommerce store encourages customers to go straight to the Checkout page.
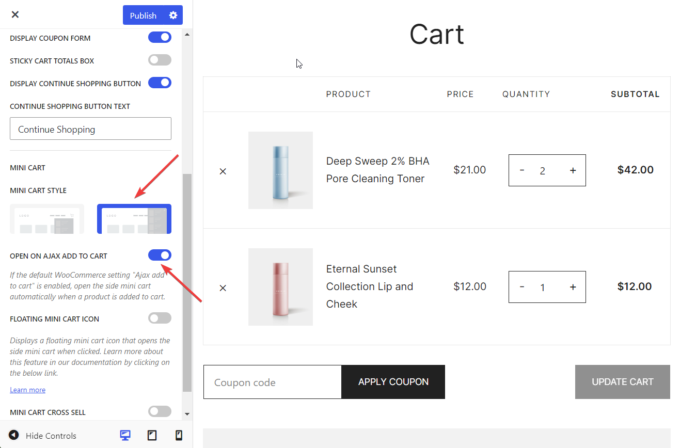
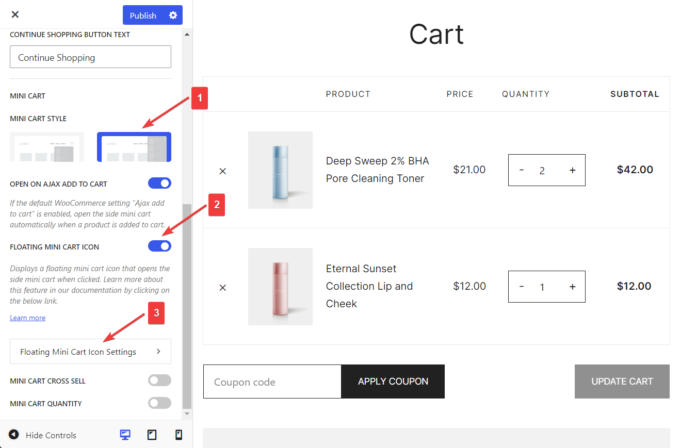
In the Cart panel in the Customizer, go to Mini Cart Style and select the second layout, as shown in the image below.
Then, make sure that the ‘Open on Ajax Add to Cart’ button is toggled on. This will allow visitors to add products to the mini cart without having to reload the entire page and causing disruption to the shopping experience:

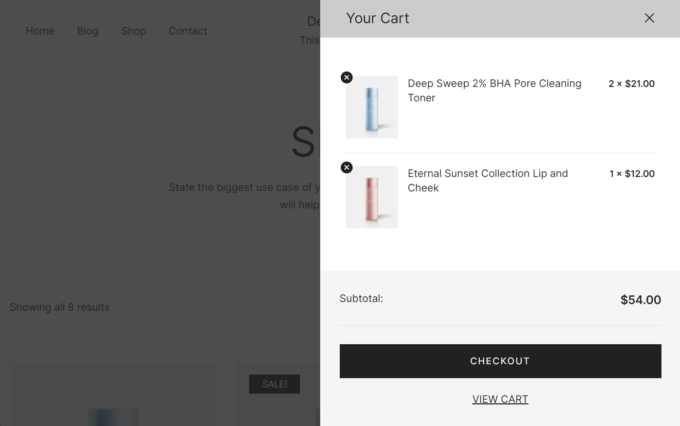
Then, click the Publish button and check the design of your site’s mini cart:

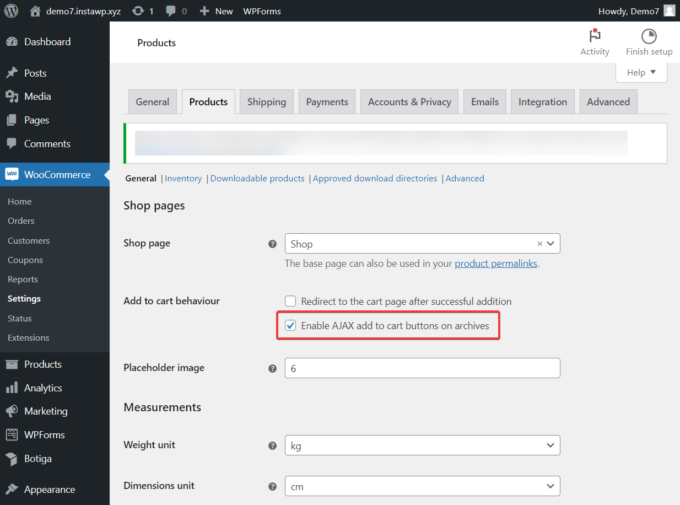
Important: For the Ajax Add to Cart option to work on the mini cart, you need to have the default WooCommerce Ajax Add to Cart option enabled.
To do so, go to WooCommerce → Settings → Products → Add to cart behaviour, check the ‘Enable AJAX add to cart buttons on archives’ option, and save your changes:

iii. Allow Customers to Increase the Product Quantity in the Mini Cart
Allowing customers to increase the product quantity in the mini cart will help boost your store’s sales.
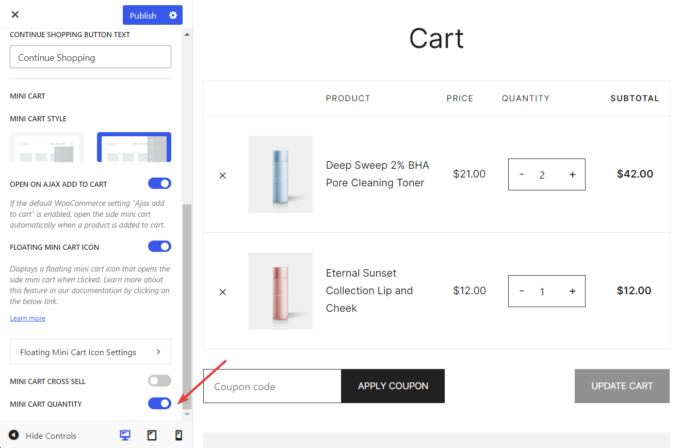
All you need to do is toggle on the Mini Cart Quantity option in the Cart panel in the Customizer:

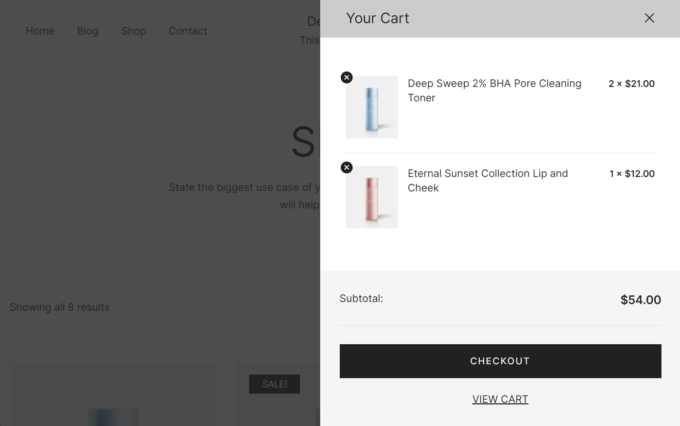
Here’s how the mini cart looked on our demo site before enabling the Mini Cart Quantity option:

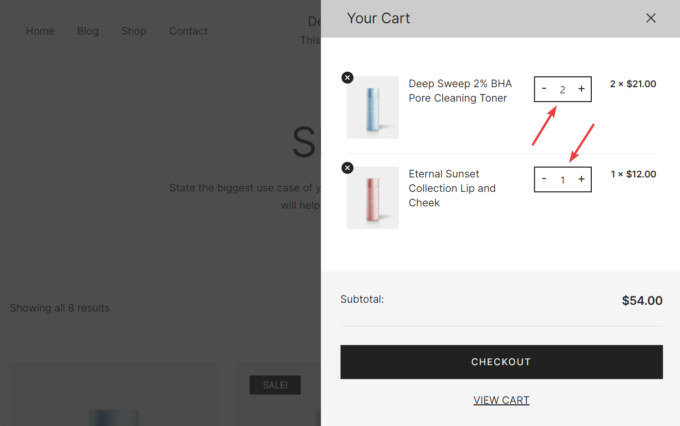
After enabling the option, the mini cart looks like this:

iv. Display a Floating Mini Cart Icon
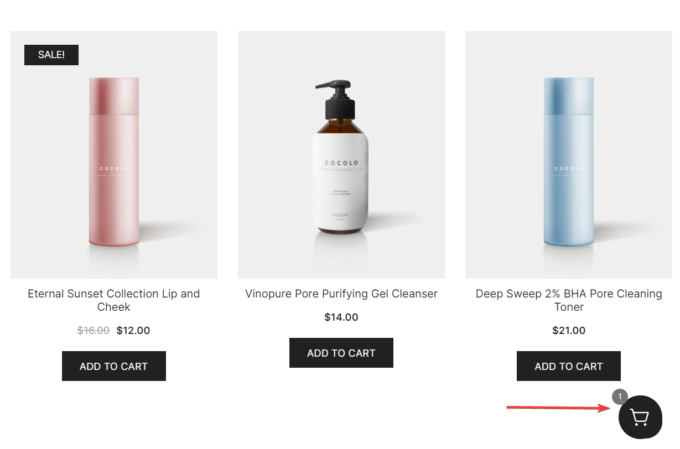
As the name suggests, a floating mini cart is a cart icon that floats on the screen and encourages customers to go to the Cart page:

To add a floating mini cart icon to your WooCommerce store, open the Cart panel and make sure the second style is chosen under Mini Cart Style.
Then, toggle on the Floating Mini Cart Icon option and proceed to configure the icon by clicking the Floating Mini Cart Settings button:

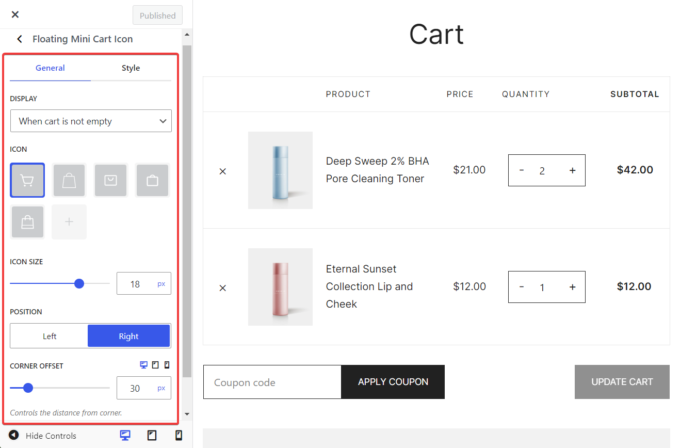
New options will appear in the Customizer where you can choose a mini cart icon, set its display rules, and modify its style (e.g. color, background color, border radius, shadow, etc.), size, position, and distance from the corner of the page:

v. Show a ‘Continue Shopping’ Button on the Cart Page
As I mentioned before, the primary objective of the Cart page is to move customers to the Checkout page.
Adding a ‘Continue Shopping’ button to the Cart page may seem like contradictory advice — however it’s known to significantly increase the conversion rates for some WooCommerce stores.
So I highly recommend that you experiment with a Continue Shopping button. Enable it on your store and see if it improves your conversion rate.
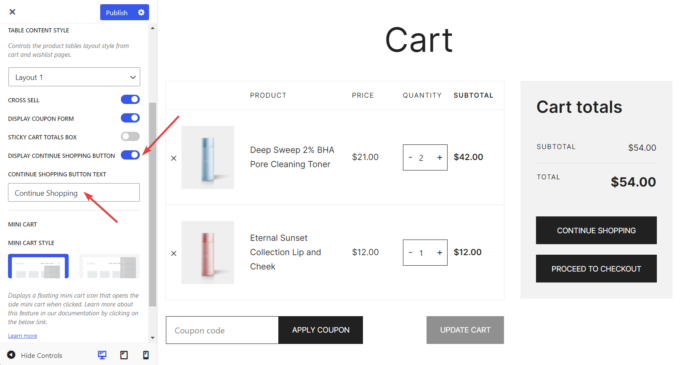
To add a Continue Shopping button to your Cart page, go to the Cart panel in the Customizer, toggle on the Display Continue Shopping Button option, and proceed to modify the text of the button if you feel the need to:

Conclusion
Customizing your WooCommerce store’s Cart page is a great way to reduce cart abandonment and improve your conversion rate.
While there are a number of ways to customize the WooCommerce Cart page, not every technique will make a difference to your revenue.
In this article, I covered five Cart page customizations that are proven to boost conversion rates:
- Use a horizontal layout for the Cart page to make the checkout button easier to find.
- Display an off-canvas side mini cart that includes a Checkout button.
- Allow customers to increase product quantity in the mini cart.
- Show a floating mini-cart icon to encourage customers to move to the Cart or Checkout page.
- Experiment with a ‘Continue Shopping’ button to see if it works for your store.
With Botiga Pro, you can implement all of these techniques easily — without having to write any code.
If you have any questions about how to edit the WooCommerce Cart page, let us know in the comments section below.