Adding a subtle hover effect to your product images is a simple but effective enhancement for your WooCommerce site.
It will make your store more interactive, improve your dwell time, make a good impression on your visitors, and help convert them into customers.
In this tutorial, I’ll show how you can add an image swap effect to your products in your WooCommerce store.
What is an Image Hover Effect?
An image hover effect is an animation that triggers when the cursor hovers over an image.
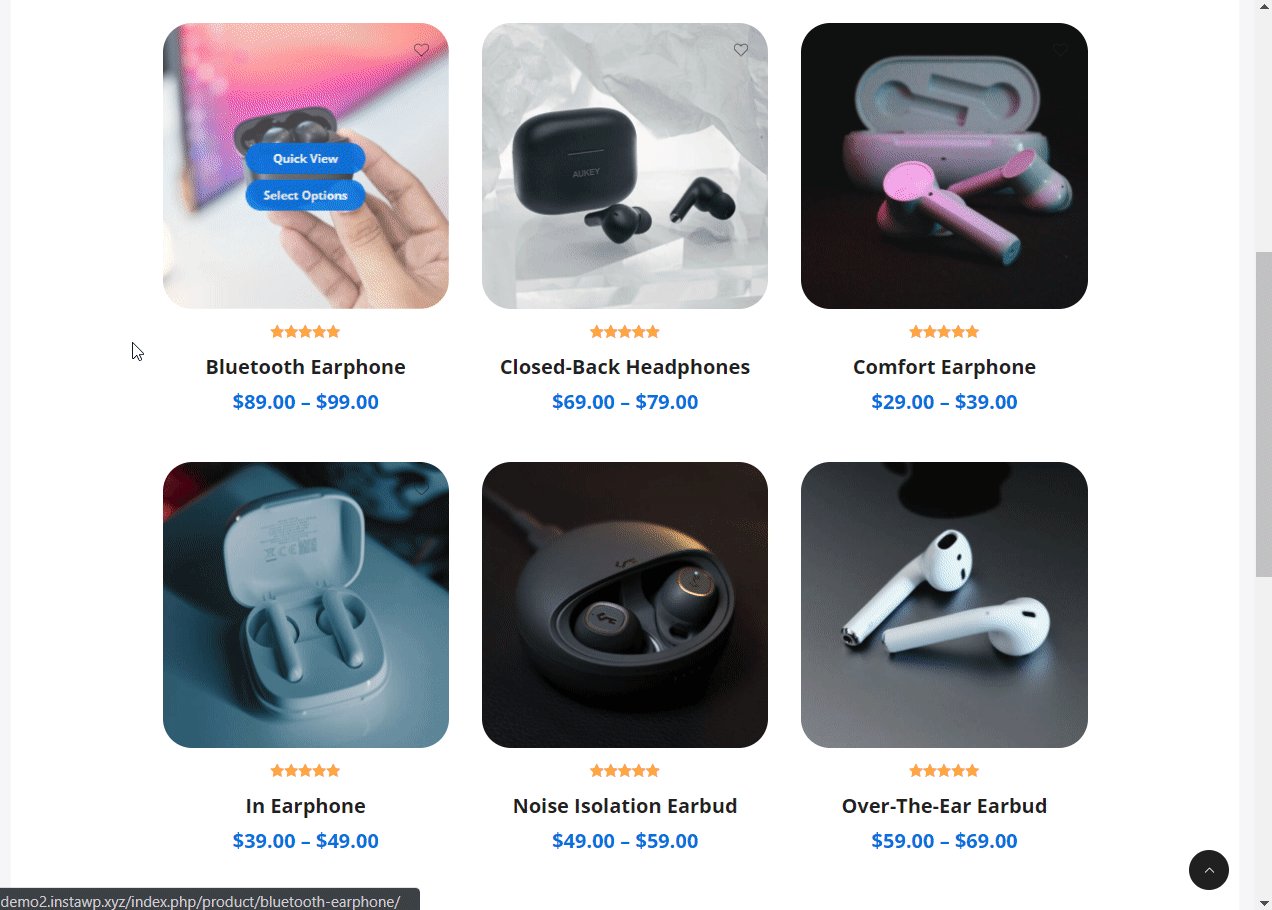
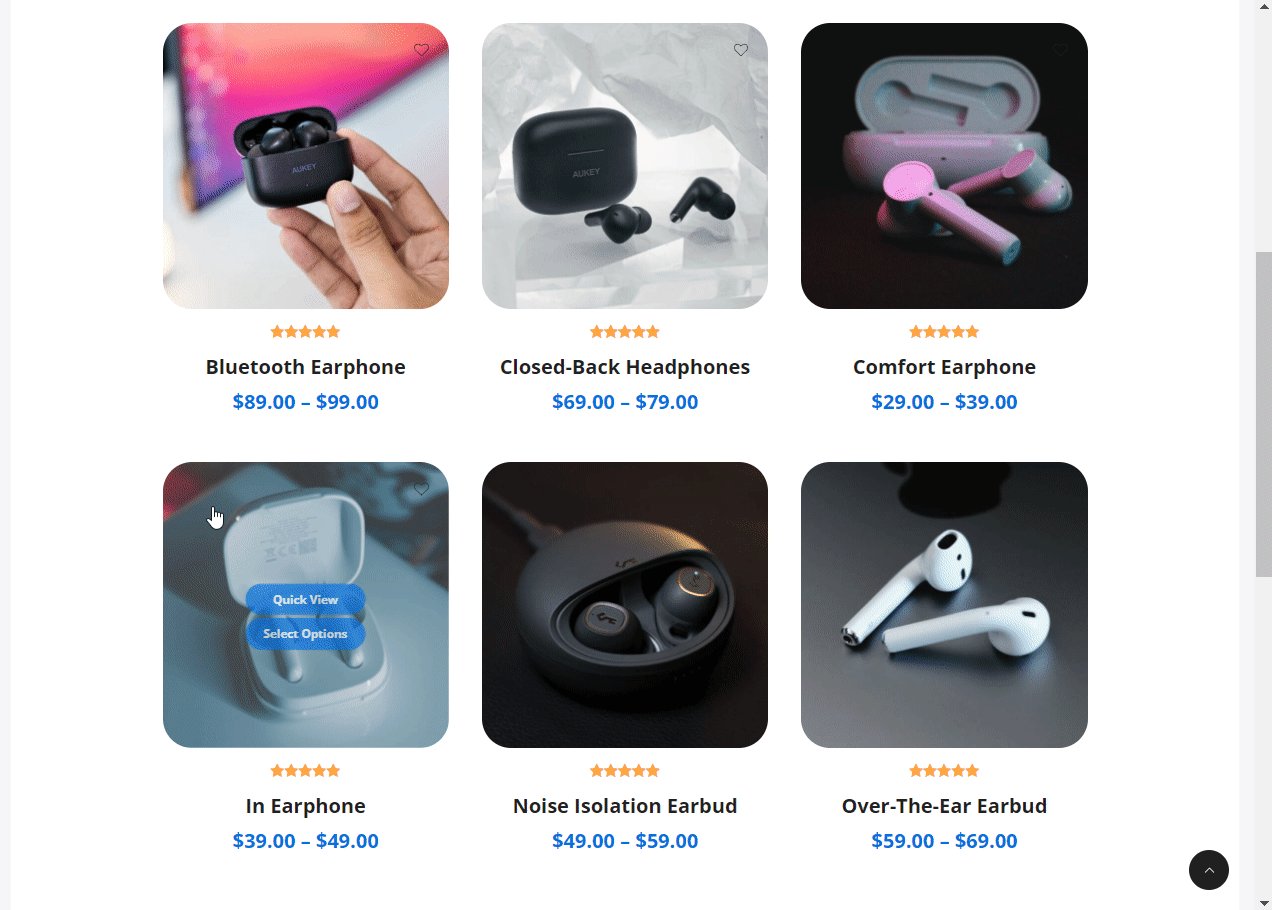
It may involve effects such as enlarging, shrinking, rotating, flipping, or swapping an image; changing its colors; or adding call-to-action buttons to it:

Now, let’s see how you can add an image swap effect to your WooCommerce products.
1. Find a Suitable WooCommerce Theme
The easiest way to add a hover effect to your product images is to install a WooCommerce theme that provides this feature out of the box.
In this tutorial, I’ll use our Botiga theme with its Pro extension that allows you to make advanced customizations to your WooCommerce store without writing a single line of code:

Alternatively, you can use any other WooCommerce theme that includes this functionality.
2. Install and Activate Botiga Pro
Botiga Pro is a premium plugin that extends our free Botiga WooCommerce theme with additional starter sites and features such as the product image hover effect.
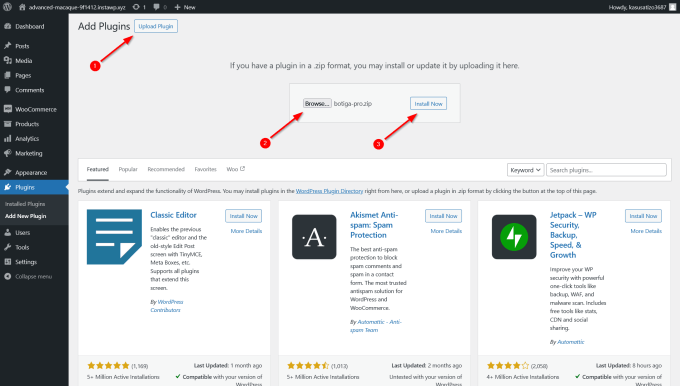
After purchasing a license, download Botiga Pro from your aThemes account, then go to Plugins > Add New Plugin > Upload Plugin in your WordPress admin area.
Upload the plugin, and then hit the Install Now button:

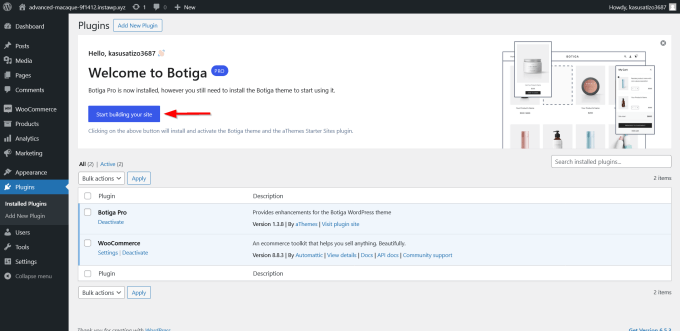
Once Botiga Pro is activated, a welcome prompt will appear at the top of your WordPress admin area. It allows you to install the free Botiga theme with the click of a button, which is a prerequisite to using Botiga Pro.
Click the ‘Start building your site’ button, which will take you to the Botiga dashboard once the installation process is complete:

Finally, activate your license by going to Botiga > Theme Dashboard > Settings > General > Botiga Pro License and entering your license key. You can get your key from your aThemes account.
3. Import a Starter Site
Botiga starter sites (or demos) are ready-made WooCommerce store designs with sample products that you can import with a few clicks.
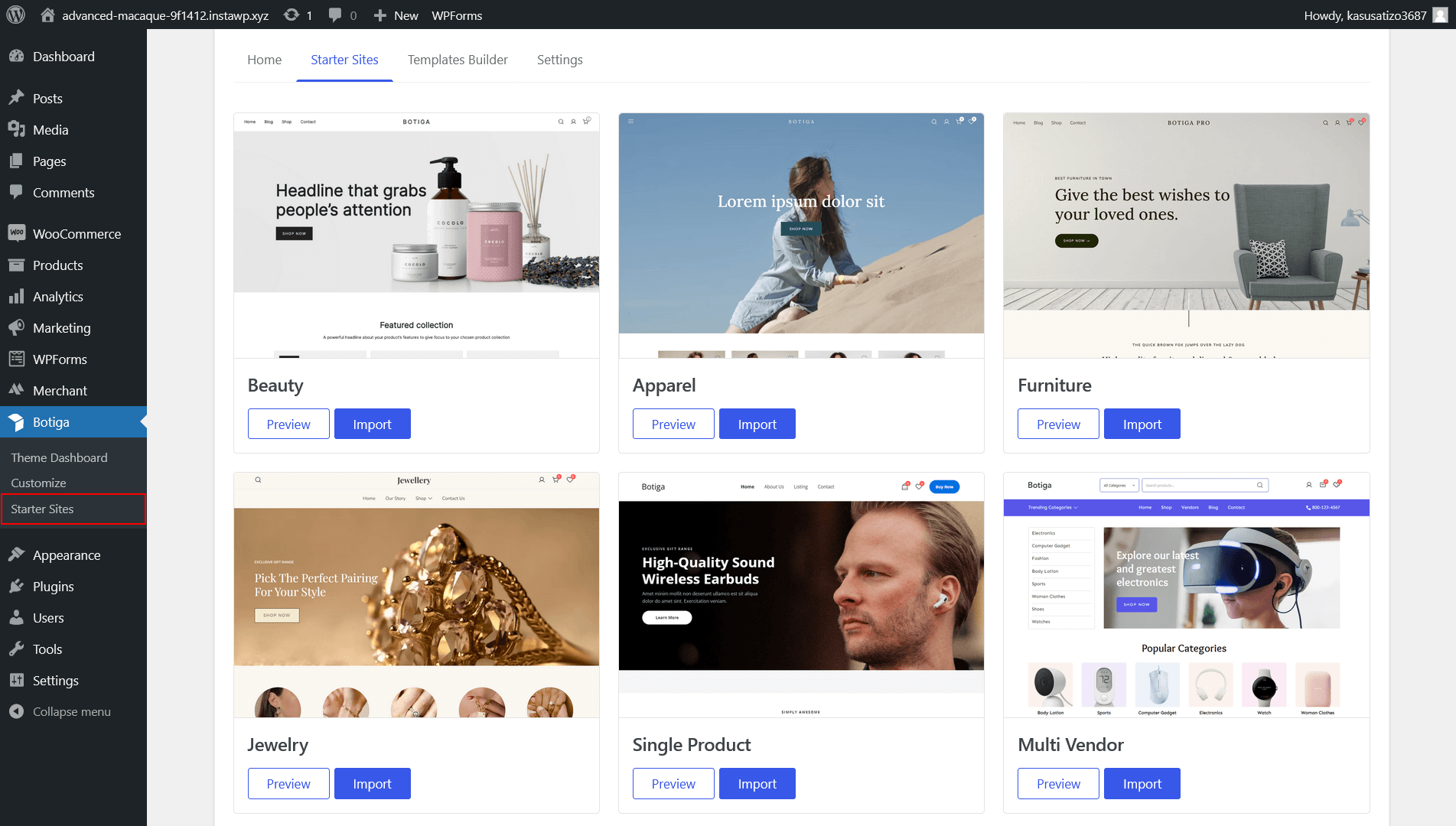
You can access the starter site library by clicking the Botiga > Starter Sites menu in the left sidebar of your WordPress admin area.
Before choosing a starter site, you can click the Preview button to check what your site would look like:

If you like the design, hit the Import button, and then wait for the import process to complete.
4. Open the Product Catalog Menu in the Customizer
Now, it’s time to add the hover effect to your WooCommerce product images. Here’s what you need to do:
Click Appearance > Customize to open the Customizer.
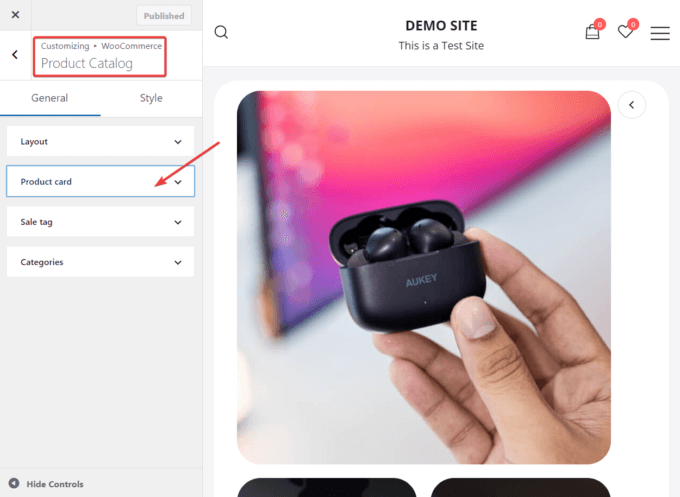
Here, go to the WooCommerce > Product Catalog menu, and expand the Product card option. This is where you can apply the image hover effect:

5. Enable the Product Image Swap Effect
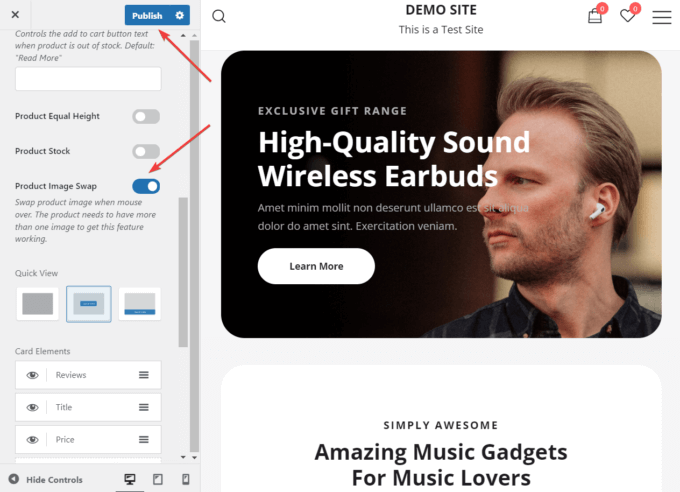
Once the Product Card tab is expanded, you should see a Product Image Swap option.
Toggle it on, then hit the Publish button to save your changes:

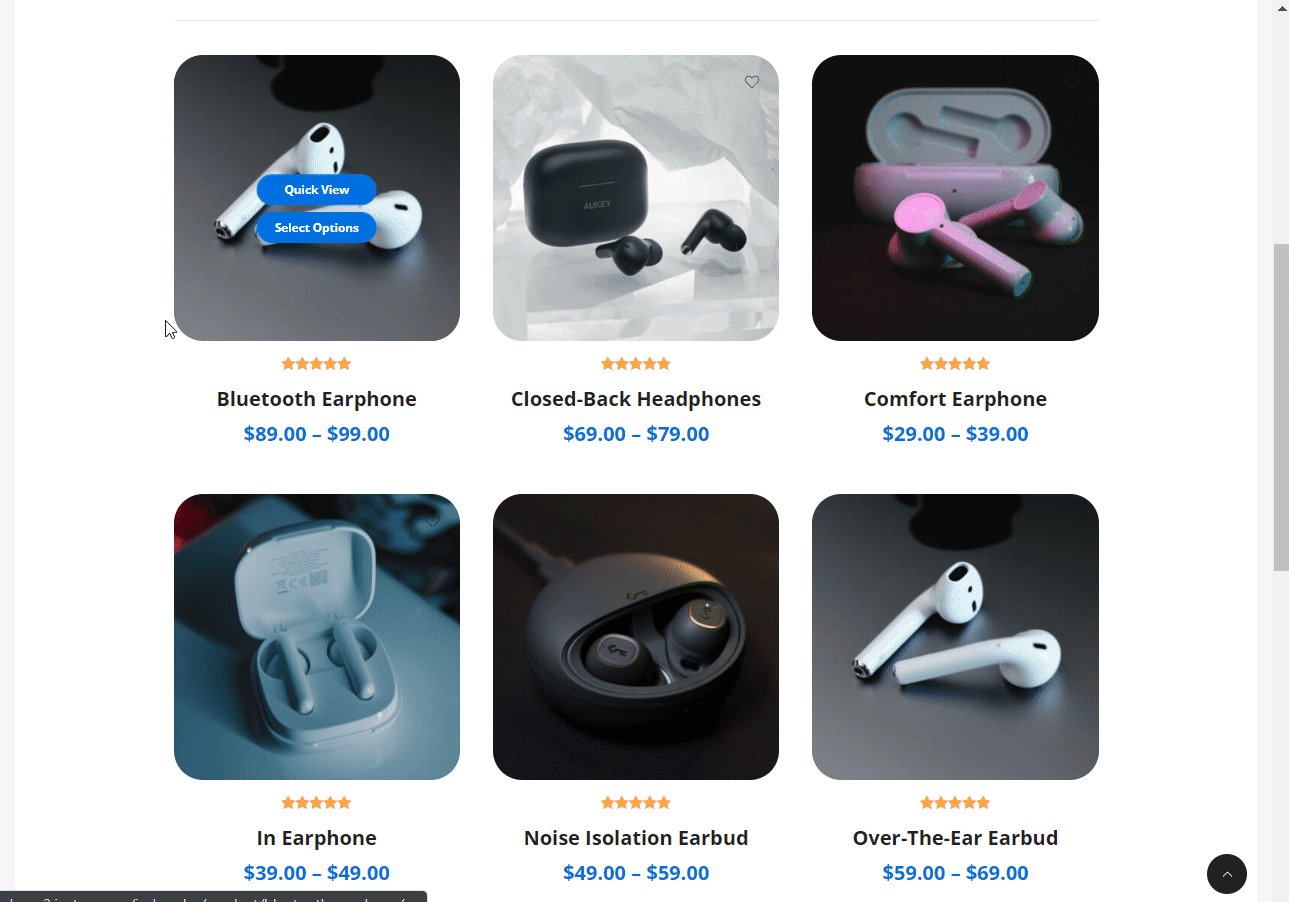
Now whenever the cursor hovers over a product image on an archive page, it will be swapped with another image from the product page. This means you’ll need to have at least two images for each product.
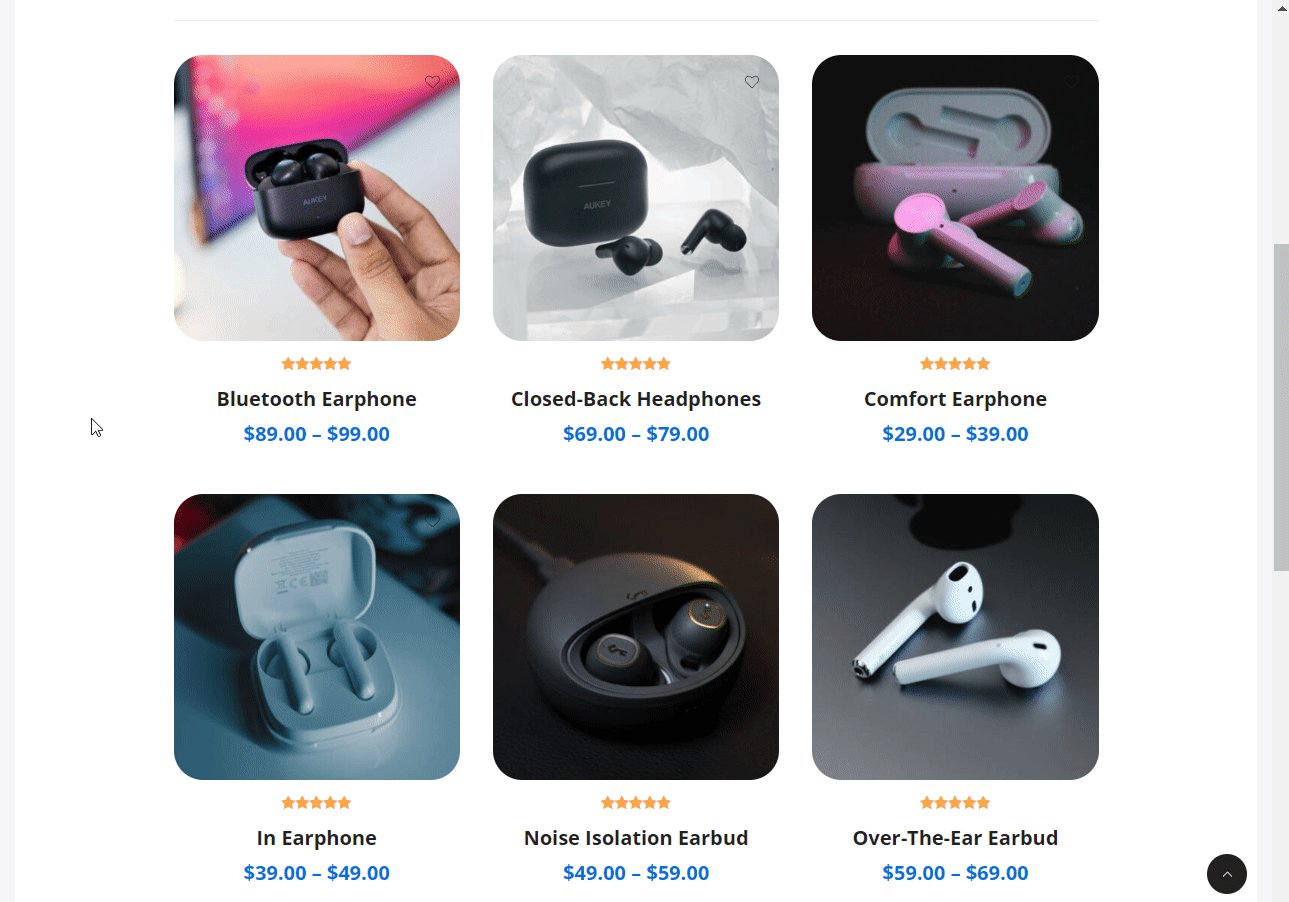
Open one of your archive pages, e.g. your Shop or category pages, and check how the image swapping works on your site.
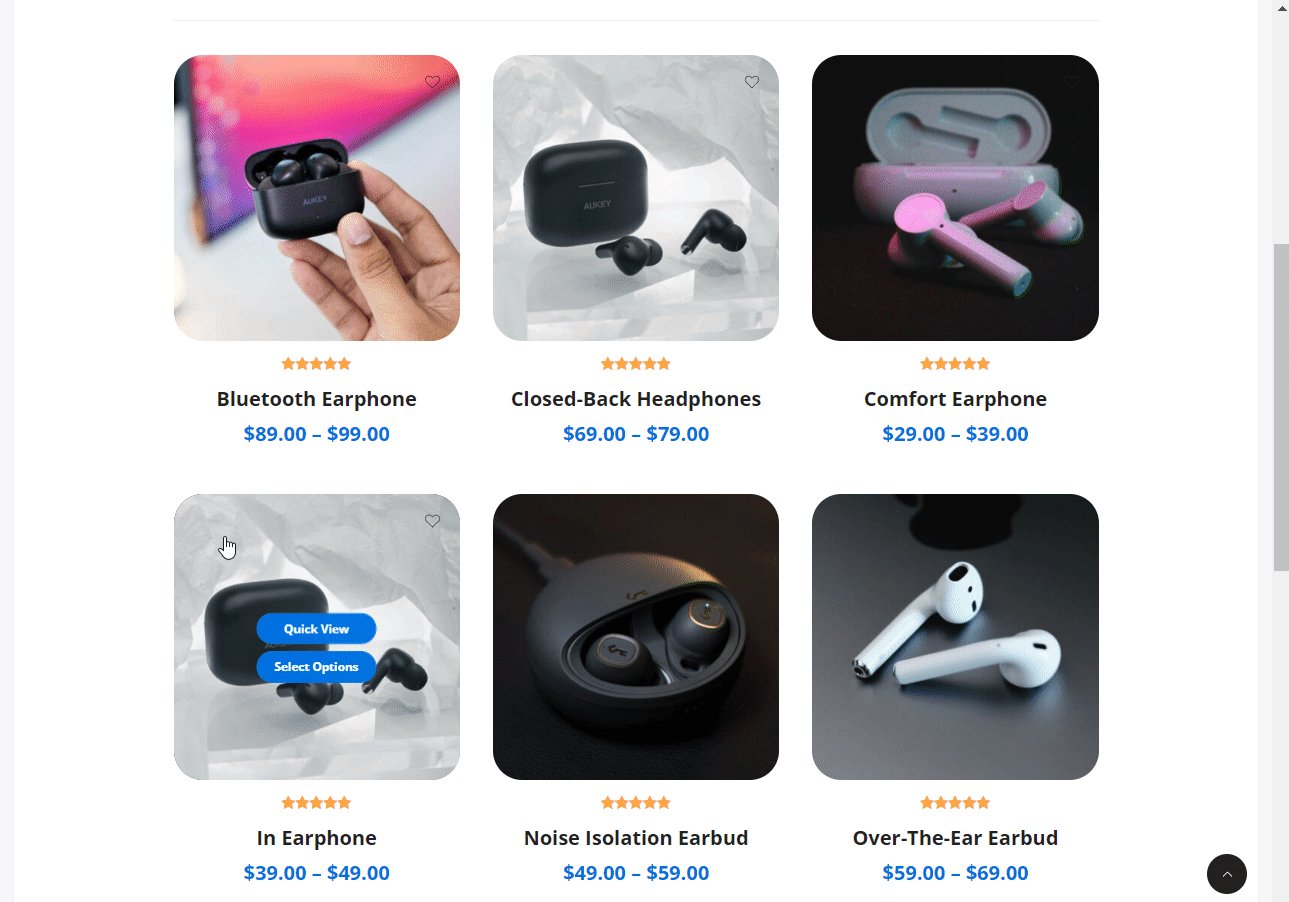
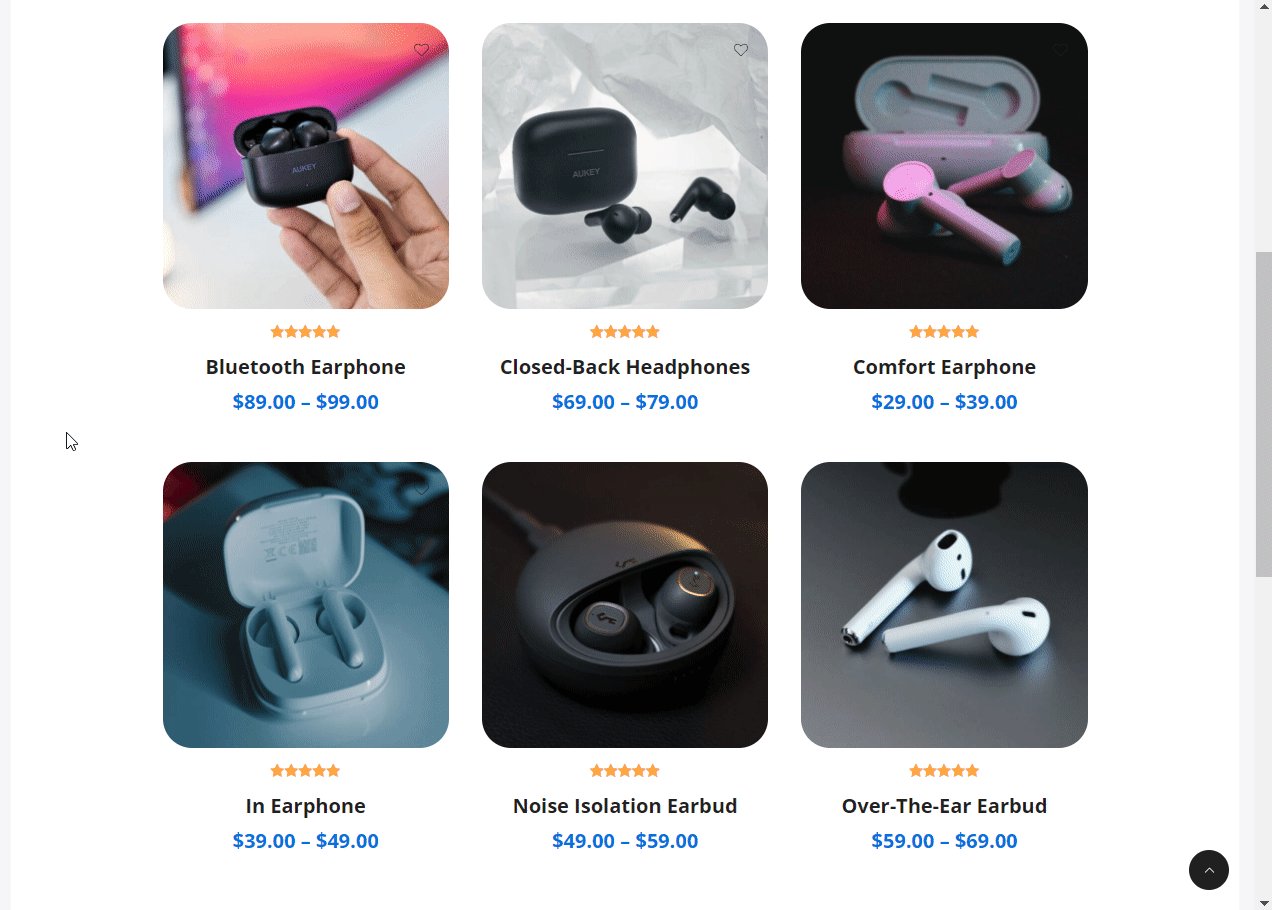
For instance, here’s what the Shop page looked like on my demo site before:

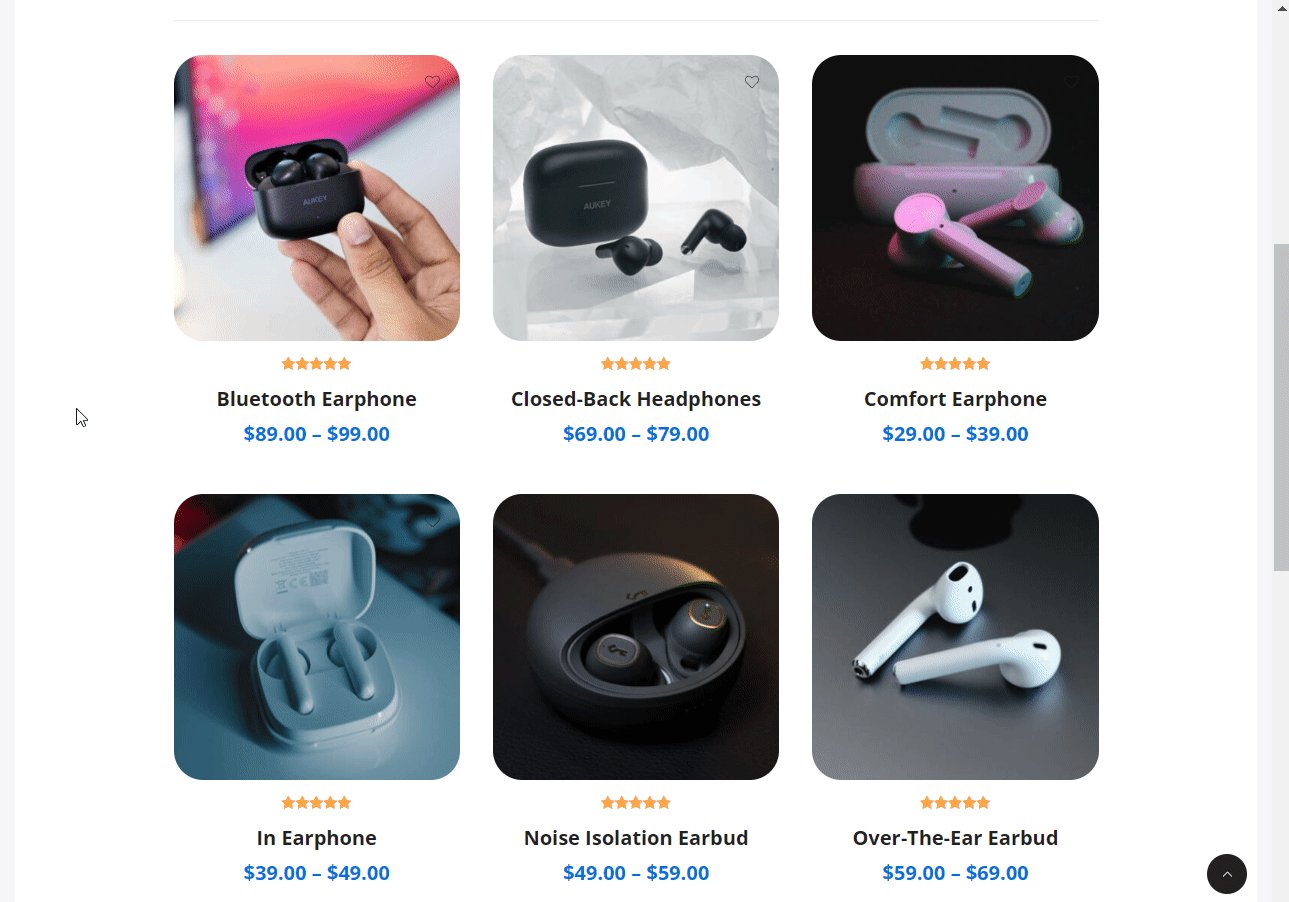
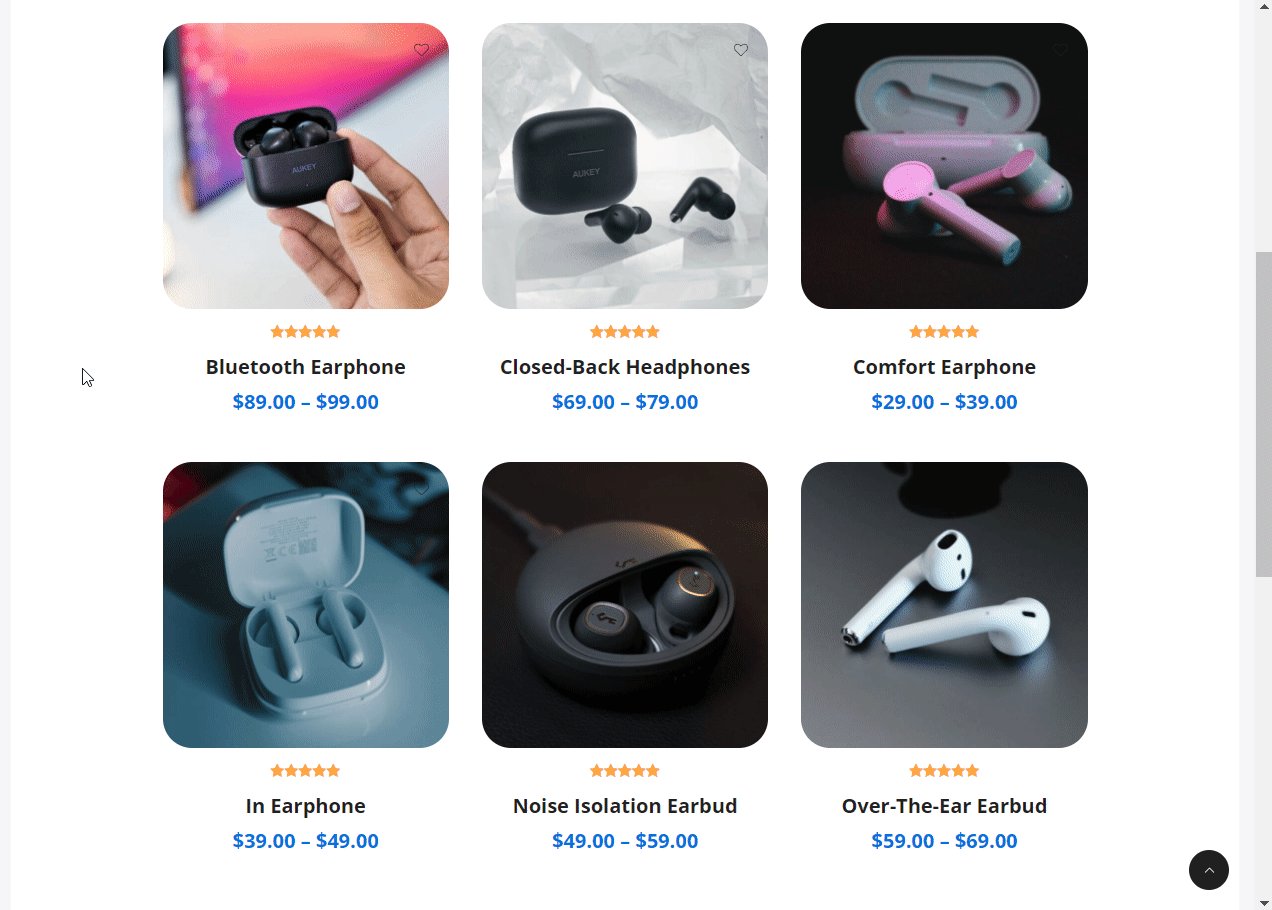
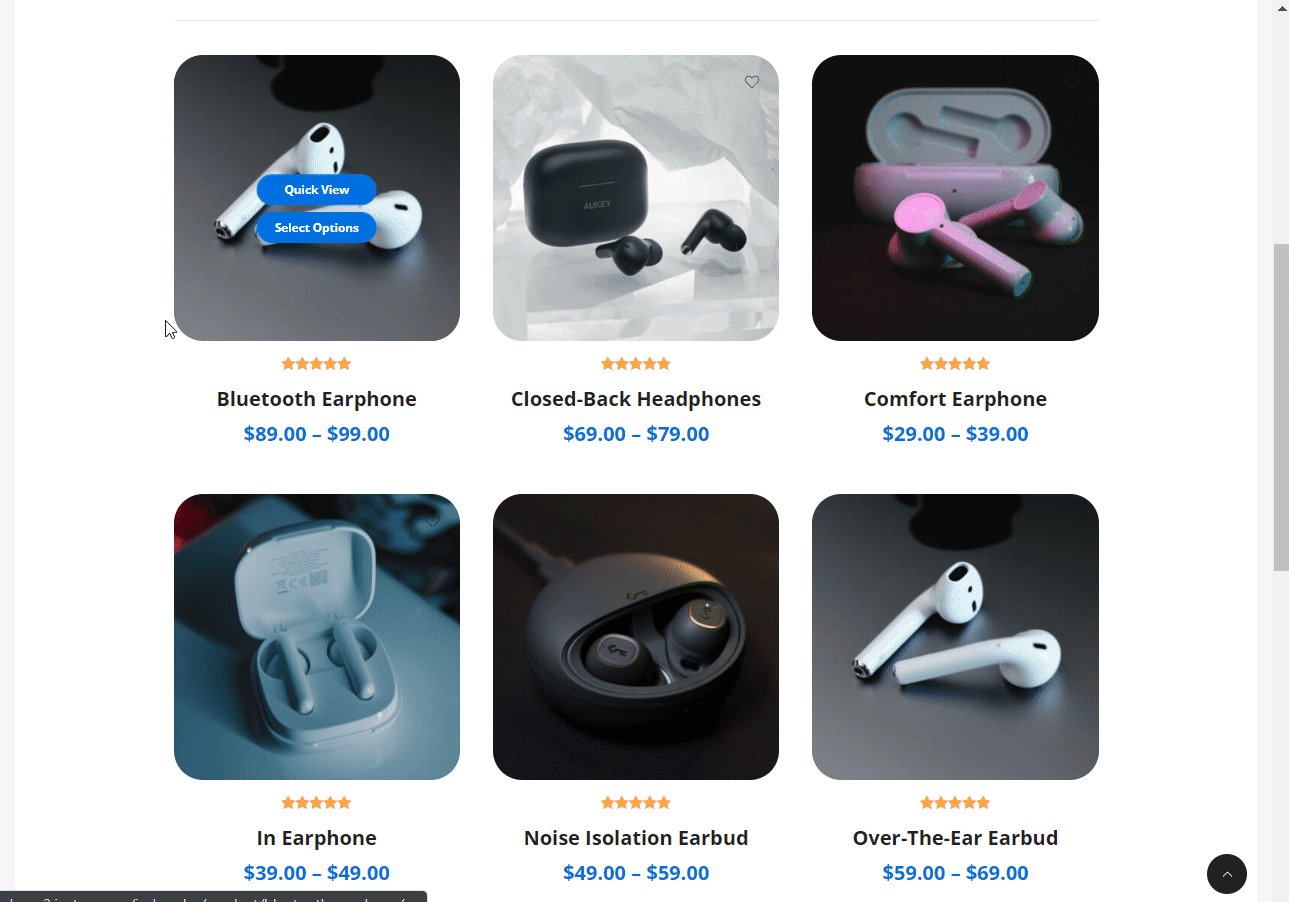
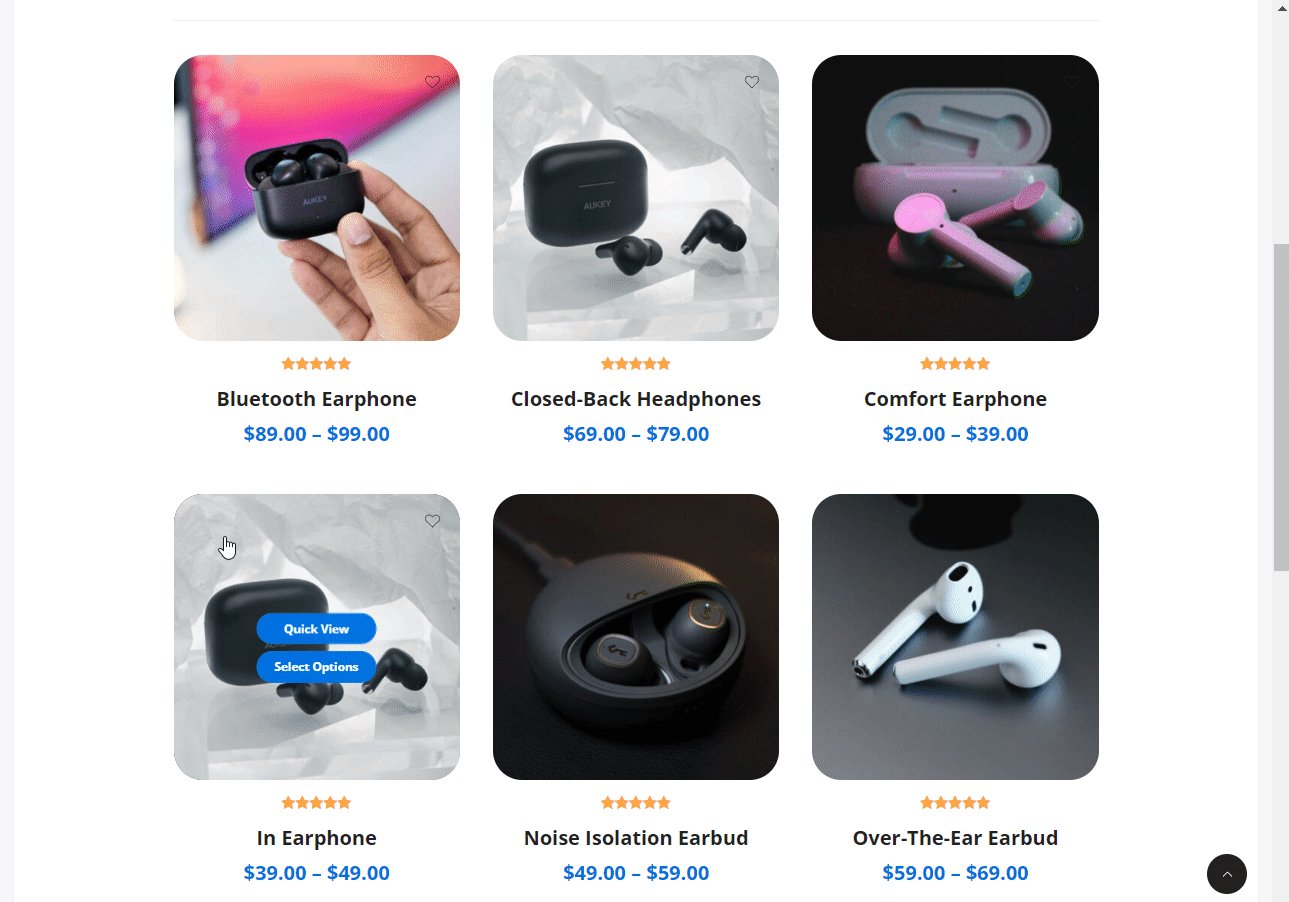
And, here’s how it works after enabling the Product Image Swap feature:

6. Add Your Own Products
By now, you have a functional WooCommerce site, and you have added a hover effect to your product images.
However, the starter site you imported from Botiga Pro has dummy products. So, let’s quickly see how to populate your store with your own products in WooCommerce.
You can upload your products from the Products > Add New menu in your WordPress admin area.
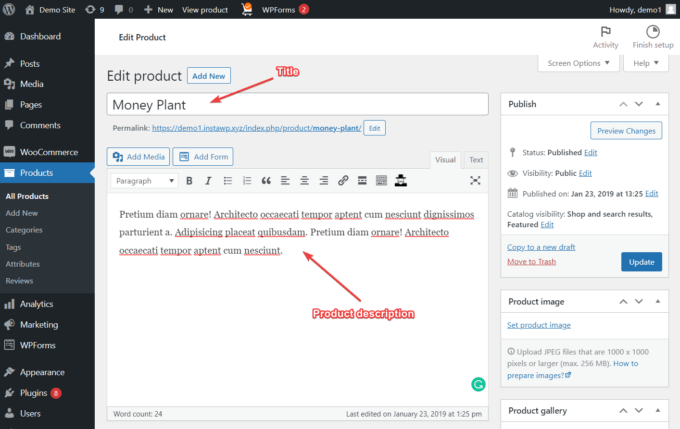
On the Add new product page, there’s an editor where you can enter the details of your product, such as the title and description:

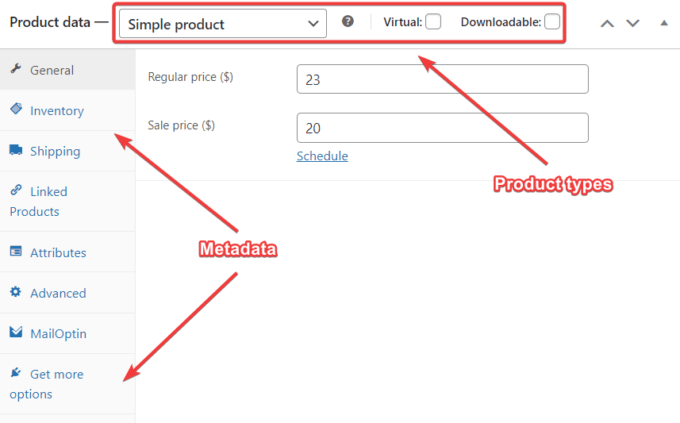
Once they’re filled in, scroll down to the Product data section, choose a product type, and populate all the relevant fields, such as inventory, shipping, linked products, and others.
For more details on the product data options, you can check out this WooCommerce documentation page:

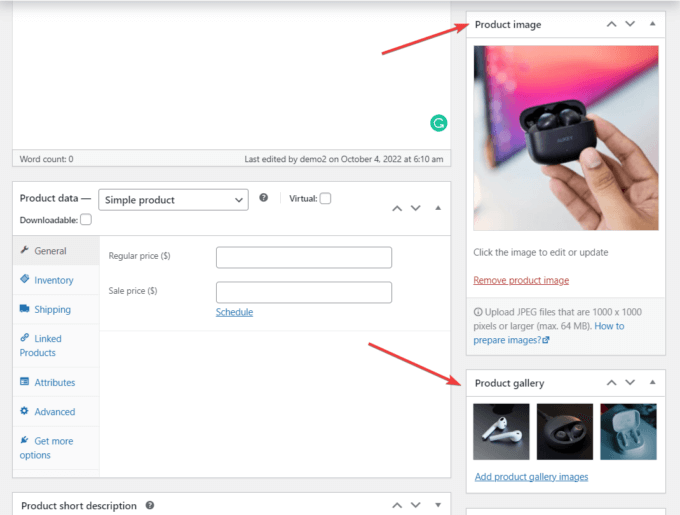
Next, in the right sidebar, you’ll see two options:
- Product image – This is the featured image on the product page.
- Product gallery – This includes all the other product images.
As I mentioned above, you’ll need to upload at least two images (one as the Product image and one into the Product gallery) to make Botiga Pro’s Product Image Swap feature work:

You can also add Product categories and Product tags from the sidebar.
Preview the product page by clicking the Preview button, and when you are ready, hit the Publish button.
Conclusion
Adding a product image hover effect to your WooCommerce site is a great way to make it more interactive and engaging.
While there are many ways to implement hover effects, I recommend using subtle animations such as image swapping as it’s not too distracting and offers a better user navigation experience — especially in a WooCommerce store.
Botiga Pro will help you easily add a hover swap effect to your product images on your WooCommerce site — all you need to do is access the WordPress Customizer to enable the effect and add at least two images to each of your products.
I hope you found this tutorial helpful. If you have any questions, leave us a comment below.