Struggling with how to speed up WooCommerce and create a fast-loading store?
Having a speedy store is essential because your store’s load times will affect your shoppers’ experiences, your SEO rankings, and even your store’s conversion rates.
But at the same time, WooCommerce stores are harder to optimize than regular WordPress sites, which might have you disappointed in your store’s load times.
There are several reasons, but two of the biggest are that WooCommerce stores are a lot more database-intensive than regular WordPress sites and you can’t cache all of your store’s pages.
However, that doesn’t mean you don’t have options to create a faster store.
With the right tools, you can speed up your store without requiring any special technical knowledge.
In this tutorial, I’m going to take you through WooCommerce speed optimization in the simplest way I know: with the WP Rocket plugin and a few other tools and tweaks.
Along the way, I’ll share real performance test data so that you can see how each tweak affects the store’s loading time.
By the end, you should have a much faster-loading store — and you won’t need a computer science degree to set everything up.
Sound good? Let’s speed up WooCommerce together.
Two Foundational WooCommerce Speed Optimization Tactics before WP Rocket
In the next section, I’m going to tell you all about how you can use WP Rocket to speed up WooCommerce and get a faster-loading store.
However, if you want a quick-loading WooCommerce store, you still need to have a strong performance foundation. Otherwise, using WP Rocket is kind of like putting lipstick on a pig.
Basically, WP Rocket will still make your store faster. But if your foundation is too slow to start, you’ll still have a slow store. It’ll just be a little…”less slow”.
So — what is a strong foundation for WooCommerce performance?
You need to nail these two details:
1. Choose a Faster WooCommerce Theme
Your store’s theme will play a huge role in how quickly it loads. Large, bloated themes will load more resources, which will slow down your site.
On the other hand, a fast WooCommerce theme will do the opposite: it will only load the minimum needed to create a good-looking, shopper-friendly store.
We have a dedicated post where we tested a bunch of options to find the fastest WooCommerce themes. But, if you want to save time, you can use our free Botiga theme:

From the ground up, Botiga is built for performance. It uses only vanilla JavaScript (no jQuery dependencies), minifies its code automatically, and is under 44.3 KB out of the box.
What’s more, all of the demo sites are built with the native block editor, which means you don’t need to weigh your store down with a page builder plugin just to make your site look like the demo.
At the same time, Botiga offers a bunch of useful eCommerce features, including the following:
- Multiple checkout and cart page styles
- Instant product search to help shoppers quickly find products
- Stylish product recommendations
- Product variation swatches
- Multiple product gallery layouts
- Wishlists
- Sticky add-to-cart bar
Botiga has a fully-functional free version as well as a $69 Pro edition that adds more features.
For those reasons, we’re going to use Botiga as the example for speeding up our store.
You can download Botiga here or browse the demos to see some examples.
2. Use Performance-Optimized WooCommerce Hosting
Beyond using a fast theme, you’ll also want to choose performance-optimized WordPress hosting.
While it can be tempting to go for the cheapest hosting possible, cheap shared hosting usually doesn’t have the resources to handle WooCommerce, which will lead to lackluster load times and performance, no matter what you do.
Here again, we have an article where we tested a bunch of hosting providers to find the fastest WordPress hosting. If you’re in a hurry, here are some good options to consider:
- Kinsta – a bit pricey but solid performance and support
- WP Engine – I especially recommend the dedicated eCommerce hosting plans which include Elasticsearch (which will greatly improve your store’s product search performance)
- Cloudways – good value for money cloud hosting. More geared towards developers/advanced users.

How to Speed Up WooCommerce with WP Rocket
Now, it’s time to use WP Rocket to strap on the boosters and make WooCommerce load even faster.
Because we’re using solid hosting and the speedy Botiga theme for our store, it already loads pretty quickly by itself. Here’s a screenshot of WebPageTest’s performance metrics that shows where we’re starting from on the homepage:

However, with WP Rocket, we can still make it load faster. There are a lot of great WordPress performance optimization plugins, so why do I recommend WP Rocket for WooCommerce?
Well, you can read my full WP Rocket review to learn why I like it, but here’s a quick summary of the high points:
- It has out-of-the-box WooCommerce compatibility. If WP Rocket sees that you’re using WooCommerce, it will automatically configure itself in an optimal way when it comes to basics such as caching. This is a huge advantage, as improperly configuring caching on a WooCommerce store can break key functionality.
- It’s very easy to use. In addition to the point above, WP Rocket generally has a simple interface, detailed documentation, and premium support.
- It makes your site way faster. I saved the best for last. WP Rocket just plain works, and it does a great job of making WooCommerce stores load faster (and other WordPress sites too). It also has unique features such as the ability to remove unused CSS and delay JavaScript execution.
WP Rocket is a premium plugin, but paying $49 is a small price to pay for a faster WooCommerce store. There’s a direct relationship between page load times and conversion rates, so speeding up your store can easily earn back your money in the form of increased conversion rates.
To get started, make sure to purchase a copy of WP Rocket. Then, here’s how to set it up for WooCommerce.
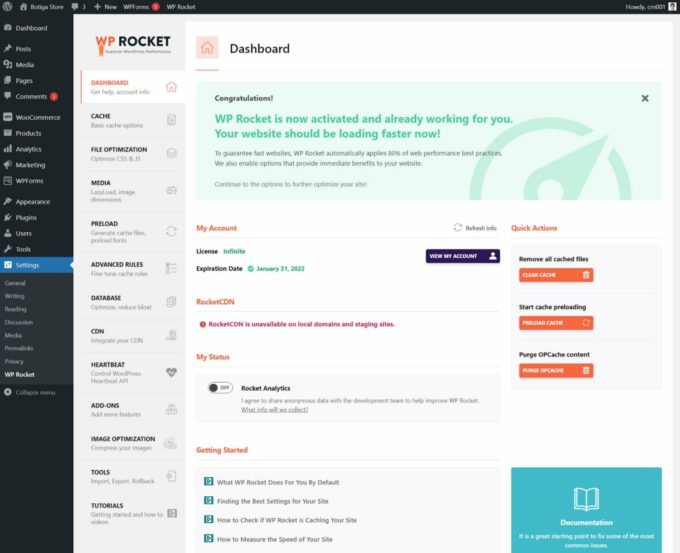
1. Install the Plugin to Activate Basic Optimizations
To begin, head to your WooCommerce store (or set it up first if you don’t have one yet), and install and activate WP Rocket:

As soon as you activate the WP Rocket plugin, it will automatically activate the following features to speed up your store:
- Page caching – WP Rocket will also automatically exclude key WooCommerce content to avoid issues while still caching as much content as possible. For example, it will exclude your cart and checkout pages, among other compatibility tweaks.
- Browser caching
- GZIP compression
- Cross-Origin support for web fonts
- Optimizing Google Fonts files
On a WooCommerce store, WP Rocket will also automatically optimize the
get_refreshed_fragments
AJAX request. This is what WooCommerce uses to dynamically update a shopper’s cart contents.
Again, these optimizations all happen automatically, so your store should already be loading faster as soon as you activate WP Rocket.
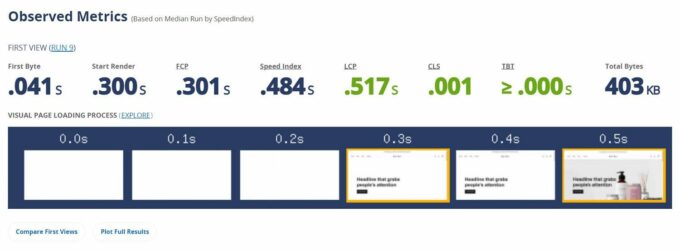
Here’s how our store’s homepage loads now without touching a single setting in WP Rocket:

You can see that the time to first byte has been reduced by around 450 ms (from 0.509 to 0.043 sec), which leads to a similar reduction in almost all of the other metrics, including Largest Contentful Paint (LCP). The Largest Contentful Paint time dropped from ~1.1 seconds to ~0.7 seconds.
This reduction is mainly a result of the WooCommerce-friendly page caching that WP Rocket implements, though the other tweaks help, too.
2. Set Up File Optimizations
While WP Rocket activates a lot of useful features by default, there are also some important ones that you’ll need to manually enable.
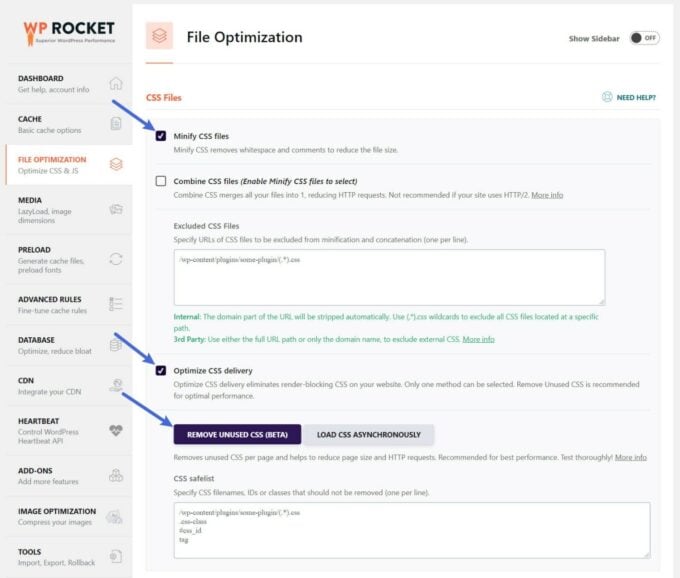
To get started, go to the File Optimization tab in the WP Rocket settings area (Settings → WP Rocket).
This is where you can optimize your store’s CSS and JavaScript code, which can make a big difference in your store’s performance (especially when it comes to Core Web Vitals and the Lighthouse performance score).
Here are the settings I recommend:
CSS Files:
- Minify CSS files – The Botiga theme already minifies its code by default, but this can be helpful to minify the code from the plugins you’re using.
- Optimize CSS delivery → Remove unused CSS – This will remove unnecessary CSS on a page-by-page basis to shrink the file size of each page.
I do not recommend combining CSS files, as this isn’t really helpful now that most quality hosts use HTTP/2.

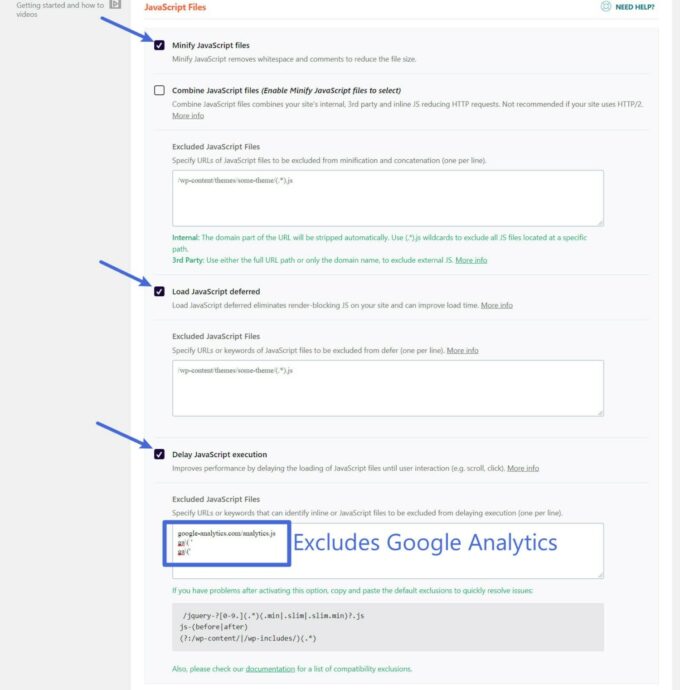
JavaScript files:
- Minify JavaScript files
- Load JS deferred
- Delay JavaScript execution
As with CSS, I don’t recommend combining JavaScript files.
To ensure the functioning of your store, you might want to add some exclusions to the delay JavaScript execution setting. This essentially delays loading all JavaScript until a user interacts with your site (e.g. clicks or scrolls).
This is great for improving your Largest Contentful Paint time, but you might have some JavaScript that you do want to load right away, such as tracking scripts (e.g. Google Analytics or Google Tag Manager) or some plugins that you might be using.
WP Rocket maintains a detailed page of all the potential exclusions so that you don’t need to figure out the scripts to exclude yourself. You can simply copy them from this WP Rocket help article and paste them into the Excluded JavaScript Files field.
For example, if you want to exclude Google Analytics, you’d configure it like so:

After making these tweaks, you can see even more improvements. Our homepage’s page size was reduced by around 80 KB and the Largest Contentful Paint time dropped even further from ~0.7 seconds to ~0.5 seconds.

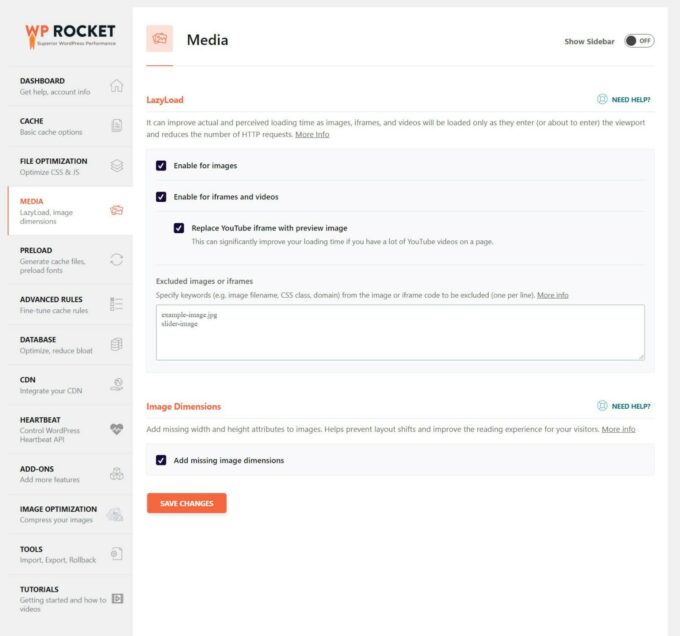
3. Optimize Your Media
At this point, you’ve squeezed most of the performance value out of WP Rocket. However, there are a few other settings areas that you might want to explore to make some additional tweaks.
In the Media tab, I recommend enabling lazy loading and missing image dimensions. The former will help you with performance and the latter can reduce issues with Cumulative Layout Shift (CLS) to further improve your Core Web Vitals performance:

4. Add a Content Delivery Network (for Global Stores)
A content delivery network (CDN) lets you speed up your store’s load times by caching static assets such as images and scripts on a network of global servers.
Then, visitors can download those static files from the server that’s physically located nearest to them, which reduces download times and speeds up your store.
If your store only targets shoppers in a specific geographic area, e.g. within the United Kingdom, you probably won’t notice much benefit from a CDN.
But if you target shoppers around the globe, e.g. in the United Kingdom and the USA, then a CDN is another great option to speed up WooCommerce.
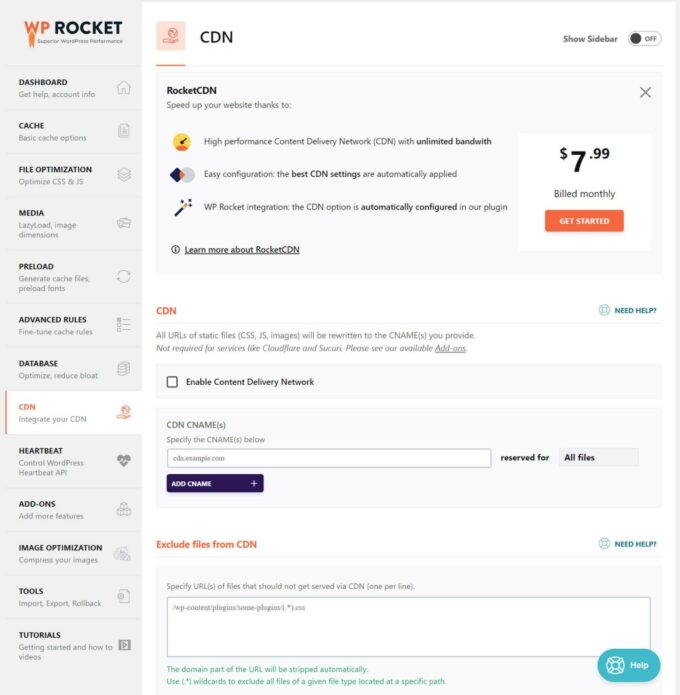
In the CDN section, WP Rocket gives you two options for adding a CDN to your store:
- You can use the official RocketCDN service, which costs just $7.99 per month for unlimited bandwidth. It’s based on StackPath’s global network. This is the simplest option because it offers an automatic configuration.
- You can integrate with any third-party CDN by having WP Rocket rewrite your URLs. Popular options are StackPath, KeyCDN, Bunny CDN, CloudFront, and others.
If you don’t feel confident with setting up your own CDN, I recommend using the RocketCDN service, as it offers pretty good value since you get unlimited bandwidth for a flat price:

Troubleshooting Issues with WP Rocket on WooCommerce
While following the instructions above should lead to a faster WooCommerce store without any issues, there are some rare scenarios where you might run into minor problems.
The most common example would be issues with some type of dynamic content such as user wishlists, recently viewed items, or location-specific content (e.g. different prices for different countries).
For example, if a user visits a product that they’ve added to their wishlist, you might want to show that on the product page. But in some cases, caching can lead to wonky behavior here.
So — how can you fix this? Let’s go through some tips.
First off, try to use dynamic content plugins that are coded in a cache-compatible way. Essentially, this means that the plugin generates its dynamic content using JavaScript or AJAX instead of PHP.
If you’re not sure, you can reach out to the developer of the plugin where you’re having issues. Some plugins include built-in compatibility tools. For example, the YITH WooCommerce Wishlist plugin has a setting to enable AJAX loading, which will fix any issues with caching.
The WP Rocket team also has created some compatibility plugins/tools for popular WooCommerce plugins that might cause issues:
- YITH WooCommerce Wishlist plugin
- Native WooCommerce Recently Viewed Products widget
- YITH WooCommerce Recently Viewed Products plugin
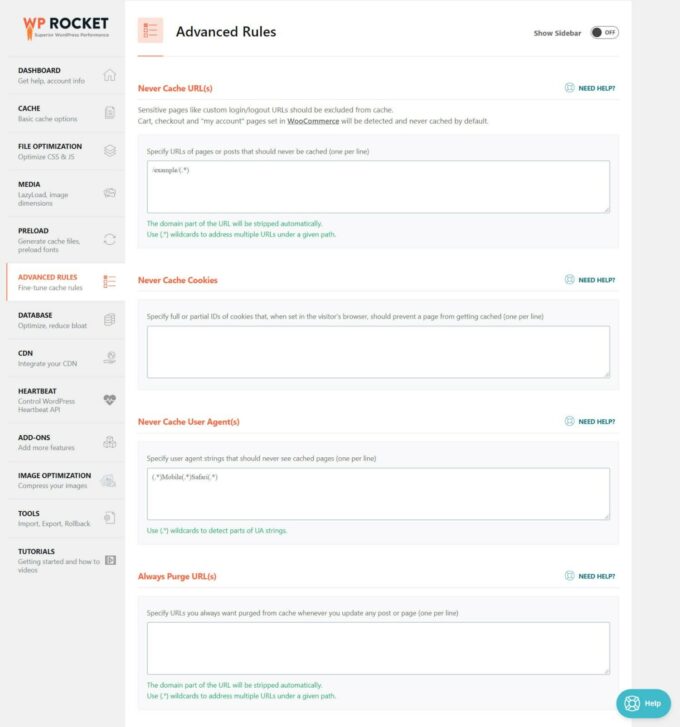
If the fixes above aren’t an option, another potential fix is to add a cache exclusion rule that targets the cookie that the plugin sets. This is more advanced, but it will let you bypass the cache for users who need to see dynamic content.
You can try to find cookie information from the plugin’s documentation or hire a developer to figure it out for you. Then, you can set up cookie cache exclusion rules in the Advanced Rules area of WP Rocket:

Other Useful WooCommerce Speed Optimization Plugins Beyond WP Rocket
WP Rocket can do almost everything that you need for WooCommerce performance optimization. But there’s one main exception:
Images!
Your store will likely have a ton of product images. And if you’re not careful, those product images can slow down your store (especially your product and shop pages).
The solution is to optimize your site’s images by compressing and resizing them. You can achieve this automatically by using an image optimization plugin.
We have a whole section on the best WordPress image optimization plugins in our best WordPress plugins roundup post, but here are some of the top options:
- Imagify – this plugin comes from the same developer as WP Rocket
- ShortPixel – this is the plugin I use on my own sites.
Beyond images, another useful tool for large stores is some type of product search solution.
If you have a lot of products, product search can be very resource-intensive because it causes a lot of heavy database queries.
You can fix this using off-server search solutions such as Elasticsearch (via the ElasticPress plugin) or Jetpack Search (which is also based on Elasticsearch, but simpler to implement).
Speed Up Your WooCommerce Store Today
If you want your WooCommerce store to be successful, it’s important that it loads quickly.
To set your store up for success, it’s important to first set a strong foundation:
- Choose a fast-loading WooCommerce theme such as the free Botiga theme.
- Use performance-optimized WordPress hosting such as Kinsta or WP Engine.
- Set up the foundation of your eCommerce site.
From there, WP Rocket can help you implement a number of WooCommerce performance optimizations, including WooCommerce-compatible caching, CSS and JavaScript optimization, and more.
If you also add an image optimization plugin to optimize your product images, you should be set to jet with a lightweight, speedy WooCommerce store.
Do you still have any questions about how to speed up WooCommerce with WP Rocket and Botiga? Let us know in the comments!