The colors you use in your website’s design play an important role in its user experience (UX). The appearance of essential elements such as buttons can influence customers’ purchasing decisions and other key actions. Therefore, it’s crucial to know how to change WooCommerce button colors in your online store.
The good news is that there are a handful of quick and easy methods you can use to do this. The best option for you will depend on a few factors, such as the WooCommerce theme you’re using, whether you’re comfortable working with code, and if you’re willing to install a new plugin.
In this post, we’ll walk you through three ways to change your WooCommerce button colors. Before getting started, we’d suggest making a backup of your site just in case.
If you haven’t set up your WooCommerce store yet, also check out our step-by-step tutorial on how to create an eCommerce website with WordPress.
Then, you’ll be ready to jump right in!
1. Use Your Theme’s Options
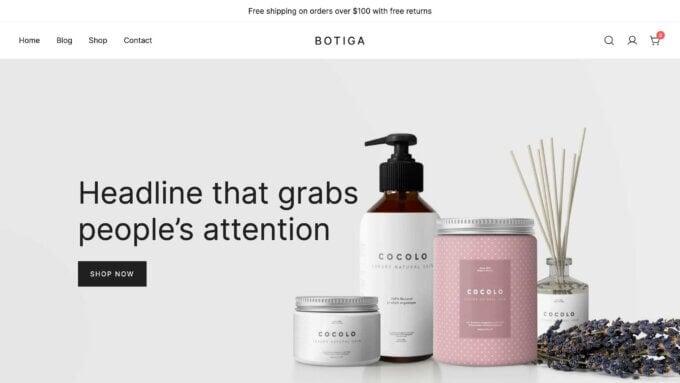
One of the easiest and quickest ways to change WooCommerce button colors is to use your theme’s built-in options. To demonstrate how this works, we’ll be using our fast and free WooCommerce theme, Botiga:

If you’re not using Botiga, that’s okay. There are many free and premium WooCommerce themes out there that offer similar functionality. However, note that every theme has its own unique organization and set of options, so some may give you more customization freedom than others.
Once you have the Botiga theme installed and activated on your website, you can start changing the button colors right away.
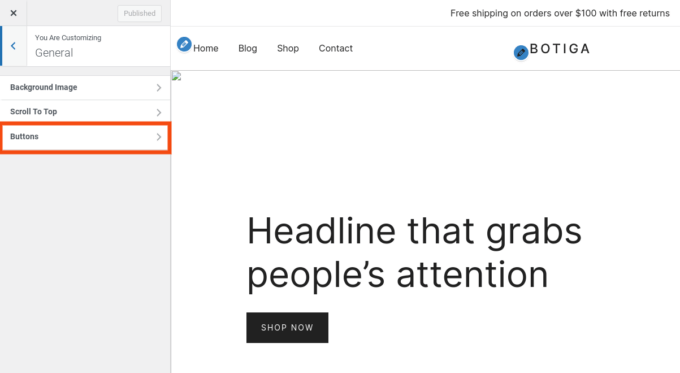
To do so, navigate to Appearance → Customize → General → Buttons:

Here, you can find a variety of settings and options for customizing your website’s buttons.
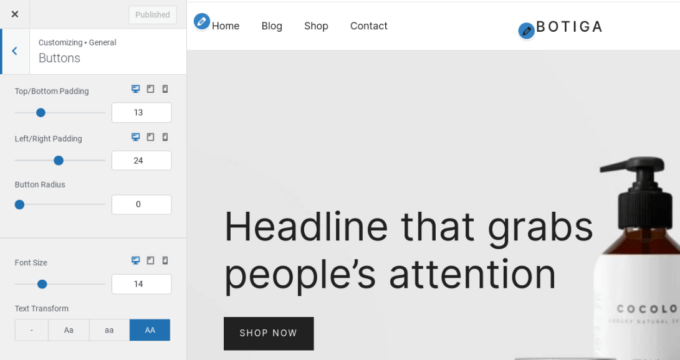
These options will affect your WooCommerce shop as well as any buttons elsewhere on your site. You can adjust their padding, radius, font size and case, and background color:

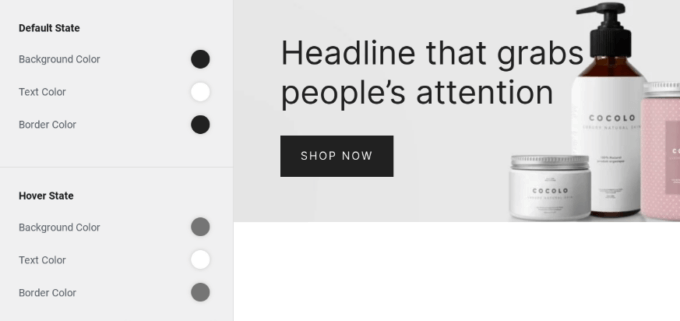
To modify the background color, you can scroll down to Default State, and then select the Background Color option:

You can use the color selector tool or enter a HEX value. If you want to change the text color or add a border color, you can also do so under this section.
If you want to change the way the button appears when a user hovers their mouse over it, use the options in the Hover State section. You can change the background, text, and border colors.
You can preview how the button will look in the right-side viewer. When you’re done, select Publish to take your changes live.
Creating Your Own Color Palette
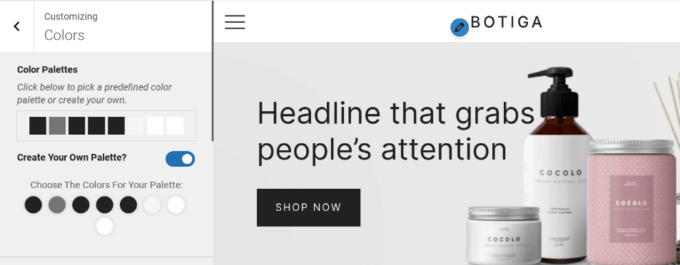
If you’re using Botiga, you can also create a unique color palette for your WooCommerce store. To do this, navigate to Appearance → Customize → Colors:

On this screen, you can view and manage the colors for all elements of your online shop. This includes your links, text, heading, and background colors.
You can toggle the switch next to Create Your Own Palette?, and then use the color selector to choose your colors. When you’re done, you can click on the Publish button. This is a great way to quickly change up your store’s look, without having to make changes to individual pages and elements.
2. Install a Dedicated Plugin
Another option for changing your WooCommerce button colors is to use a third-party plugin. This is a useful method if your theme doesn’t offer much control over button appearance.
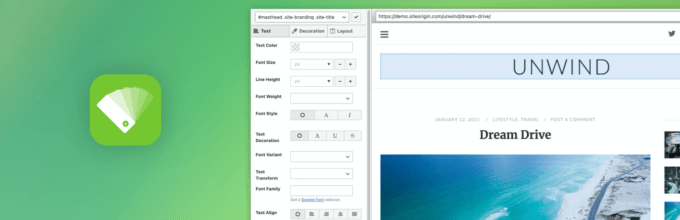
One popular solution is SiteOrigin CSS:

This flexible tool comes with a visual editor that makes customization quick and easy. To get started, install and activate the plugin on your website.
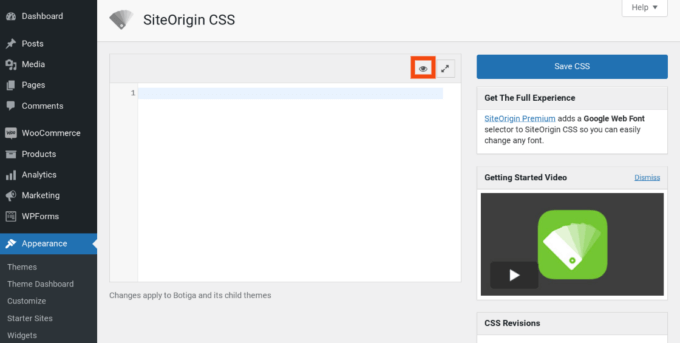
Next, navigate to Appearance → Custom CSS. Click on the eye icon to launch the frontend interface:

This will open the live editor, where you can modify a wide range of settings.
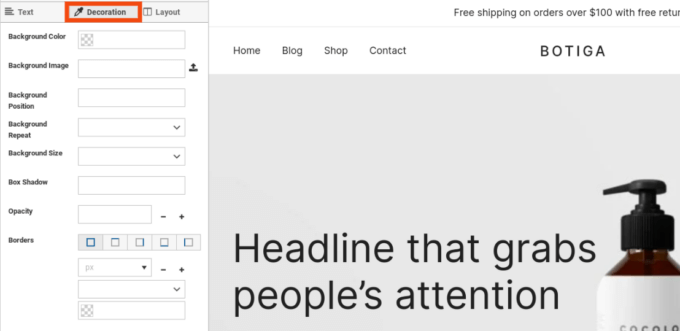
To change the button color, click on the button, and then select the Decoration tab along the left-side menu:

Next, click on Background Color, and select the color picker tool to choose your hue. You can repeat this process for the text and border colors as well. You can also adjust the button sizing, padding, and so on.
When you’re done, click on the Save CSS button (the floppy disk icon). Don’t forget to check your changes out on the frontend of your site, to make sure they look just right.
3. Manually Insert Custom CSS Code
The third way to change button colors in WooCommerce is to manually add CSS code. This can be a useful option if you aren’t using Botiga or another theme with the right customization options, you don’t want to install a new plugin, and you’re comfortable working with code.
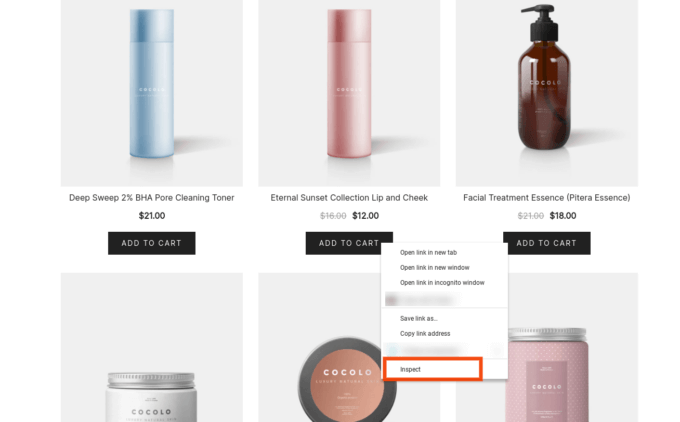
To get started, visit the frontend of your website, find the Add to Cart button (or whatever button you’d like to alter), right-click on it, and select Inspect:

This will launch DevTools (if you’re using the Chrome browser), where you can find the HTML and CSS code for that button. You’ll need to look for the class name(s) and make note of them. In our example, the button class name is .wc-block-grid__product-add-to-cart.wp-block-button.
Then, use a color picker tool to find the perfect shade for your button and copy the HEX value. Return to your WordPress dashboard, and go to Appearance → Customize → Additional CSS:

Within the text field, add the following code:
/* Default state */
button.wc-block-grid__product-add-to-cart.wp-block-button {
background-color: #111111;
color: #ffffff;
border-color: #000000;
}
/* Hover state */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
background-color: #444444;
color: #ffffff;
border-color: #333333;
}
This will enable you to customize the button’s colors, both in its default and hover state.
Replace the class name in the above example with your own button’s class name, and add the hex code for each color you want to include. You can also remove the lines for any colors you don’t want to change.
When you’re done, you can preview your site on the frontend to make sure your button looks correct. Then go ahead and hit Publish!
One final note: If all you’re doing is changing the button colors on your WooCommerce site, the above method should be sufficient. However, if you plan to make a variety of custom CSS tweaks, we’d suggest creating a child theme and adding your changes there. This will ensure that your customizations stay in place if your site’s parent theme is updated, and you can keep the code of the parent and child theme separately.
Conclusion
If you want to improve the appearance of your WooCommerce store or make it more user-friendly, changing the button colors is an excellent place to start. It’s a quick and simple way to create a brand identity, attract attention, and improve conversions.
As we’ve discussed, the easiest method to change your button colors is to use a highly customizable WooCommerce theme such as Botiga. You can simply navigate to the general appearance settings to adjust a variety of button options, including the colors. Alternatively, you can install a dedicated plugin or insert some custom CSS code.
Do you have any questions about changing your WooCommerce button colors? Let us know in the comments section below!