If you’re using our Sydney Pro theme (or have been considering making your purchase), we are happy to announce that we just pushed a huge new update — Sydney Pro 4.
Sydney Pro 4 adds a ton of new features to help you build even better WordPress sites. In this post, we’ll take you through all of them in detail so that you can learn how they work and get started with them on your site.
But before we dig in, let’s go over a quick summary of what to expect:
- Code-free WooCommerce customization – You’ll be able to use the free version of Elementor to design custom single product and shop templates, as well as customize your cart and checkout pages.
- Mega menus – Build completely custom mega menus using the free version of Elementor — no mega menu plugin needed!
- Offcanvas content – Create an offcanvas panel that you can trigger based on any element on your site. Use it for navigation, product filters, login forms, and lots more.
- Mobile-only menu – Create a special menu that replaces the desktop menu for mobile users. Great for creating a better mobile experience on your site.
- Custom fonts – Easily upload your own custom fonts and use them across your site.
- More header options – Beyond mega menus and offcanvas content, we have a few other upgrades to the header options.
- Glassmorphism effect – Add a cool Glassmorphism effect to any Elementor element.
- Two new starter sites – Access two brand new starter sites: SaaS and Charity.
- A new backend theme dashboard – We re-designed the backend Sydney dashboard to make it even easier to use.
If you’re already using Sydney Pro, you can upgrade to Sydney Pro 4 today to experience all of these new features.
If you haven’t made the upgrade yet, purchase your Sydney Pro license today to access all of these new features, plus all of the great existing features in Sydney Pro.
Now, let’s dig into the features in more detail.
You can also have a look at this short walk-through video by our Lead Developer:
Custom WooCommerce Templates via Elementor (Shop, Single Product, Cart, and Checkout)
If you’re using Sydney to build a WooCommerce store, we added some features to give you full code-free design control over key WooCommerce pages/templates, including the following:
- Shop template
- Single product template
- Cart page
- Checkout page
With Sydney Pro 4, you’ll now be able to customize all of these templates and pages using Elementor — yes, even with the free version of Elementor.
To make that happen, Sydney Pro 4 adds a bunch of dedicated WooCommerce widgets to Elementor.
Let’s take a look.
Shop Template and Single Product Template
To get started, you’ll first want to enable the Templates Builder module in the Sydney dashboard (Appearance → Theme Dashboard).
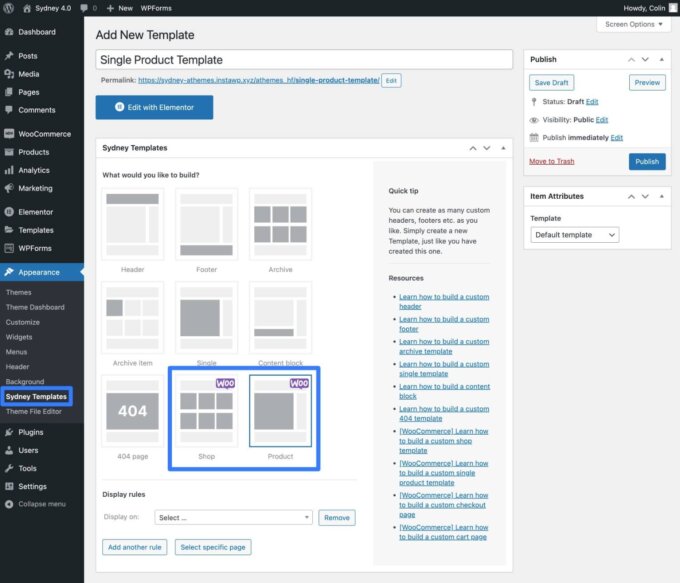
Then, you can go to Appearance → Sydney Templates → Add Template to create your first template.
Assuming you have WooCommerce activated on your site, you’ll see template options for Shop and Product.
You can also use the display conditions to only use this template in certain situations, such as only applying it to specific products.

Once you’ve chosen the relevant template and saved your draft, you can launch the Elementor interface.
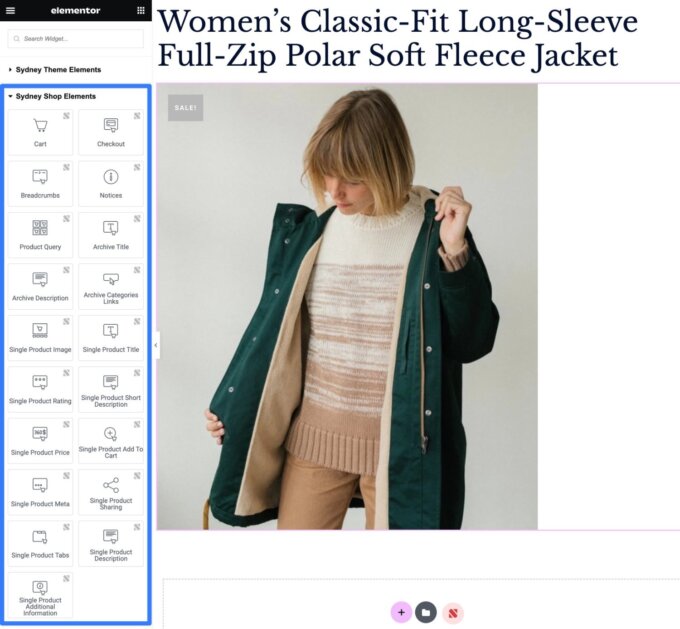
To help you build shop templates and single product templates, Sydney Pro 4 adds a number of new widgets that you can use in Elementor. You can find these in the Sydney Shop Elements category.

Cart and Checkout Pages
To customize the cart and checkout pages, the process is slightly different because you can work directly from the page editor instead of creating a separate template.
Here’s how it works:
- Make sure to enable the Templates Builder module in Sydney’s settings.
- Edit the regular page for your cart or checkout.
- Delete all of the existing content (usually it’s just a single shortcode).
- Launch the Elementor interface.
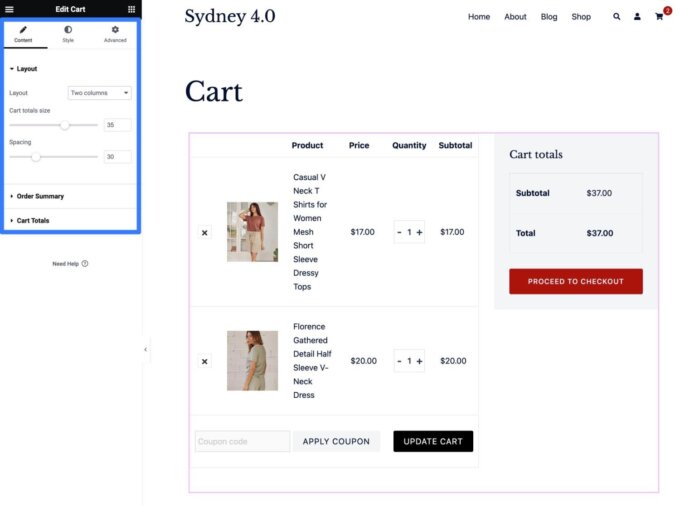
Once you’re in the Elementor interface for that page, all you need to do is add the relevant widget from the Sydney Shop Elements category — the Cart widget for the shopping cart page or the Checkout widget for the checkout page.
Then, you can use the widget’s detailed settings to customize the content, layout, style, and more.

Custom Fonts Module: Upload Any Custom Font and Use It Anywhere
With Sydney Pro, you already had access to hundreds of font options via Google Fonts, as well as Adobe Fonts (with an active Adobe Fonts token).
With Sydney Pro 4, you now get a new option to help you easily upload and use your own custom fonts, without needing to use any custom CSS.
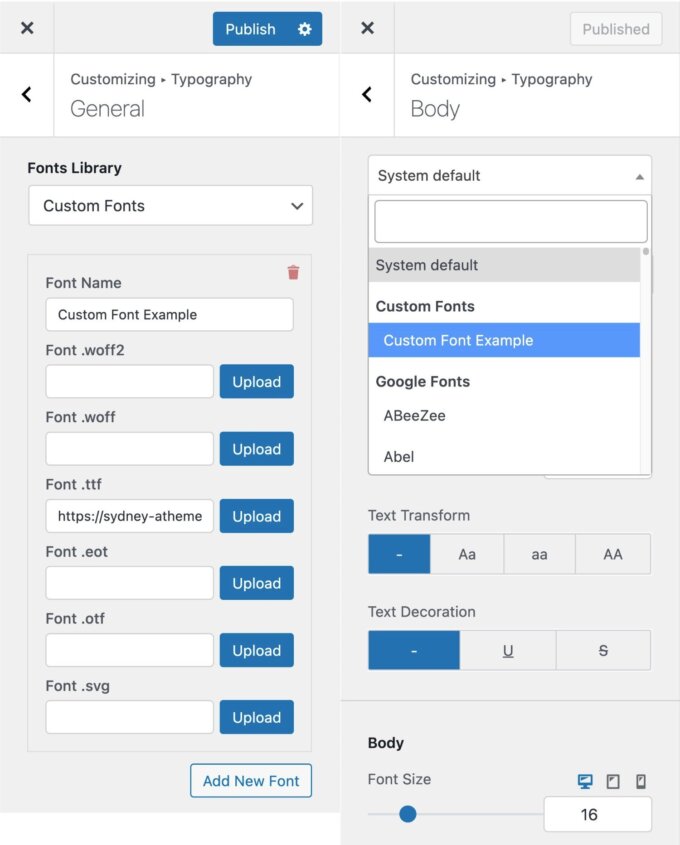
When you activate the new Custom Fonts module, you’ll get a Custom Fonts option in the drop-down when you go to Typography → General in the WordPress Customizer.
When you choose this option, you’ll be able to upload one or more custom font files in various formats, including .woff2, .woff, .ttf, and more.
You can upload custom font files from anywhere on the web, whether that’s a premium font that you’ve purchased or a free font that you found on one of the many free font websites.
You can also add as many custom fonts as you want — to continue adding fonts, click the Add New Font button.
Once you’ve added a custom font, you’ll be able to select it when you’re working with the other typography options in Sydney.

Mega Menu Module: Build a Custom Mega Menu with Elementor
Mega menus are a great option when you need to include a lot of options in your navigation menu. These expandable menus give you the space you need to help your users navigate effectively.
With the new release, you no longer need to use a separate mega menu plugin or purchase Elementor Pro. Instead, you can now build completely custom mega menus using Sydney Pro and the free version of Elementor.
To use this feature, you’ll first want to activate the new Mega Menu module in the Sydney theme dashboard (Appearance → Theme Dashboard).
Once you’ve activated the module, you can create your first mega menu by following these instructions:
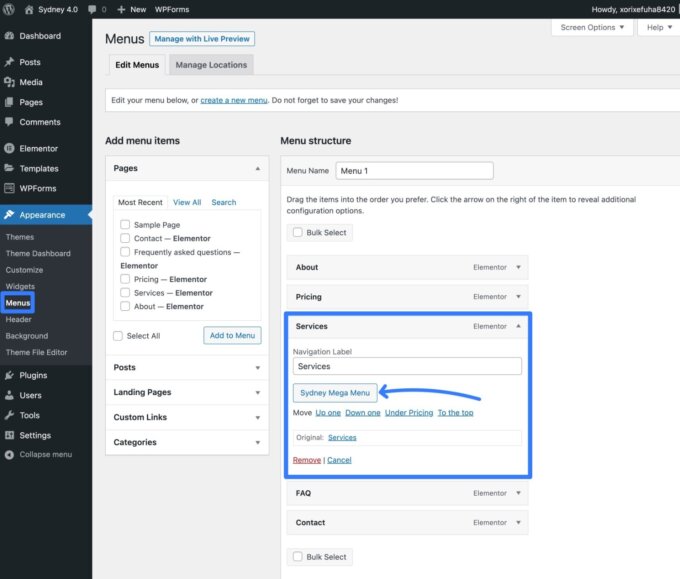
- Go to Appearance → Menus (the “normal” WordPress menu area) and edit your primary menu area.
- Choose the menu item that you want to trigger the expanded mega menu — you can trigger the mega menu based on one of your existing menu items or add a new one.
- Click the Sydney Mega Menu button in that menu item’s settings.

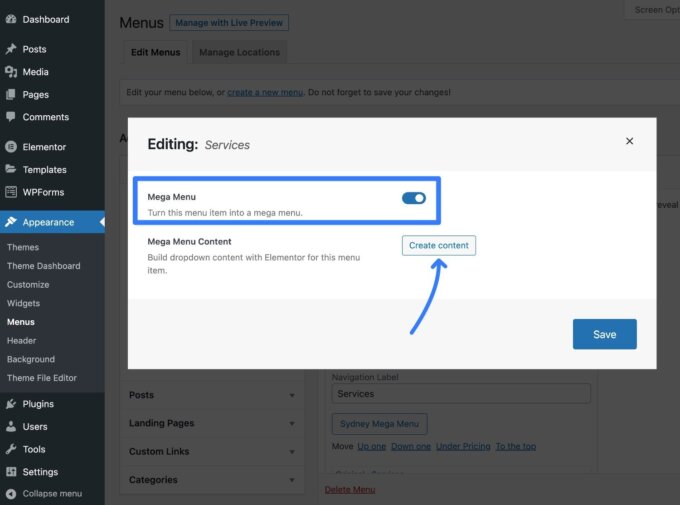
This will expand a popup where you can enable the toggle to turn this menu item into a mega menu.
Then, you can click the Create content button to launch the Elementor interface and design the content of your mega menu using Elementor’s visual builder.

With Elementor, you can set up as many columns as you want and include any design elements. You could use a simple list of links or you’re also free to include other elements such as buttons, Google Maps embeds, and more.
When you’re finished with the design, just click the close icon in the top-right corner to go back to the menu interface.
Make sure to click the Save button, and your mega menu will start appearing.
If you want to add another mega menu, you can repeat the same steps to add as many mega menus as needed.
Offcanvas Content Module: Trigger Offcanvas Content
In addition to the new mega menu feature, Sydney Pro also adds a new offcanvas content module that lets you display an offcanvas slideout based on any trigger on your site, such as a navigation menu item, a button, an image, and more.
You can use this in a ton of different ways — here are a few ideas:
- Provide additional navigation options.
- Show pricing details.
- Display product filters for an eCommerce store.
- Add a login form that appears when users click the Login button.
- Add an email opt-in form or lead gen form.
- Showcase special offers or deals.
You can trigger your offcanvas slideout to appear from the:
- Right
- Left
- Top
- Bottom
To control the content in your offcanvas slideout, you have three options:
- Elementor template – You can create a template with Elementor and then assign that template to your offcanvas panel.
- Custom content – You can add your own custom content using a text editor.
- Sidebar – You can display a sidebar from your site. You can control the sidebar content using widgets/blocks just like any other sidebar on your site.
To get started, make sure to enable the Offcanvas Content module in the Sydney theme dashboard. Then, click the Customize link in the module to open the settings in the Customizer.
Or, you can manually open the Customizer and go to General → Offcanvas Content.
Then, here’s what to do:
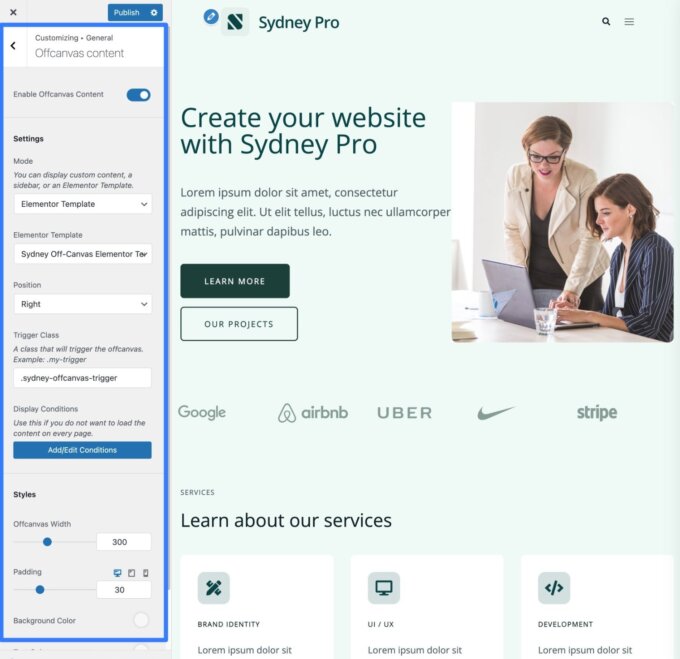
- Use the toggle to Enable Offcanvas Content.
- Choose the Mode to set your content source — an Elementor template, custom content, or a sidebar.
- Select the Position — Right, Left, Top, or Bottom.
- Choose your Trigger Class. This CSS class is what will trigger the offcanvas menu.
- Optionally add Display Conditions to only display the offcanvas panel on certain content. For example, you could only display it on the WooCommerce shop page to add offcanvas product filters.
- Use the Styles to control the width and design of the offcanvas panel.

To trigger the offcanvas content, you need to add the CSS class from the Trigger Class box to the element that you want to use.
For example, to trigger the offcanvas content when a user clicks on a navigation menu item, you can do the following:
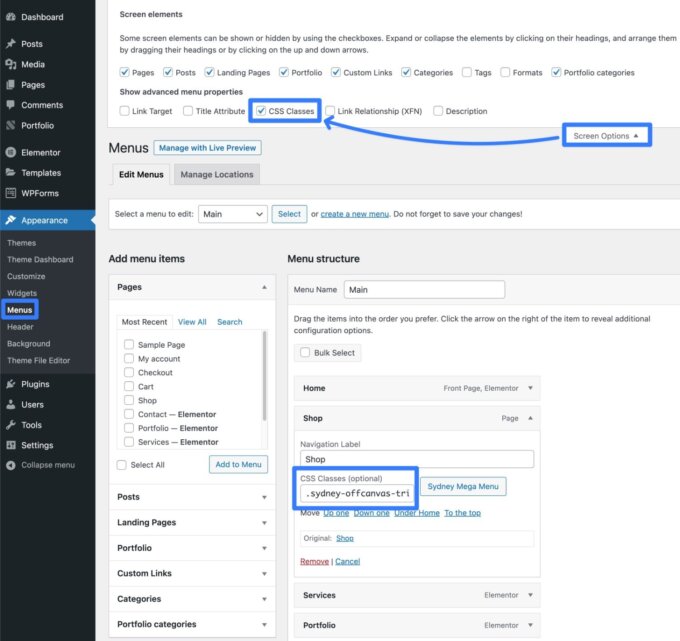
- Go to Appearance → Menus.
- Click the Screen Options and enable the CSS Classes menu properties.
- Select the menu item that you want to be your trigger.
- Paste the trigger class into the CSS Classes box.

Create a Mobile-Only Menu That Replaces the Desktop Menu
When customizing the responsive behavior of your site, you might have situations where you want to show a different set of menu options to mobile users than you do to desktop users.
With Sydney Pro 4, you can now define a unique menu that replaces the regular desktop menu on mobile devices.
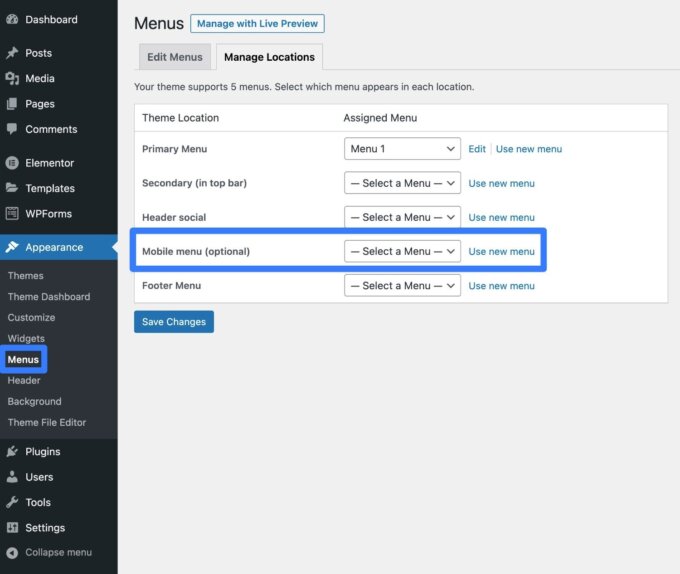
To set this up, you can use the regular WordPress menu system. Go to Appearance → Menus → Manage Locations.
You should see a new option for Mobile menu (optional). Any menu that you assign to this location will replace the default Primary menu for mobile devices.
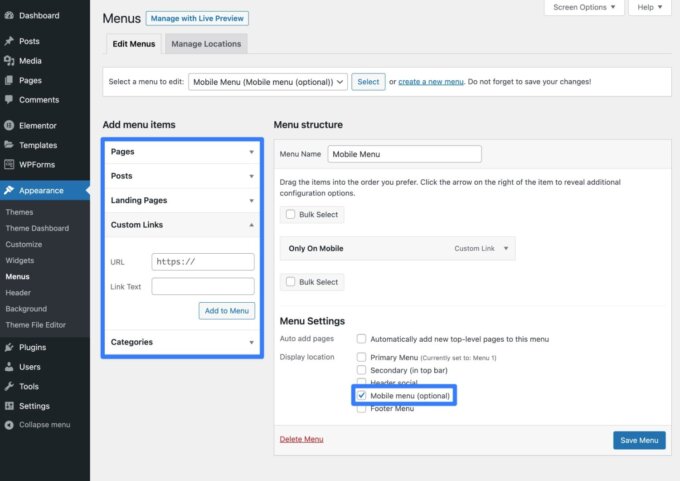
You can either assign one of your existing menus to this location or click the Use new menu option to create a new menu for mobile users.

Once you create your menu, you’re free to add as many navigation items as needed.
And that’s it! Once you save your menu, mobile visitors will see the navigation items from this menu instead of the Primary Menu that appears to desktop visitors.

Sydney Dashboard Redesign: More Easily Manage Everything
In addition to adding a bunch of features to help you create an even better website, Sydney Pro 4 also brings improvements to the backend Sydney dashboard experience to help you more easily use those features.
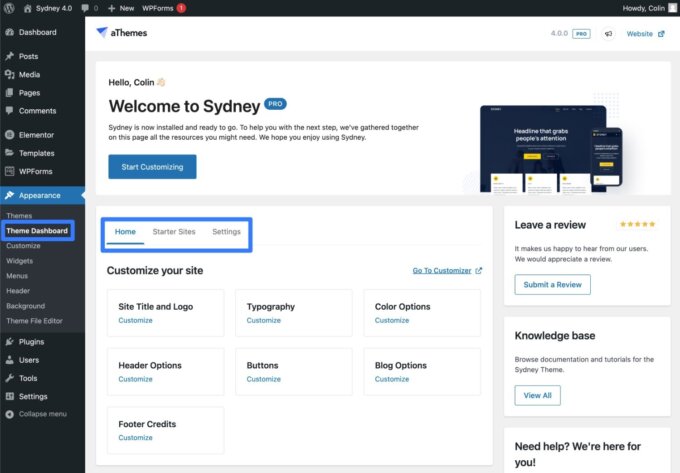
You’ll automatically see this new dashboard experience when you go to Appearance → Theme Dashboard.
At the top, you’ll see quick links to key Customizer areas, an option to access starter sites, and general theme settings.

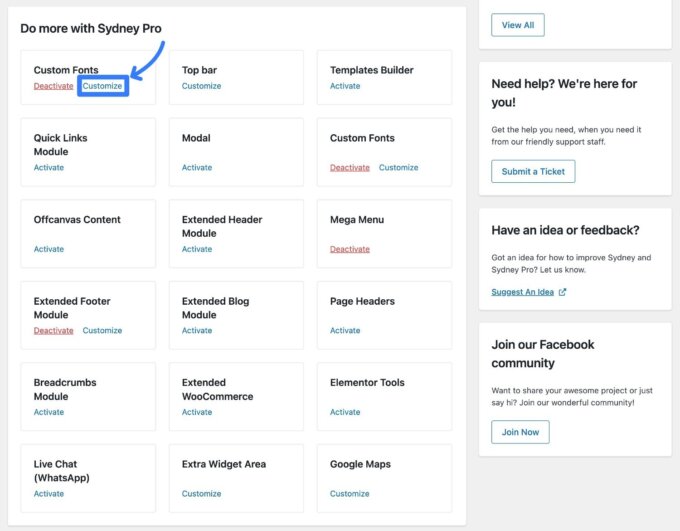
If you scroll down, you’ll see all the modules that are available in Sydney Pro.
You can easily activate any module with a single click. If applicable, you’ll see a Customize link that takes you straight to that module’s settings.

New Header Options: Background Image and Social Media Support
In addition to some of the other navigation-focused features in Sydney Pro 4, you also get two new header options:
- Header background image – You can add a background image to your menu bar.
- Social media integration – You can display your social media profile right next to your menu.
You’ll find both of these options in the Header Customizer settings:
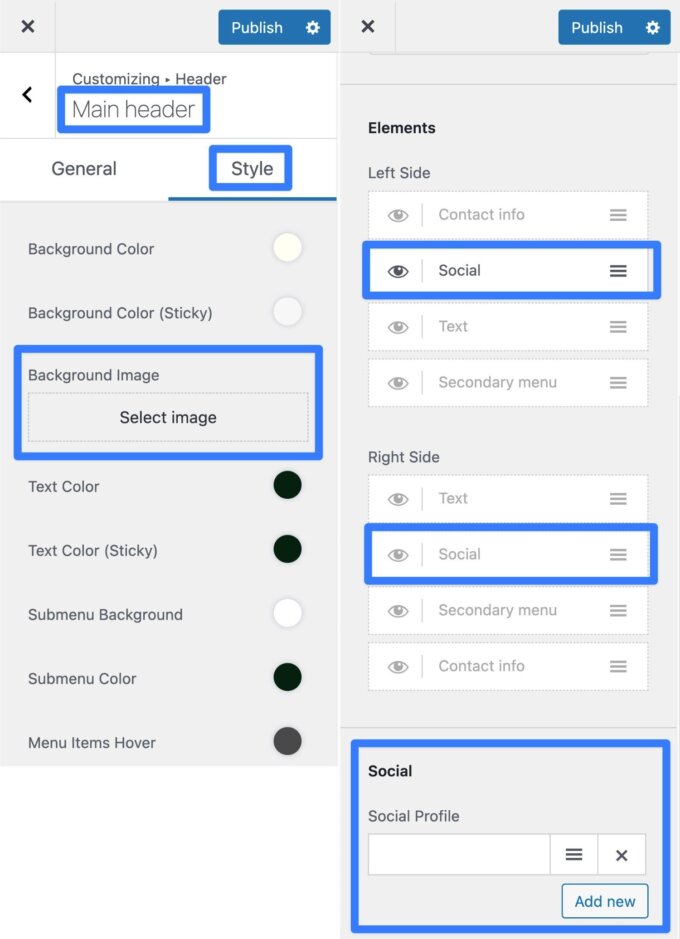
- To apply the header background image, go to Header → Main header → Style in the Customizer. You should see a new Background Image option in addition to the existing background color options.
- To add your social media profiles, you’ll get a new Social element that you can use for different header locations, including the Top Bar, Main Header, and Mobile Header. If you enable the Social element, you’ll see new options to add one or more social profiles below.

New Glassmorphism Effect With Elementor
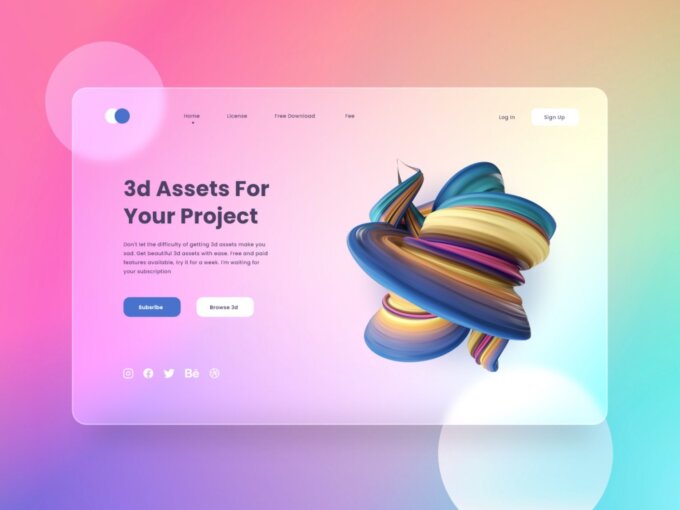
Glassmorphism is a newer design style that’s rapidly grown in popularity. In a nutshell, it involves adding a frosted glass-like effect to interface elements to make them appear translucent and layered.
For an example, consider this Glassmorphism-style website from Sahid Aldi Susilo:

With Sydney Pro, you can now easily start using these types of Glassmorphism effects in your Elementor designs thanks to a new Glassmorphism tool that you can apply to any Elementor widget.
Here’s how you can start using Glassmorphism with Sydney and Elementor:
- Make sure that you’ve enabled Sydney Pro’s Elementor Tools module (Appearance → Theme Dashboard).
- Open the Elementor editor for a piece of content where you want to experiment with Glassmorphism.
- Edit a section, column, or widget to which you want to apply Glassmorphism.
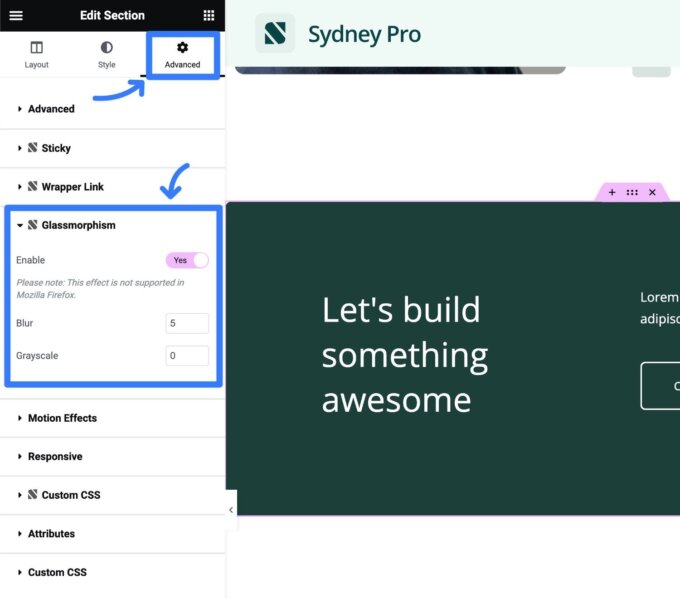
- Go to the Advanced tab of that element’s settings.
- Look for the Glassmorphism option — you should see the Sydney logo to the left of it. If you don’t see this option, make sure that you enabled the Elementor Tools module in the Sydney theme dashboard.
- Use the toggle to enable Glassmorphism for that element.
- Adjust the blur and grayscale according to your preferences to control the intensity of the Glassmorphism effect.

New Starter Sites: SaaS and Charity
In addition to lots of new design options, Sydney Pro 4 also brings the release of two brand new starter sites:
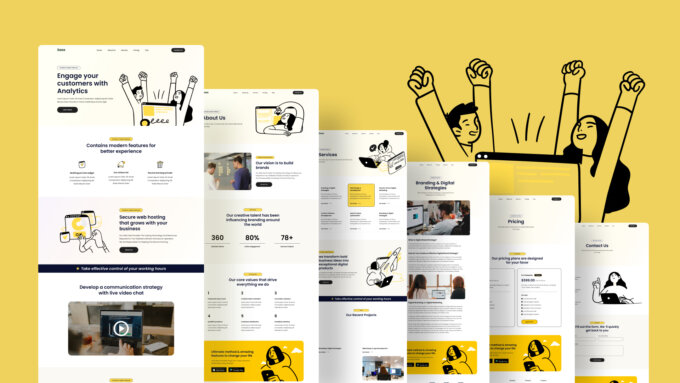
- SaaS – This is a great option for any type of software product.
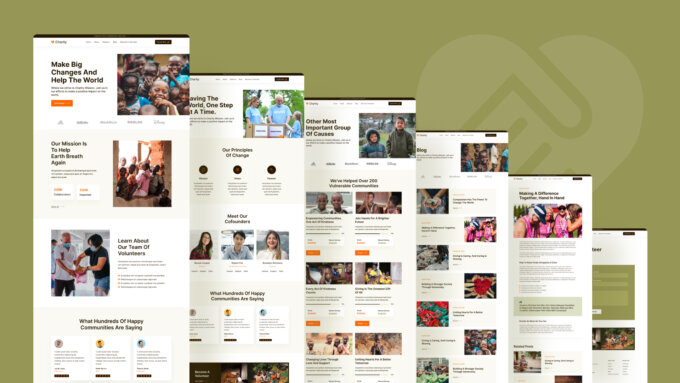
- Charity – This is a great option for any type of charity, NGO, foundation, fundraising platform, and so on.
You can access these two new starter sites, as well as all of Sydney’s existing starter sites, from the Starter Sites tab in the Theme Dashboard.
SaaS Starter Site

Charity Starter Site

Get Started With Sydney Pro 4
That wraps up our tour of all the biggest new features in Sydney Pro 4.
It’s a big release, and we think it will help you upgrade your site in some major ways.
As always, we are committed to making Sydney one of the fastest, most lightweight themes out there (which is backed up by the data).
For that reason, all of these major new features are entirely modular. You can choose exactly which features to enable on your site, which ensures that your site stays as lightweight as possible.
If you’re already a Sydney Pro license holder, you can upgrade to Sydney Pro 4 today to start using all of these features.
If you’re not using Sydney Pro yet, purchase your Sydney Pro license today to access the new features, as well as all of the other helpful features and starter sites that Sydney Pro offers.