The web is constantly evolving and so are the CSS frameworks that make frontend development more productive and enjoyable.
Love them or hate them, CSS frameworks are here to stay. Developers with no prior frontend experience can use some of these frameworks to easily implement user-friendly UIs. Other frameworks are more complex and geared towards power users.
Regardless of your experience level, these frameworks will help you create beautiful layouts faster. In this collection, we’ll go through the best CSS frameworks in the market so that you can choose the right one based on your needs.
Why Should I Use a CSS Framework?
Before getting into the list, it’s important to understand how and why CSS frameworks are an integral part of modern frontend development.
CSS stylesheets are hard to organize, maintain, and reuse. Even minor style changes require you to write new CSS rules, which at some point might turn your code into a complicated mess.
Ready-to-use classes are the main building blocks of all CSS frameworks. They allow you to apply pre-defined styling rules to HTML elements, such as margins, background colors, and others.
Some frameworks include pre-built components such as menus, cards, or tables. Using these components let you create user-friendly interfaces without a lot of work on your side.
CSS frameworks make your styling workflow productive, clean, and maintainable. By using one of the following frameworks, you’ll save time and avoid many of the headaches that come with CSS coding.
1. Bootstrap

I can’t think of a conversation about CSS frameworks that wouldn’t include Bootstrap. Twitter introduced the framework in 2011 to make responsive web design easily accessible to developers.
Since then, the project has evolved to support modern CSS and offers countless features to improve your frontend productivity. As is the case with many popular things, Bootstrap does receive some criticism.
Here are some reasons why you should consider using it in your projects, despite the criticism.
Reasons to Use Bootstrap
- Most popular frontend framework: Bootstrap is among the most popular open source projects in existence. You can always find solutions to problems you run into and discover plenty of free and premium templates for almost any kind of project.
- Fully-featured: It’s not solely a development framework, but also a pre-built dynamic template with countless ready-to-use components. Almost anything, from alerts to modals to navigation bars, is supported by default. This can make it easier for any developer, even without prior frontend experience, to develop well-structured pages.
- Customizable: Bootstrap is easily customizable using SASS. You can install the project with npm, import the parts you need, and use SASS variables to customize almost everything. Learning how to customize Bootstrap websites with SASS can significantly cut your development time.
- Mature and supported: Many smaller open source projects die when the authors decide to quit. Bootstrap was originally introduced by Twitter, and it’s now maintained by a community of hundreds of developers, ensuring stable releases and long-term support.
Drawbacks
- Hard to override: Bootstrap comes with a very specific design and look, which is hard to override in case you’re going for a different style. Since it uses the
!importantCSS rule extensively, overriding the defaults can be tricky. - Overused: The main reason why people dislike Bootstrap is its wide usage. It offers a distinct look which is so overused that developers have coined the phrase “all Bootstrap websites look the same”.
- Relies on jQuery: Unlike other frameworks that are CSS-only, Bootstrap 4 relies on jQuery for many of its interactive features. This makes it more difficult, but not impossible, to use it together with JavaScript frameworks such as React or Vue. Luckily though, Boostrap 5, which will be released soon, will remove the jQuery dependency.
- Heavy to include: All of Bootstrap’s features come with a price — it’s quite heavy to include in your projects. Even though you can import parts of the project, it’s not as lightweight or modular as other frameworks listed here.
2. Foundation

Foundation is the perfect choice for experienced developers who enjoy freedom but want the power of a fully-featured framework.
In reality, Foundation is not just a CSS framework but a family of frontend development tools. These tools can be used either together or completely independently.
Foundation for Sites is the core framework for creating web pages, while Foundation for Emails allows you to build attractive emails that can be read from any device. Motion UI is the final piece of the puzzle, enabling you to create advanced CSS animations.
Foundation is created and maintained by ZURB, a company behind many open source Javascript and CSS projects. A lot of thought has been put into designing this framework, and ZURB uses it extensively in their own projects.
Reasons to Use Foundation
- Generic style: Unlike Bootstrap, Foundation doesn’t use a distinct style for its components. Its wide range of modular and flexible components feature minimal styling and can easily be customized.
- Fully-featured: Foundation comes with built-in components for almost everything. Navigation bars, multiple container types, and a developer-friendly grid system are all included. Foundation also gives you access to pre-made HTML templates, created either by the development team or the community, that you can use to start projects based on your exact needs.
- Email design: Aesthetic email templates are notoriously hard to build. To support older email clients, developers are forced to write 1990s-era HTML code. This makes it hard to deliver modern features such as responsive design. Foundation for Emails can help you create responsive email templates for any client, including old versions of Microsoft Outlook.
- Animations: Foundation can easily be integrated with ZURB’s Motion UI library, which lets you create transitions and animations using built-in effects. Using Motion UI along with Foundation will bring your designs to life!
Drawbacks
- Hard to learn: Foundation comes with almost too many options. It has countless features, and it’s considerably more complex than other frameworks. It gives you a lot of freedom when developing frontend layouts, but first, you need to fully understand how everything works.
- Relies on Javascript: Many of Foundation’s features rely on Javascript, using jQuery or Zepto. Zepto is a library that works with the same syntax as jQuery but comes with a smaller footprint. This makes Foundation less than ideal for React or Angular projects. Zepto is also a lesser-known library that not many developers are familiar with.
3. Bulma

Bulma is a great alternative to Bootstrap, as it features modern code and a unique aesthetic. It’s easy to use and import into your projects and comes with various pre-made components.
It’s highly praised for its simple syntax and minimalistic but aesthetic design. It truly is a framework that can make a dull web page look bright and appealing.
With over 40,000+ stars on GitHub, it’s no longer a niche framework, but rather a force to be reckoned with.
Reasons to Use Bulma
- Aesthetic design: In my personal opinion, Bulma is the best looking CSS framework in this list. It comes with a clean and modern design — even if you don’t change the defaults, you’ll end up with a great-looking webpage.
- Modern: Technologies come and go, and what once used to be complex may now be simple. CSS’ flexbox layout module made it easier to create responsive layouts, and Bulma was one of the first flexbox-based frameworks that implemented the new principles.
- Developer-friendly: While the goal of frontend developers is to provide a great experience to the end-user, Bulma’s creators aim to provide a great experience to the developer. With that in mind, Bulma comes with naming conventions that are easy to use and remember.
- Easy to customize: Bulma’s colors, paddings, and many default properties can be customized using SASS. This way you can set up your project’s defaults in a matter of minutes.
- No Javascript: Bulma doesn’t include JavaScript features. Since it’s CSS-only, it can easily be integrated with Javascript frameworks such as Vue or React.
Drawbacks
- Distinct style: Bulma’s unique style can be a double-edged sword. Since it’s quite distinct, if it gets overused, we can end up with very similar-looking websites, as is the case with Bootstrap.
- Less complete: Bulma is competing with Boostrap in many cases, but it’s not as complete when it comes to accessibility and other enterprise-grade features.
4. Tailwind CSS

“Most CSS frameworks do too much” — Tailwind‘s motto clearly explains why it’s a lightweight framework that offers freedom to developers. It doesn’t come with a specific design, but rather allows you to implement your own unique style faster.
It accomplishes that by offering utility classes that make CSS coding almost unnecessary. Experienced frontend developers fall in love with its powerful features, and use it throughout their projects.
Reasons to Use Tailwind
- Atomic CSS: Centering an element, creating a flexible layout, or using a specific text color are all things you would normally code in CSS. Tailwind makes all these common styles easy to implement by offering powerful utility classes. This methodology is sometimes called Atomic CSS where an HTML element’s classes clearly describe what it’s going to look like.
- For instance,
<div class="m-1 text-center bg-black">...</div>will display an element with a margin of 1 (i.e. small margin), centered text, and a black background.
- For instance,
- No design: Tailwind doesn’t come with pre-made components or a specific design language. This means that you won’t have to override existing styles and can be more productive when implementing custom designs.
- Reusable components: Even though Tailwind doesn’t include any pre-designed components, it allows you to create your own custom components that you can reuse throughout your projects. You can also find some component examples on the official website that you can use as a starting point.
- Powerful PostCSS/SASS integration: To get the most out of Tailwind, you need to install and import it into your SASS or PostCSS project. This allows you to make use of all of Tailwind’s features to write more effective CSS. The
@applysyntax “copies” rules from Tailwind into your SASS or CSS code, so you’re still writing CSS, but this time with superpowers!
Drawbacks
- Steep learning curve: Tailwind is not the best choice for less experienced developers. Since it doesn’t provide pre-made components, you need to fully understand how frontend technologies work. Tailwind’s learning curve is somewhat steep as you have to learn the syntax to be productive with the framework.
- Not to be used directly: Tailwind can be added to your project as a bundled CSS file, similar to other frameworks. However, the official installation guide explains that if you add the framework like this, many of its features will be unavailable and you won’t have access to the compressed version (27 KB compressed vs 348 KB raw). To make the most out of Tailwind, you need to know how to use Webpack, Gulp, or other frontend build tools.
5. UIkit

UIKit is a modular frontend framework that allows you to import only the features you need.
It has over 16k stars on GitHub, and it’s chosen by developers for its easy API and clean-cut design.
Additionally, UIKit has a pro version that offers themed pages for WordPress and Joomla, coupled with an easy-to-use page builder.
Reasons to Use UIKit
- Dozens of components: UIKit contains dozens of components, allowing you to implement complex frontend layouts. It includes all the typical utilities and components, but it goes even further by giving you access to advanced elements such as navigation bars, off-canvas sidebars, and parallax designs.
- Extensible: UIKit can be easily customized and extended using the LESS or SASS preprocessors.
- UI-based customizer: UIKit offers a web-based customizer that lets you customize the design in real-time, then copy the SASS or LESS variables into your project. This part of UIKit can really feel like magic and help you start new projects in no time.
Drawbacks
- Complex for smaller projects: UIKit is not recommended for less experienced developers, as it’s a complex framework that requires you to understand frontend development in depth. It’s great for advanced applications, but it might be too much for smaller projects.
- Smaller community: Even though its npm package is downloaded 27,000 times a week, it’s not nearly as popular as other frameworks. Finding answers or hiring people with UIKit experience will not be as easy as with Bootstrap or Foundation.
6. Milligram

Milligram is a minimalist CSS framework that has a tight community of developers around it.
The main reason why Milligram is awesome is that you can start with a clean slate when creating your interfaces and it has been designed to increase performance and productivity.
Reasons to Use Milligram
- Minimalist CSS framework: Milligram is easy to set up and get started with. Even though it offers powerful features to boost productivity, it comes with a very low weight of 2 KB when compressed.
- Not opinionated: Unlike other frameworks, Milligram doesn’t come with default styling. You won’t need to reset or override properties that don’t fit your goals when implementing your custom styles.
- Easy to learn: Milligram is so simple that it can be learned within a day. Reading the official documentation is more than enough to get you started.
Drawbacks
- No templates: If you’re looking for something pre-made or template-like, then Milligram is not for you. But if you want to implement a specific design, it can greatly improve your productivity.
- Small community: Milligram has a small but tight community. Finding community support won’t be as easy as with more popular CSS frameworks, but Milligram’s simplicity means you probably won’t need much help anyway.
7. Pure

The Pure CSS framework comes from an unexpected contender in the open source world — Yahoo.
This micro framework is ridiculously tiny, as it only takes up 3.7 KB (compressed) when all modules are used. It offers reusable and responsive CSS modules that can be added to any web project.
Reasons to Use Pure
- Tiny: Every line of CSS was carefully considered and written to make the framework lightweight and performant.
- Customizable: You can import Pure in a modular way and implement only what you need.
- Well supported: Unlike community projects, Pure is supported by Yahoo, which makes the project a safe choice for long-term use.
- Ready-made components: Pure comes with pre-made components that are responsive and built for the modern web.
Drawbacks
- For experienced developers: Pure is not suited for less experienced or small teams, as you will need to create your own designs to make use of the framework.
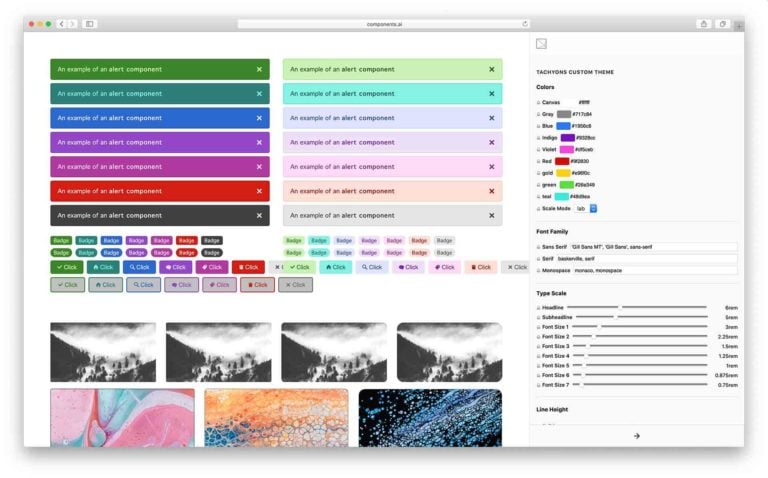
8. Tachyons

Tachyons is a lesser-known CSS framework that includes advanced utility classes and provides you with dozens of ways to use them.
The project’s documentation explains the development principles, with the most important one being reusability. Tachyons helps you understand your project’s design patterns and promotes reusability throughout your project.
Reasons to Use Tachyons
- Ready-to-use components: Even though Tachyons focuses on offering great utility classes to boost productivity, the official documentation includes many ready-to-use components too.
- Diverse: Tachyons offers functional templates that can be used in different setups, such as static HTML, Rails, React, Angular, and others.
- Reusable: Tachyons is a great choice for creating scalable design systems. These systems usually break as they scale because more and more variants start appearing. This framework allows you to create reusable properties to build diverse and flexible components.
Drawbacks
- Primarily for PostCSS: PostCSS, which is the main way of using Tachyons, is not as widely used as LESS or SASS. Tachyons does offer integration with SASS, but it’s not widely used and supported.
9. Materialize CSS

Material design is the design language of choice for many websites and admin themes. It’s developed by Google and used throughout their projects.
Materialize CSS is an open source CSS framework that makes it easy to implement the material design look and feel in your own projects.
It features many interactive components that speed up development and help deliver a great experience to users. Animations are used throughout the framework to provide visual feedback to users, in a way that’s easy for developers to work with.
Reasons to Use Materialize
- Material design: This design language is widely used and people are familiar with it. This can make your own creations easy to use for your target audience.
- Fully-featured: Materialize CSS includes pre-made components for almost everything, but also comes with more advanced Javascript features to support interactions.
- Mobile-friendly: You can create progressive web apps using the framework’s mobile-like components such as the floating navigation bar and swipe interactions.
Drawbacks
- Strict design language: If you’re looking to do something that’s not close to material design, it’s better to avoid Materialize.
- Independent project: Materialize has an active community, but it’s a small and independent project with no corporate support.
Which Is the Best CSS Framework?
All CSS frameworks in this list, in one way or another, help boost your productivity.
The ones that include more features and pre-made components, such as Bootstrap, Bulma, and Materialize, are more suited for less experienced frontend developers.
Frameworks that only provide utility classes and don’t offer styling, such as Tailwind, Milligram, and Pure, are great for more experienced developers.
I assume that most of us don’t wish to constantly learn new frameworks. Adapting and learning new things in technology is unavoidable, but ideally, the frameworks we use should stay relevant long enough to justify learning their complexities.
Choosing a framework with a high level of community support, such as Bootstrap or Foundation, is a safe choice since the large community supports the project and new ideas are constantly crowdsourced.
But on the other hand, since many frameworks become bloated over time, newer and better options start emerging. Tailwind and Milligram are great examples as they focus on improving coding productivity while maintaining a small size and a very specific set of features.
If you’re comfortable taking small risks, learning new technologies, and accepting some minor imperfections then newer frameworks are very promising. And they are counting on your support to gradually become mature.
If you’re looking for a long-term solution and need enterprise features then going with mature technologies will be the best choice for you.
There are many CSS and JavaScript trends on the web, but you should always take maturity and community support into account to avoid using a framework that will soon become obsolete. You can use this list, coupled with your own judgment and personal preference, to decide which is the best CSS framework for you.
Do you have any questions about the best CSS frameworks? Let us know in the comments section below!




One comment
If I had to choose, Tailwind would probably be better than Milligram for production use cases. Another great option I found is called Cirrus. It’s more component based, but to me, I can get something up and running just as fast if not faster than Tailwind. https://github.com/Spiderpig86/Cirrus