In this collection, you’ll find some of the best premium and free theme frameworks for WordPress. While some of these frameworks might be familiar to you, others will likely be new. Either way, by the end of this article you’ll have detailed knowledge of the different frameworks available, enabling you to make an informed decision when it comes to choosing the right option for your website.
However, before we get to the frameworks themselves, let’s start with a quick explanation of what a theme framework actually is. After that, we’ll cover some of the benefits of using a framework.
What Are WordPress Theme Frameworks?
Some WordPress themes are created by using a framework, while others are built from the ground up.
In general, these frameworks are best described as the foundation for a WordPress theme. Typically, the framework will contain the core code, covering the basic features and design elements. The framework is then used as a starting point when a new theme is created. New features and design elements are added to the framework to create the finished product.
WordPress theme frameworks tend to fall into two main categories. Firstly, you have in-house frameworks that have been built for use by a specific theme shop. WPZoom is a good example of this. Each of their themes is built on top of their own framework.
Then there are the frameworks that anyone can use as the foundation for their projects. Some of the frameworks in this category are free to download, such as Beans, while others like Genesis, are commercial products.
You can also find free or commercial themes that were built upon these frameworks. For example, with Genesis, you can purchase this framework and then either use it for your own custom theme design or choose a free or commercial Genesis child theme that was built for use with this framework, by someone else.
Benefits of Theme Frameworks
The use of a framework benefits theme developers as they get a head start on a project. Website owners also benefit from using a framework as they can switch themes, without losing access to the core features and functionality of their website. Often sticking with the same framework, but changing themes, allows website owners to keep their settings, options, and other configuration choices. This helps to make the transition much more straightforward.
WordPress Theme Framework Practicalities
From the end user perspective, sometimes the theme and the framework will be separate items. In this case, the framework will be used in conjunction with a separate child theme that was built to work with that framework. Other times the framework will be integrated into the theme and they will be available together, in a single package.
The Genesis framework from StudioPress is a great example of a standalone framework, which is combined with separate child themes to offer a complete package. The Elegant Themes team, on the other hand, integrates their framework into the themes they produce, resulting in a single package for each product.
Why Should You Use a Theme Framework?
As mentioned, one of the benefits of using a theme framework, rather than a regular WordPress theme, is that it can make switching themes easier. If you stay with the same framework but choose a different theme that has been built on that framework, the migration can often be a lot easier.
Another reason to choose a theme framework for your website is that, depending on the framework, it can be a good indication of the quality of the theme. For example, the Genesis framework has a very good reputation for being a secure and well-coded product. This means that if you choose a theme powered by the Genesis framework, you can be confident that it will be a fast-loading, robust theme.
Typically, you’ll find that popular frameworks have good support communities that have built up around them. This means that if you run into problems or you want to customize your theme, you can turn to the community for support.
1. Genesis

Genesis is the most widely recommended framework in this collection. Even if you’ve never seriously considered buying a framework before, you’ve probably heard of it. This is because it strikes perhaps the best balance between affordability and power. What many consider the industry standard of frameworks, unlimited updates, support, and sites — all for a one-time payment of $59.95.
The framework itself is lean, secure, SEO friendly, future proof and highly customizable. It is designed to always be used with a child theme – it is up to you whether you use one of the many offered by StudioPress or create your own. Some of the top-selling child themes include Essence Pro, Magazine Pro, and Business Pro.
The Genesis framework is more for intermediate and advanced developers, although keen hobbyists can become proficient relatively quickly. Complete beginners can use it, but will probably want to stick to an off-the-shelf child theme, if they choose to go with StudioPress at all. A more beginner-friendly option might be Divi and its new point-and-click, drag-and-drop page builder tool that allows you to create a custom website design without the need to go anywhere near any code.
We would recommend the Genesis framework to intermediate and advanced developers who want a trusted platform on which they can build new child themes and sell them or churn out new client sites. It is the only framework here that offers so much in terms of features and support for such a reasonable one-off fee. Also, Genesis has a very active developer community that you can always turn to for advice when you get stuck.
Price: Free; $360/year Genesis Pro
2. Divi by Elegant Themes

Divi is the flagship theme from Elegant Themes, and it’s a multipurpose WordPress theme that includes a drag-and-drop page builder tool and an impressive collection of pre-built page templates.
Thanks to the features and functionality of Divi, it can easily be used as a framework for a wide range of different website projects. No matter your level of development experience, creating custom website designs with Divi can be a straightforward and code-free experience. You can now also buy third-party child themes that have been created with Divi as their foundation.
When it comes to getting access do Divi, you do have to join the Elegant Themes club. Thankfully, Elegant Themes is widely considered to offer the most bang for your buck among premium WordPress theme clubs. For $89 a year or $249 one-time fee, you get complete access to Elegant Themes’ whole range of products with premium support, unlimited website usage, and a 30-day money-back guarantee.
In addition to the multipurpose Divi theme, the membership comes with the impressive Extra magazine theme, hundreds of professionally designed layout packs, and three premium plugins: Bloom for lead generation, Monarch for social sharing, and Divi Builder for drag-and-drop page building. As the plugins can be used with any WordPress theme, for some customers, access to the plugins alone justifies the cost of membership.
When it comes to support, joining the Elegant Themes club gives you access to the busy discussion forums. There you can open support tickets and expect fast, helpful responses from the community and help desk team. There’s detailed online documentation available for each theme and plugin, helping you to make the most of your website.
To sum up, the Elegant Themes framework isn’t a blank canvas you can use as the foundation for your own custom designs. Instead, the idea is that you pick the Elegant Themes product that most closely matches your vision and then customize it to meet your needs. Thanks to the page builder tool integrated into Divi and Extra, carrying out this customization work is very straightforward.
This has all helped to make Divi a popular framework for beginners who want to create a custom website, as well as more experienced web designers who want to speed up the development process and build bespoke websites more efficiently.
Price: $89
3. Themify

The Themify framework is used to power the WordPress themes designed by the Themify team. The framework, and therefore all their themes, includes the Themify Builder which allows you to create custom page layouts, and populate them with a range of page elements and modules, all through a drag-and-drop interface.
Some of the page elements or modules that can be dragged and dropped into your posts and pages include sliders, maps, galleries, tabbed areas, and a whole lot more. You can also add any widgets to your page layouts, including those widgets that are part of any plugins you’ve installed on your site or custom ones you’ve created.
The layouts created through the builder are managed using a grid layout that consists of multiple rows and columns, and they are all 100% responsive for easy use on portable devices.
As well as the Themify Builder, the framework also makes it easy for users to customize their chosen theme without editing any code or editing any templates. This is thanks to the styling panel that is included. This gives you a great amount of control over the appearance of your theme without the need to touch any code.
With some other frameworks, this visual approach to editing requires an additional premium plugin to get the same functionality, but not with Themify. The framework also includes a selection of widgets and shortcodes for inserting elements into your posts, pages, and sidebar areas. When using the Themify framework, you are able to export the settings from one site and then import them into another to help save time during the setup process of a new site.
This is an integrated framework, rather than a separate parent theme which is used alongside a child theme. This means that in order to use it you will have to choose a theme from Themify. However, at the time of writing the price for admission to the Themify club, which includes access to all of their current themes is just $89.
Price: $59
4. Dynamik Website Builder

If you want all the advantages of the popular Genesis framework, such as its high levels of security, fast-loading code, and SEO friendliness, but just can’t find a child theme to match your vision, and you don’t have the coding skills required to create your own designs, Dynamik is the tool for you.
The Dynamik Website Builder is a visual editor for WordPress and the Genesis framework that allows you to change almost every aspect of the appearance of your website, without directly editing any code. From changing the fonts used for specific page elements to creating your own custom layouts that can then be applied to your entire site, or at an individual page and post level, Dynamik lets you do it all.
Despite having all this control over how your WordPress site looks, you aren’t dropped in at the deep end. Dynamik comes with a large number of pre-set configurations that can be used as is or customised to give your site an even more personalised look. It’s also worth pointing out that this tool isn’t just for beginners either. As well as giving you vast amounts of control over your site’s design without the need to edit any code, should you decide that you’d like to start delving into the CSS and PHP of your theme, then Dynamik supports you in doing that too.
Price: $99
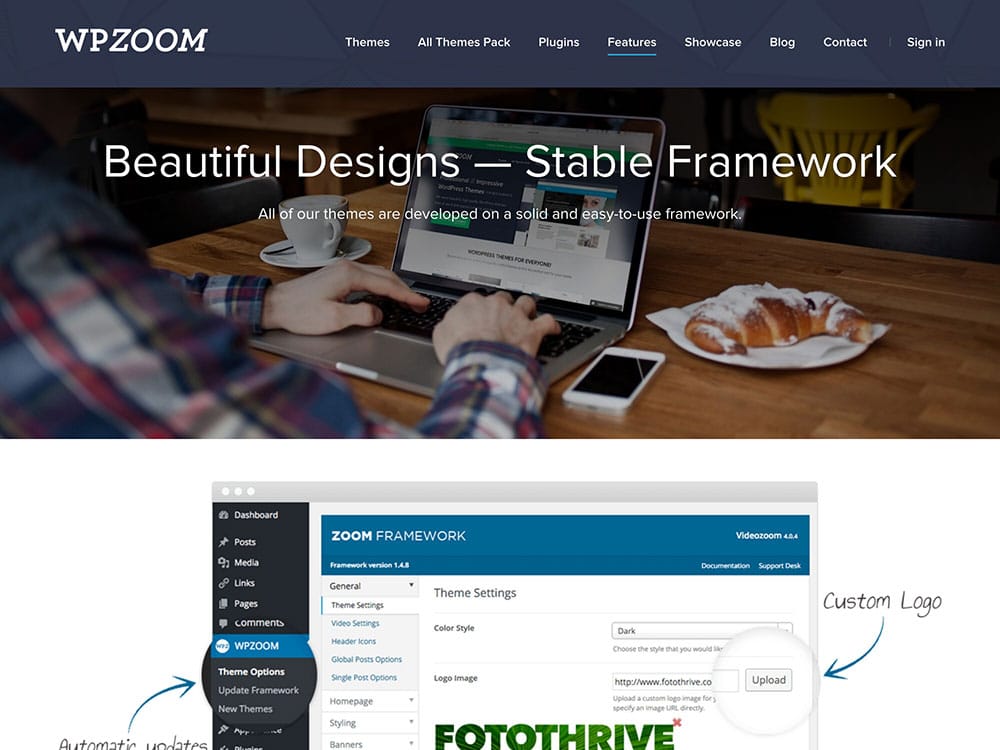
5. WPZoom

WPZoom is an in-house WordPress framework that has been created by the team of theme developers that are also known as WPZoom.
The WPZoom theme company created this framework and now use it to power all of their commercially available WordPress templates. This means that if you choose one of their many impressive WordPress themes, the underlying structure, code, and functionality of the framework will be coupled with the design and appearance of your chosen theme.
Not only does this make switching between the theme themes available from WPZoom a breeze, but it also means that your website will be built upon a solid foundation provided by the framework. One of the main features of the WPZoom framework is its user-friendly control panel.
Through this visual set of options and controls, you can customize many aspects of your website. This includes the color scheme, website logo, and easy one-click demo content installation. This last feature makes it easy to set up your website and configure it in the same way as the promotional demo version of the theme you are using. After taking advantage of this feature, you can then go in and add your own content to the template.
The WPZoom framework also includes a number of shortcodes. These can be used to insert a good selection of elements into your content. This includes buttons, tabbed areas, info boxes, column layouts, and more. There’s also a slideshow shortcode on offer. This makes it easy to add animated images galleries to your website. This feature removes the need to install a separate plugin.
Speaking of plugins, the WPZoom team also offers a handful of WordPress plugins that can enhance your website.
You can pick up the themes that are powered by the WPZoom framework on an individual basis. However, by purchasing the All Themes Package, you get access to over 50+ WPZoom themes and any new templates that are released in the future, for one discounted price.
Price: $69
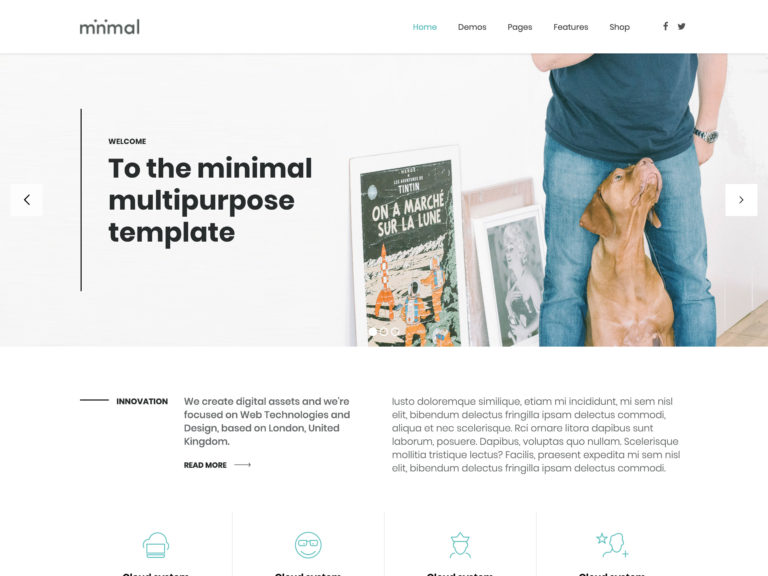
6. Y Theme

Y Theme has been designed to help you improve productivity when building websites with WordPress.
To save you time when creating a new website, Y Theme comes with 30 complete website demos that cover a range of projects. So whether you want to launch a digital agency site, a creative portfolio, or a construction company website, Y Theme can help you get it up and running as quickly as possible.
To ensure any websites you create with this theme framework are fast loading, Y Theme has been built to be as lightweight as possible. However, this hasn’t come at the expense of features, because as mentioned, Y Theme has 30 demos and six color skins for you to make use of when working on your new website. Among those demos are over 700 page templates that you can mix and match to create your perfect website.
Y Theme has been built with ease of use in mind too, helping to fulfill its goal of being a flexible framework that can enable you to become more productive when launching a website. Rather than forcing you to read the documentation before you’re able to get started, Y Theme can be quickly set up and configured with no need to edit any code at all.
As this is a theme framework, it can be used to create almost any type of website with WordPress and to help you with that, Y Theme comes with a powerful content editor tool. Due to this, you’re free to edit the pre-built templates of Y Theme to make them your own or produce your unique content designs from scratch. With many useful features, including over 70 components and 12 menu options, to name just a few, the content editor tool of Y Theme is very powerful and shouldn’t constrain your creativity in any way.
Ideal for creating almost any type of WordPress website, Y Theme is a theme framework that’s worth serious consideration.
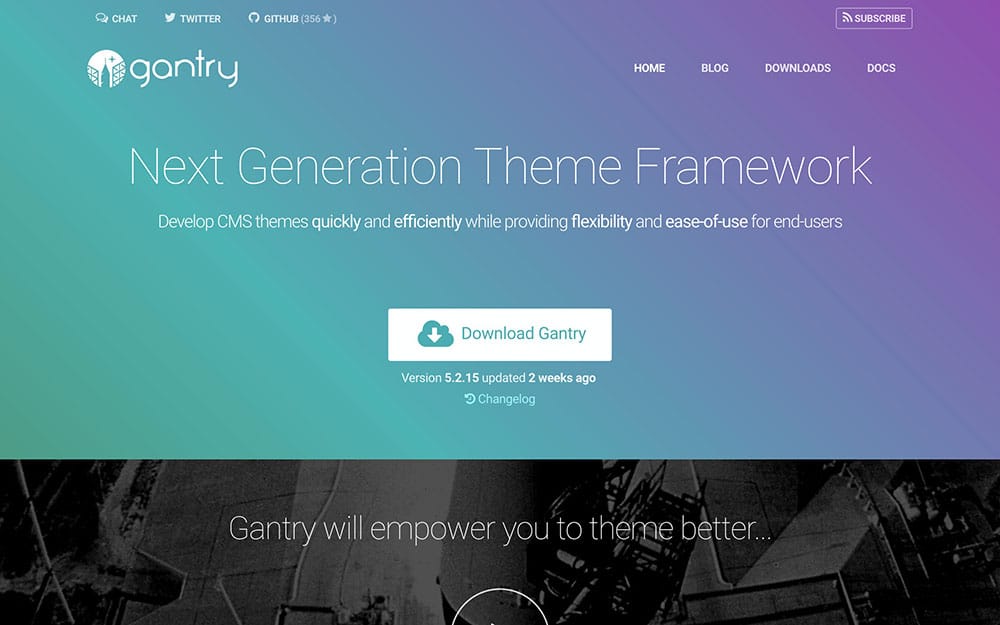
7. Gantry

Gantry is a free framework from RocketTheme which is available for both WordPress and Joomla. The WordPress version consists of both a plugin and a theme which must both be installed on your site.
Once the plugin and the theme are active on your site, you get access to a wide selection of page builder features. One of the highlights of Gantry is the drag and drop page builder tool. Gantry makes use of widgetized page layouts, where individual widgets can be dragged and dropped into place to populate the page layouts with content. Gantry includes a large selection of its own widgets, or you can use third-party widgets to add content to your page layouts.
All the widget positions on the pages can be customized, allowing you to add additional widget slots, and alter the number of columns and the distribution of the columns widths for each section, such as the header area, or main content areas. This is all done through a visual interface which makes use of sliders, dropdown menus, and other intuitive navigation aids that are easy to understand and get to grips with.
Like the best website frameworks, Gantry features a fully responsive design which you can see in action on the demo site. Simply resize your browser window to see how the page layout responds to screens with narrower widths, such as smartphones and tablets. The responsive 960 grid system has been built using Twitter Bootstrap for maximum compatibility.
Other features of Gantry include the ability to switch the site to maintenance mode while you are making changes, the use of the gizmos feature to add custom CSS to existing tags to quickly modify the styling of your site, and support for creating multiple templates for all the different views and page layouts on your site.
If you want a framework that lets you build highly customizable page layouts for your WordPress site, all through a user-friendly visual interface, then Gantry is definitely worth taking for a test drive.
Price: Free



