If you’re new to online selling and keen to get off on the right foot, choosing the right software to kickstart your eCommerce store is imperative.
These days there are so many different platforms on the market, it can take time to identify the one that best suits your needs. That’s why we’re comparing two industry giants that provide everything you need to launch a professional-looking online store.
Both platforms offer an all-in-one approach to web design, management, and growth. This means you can handle your entire eCommerce website from the convenience of one dashboard.
There’s lots to cover, so let’s dive straight in.
Webflow vs Shopify: Key Similarities and Differences
First, let’s start by comparing the core similarities and differences between Webflow and Shopify.
Similarities
- Both Webflow and Shopify are eCommerce solutions that don’t require any coding.
- Both platforms come with a selection of free and paid-for templates. These work wonders for simplifying the web design process — and again, no coding is needed.
- Both offer robust blogging engines.
- Both Webflow and Shopify provide you with lots of educational resources via blog posts, video tutorials, and guides. There’s plenty there to help you hone your skills.
- Shopify and Webflow both come with marketing features, including basic email funnels and coupon code creation.
- Webflow and Shopify’s basic plans are similarly priced.
- Both Shopify and Webflow allow you to create custom rules for shipping rates, including free shipping.
Differences
- Webflow was initially built for generic website design; it wasn’t until later that eCommerce functionality was built in. In contrast, Shopify has always, first and foremost, been an eCommerce platform.
- Compared to Webflow’s 230 integrations, Shopify offers more advanced features and a more comprehensive range of third-party apps (230 vs 2,674). For instance, you can track your marketing campaign’s performance, whereas Webflow doesn’t offer this functionality.
- Shopify allows your customers to create accounts on your store site. Webflow doesn’t.
- Shopify can integrate with your POS (point-of-sale) system. However, Webflow doesn’t currently have a native POS setup.
- Webflow offers a free starter site plan, where you can familiarize yourself with its core features to see whether you like the platform. After that, however, you’ll have to upgrade to a paid-for package for your website to go live. On the other hand, Shopify doesn’t offer a free plan, just a three-day free trial. Then you can extend it for $1/mo for your first three months, but you’ll have to subscribe to one of its paid-for packages to continue using its service.
- Compared to Webflow, Shopify offers a much wider range of payment gateways.
- In comparison to Shopify, Webflow gives web designers more creative freedom.
- Shopify lets you manage your store while you’re on the go with its mobile app. In contrast, Webflow doesn’t offer anything comparable.
Now we’ve covered the basics, let’s explore Webflow and Shopify more granularly.
Both offer an impressive set of features concerning web design and eCommerce. However, they boast a slightly different focus from one another.
So, with that in mind, let’s dive into the core features Webflow and Shopify have to offer.
Website Editors and Customization Features
First, let’s see how Webflow and Shopify compare in terms of visual editing, premade templates, design options, and other features related to web development, such as hosting.
Webflow
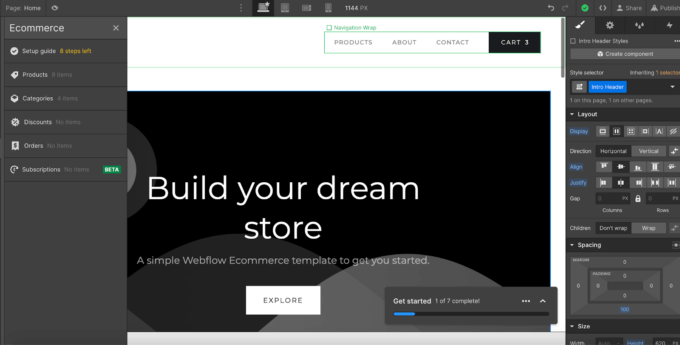
Webflow’s website editor and customization features are divided into three areas (Structure, Style, Launch), each with its own set of subsections.
Let’s see them one by one.
Structure
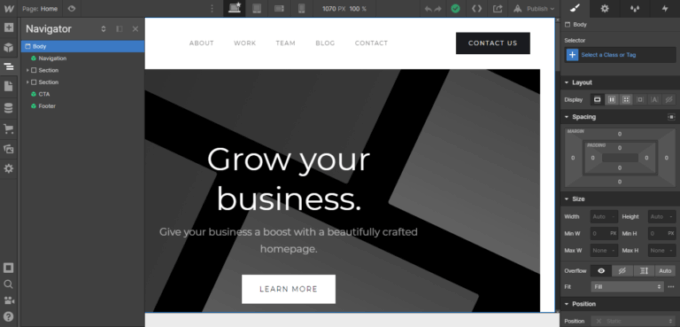
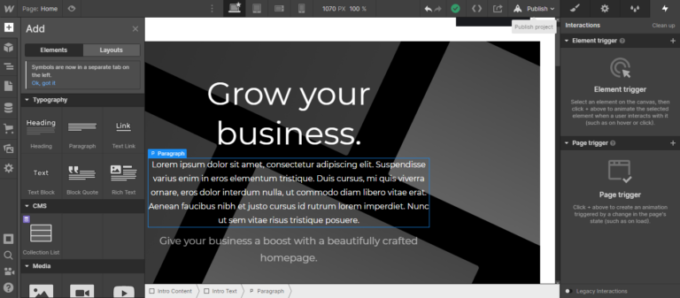
Webflow provides an intuitive drag-and-drop editor where you can place unstyled HTML elements onto your site. You can also add pre-built complex features such as sliders, tabs, background videos, etc. Then, once you’re happy with the content, you can publish it with just the click of a button.
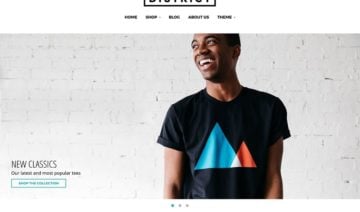
If you don’t want to start your web design from scratch, never fear; you don’t have to. Webflow offers over 2,000 free and premium templates suitable for businesses, portfolios, and blogs. All of which you can customize as much as you wish inside Webflow’s visual editor. Paid-for templates range from $19 to $149 and cover a vast range of industries. Alternatively, you can source third-party themes from websites such as ThemeForest.
Webflow’s visual website editor takes your design and translates it into clean HTML5, CSS3, and JavaScript, so you don’t need to write a single line of code. During the design process, you can also use Webflow’s Interactions features to build animations — again, without any coding.
Webflow’s editor also has access to all the content stored in your CMS, so you can use your text snippets, images, blog posts, products, and more, as you lay the foundations of your site. Just drag them into the design as and when you please.
From there, it’s up to you whether you go live with your website or hand it to your development team to fine-tune. It’s easy to organize your site’s elements in a nifty Navigator. Here, every editor on your team gets an overview of your progress.

Style
Once you’ve configured your website’s structure, you can style each web element to your heart’s content.
Below are some of Webflow’s most notable features in this arena:
- You can create a truly responsive layout to a pixel-perfect standard with complete control over your elements and boxes. This works wonders to ensure every website visitor has a fabulous experience, no matter their device.
- You can fine-tune typography to a level of detail not often seen in web builders like this. Typically, this functionality is reserved for more complicated design platforms such as Photoshop and InDesign. For instance, you can adjust the tracking, spacing, line height, text indents, font weight, block quotes, columns, and more.
- You can create and edit global color swatches. These enable you to update each instance of that color on every web page, making it easy to play around with different color schemes and keep your visual branding consistent.

Launch
Launch your website using Webflow’s fast and scalable hosting tech stack. You don’t need to set up a domain, cPanel, or FTP — Webflow does it all for you.
Once you’ve finalized your web design, it’s time to go live. At this point, you can count on:
- SSL and ISO 27018 compliance
- A world-class hosting stack that can handle vast volumes of traffic
- Easy edits and republishing within Webflow’s intuitive editor
- Consistency across all modern browsers
If you export your website, you can download a ZIP file of all your HTML, CSS, and JavaScript code, images, and other assets. From there, you or your developers can easily add your own code.
Once you’ve published your website, you can easily manage and create your content. Webflow allows you to edit content right on your site, so you don’t need to navigate any backend content management system.
Shopify
Shopify’s primary focus is helping you build a beautiful online store. However, compared to Webflow, it doesn’t offer as much control or customization over your web design.
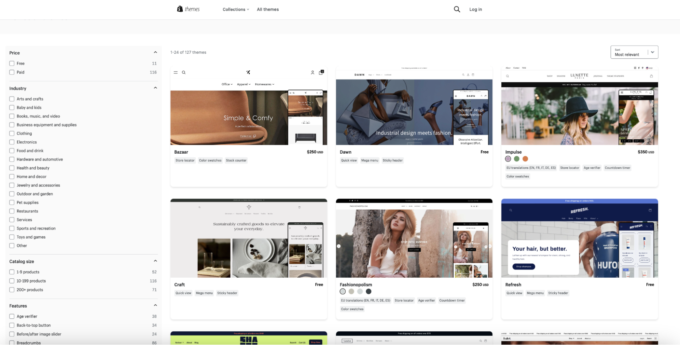
Themes are the basis for most web designs on Shopify. You can opt for one of their 12 free themes, head to the Shopify Theme Store to purchase a premium one or choose a Shopify theme created by third-party authors. Alternatively, if you prefer to start from scratch without a template, you have that option too.

Once you’ve settled on a theme, you can customize its content and settings. Each theme comes with its own editable elements. If your theme doesn’t enable you to make the changes you want, you can slip into the HTML and CSS to edit the code yourself.
Typically, most Shopify themes permit you to change the colors, fonts, images, and logos. You can also edit design sections individually. There’s also a theme-setting editor. Here, you can preview your storefront as you make changes to it (without you having to write any code).
Ready to publish? Once you launch your store, you can count on high security and SSL compliance from Shopify. Hosting is also taken care of, and with their eCommerce prowess, you can be sure your site won’t suffer from downtimes.

Website Editors and Customization Features – Winner: Webflow (If You Want to Get Really Creative)
Suppose you’re a visual person with a creative flair. In that case, Webflow’s visual editor wins all out — it’s definitely more sophisticated than Shopify’s.
Webflow takes professional Adobe-like design capabilities and makes them available from the convenience of your web browser. On top of that, if you have traditional web design experience or are working with a web developer team, Webflow gives you all the freedom you need to bring your vision to life.
In short, for professional designers with grand visions for their website and store, this is an immensely powerful tool.
However, if you want a more generous selection of templates, go with Shopify. Their themes are modern, professional, sleek, and ready to go almost from the start. If you don’t want to invest much time into design, Shopify has everything you need.
The best choice for you depends on the functionality you’re looking for.
eCommerce Features
Listen up if you want to launch an online store rather than a bog-standard website. In this section, we’ll look closer at the eCommerce features both Webflow and Shopify offer.
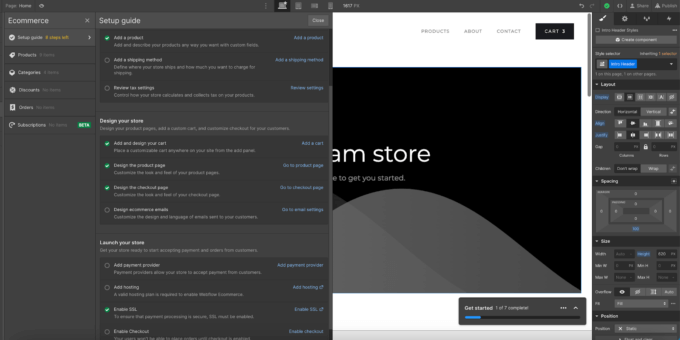
Webflow
We’ve already touched on the fact that Webflow added its eCommerce functionalities relatively recently. But, that aside, it doesn’t do badly on the eCommerce front.
With Webflow, you can sell physical and digital goods, services included. Your products can be uploaded individually or grouped into categories. You can also add custom fields to product pages to display whatever info you like, quickly add unique product variants, and tailor the checkout flow to suit your product types.
On top of that, Webflow enables you to customize your delivery options. For instance, you can offer takeout, ship physical goods to customers’ doorsteps, dispatch digital products via email, and more.
For those products that don’t require shipping, you can simplify your checkout system for a smoother experience. For instance, customers don’t need to enter their shipping addresses for non-shippable items. Instead, just lead them from the payment page to a download link on an order confirmation page or via email.
Where payment gateways are concerned, Webflow has a decent selection. You can accept all major credit cards and digital wallets like PayPal, Apple Pay, and Google Pay. Not to mention, you can take payments from over 200 countries. Refunds can also be handled through these payment gateways.
From Webflow’s dashboard, you can track orders, keep customer accounts, and monitor their order history. Webflow also provides basic inventory management features. For example, you can turn on inventory tracking, set up warnings for low quantities or out-of-stock items, update inventory quantities, and track product variants. Webflow plans to introduce more inventory management tools in the future.

Shopify
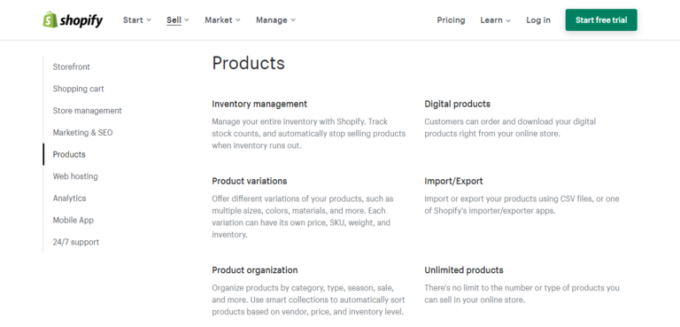
All around the web, Shopify is well renowned for being one of the most feature-rich eCommerce platforms on the market — and for a good reason! So, of course, it would take a much longer article to cover every single feature, but below are Shopify’s core eCommerce functionalities.
Shopify allows you to sell as many products as you like, both physical and digital. Digital products can also include services, downloads, and gift cards. In addition, Shopify integrates with plenty of dropshipping apps, such as Spocket and AliExpress, so you can easily have dropshipping products in your inventory.
On top of that, you can quickly create product categories to organize your product catalog better. Shopify also allows you to add product details, upload images, and include product variants, for example, size and color.
When you’re happy with your product page, you can publish it to one or more sales channels, such as Facebook, Google, or Instagram.
You can accept over 100 payment methods, including PayPal and credit cards. You can charge in multiple currencies (which isn’t something Webflow offers). Shopify charges transaction fees unless you opt for Shopify Payments, in which case there are no transaction fees. Not to mention, Shopify’s checkout experience is quickly globalized. You can translate it into up to 20 languages, whereas, again, with Webflow, you’re stuck with just your one chosen language unless you use an external tool such as Weglot.
Regarding store management features, Shopify enables you to create and track customer profiles to get an insight into their shopping habits, contact info, and order history. Customers can also create accounts on your website for easier repeat shopping. Not to mention, processing refunds is straightforward with Shopify, too.
Last but not least, you can manage your store while you’re on the run using Shopify’s smartphone app. Here you can fulfill orders, contact customers, and manage your inventory — handy, right?

Inventory Management
Managing your inventory is a breeze from Shopify’s dashboard. You can track and adjust inventory, hide out-of-stock products, be warned when stock runs low, and transfer inventory between locations. You can also export or import your inventory with a CSV file.
Moreover, Shopify comes with ABC inventory analysis, highlighting your most popular products by placing them into three simple categories. This works wonders for helping you prioritize where to focus your business. Needless to say, these features make inventory management much more advanced in Shopify than Webflow.
Rather conveniently, Shopify also integrates with a POS for physical retail stores. You can download Shopify’s POS app and set it up with your POS hardware. This allows you to add and organize your products and automatically start tracking your inventory across your physical and digital sales outlets.

eCommerce Features – Winner: Shopify
While Webflow is a decent contender, it doesn’t come close to the sheer array of eCommerce features Shopify offers.
For one, Shopify offers more payment options and makes it easier to integrate with physical stores. In addition, while the two providers offer similar base services, Shopify goes more in-depth on all of them. Its inventory management, for example, is much more advanced.
Shipping and Taxes
Shipping and sales tax are some of the more tedious elements of running an eCommerce store. Nevertheless, they’re imperative to the successful running of any online shop. Fortunately, Webflow and Shopify make this a little easier, but which does a better job?
Webflow
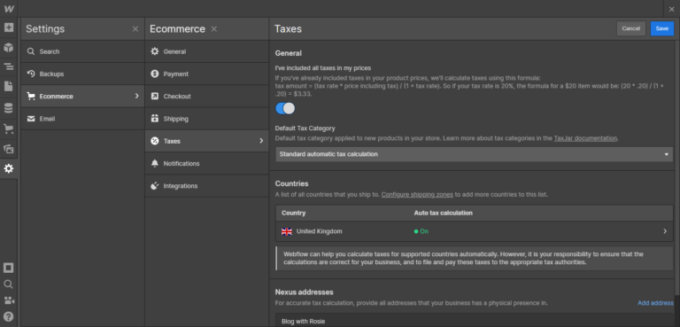
Webflow makes your taxes simpler by automatically calculating sales tax and VAT. However, this is only available for US, Canadian, EU, and Australian users.
At the time of writing, manual tax rules aren’t available. However, Webflow is working on adding them, so keep an eye out for that!
Where shipping is concerned, the provider allows you to set up manual shipping rules. These enable you to specify free shipping or specific prices depending on the weight or price point. You can also print shipping labels via Shippo.

Shopify
Shopify’s tax and shipping functionalities are a little more advanced. As I mentioned briefly, taxes are automatically calculated on all customer payment options. This takes care of all major country and state taxes, wherever you are. You can also set up manual tax rules for any region you’re operating in.
Where shipping is concerned, Shopify also automatically calculates your shipping rates depending on your location and where you’re shipping to. In addition, label printing is available for purchase, and you can offer free shipping after a specified price point.

Shipping and Taxes – Winner: Shopify
Shopify once again takes the victory. It offers more in the way of automation and is more global where tax capabilities are concerned. Also, offering free shipping at a price point of your choice is a neat feature!
Marketing Features
No matter how great your products are or how beautiful your store is, you won’t see many sales unless you successfully market yourself. That’s why comparing Webflow and Shopify’s marketing features is crucial.
Webflow
Regarding marketing your online store, Webflow has a few excellent features.
For one, you can create custom landing pages using Webflow’s visual editor for full creative freedom. On top of that, you can build seasonal campaigns, product launches, “coming soon” promotions, and so on. You can either develop these from scratch or purchase one of Webflow’s available templates to help you hit the ground running.
Webflow also comes with its own custom CMS (content management system) which acts as a database for your files. However, some users find this a challenging way to create a simple blog. This is because the CMS imitates a blogging platform rather than just providing a straightforward set of blogging features.
Webflow also allows you to offer discounts and set ‘sale’ prices for your promotions. This works wonders for enticing customers to buy — after all, everyone loves a bargain.
You can connect your opt-in forms to your email platform to start building a list. That said, Webflow’s native email marketing features are limited. However, it’s easy to integrate with providers such as Mailchimp for more advanced functionality, which enables you to automatically send customized order confirmations, updates, abandoned cart emails, and more.
In terms of social media marketing, you can sync your product catalog with your Facebook and Instagram accounts and Google to dynamically display your merchandise in ads that lead back to your website.
Lastly, it’s easy to make your Webflow store SEO-friendly with custom embeds and the ability to edit meta tags and descriptions. You can also create a sitemap, submit it to Google, and edit your page URLs.

Shopify
All of Webflow’s marketing features are represented in Shopify. That’s to say, the ability to build landing pages, create discounts and coupons, and integrate products with social media. You can sell products directly via Facebook and Instagram, too.
Shopify also comes with more advanced email marketing features. Most notably, there are plenty of customizable email templates to choose from, and you can track your campaigns and use a custom email domain for consistent branding.
On top of that, Shopify makes it easy to send abandoned cart emails and product recommendations. If you’re on a paid subscription plan, up to 10,000 emails can be sent out monthly for free; after that, Shopify charges $0.001 per additional email.
Suppose you want to automate more of your marketing processes. In that case, Shopify integrates with various marketing automation plugins such as Mailchimp and ActiveCampaign.
Shopify’s marketing reports also help you track performance across all channels. With this data, you’re better positioned to identify what’s working with your marketing campaigns — and, more importantly, what isn’t.
You can display products in 3D view and/or video for a more engaging sales experience. If this interests you, ensure you pick a theme supporting 3D displays and videos.

Marketing Features – Winner: Shopify
Although Webflow and Shopify offer similar marketing features at their core, Shopify takes them one step further, while Webflow remains relatively basic.
This is especially true where email marketing and reporting is concerned — Shopify simply knocks it out of the park. It also integrates with 1,900+ third-party marketing-related plugins, allowing for more extensive marketing features.
Pricing Plans
No online store owner can ignore the setup costs (if there are any) or their eCommerce platform’s ongoing costs. However, the cheapest isn’t always the best for selecting the right solution for your business needs. You have to factor in what you need now and what you’ll require as your customer base grows.
With that in mind, let’s see how Webflow and Shopify’s pricing compares.
Webflow
At first glance, Webflow’s pricing plans seem somewhat complicated. They fall into two categories:
- Site Plans
- Workspace Plans
For this review, we’re primarily looking at the site plans because these relate to individual websites rather than multiple storefronts.
Webflow’s site packages are split into general site plans (for blogs, business websites, and personal websites) and eCommerce site plans (which enable you to start selling online).
Each Webflow site can begin as a free Starter tier. Then, when you need to scale and publish that site to a custom domain, you can upgrade that specific site with a paid Site plan.
Site Plans
There are four price plans, and prices quoted here are if you pay monthly, but if you pay annually, you receive a 22% discount:
- Basic: $18 a month
- CMS: $29 a month
- Business: $49 a month
- Enterprise: Contact sales for a price
eCommerce Plans
Webflow has three eCommerce site plans:
- Standard: $29/mo billed annually or $42/mo billed monthly. This package is aimed at startup businesses.
- Plus: costs $74/mo billed annually or $84/mo monthly. This is better suited to higher volume eCommerce stores that need extra features.
- Advanced: Aimed at bigger enterprises and those that want to scale considerably. This plan costs $212/mo billed annually or $235/mo billed monthly.
Shopify
Shopify offers potential users a free three-day trial. After that, there are four pricing plans to choose from (while annual plans are available, the prices below are based on monthly payments):
- Starter: This allows you to sell products through social and messaging apps such as WhatsApp. However, it’s still not a complete eCommerce store and is only available to new merchants. This plan costs just $15/mo.
- Basic: Aimed at startups, this plan costs $39/mo.
- Shopify: This is best suited to a growing business and will set you back $105/mo.
- Advanced: This package is ideal for growing businesses rapidly scaling their operations. It costs $399 a month.
Pricing Plans – Winner: Shopify
Both platforms offer affordable payment plans for eCommerce store owners just starting out. In addition, both Shopify and Webflow’s pricing tiers grow as you scale your business.
However, if I had to choose, I’d go for Shopify because you can add unlimited products from the Basic Shopify plan (and upwards). In comparison, Webflow is more restrictive.
Customer Support
Good customer service is essential — especially if your online store is your livelihood and you stumble across a problem. So, let’s see how these two platforms stand against each other in this area.
Webflow
Webflow’s “Help” function takes you to their customer service page, where you can:
- Search through FAQs
- Contact the support team via live chat
- Ask a question in the Webflow University
- Browse resources by topic
- Complete online courses in areas where your skills need sharpening
Webflow also has a community forum where you can connect with other Webflow users and access an area where you can suggest features you’d like Webflow to add.
They also provide email support and aim to respond with a personalized reply within 24-48 business hours. Webflow’s support team is around from 6 am to 6 pm PST, Monday to Friday.

Shopify
Shopify splits its customer support into four areas:
- Community Forums where you can meet other Shopify users and share tips and tricks
- Help Center where you can access self-help resources across topics labeled Start, Sell, Manage, Market, and Expand
- Theme & API documentation that cover all areas related to Shopify development
- A blog including Shopify and eCommerce news and advice on marketing, design, etc.
You can contact the Support Service for 24/7 customer support via email, phone, or live chat.

Customer Support – Winner: Shopify
As it’s so simple to contact Shopify at all times of day and night, it comes out top in this area.
Webflow vs Shopify: Pros and Cons
Before we round up, here’s a summary of Webflow and Shopify’s pros and cons.
Webflow’s Pros
- The visual editor adds a great dimension to website building.
- Webflow provides fast hosting and a powerful editor that responds quickly.
- No coding knowledge is needed.
- Lots of online resources for users.
- A free plan allows you to design your website to your heart’s content before you go live.
Webflow’s Cons
- You have to pay before you can launch your website.
- Webflow’s user interface can seem intimidating to the uninitiated.
- Webflow doesn’t integrate with POS.
- There isn’t a mobile app available.
- Some of its features are still bare-bones. Although Webflow is working to improve many of them, its email marketing, inventory management, and store management features are still pretty basic.
- Webflow’s support is limited to email and live chat.
- Its pricing is confusing.
Shopify’s Pros
- You can add unlimited products to your storefront.
- You don’t need any coding knowledge.
- Shopify has a reputation for providing excellent customer service.
- It has one of the most extensive sets of features of any eCommerce builder on the market.
- You can integrate with your POS to seamlessly sell online and offline.
- Shopify has an excellent customer support team available 24/7, with phone support included.
Shopify’s Cons
- It charges fees for using third-party payment gateways.
- If you need lots of third-party apps, Shopify can get expensive.
- Some of Shopify’s more sophisticated templates are pricey (up to $380).
- With the wealth of features available, Shopify has a steeper learning curve than some competitors.
- While Shopify allows you to create professional and modern-looking stores, its themes are not as customizable as Webflow’s.
That’s it for our Webflow vs Shopify review. Have you earmarked the eCommerce platform that’s right for your store? If not, here’s a quick recap of where these two tools really shine.
Final Verdict
Shopify is hands down one of the most impressive eCommerce platforms in the industry. It’s feature-rich and explicitly designed to meet the needs of online sellers.
Rest assured, if Shopify doesn’t offer the functionality you require, there’s probably a plugin you can download and use from Shopify’s vast app store. It’s also highly scalable, meaning you’re still in good hands with Shopify even when your store grows, and your requirements change.
In contrast, anyone who wants lots of control over their site’s visual design might find Webflow more to their liking. It offers an intuitive and advanced visual editor that Shopify can’t quite compete with for customizability.
Where eCommerce is concerned, Webflow is still in its earlier years and doesn’t have quite as much to offer. However, if online selling isn’t your sole focus, Webflow has an awe-inspiring set of features for designing, launching, and managing your site.
Overall, Webflow is an eCommerce platform to watch for the future. It has many features planned and coming, such as POS integration. But, for now, Shopify has the edge.
If you’re still on the fence, why not try Webflow’s free Starter site plan to see how you like the editor? Or sign up for Shopify’s free trial to get a clearer idea of its features. Either way, let us know in the comments below which platform you pick!