Customizing your WordPress website using code can be scary. Often, you’ll need to dig into core files to modify configurations or add new parameters, which can break your site if you go about it the wrong way.
However, adding header and footer code tends to be much simpler. Often, you’ll only need to copy and paste specific code snippets. This means if you know how to access your header and footer files, you’re past the scariest part.
In this article, we’ll teach you how to add header and footer code in WordPress both manually and with a plugin. Both approaches are very straightforward, so let’s get right to it!
Why You Might Need to Add Header and Footer Code in WordPress
If you run a website, you’re probably familiar with at least one third-party service that requires you to embed code to connect to it.
Some of the most popular examples include Google Analytics, Search Console, Facebook Pixel, and many other tools that involve website tracking.
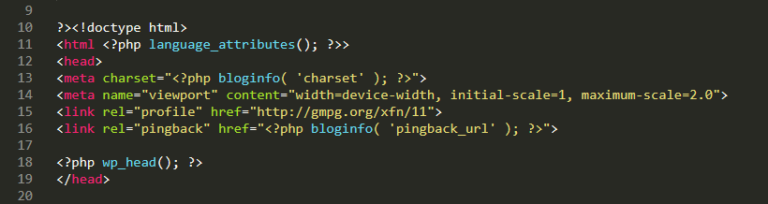
All of those services require you to add specific scripts between your website’s head tags. Your site’s header is a crucial component including elements such as scripts, titles, style files, and more.

Footer tags work similarly to their head counterparts. Technically, if you add code snippets to your site’s footer, they should run the same as if you include them in your header.
However, it’s important to understand that your website will execute scripts in the order you include them. Plus, the header code will run before the page is loaded, while the footer code will run after it.
If you have the option to choose and you care about website optimization, moving JavaScript to your site’s footer can help speed up loading times. However, some services will explicitly ask you to add their code to your header to avoid any execution issues.
As a rule of thumb, if a service asks this of you, we recommend following its advice. For other JavaScript code snippets, place them into your WordPress site’s footer. CSS code always goes into the header.
How to Add Header and Footer Code in WordPress (2 Methods)
As is often the case with WordPress, you can accomplish the same goal by either modifying files manually or using a plugin.
Let’s start by talking about the plugin approach.
1. Use a Plugin Such as Head, Footer, and Post Injections
Using a plugin to add code to your header and footer files in WordPress is the safest approach. With a plugin, you don’t need to modify theme files manually or ensure that you’re adding scripts in the right place.
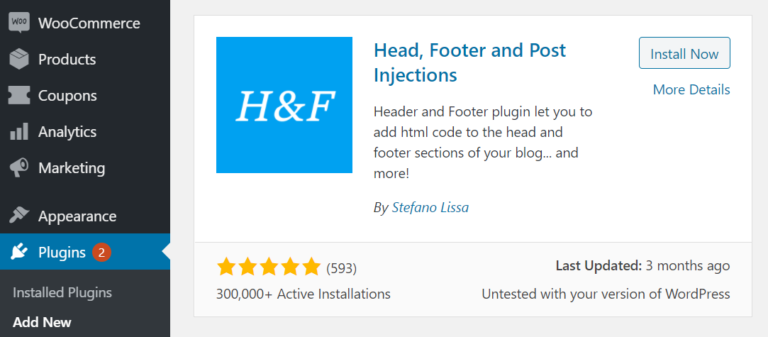
While there are many good plugins to choose from, our recommendation for the job is the Head, Footer and Post Injections plugin.

This plugin gives you a lot of control over where in your code you want to add your code snippets. It also offers the option of adding different scripts for mobile and desktop renderings of your site.
To add the plugin, go to Plugins > Add New within your dashboard and use the search feature to find the plugin. Click on install, then activate the plugin.
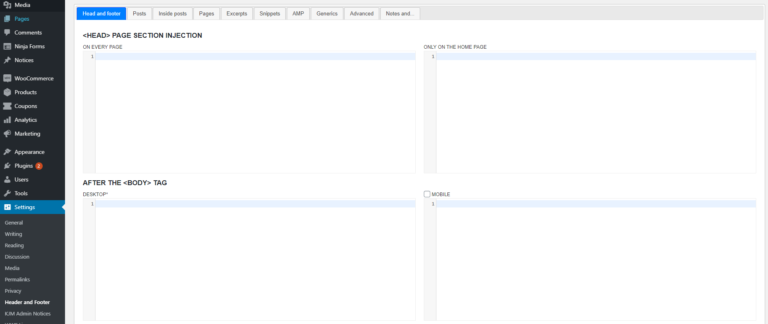
Once the plugin is active, you can jump straight to Settings > Header and Footer. You’ll see multiple fields where you can add code snippets.

If you dig into the plugin’s options, you’ll see that it offers a lot of additional placements for your code snippets. However, in most cases, you can stick to the Head and footer tab.
For global code, make sure that you place those snippets within the On Every Page field. However, if you only need the code to run on your home page, use the Only On The Home Page option.
Once you finish adding code to your website, save the changes to the plugin and you’re good to go!
2. Add Code Snippets Through Your functions.php File
Adding header and footer code manually in WordPress isn’t complicated, but it does require more considerations than the plugin approach.
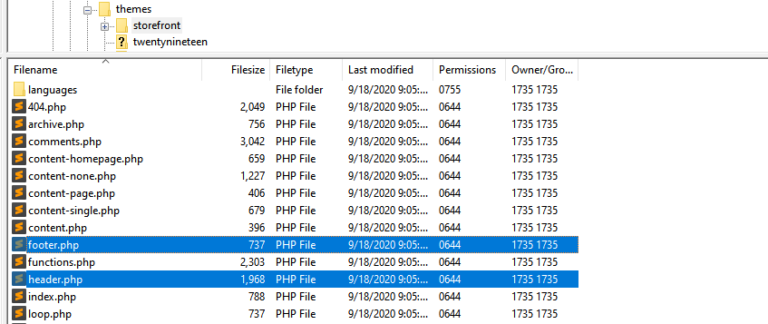
You can add the code directly to your active theme’s header.php or footer.php files. You can find these files within the /public_html/wp-content/themes/ directory by opening your active theme’s folder and looking inside:

You can access those files via File Transfer Protocol (FTP) and edit them using your favorite code editor. However, editing header and footer files directly can be messy. With this in mind, we have two recommendations if you plan on using the manual approach:
- Create a child theme for your theme. This way, you won’t lose any customizations when you update the parent theme.
- Use hooks to add the code through your functions.php file. This offers a cleaner approach over editing header and footer files manually.
Ideally, you should always use a child theme if you plan on doing any type of theme customization. You can access your child theme’s functions.php file in its folder within the /wp-content/themes directory.
Open the functions.php file in your code editor. To add the code you want, you need to use either the wp_head or wp_footer hook.
The following code snippet adds your custom code to the header of your site:
add_action('wp_head', 'test_script');
function test_script() {
?>
<!-- Here comes your custom code in HTML format. -->
<?php
}You can use the wp_footer hook instead of wp_head if you want to place the code into your footer. You can also change the function’s name (test_script) if you want.
When you’re done tweaking your functions.php file, remember to save your changes, and that’s it. Whatever code you added should be working now!
Conclusion
Many third-party services such as Google Analytics or Facebook Pixel require you to add code snippets to your website so that they can connect to it. However, this is just one of many cases where you’ll need to add code to your header and footer in WordPress, so it pays to know how to do it.
There are two ways you can add code snippets to your header and footer. You can either use a plugin such as ‘Head, Footer and Post Injections’, or add code snippets through your functions.php file.
Do you have any questions about how to add header and footer code in WordPress? Let’s talk about them in the comments section below!



