Having trouble choosing between Divi vs Astra for your WordPress theme?
Divi and Astra are two of the most popular multipurpose WordPress themes. And they really are multipurpose — you can use both themes to create everything from blogs to business websites, eCommerce stores, online courses, and much more.
However, while they do offer many of the same capabilities, they approach building a WordPress site in different ways, so it’s important to understand which theme is the right fit for your needs.
To help you make your decision, we’ve written this in-depth comparison of Divi vs Astra.
In this post, we will compare the most important features that will make a difference in your decision.
To that end, we will:
- Highlight the difference in approach between Divi and Astra.
- Show you the user experience of each theme, with an abbreviated look at what it’s like to build a website with each.
- Dig into the Customizer options and demo sites for both themes in more detail.
- Run our own performance tests to compare Astra’s vs Divi’s performance.
- Discuss differences in pricing (there are a lot of permutations!).
- Give our overall recommendation on who should choose Divi and who should choose Astra.
There’s a lot to cover, so let’s dig in.
Divi vs Astra: Two Different Approaches
At a high-level, both Divi and Astra are designed to give you full design-flexibility with a combination of:
- Detailed style and layout options in the WordPress Customizer, and
- Visual, drag-and-drop page builders (or the WordPress block editor) to design your content itself
However, they go about this in different ways.
Divi
Divi gives you everything in one package. By installing just the Divi theme, you get access to:
- The visual, drag-and-drop Divi page builder
- Visual, drag-and-drop theme building, also via the Divi Builder
- Lots of options in the real-time WordPress Customizer
- A detailed theme settings area in the WordPress backend
With the latest version of Divi, you can move into full theme building, which lets you design 100% of your site, including your header, footer, and post/page templates, using the Divi Builder’s visual, drag-and-drop interface.

Basically, Divi is one package that gives you everything you need to design your website.
Of course, that also means that you get everything no matter what. For example, even if you prefer to use the WordPress block editor, you still get the Divi Builder. That’s an important distinction when comparing Divi to Astra.
Key features of Divi:
- Built-in visual, drag-and-drop page builder for posts and pages
- Built-in visual, drag-and-drop theme building for headers, footers, and templates
- Theme settings in the WordPress Customizer (or, you can use Divi to build everything)
- 271+ importable layout packs (basically pre-built demo websites)
- WooCommerce compatibility
- Built-in A/B testing via the Divi Builder
- Comes in both a theme and plugin version
- Multipurpose
Astra
Astra, on the other hand, is “just” a WordPress theme. That is, the developer of Astra does not include its own visual, drag-and-drop page builder.
Instead, Astra is built to play nice with any page builder plugin. The tightest integrations are for Elementor and Beaver Builder, as Astra comes with importable demo sites that are built with those page builders.
However, you can use literally any page builder plugin — you could even use the plugin version of Divi if you wanted!
Or, you can simply use it with the regular WordPress block editor — you aren’t forced to install a page builder. Astra even includes importable demo sites that are built with just the Gutenberg block editor.

At first glance, it might seem like Divi gives you more features…and that’s undoubtedly true out of the box.
However, if you want to add the same features to Astra, all you need to do is install one of the page builders that Astra pairs so well with.
By giving you the option to choose your own editor, Astra is actually a little more flexible than Divi where your only option is to use the Divi Builder.
Key features of Astra:
- Free version at WordPress.org
- Lightweight at under 50 KB, with no jQuery dependencies
- 230+ importable demo sites built with the block editor, Elementor, and Beaver Builder
- Detailed style and layout options in the real-time WordPress Customizer
- Page-level controls to help you integrate with page builder plugins
- WooCommerce compatibility and special settings
- Special integrations for LifterLMS and LearnDash to create online courses
- Multipurpose
User Experience
Rather than trying to compare every nitty-gritty feature in the abstract, I think it might be more useful to go over what it’s like to build a WordPress website using both Divi and Astra.
I’ll keep this section high-level, but it should illustrate the differences in approach.
Divi
There are three main ways in which you work with the Divi theme:
- Divi Builder – This is the drag-and-drop, visual builder. You can use it to design your content, as well as your header, footer, and other templates. You’ll spend most of your time in the Divi Builder — you can try a demo here to get a feel for it.
- Theme Customizer – You’ll use the theme-wide Customizer to control the Divi theme. With the advent of Divi Theme Builder, you might not use this as much, instead opting to create your templates with the builder.
- Divi Theme Options – This is another area where you can control Divi theme options that aren’t in the Customizer. You won’t spend that much time here.
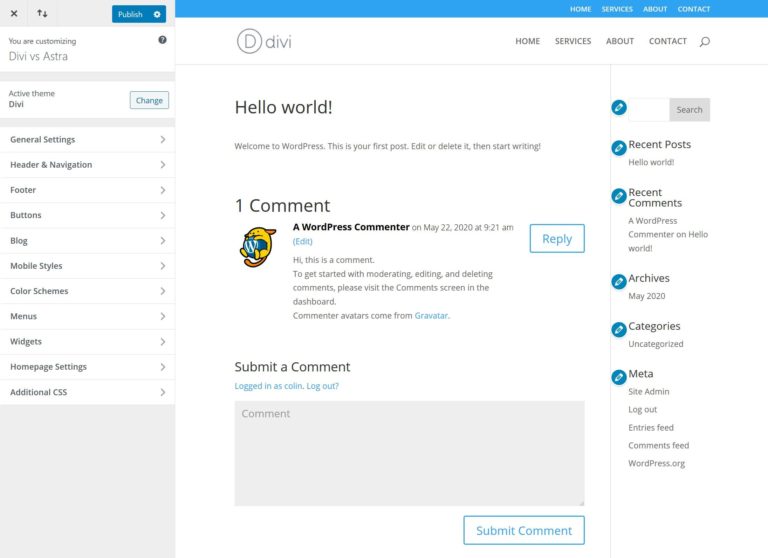
There are two ways that you can control the basic design of your theme.
First, you can use the WordPress Customizer, which is the “normal” way to control the Divi theme (and how you control most WordPress themes, including Astra). You’ll get an array of options in the sidebar to control your:
- Header and navigation
- Footer
- Blog layout
- Buttons
- Color schemes
- Mobile styles
- Etc.

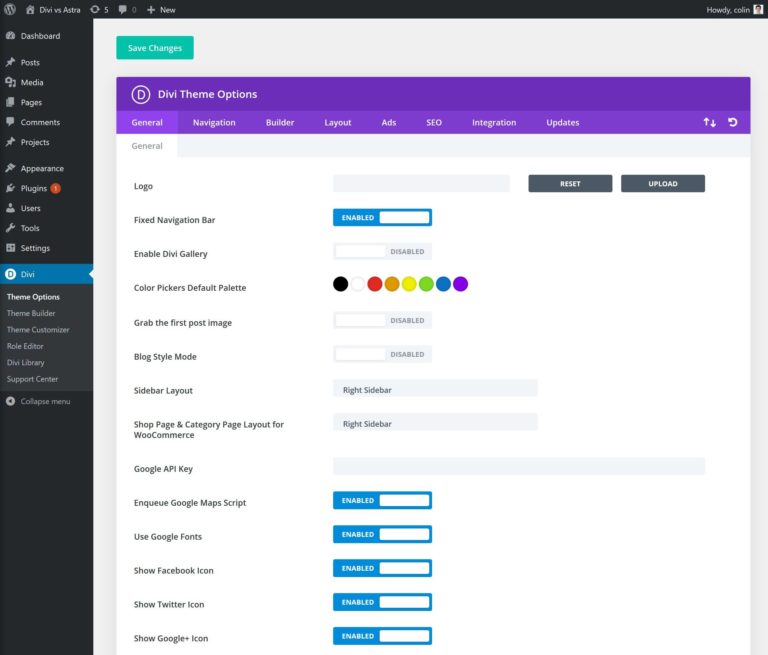
For some other options, you can use the backend Divi Theme Options area:

However, Divi also includes full theme building. With theme building, you can design your theme’s templates using the visual, drag-and-drop Divi Builder.
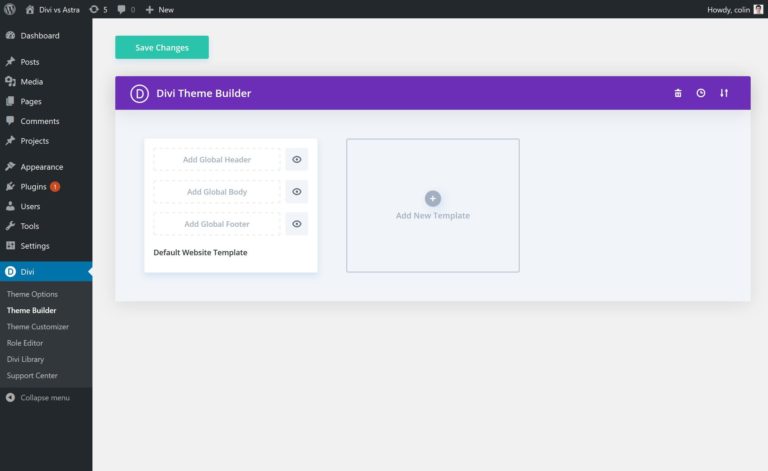
If you go to Divi → Theme Builder, you’ll be able to add your own templates to “override” many of the settings from the WordPress Customizer. That is, you could design your own header template that replaces the header that you configured in the Theme Customizer:

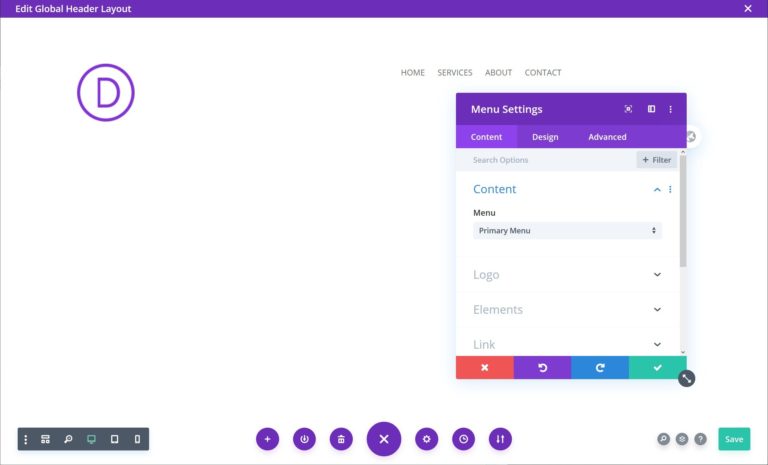
When you create your header, you can use dedicated modules to insert important elements. For example, the Menu module lets you insert the navigation menu that you set by visiting Appearance → Menus.

For posts and pages, you can also use the Divi Builder.
Here, you’ll get access to hundreds of layout packs, which are essentially sets of themed templates that help you create an entire site. These are basically Divi’s version of importable demo sites.
For example, the layout pack for a gym website would include templates for the:
- Homepage
- About page
- Class list
- Locations
- Etc.

And there you have it — the very quick version of what it’s like to build a WordPress site with Divi.
Astra
Astra’s user experience is a little bit more streamlined because it doesn’t include its own page builder.
After installing the theme, you can install the companion Starter Templates plugin from WordPress.org to access all of Astra’s demo sites.
You’ll first choose your preferred content editor. All of the content in the demo site will be built with this editor. You have three options:
- The native WordPress block editor (Gutenberg)
- Elementor page builder
- Beaver Builder page builder
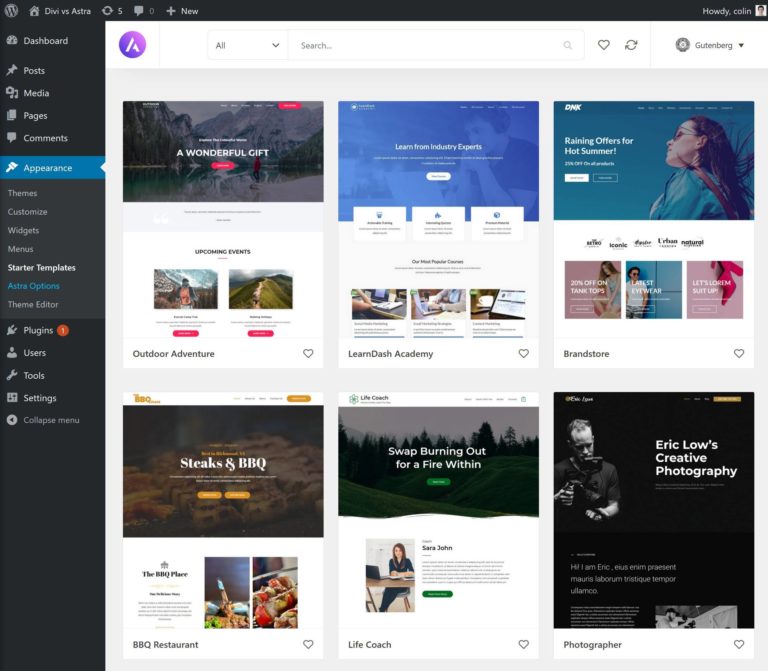
For example, here are all of the demo sites for the WordPress block editor:

When you import a demo site, you can either import the entire site and all the Customizer settings. Or, you can import just specific parts of the demo site.
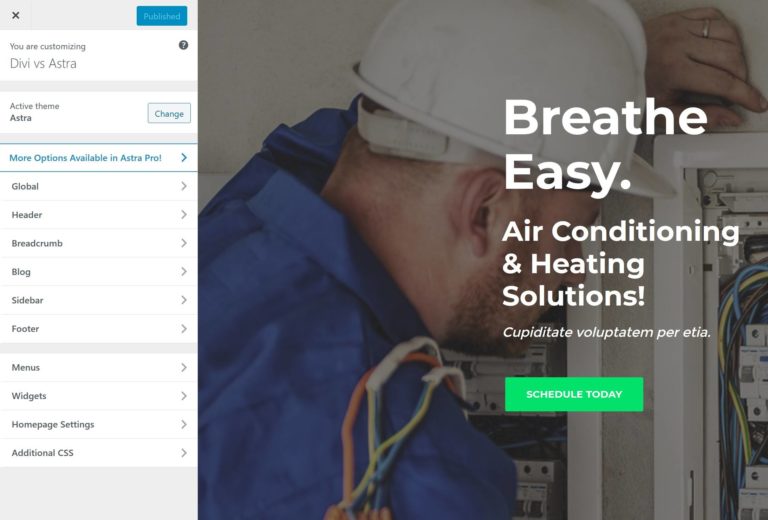
To customize the Astra theme itself, you’ll use the real-time WordPress Customizer:

Astra gives you a ton of options here, especially if you purchase Astra Pro.
Finally, if you imported the demo content, you’ll be able to customize it using the editor that you selected.
For example, if you chose the Gutenberg templates, you can edit everything using the native WordPress block editor.
Again, if you want to add visual drag-and-drop page building and/or theme building to Astra, you would also want to pair it with a separate WordPress page builder plugin.
Customizer Options
Now that you have a high-level look at the user experience of both themes, let’s dig into some more specific areas, starting with the options in the WordPress Customizer.
Overall, Astra is much more flexible in the Customizer. However, this isn’t quite a fair comparison because Divi kind of assumes that you’ll be using Divi Builder for everything, so it doesn’t focus on giving you as much flexibility in the Customizer.
Astra doesn’t make this assumption, so you’ll get much more control over colors, typography, layouts, and so on (in the Customizer).
For example, Astra even includes its own drag-and-drop header/footer builder in the Customizer, which offers an easy way to customize those areas of your site. You can build a custom header with Divi, but you’d need to use Divi’s theme builder to get that done.
While I can’t cover every single Customizer option in both themes, let’s take a general look at what’s on offer.
Divi
While Divi gives you an adequate amount of flexibility in the Customizer, it’s not nearly the same level as Astra, as I mentioned above.
Again, this isn’t necessarily a weakness — it’s just that Divi assumes that you’ll be using the Divi Builder for a lot of your content, rather than the Customizer.
Most of Divi’s settings are focused on the header/navigation area, as this used to be a part of the theme that you couldn’t control with the Divi Builder. That’s changed, however, and now you can use Divi Theme Builder to design your header.
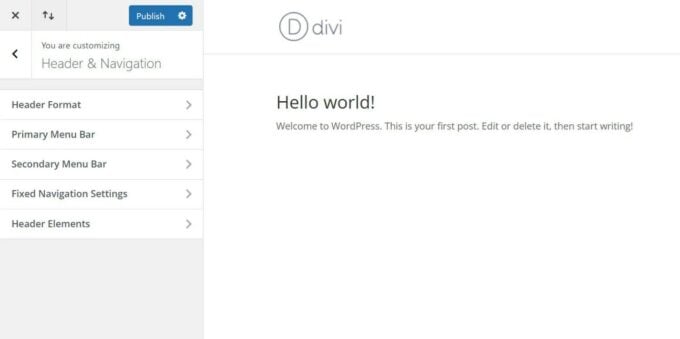
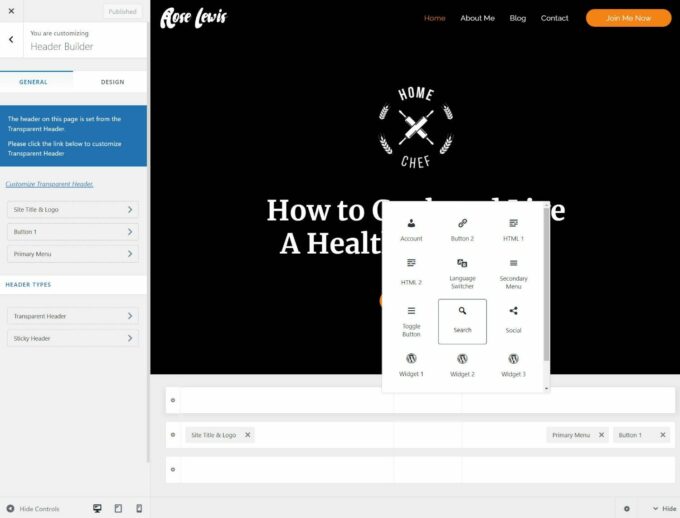
For example, you get five different areas to manage your header, which is a lot more than other areas on your site:

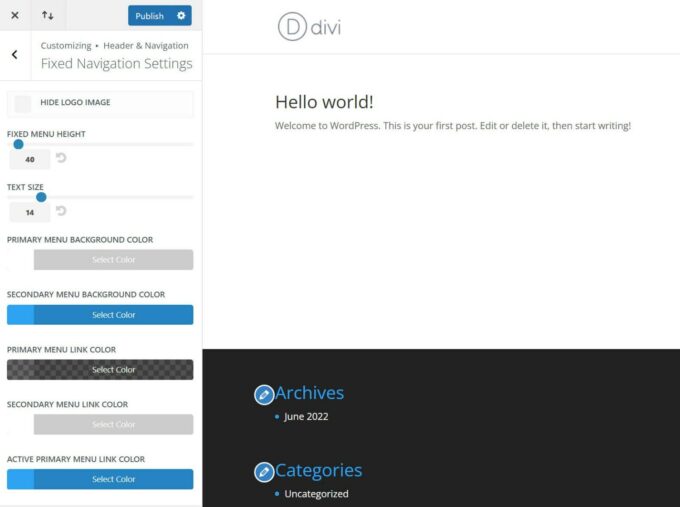
Within those areas, you get other options. For example, you can customize the colors and sizing of the fixed navigation:

However, the header options are still not nearly as flexible as Astra’s header options in the Customizer.
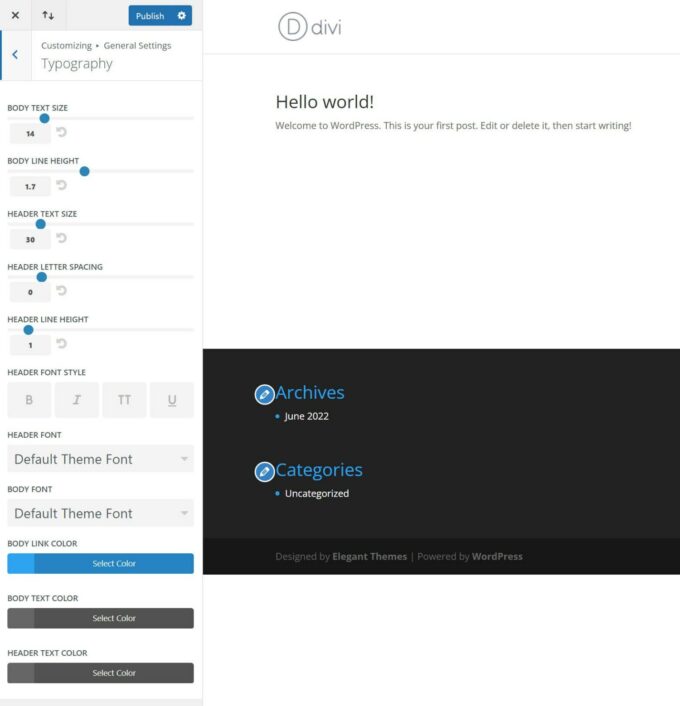
Additionally, Divi barely gives you any options for colors and typography in the Customizer (as compared to Astra):

Again, though, it’s important to understand that Divi is weak in the Customizer because you’re not really supposed to rely on the Customizer to build your site with Divi. Instead, you should be using the Divi Builder for most things.
If you don’t like that approach, that would be a reason to choose Astra over Divi.
Astra
The WordPress Customizer is an area where Astra really excels. You’ll immediately notice that it’s significantly more powerful than the options you get with Divi.
It’s better in pretty much every area, from basics such as colors and typography to the header builder, blog layout options, and more.
However, it’s worth noting that the options you see will be different between the free vs Pro version. For reference, I’m using Astra Pro with all of the modules activated.
Let’s start with the header options. Whereas Divi gives you a bunch of settings, Astra gives you a drag-and-drop header builder. You can set up your header content using the grid at the bottom — it works pretty much like widgets:

You’ll also get detailed design options to customize your header’s looks.
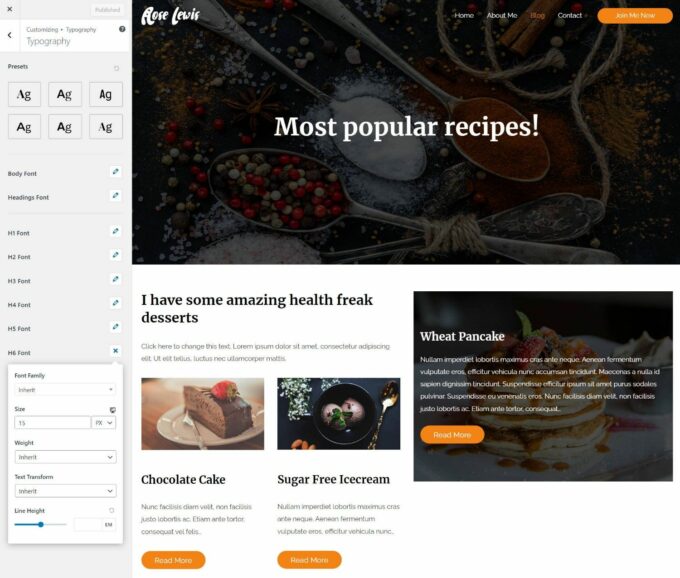
In terms of typography, you get detailed options to configure different types of text:

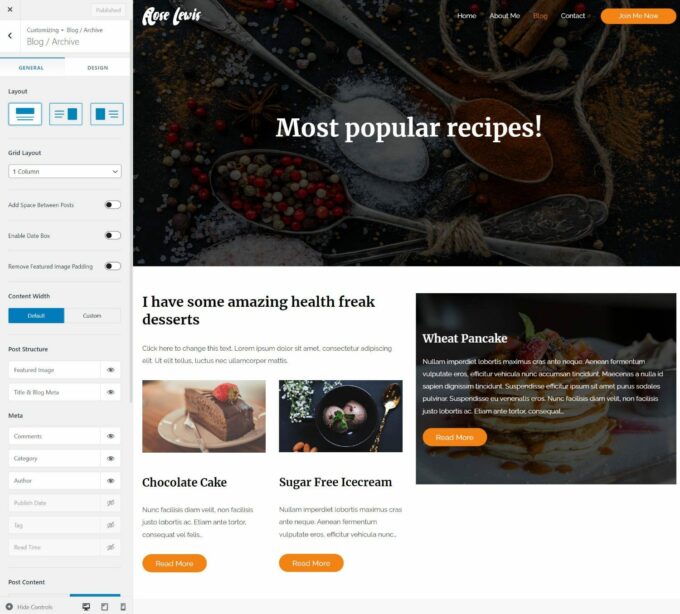
And when it comes to your blog posts/blog listing pages, Astra also gives you incredibly detailed settings. Here are some of the blog archive settings in Astra:

Overall, if you want to use the Customizer to build your site, Astra is the clear winner.
Starter Sites / Importable Demo Sites
While both Divi and Astra give you all of the tools that you need to build a great-looking site from scratch, they also both give you lots of importable templates that you can use to save time and start from a more polished foundation.
For Divi, all of this starter content is obviously built with the Divi Builder. For Astra, though, you’ll be able to choose from your choice of three different editors:
- Native block editor (Gutenberg)
- Elementor
- Beaver Builder
Astra used to also offer Brizy-based demo sites, but they’ve since stopped doing that.
Overall, Divi offers 271+ website demos while Astra peaks at 230+ website demos (for Elementor-powered sites — it’s less for other builders), so Divi gives you slightly more flexibility.
However, I personally prefer Astra’s demo sites for a couple of reasons:
- While design is subjective, I think they look better. You might disagree, though, so this is by no means the final word.
- Astra’s full-site demo import process is better, which I think is an objective fact. You’ll see why in a second.
Divi
Divi doesn’t give you a one-click option to import a full starter site. Instead, it gives you access to thousands of layouts and organizes them into different layout packs.
Each layout pack includes a collection of templates focused on a single site. However, you’ll need to import each template individually.
For example, a layout pack for a freelancer website might include separate page layouts for the following pages:
- Homepage
- Portfolio
- About
- Contact
You could import all four pages separately to build your site.
However, you should note that you still need to configure the Customizer settings for your other pages, which is a bit annoying. For example, you’d need to manually make your blog post design match the templates that you imported.
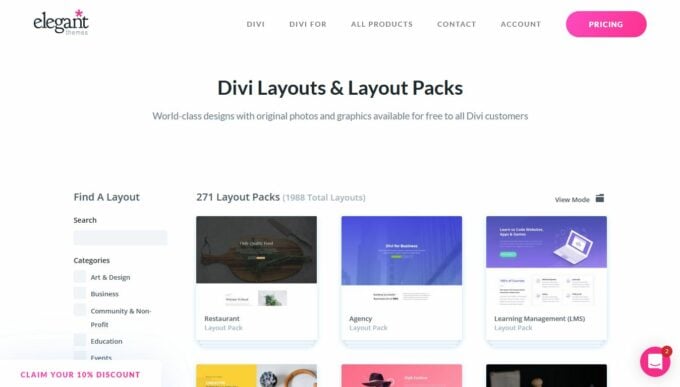
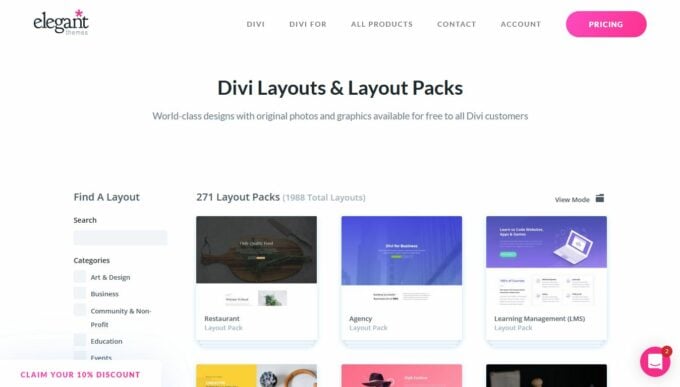
Currently, Divi offers 1,988+ single-page templates divided into 271+ full website layout packs:

One nice thing about Divi is that you can also find tons of free or premium third-party layouts, which gives you even more flexibility for building sites.
Astra Starter Templates
As I mentioned above, Astra lets you import demo sites built with your choice of:
- WordPress block editor
- Elementor
- Beaver Builder
Note that the number of Astra demo sites will be different depending on the builder (and there’s a lot of overlap). For example, Elementor currently offers the most flexibility. Additionally, while a lot of the demo sites are available with the free version of Astra, some do require one of the agency bundles (more on pricing later).
The reason that I think Astra’s import process is better is that it actually lets you import full websites, not individual page layouts. So in addition to the page designs, you can also import the associated Customizer settings to control other parts of your site, such as the header, blog layouts, and so on.
This means your site is 100% ready to go right away — literally all you need to do is edit the content to be your own.
When you import a demo site, Astra also recently added a nice setup wizard that lets you customize your site’s color scheme and typography:

However, there are no third-party Astra demo sites like you get with Divi layouts. Your only options are the official demo sites (though you can find third-party templates for the page builders themselves).
Performance
As your WordPress site’s foundation, your theme is always going to play a big role in how quickly your site loads.
To that end, let’s dig into a comparison between Astra and Divi’s performance.
First, I’ll test each theme on a brand new WordPress install with just the “Hello world!” post.
I think that this is the fairest way to compare each theme’s out-of-the-box optimization/performance.
However, it’s not a very realistic real-world test because it’s basically an empty site. In the real world, your site will be a lot “busier”.
To try and approximate that, I’ll then run a second test with an importable demo site from each theme. This test will not be as fair because the demo sites are not identical. However, I will try to pick starter sites that are roughly the same.
For reference, here’s how I’m testing:
- Using WebPageTest
- Running six separate tests and taking the median value
- Using a 20/5 Mbps connection, which is around the average speed for the USA as a whole
Let’s dig into the data.
Test #1: Empty Theme and “Hello world!”
| Page Size | HTTP Requests | Median Page Load | |
| Divi | 395 KB | 20 | 0.848 s |
| Astra | 42 KB | 8 | 0.427 s |
As the data shows, Astra is quite a bit more lightweight out of the box when it comes to both page size and HTTP requests (as well as load times).
Overall, Astra clearly wins test #1 — there’s no competition.
Test #2: Imported Starter Sites
Now, it’s time for the more realistic scenario.
I imported an agency-focused homepage template for each theme to test how a full website might load.
To try to make this as fair as possible, I used Elementor for the Astra starter site. This way, you’ll have “equal” design flexibility (and equal page builder weight) between both sites.
However, if you wanted to make Astra a little lighter, you could opt to use one of the block editor starter sites instead.
| Page Size | HTTP Requests | Median Page Load | |
| Divi | 1.452 MB | 27 | 1.472 s |
| Astra w/ Elementor | 1.520 MB | 60 | 1.507 s |
Note that Divi has some built-in script optimization, which is one reason why its HTTP requests are so much lower. You could achieve something similar with Astra if you use the free Autoptimize plugin.
As you can see, Divi and Astra are nearly equal when you bring a starter site from Elementor into the mix. So, depending on how you use Astra, you might not realize as big of a performance improvement as the first test indicated, at least on your core pages.
However, if I were to import an Astra starter site that’s built with the block editor instead of Elementor, you can see how Astra pulls ahead again:
| Page Size | HTTP Requests | Median Page Load | |
| Divi | 1.452 MB | 27 | 1.472 s |
| Astra | 1.092 MB | 33 | 1.004 s |
Performance Conclusions
Overall, I think it’s fair to say that Astra is better than Divi when it comes to out-of-the-box performance.
However, the difference might not necessarily be as large depending on how you use Astra.
If you’re planning to pair Astra with a page builder, which would be what you need to do to match Divi’s design flexibility, then you might find that your site performs at a similar level, at least on pages where you use the page builder.
This isn’t because Astra suddenly got less performance-optimized — it’s just the added weight from whichever page builder plugin you choose. To a certain extent, Divi has this weight built-in, which is why you saw such a big difference in the first test.
However, if you’re fine to stick with one of Astra’s block editor starter sites, then Astra is back to being the clear winner when it comes to performance.
Additionally, even if you use a page builder to design the core pages for your Astra site, you would still benefit from Astra’s more lightweight foundation when it comes to content where you use the WordPress block editor, such as your blog posts.
Overall, when it comes to performance, Astra is definitely the winner.
Just remember that if you use a page builder for a lot of your Astra site’s content, you will be negating some of that advantage.
Pricing
First off, there’s one key pricing difference between Astra vs Divi. Astra has a free version at WordPress.org, whereas Divi only comes in a premium version.
If you want to extend the free core theme with more features and customization options, you can purchase Astra Pro (which is technically a plugin).
When it comes to pricing for Astra’s premium option, Astra is still more affordable if you’re only looking for a theme. There are some quirks to that but bear with us for a second.
Both Divi and Astra allow usage on unlimited websites. Both also give you the option of choosing between a one-year license and a lifetime license.
Here’s how the pricing shakes out:
| One Year | Lifetime | |
| Divi | $89 | $249 |
| Astra | $59 | $249 |
So, the lifetime licenses are identical, while Astra’s yearly license is a little cheaper.
However, Divi’s price is actually for the Elegant Themes membership, which also gets you access to all of the other Elegant Themes plugins/themes, including Bloom (email opt-ins), Monarch (social sharing), and Extra (magazine theme).
If you think that you’ll use those tools, that might tip things back in Divi’s favor.
However, Brainstorm Force, the developer behind Astra, also offers its own membership/bundle.
With these bundles, you’ll get access to 180+ additional Astra starter websites, as well as some/all of Brainstorm Force’s other plugins (depending on which bundle you choose).
Personally, I find Brainstorm Force’s plugin lineup to be stronger than Elegant Themes’ lineup. For example:
- Convert Pro (Brainstorm Force) is much better than Bloom (Elegant Themes) when it comes to opt-ins and growing your email list.
- Schema Pro is one of the best structured data plugins out there.
- Ultimate Addons for Elementor and Ultimate Addons for Beaver Builder can help extend your choice of page builder.
With that being said, Brainstorm Force’s bundles are significantly more expensive than the Elegant Themes membership, so you’ll need to decide whether those advantages are worth the price.
Here are the prices for a one-year license:
| Elegant Themes Membership | $89 |
| Brainstorm Force Essential Bundle | $169 |
| Brainstorm Force Growth Bundle | $249 |
What About a Page Builder with Astra?
There’s one final hitch to comparing Divi vs Astra pricing!
What about a page builder plugin?
Divi’s price includes the full Divi Builder, whereas Astra’s price only includes the theme.
So, do you need to purchase a page builder plugin on top of Astra?
First off, all of Astra’s page builder starter sites are built using the free versions of the page builder. That means you don’t necessarily need to budget for a page builder if you’re using Astra.
However, if you want full feature parity with what you can do with the Divi Builder, you might need to crack open your wallet. For example, Divi Theme Builder lets you use a visual, drag-and-drop interface to design your header, footer, and post templates.
To achieve that same thing with Astra, you’d need to purchase something like Elementor Pro as well, which starts at $49. That would push things back in Divi’s favor when it comes to pricing.
But in general, I would say that most Astra users will not need to purchase a premium page builder plugin, so Astra will still end up being cheaper.
Final Thoughts on Divi vs Astra
Overall, it’s hard to pick a clear winner because Divi and Astra have different philosophies.
Divi is more of the all-in-one option. You get your theme and page builder bundled together right out of the box and you can design everything using Divi’s visual, drag-and-drop builder, even your theme templates.
Astra is a little more versatile. It’s lightweight and customizable with just the theme. And if you want drag-and-drop visual editing like Divi, Astra is built to pair with your favorite page builder plugin, such as Elementor, or Beaver Builder.
The Case for Divi
When comparing Divi vs Astra by itself (no paired page builder), Divi is obviously a lot more flexible. However, it’s important to remember that most people pair Astra with a page builder plugin, which offers more 1:1 feature parity.
Out-of-the-box, Astra is much more lightweight and performance-optimized than Divi. However, if you pair Astra with a page builder, the performance difference is not as dramatic because of the extra weight of the page builder — at least, on the pages where you’re using a page builder.
Overall, because of its all-in-one approach, I think Divi can be a little bit better if you’re just getting started with WordPress. For example, if you’re building your first WordPress site, Divi’s all-in-one approach makes it a bit simpler to set everything up and understand how everything connects.
With that being said, Astra’s pre-built starter templates also make it easy to quickly get up and running. The only thing that complicates the process a little bit is that you’ll also need to learn/rely on third-party plugins more than if you were using Divi.
The Case for Astra
Overall, experienced WordPress users might prefer Astra for its more open approach. With Astra, you still get detailed customization options, but you aren’t locked into a single page builder like you are with Divi. You can choose between Elementor, Beaver Builder, and more, according to your preferences. Or, you can stick with the block editor.
Additionally, because Astra is more lightweight, it’s easier to create a fast-loading website.
Even if you use a page builder to design the core pages for your Astra website, your blog posts and other native editor content would still load faster with Astra because of Astra’s more lightweight foundation.
Additionally, the core Astra theme is free, which is a big point in Astra’s favor all by itself. With just the free theme and the pre-built starter sites, you can already create a great-looking website. Divi doesn’t offer a free version, so people on a tight budget will likely want to stick with Astra.
Personally, as someone who spends all day working with WordPress, I prefer Astra’s approach. I like that I can choose my own page builder — or decide not to use a page builder at all, depending on the site.
I also value Astra’s performance optimizations, as page speed is important to me on all the sites that I build.
Still have questions about choosing between Divi vs Astra? Want to add your own thoughts to the mix? Let us know in the comments!



