Vue.js is the JavaScript framework of choice for countless front-end developers because it’s easy to learn and use. Components are at the core of the Vue framework — they help you go from idea to a functioning UI much faster.
In this collection, you can find the best Vue UI component libraries that provide building blocks for productive user interface development with the Vue.js framework.
Rather than coding and styling buttons, cards, and layouts, you can use these libraries to get access to all the necessary UI elements for creating beautiful, content-rich applications.
We start with the most popular and versatile UI libraries that are widely supported and can help you build a variety of web applications. As you read on, you will see some less known frameworks, too, that we selected because they’re great for specific use cases.
Read along to find out which is the best Vue UI component library for your next project.
1. Vuetify

Vuetify is a Vue UI component framework based on Material Design, a popular design language developed by Google. It consists of UI guidelines for cards, shapes, interactions, depth effects such as lights and shadows, and more.
Vuetify helps you build professional-looking websites and applications, without any design skills required. Using its pre-made components, you will quickly build web pages matching the design quality of Google products such as Google Analytics and Gmail.
Vuetify is a great choice if you’re working on a professional web application and want everything to look great out of the box, without having to manually design each component.
2. Quasar

Quasar is a framework with a strong community and a multitude of use cases. It follows the Material Design guidelines and fully supports all desktop and mobile browsers. Its main strength is that it’s all-in-one, covering many of the nifty web development tasks out of the box.
Its 15,000+ GitHub stars and over 300 contributors are a testament to its active community and popularity. Quasar’s motto is “write code once and simultaneously deploy it” because it allows you to deploy your code as a website, mobile app, and even an Electron app — all from one code base.
For developers looking to deploy to multiple platforms from one code base, Quasar is a great option.
3. Buefy

If you’ve used Bulma, a CSS framework used by over 200.000 developers, then Buefy may be a great choice for you. Buefy combines Bulma with Vue, helping you build good-looking applications using minimal code. Even though the default version has a distinct look and feel, the framework is highly customizable. You can define your own brand colors, sizing rules, and more, making customizations quick and easy.
Buefy uses Sass for customizing global variables that will apply throughout the application. This, combined with the fact that you can use dynamic elements such as progress bars and sortable tables, makes it a great choice for highly interactive web applications.
4. CoreUI Vue

CoreUI is a Vue component library that focuses solely on creating admin templates. It’s built using modern frameworks and tools such as Bootstrap, Vue.js, and Sass. The over 100 components that the framework includes make creating dashboards and user interfaces for administrative applications a breeze.
Companies tend to underinvest in the look and feel of their dashboard applications, especially when those are aimed at internal users. With CoreUI, there are no such excuses, as you can save countless hours from developing everything from scratch and get started building functional and aesthetically pleasing dashboards right away.
5. Vue Material

Vue Material is a widely used, lightweight framework that implements the Material Design specifications. Even though it follows the specs to the final letter, it’s not as opinionated as other frameworks. This means you need to make fewer design choices so that you can create applications without the downside of having to override the default styles of the library.
We chose to add it to this collection because of its flexibility, light weight, and easy setup. You can start building immediately using its fully-featured Advanced SPA boilerplate template based on Webpack. We recommend the Vue Material framework if you’re looking for something solid but also lightweight and easy to use.
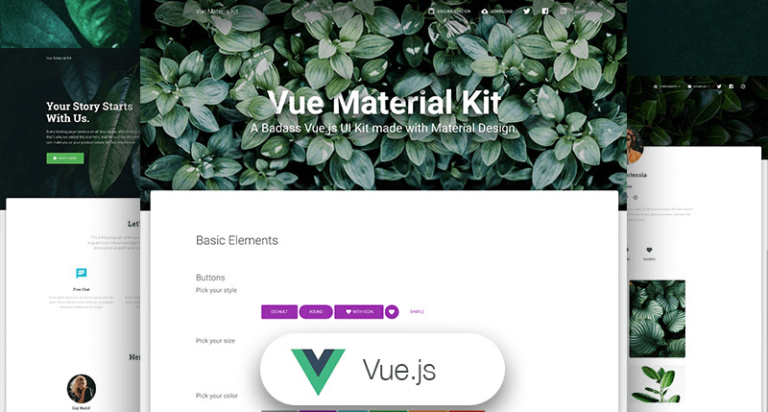
6. Vue Material Kit

Vue Material Kit is one more framework that adheres to the Material Design specifications. It’s one of the youngest frameworks in this collection, which explains why it’s not yet widely used. We believe that it will become more popular because it’s based on Material Kit, a widely-used UI kit for turning Bootstrap 4 dashboards into slick-looking Material Design pages.
This UI kit has multiple pre-defined pages and components that can fast track your Vue development!
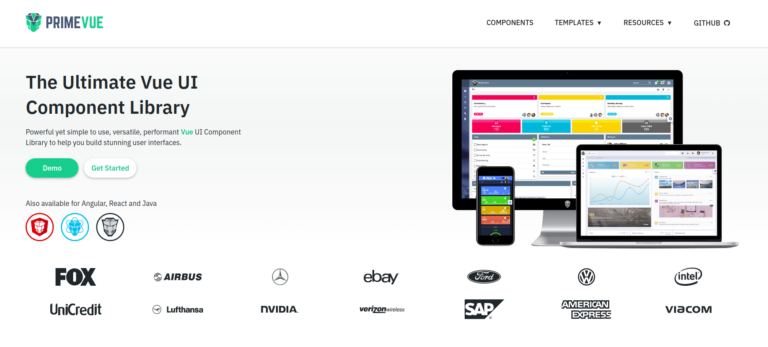
7. PrimeVue

PrimeVue is a great example of a framework that allows you to build complex, modern, and highly dynamic Vue applications. It has a wide range of components, from tables and paginators to well-designed graph-based organization charts, that you can use to create interactive Vue applications.
You can build user interfaces for enterprise software with this framework, too, as its components have been made for designing complex software applications. This also explains why the PrimeVue component library is trusted by Fortune 500 companies, such as Airbus, Ford, Intel, and others.
8. Element Plus

Element Plus is a Vue UI component library with a large community. It’s not only for front-end developers but also provides a full UI kit that designers and product managers can work with. It’s specifically tailored for creating desktop UIs, but it does support some responsive features such as hiding elements based on the window size and creating grids.
This library is developed mostly by Chinese contributors and the original documentation was written in Chinese. It’s highly suggested to check out the internationalization guide before starting a project, as the default language of the project is Chinese. Element is a great kit for developing complex desktop UIs by teams of developers, designers, and product managers.
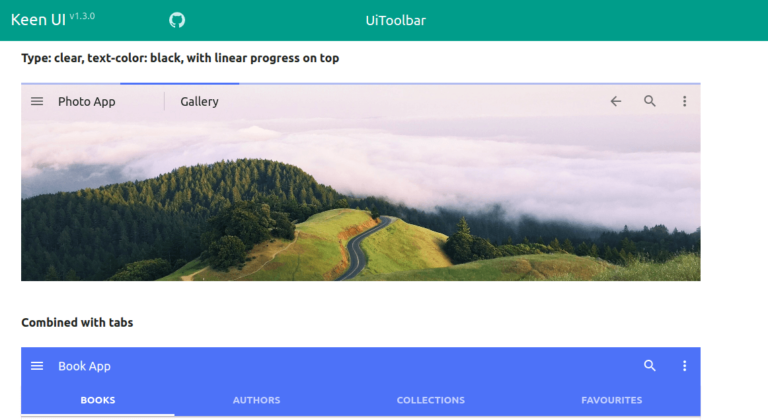
9. Keen UI

Keen UI is a moderately popular Vue framework that also follows the Material Design guidelines. It doesn’t come with out-of-the-box styling but, instead, provides you with well-coded interactive components that otherwise would require you to write Javascript. Since it doesn’t have its own styling, it can be easily integrated with your existing style or an open-source CSS framework.
Give it a try if you’re looking for a lightweight Material Design implementation without the added weight that some of the other Vue UI component libraries come with.
Which Vue UI Component Library Should You Choose?
Choosing a front-end framework that covers your needs can be a hard thing to do. You have to consider your team’s technical skills, the scope of the project, and how easy it will be to develop new features. In this list, we covered the best Vue UI component libraries and discussed the advantages of each.
For example, if you’re looking to build a dashboard, then CoreUI can be a great choice because it offers components for that.
For agencies, it makes sense to focus on just one or two libraries so that your team can develop expertise around them and produce new Vue applications faster. So, you should be looking into the UI component libraries that have a variety of components and are highly reliable. Although GitHub stars are not an absolute measure of reliability, they do show a clear indication. So in this case, complete and popular projects such as Vuetify and Buefy would be your best choices.
Do you have any questions about the best Vue UI component libraries? Let us know in the comments section below!




One comment
Aris, thanks for the article and your kind words. More cool stuff from CoreUI is coming soon
Just to add – CoreUI Vue components can be found here: https://coreui.io/vue/ui-components/ 🙂